CSS:文字水平居中的写法
<view class='kk'>
水平垂直居中文字
</view>
.kk{
border: 1px solid #000000;
width: 200px;
height: 200px;
margin: 0 auto;
text-align: center;
line-height: 200px;
}
其中line-height需要注意下。
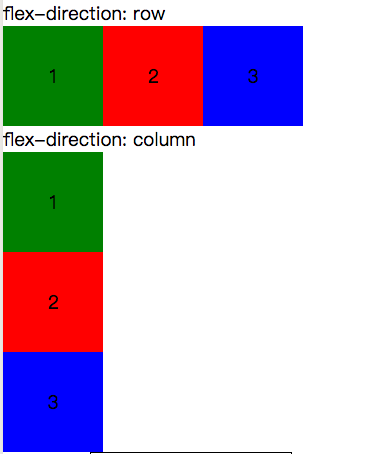
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
.flex-wrp {
display: flex;
}
.flex-item.bc_green {
width: 100px;
height: 100px;
background-color: green;
text-align: center;
line-height: 100px;
}
.flex-item.bc_red {
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
.flex-item.bc_blue {
width: 100px;
height: 100px;
background-color: blue;
text-align: center;
line-height: 100px;
}

下面这种写法也是可以的:
.flex-wrp {
display: flex;
}
.flex-item{
display: flex;
width: 100px;
height: 100px;
justify-content: center;
align-items: center;
}
.bc_green {
background-color: green;
}
.flex-wrp .flex-item.bc_red {
background-color: red;
}
.flex-wrp .flex-item.bc_blue {
background-color: blue;
}
CSS:文字水平居中的写法的更多相关文章
- <转载>使CSS文字图片div元素居中方法之水平居中的几个方法
文字居中,文字垂直居中水平居中,图片居中,图片水平居中垂直居中,块元素垂直居中?当我们在做前端开发是时候关于css居中的问题是很常见的.情 况有很多种,不同的情况又有不同的解决方式.水平居中的方式解决 ...
- 关于DIV内文字垂直居中的写法
最近在写UI,或多或少用到了CSS,在这记录一下,今天用到的DIV内文字垂直居中的写法, 因为所做的项目都是基于WebKit内核浏览器演示的,所以我们今天采用的是-webkit-box的写法: dis ...
- CSS中水平居中的方法
居中是我们在css中经常遇到的问题,一般有水平居中.垂直居中.垂直水平居中这3种情况,那么今天首先就来对学习到的水平居中的方法做个总结笔记. css水平居中 text-align:center 它的效 ...
- css 文字垂直居中问题
CSS 文字垂直居中问题 问题:在 div 中文字居中问题: 当使用 line-height:100%%; 时,文字没有居中,如下: html: <div id="header_log ...
- Css 基本的规则写法
样式表的写法: css的语法由一些标志构成,就是一个基本的样式表由选择器,属性和属性值构成.Css有标准的写法规则标准的css写法: h1 { Font-family:黑体;} h1:表示选择符Fon ...
- css如何实现水平居中呢?css实现水平居中的方法?
面试中遇到的一个问题:如何让css实现水平居中?下面来看一下哪些方法能实现水平居中. 首先分两种情况,行内元素还是块级元素.然而块级元素又分为定宽块状元素和不定款块状元素.先来看下行内元素如何水平居中 ...
- css文字两端对齐
css文字两端对齐 text-align:Justify(火狐); text-justify:inter-ideograph(IE) text-justify(IE) 基本语法 text-justif ...
- html,CSS文字大小单位px、em、pt的关系换算
html,CSS文字大小单位px.em.pt的关系换算 这里引用的是Jorux的“95%的中国网站需要重写CSS”的文章,题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷.我一直也搞不清楚px与 ...
- CSS实现文字竖排 DIV CSS文字垂直竖列排版显示如何实现?
DIV CSS实现文字竖排排版显示兼容各大浏览器,让文字垂直竖列排版布局. 有时我们需要一段文字进行从上到下竖列排版,我们知道CSS样式中有一样式可以让其竖列排版,但所有浏览器不全兼容,逼不得