JS事件-让网页交互
什么是事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:

鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
<html>
<head>
<script type="text/javascript">
function add2(){
var numa,numb,sum;
numa=6;
numb=8;
sum=numa+numb;
document.write("两数和为:"+sum); }
</script>
</head>
<body>
<form>
<input name="button" type="button" value="点击提交" onclick="add2()" />
</form>
</body>
</html>
注意: 在网页中,如使用事件,就在该元素中设置事件属性。
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
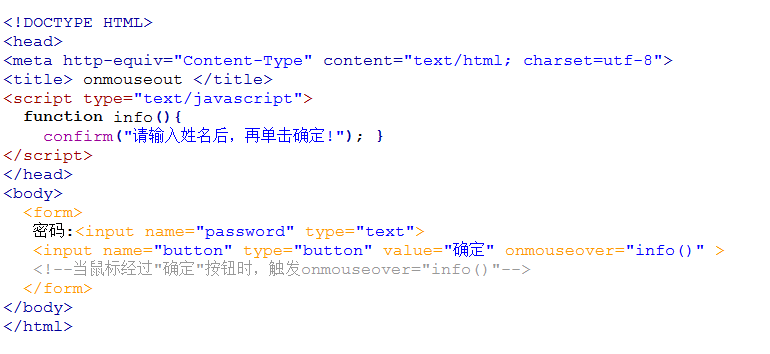
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:

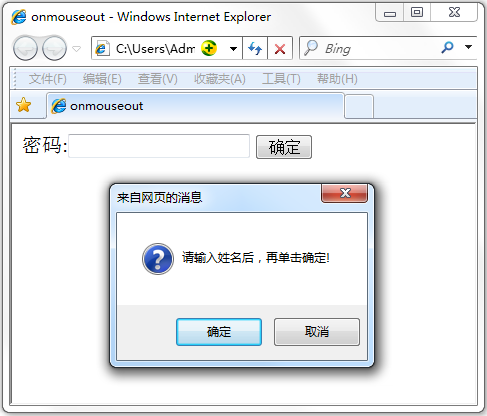
运行结果:

鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
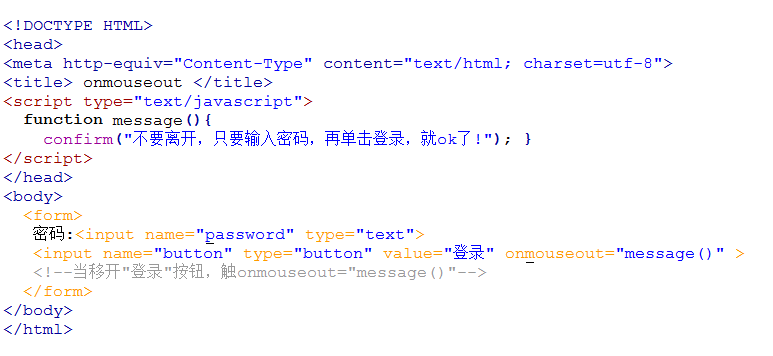
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

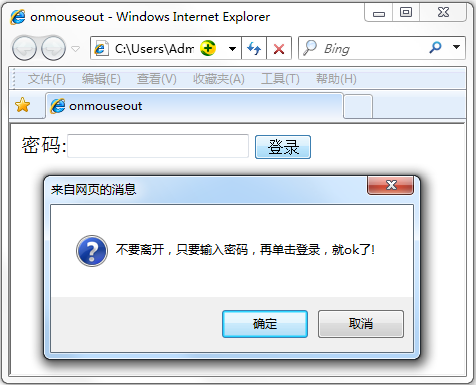
运行结果:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>鼠标移开事件 </title>
<script type="text/javascript">
function message(){
alert("不要移开,点击后进行慕课网!"); }
</script>
</head>
<body>
<form>
<a href="http://www.imooc.com" onmouseout="message()">点击我</a>
</form>
</body>
</html>
光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

运行结果:

失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
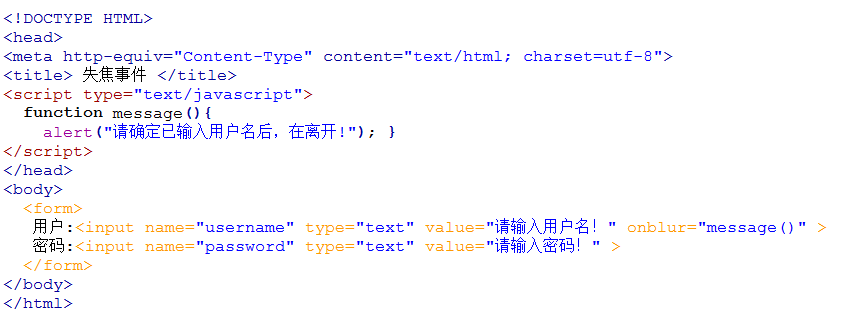
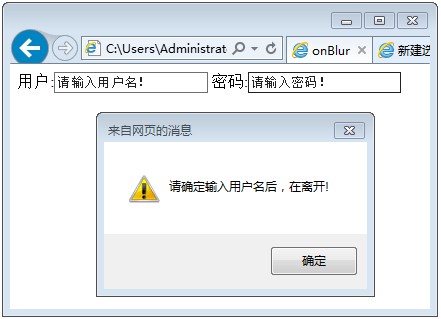
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:

内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
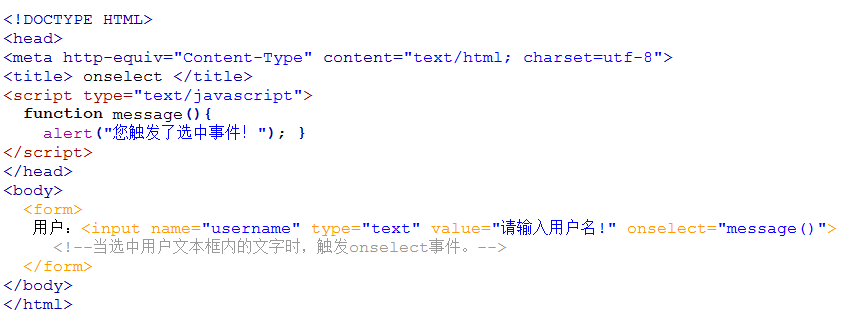
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。

运行结果:

文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。

运行结果:

加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。
2. 此节的加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。

运行结果:

卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 卸载事件 </title>
<script type="text/javascript">
window.onunload = onunload_message();
function onunload_message(){
alert("您确定离开该网页吗?");
}
</script>
</head>
<body>
欢迎学习JavaScript。
</body>
</html>
编程练习:
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var oTxt1 = document.getElementById("txt1").value;
var oTxt2 = document.getElementById("txt2").value;
var oSlt = document.getElementById("select").value;
var result = "";
switch(oSlt) {
case "+":
result = parseFloat(oTxt1) + parseFloat(oTxt2);
break;
case "-":
result = parseFloat(oTxt1) - parseFloat(oTxt2);
break;
case "*":
result = parseFloat(oTxt1) * parseFloat(oTxt2);
break;
default:
result = parseFloat(oTxt1) / parseFloat(oTxt2);
}
document.getElementById("fruit").value = result; }
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick=count() /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
JavaScript parseFloat() 函数
定义和用法
parseFloat() 函数可解析一个字符串,并返回一个浮点数。
该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
语法
parseFloat(string)
| 参数 | 描述 |
|---|---|
| string | 必需。要被解析的字符串。 |
详细说明
parseFloat 是全局函数,不属于任何对象。
parseFloat 将它的字符串参数解析成为浮点数并返回。如果在解析过程中遇到了正负号(+ 或 -)、数字 (0-9)、小数点,或者科学记数法中的指数(e 或 E)以外的字符,则它会忽略该字符以及之后的所有字符,返回当前已经解析到的浮点数。同时参数字符串首位的空白符会被忽略。
如果参数字符串的第一个字符不能被解析成为数字,则 parseFloat 返回 NaN。
提示:您可以通过调用 isNaN 函数来判断 parseFloat 的返回结果是否是 NaN。如果让 NaN 作为了任意数学运算的操作数,则运算结果必定也是 NaN。
返回值
返回解析后的数字。
提示和注释
注释:开头和结尾的空格是允许的。
提示:如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
提示:如果只想解析数字的整数部分,请使用 parseInt() 方法。
实例
例子 1
在本例中,我们将使用 parseFloat() 来解析不同的字符串:
<script type="text/javascript">
document.write(parseFloat("10"))
document.write(parseFloat("10.00"))
document.write(parseFloat("10.33"))
document.write(parseFloat("34 45 66"))
document.write(parseFloat(" 60 "))
document.write(parseFloat("40 years"))
document.write(parseFloat("He was 40"))
</script>
输出:
10
10
10.33
34
60
40
NaN
例子 2
下面的例子都返回 3.14:
<script type="text/javascript">
document.write(parseFloat("3.14"))
document.write(parseFloat("314e-2"))
document.write(parseFloat("0.0314E+2"))
document.write(parseFloat("3.14more non-digit characters"))
</script>
输出:
3.14
例子 3
下面的例子将返回 NaN:
<script type="text/javascript">
document.write(parseFloat("FF2"))
</script>
输出:
NaN
JS事件-让网页交互的更多相关文章
- 【JavaScript学习】-事件响应,让网页交互
什么是事件: JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户单 ...
- JavaScript高级用法一之事件响应与网页交互
综述 本篇的主要内容来自慕课网,事件响应与网页交互,主要内容如下 1 什么是事件 2 鼠标单击事件( onclick ) 3 鼠标经过事件(onmouseover) 4 鼠标移开事件(onmouseo ...
- C#在WinForm中使用WebKit传递js对象实现与网页交互的方法
这篇文章主要介绍了C#在WinForm中使用WebKit传递js对象实现与网页交互的方法,涉及针对WebBroswer控件及WebKit控件的相关使用技巧,需要的朋友可以参考下 本文实例讲述了C#在W ...
- 一文梳理JS事件
JavaScript与HTML的交互是通过事件进行的.事件,就是文档或浏览器窗口发生的一些特定的交互瞬间. 事件流 事件捕获 事件冒泡 事件处理程序 事件委托 1. 事件流 如果单机页面上的某个按钮, ...
- Android混合开发之WebViewJavascriptBridge实现JS与java安全交互
前言: 为了加快开发效率,目前公司一些功能使用H5开发,这里难免会用到Js与Java函数互相调用的问题,这个Android是提供了原生支持的,不过存在安全隐患,今天我们来学习一种安全方式来满足Js与j ...
- js 事件
事件:一般用于浏览器与用户操作进行交互 js事件的三种模型:内联模型.脚本模型.DOM2模型 内联模型:事件处理函数是HTML标签的属性 <input type="button&quo ...
- iOS中JS 与OC的交互(JavaScriptCore.framework)
iOS中实现js与oc的交互,目前网上也有不少流行的开源解决方案: 如:react native 当然一些轻量级的任务使用系统提供的UIWebView 以及JavaScriptCore.framewo ...
- iOS开发:JavaScriptCore.framework的简单使用--JS与OC的交互篇
iOS7之后苹果为众猿推出了JavaScriptCore.framework这个框架,这个框架为大家在与JS交互上提供了很大帮助,可以在html界面上调用OC方法并传参,也可以在OC上调用JS方法并传 ...
- 移动终端学习2:触屏原生js事件及重力感应
如今智能移动设备已经渗透到人们生活的方方面面,用户数量也在不断迅速增长(市场研究机构 eMarketer 在今年初发表的趋势报告中预测,2014年至2018年,中国智能手机用户从总人口的 38.3%增 ...
- Js与flash交互:在html页面中用js与MyReport插件交互
Html页面与flash的加载 如下图,flash是html页面的一个插件节点. js与flash进行交互,首先要处理好html页面和swf的加载问题. Swf调用外部js方法,要确保js方法已存在, ...
随机推荐
- C#中日期记忆日期的格式化,日期格式化说明
参数format格式详细用法:格式字符 关联属性/说明 d ShortDatePattern D LongDatePattern f 完整日期和时间(长日期和短时间) F FullDateTimePa ...
- 谈谈php里的DAO Model AR
这次要谈的3个关键字:DAO.Model.AR,是我们在做web应用时常见的几个概念,也被称作设计模式(design pattern),先简单看看它们的全拼和中文: DAO:Data Access O ...
- 没有Hyper-V服务,WP Emulator无法启动
解决: 打开管理工具
- 引用类型-RegExp类型
JavaScript高级程序设计(第三版)笔记-第五章-RegExp类型 定义正则表达式有两种方式 1.用字面量形式定义正则表达式: ver expression = /patterns/flags; ...
- 如何完全卸载OneDrive (Windows 10 64bit)
原文参考 http://lifehacker.com/how-to-completely-uninstall-onedrive-in-windows-10-1725363532 To complete ...
- 如何用Excel直接查询Oracle中的数据
将Oracle中查询的数据保存为Excel文件,通常使用的是PL/SQL Developer. 其实,Excel可直接写SQL语句查询Oracle中数据,在这里,用到ODBC驱动.详细步骤如下: 一. ...
- C++ 与 php 的交互 之----- C++ 获取 网页文字内容,获取 php 的 echo 值。
转载请声明出处! http://www.cnblogs.com/linguanh/category/633252.html 距离上次 谈 C++ 制作json 或者其他数据传送给 服务器,时隔两个多月 ...
- IEE重建表完全释放磁盘空间具体步骤参考
环境:RHEL 5.3 + IEE 5.1.40 本文目的:指导项目侧人员再遇到此类改动需求时可以自己更改.需求:mr_intrainterfreq表重建,历史数据全部删掉. 1.停库: 1.1确认现 ...
- Kooboo CMS - Html.FrontHtml[Helper.cs] 各个方法详解
下面罗列了方法详解,每一个方法一篇文章. Kooboo CMS - @Html.FrontHtml().HtmlTitle() 详解 Kooboo CMS - Html.FrontHtml.Posit ...
- 2.Java基础之Runtime对象
毕向东老师Java基础学习笔记——Runtime对象 今天学习Java中的Runtime对象后,感觉这个对象对我们主要有以下几点用处. 1.使用java代码打开本地可执行文件,比如打开一个计算器. 2 ...
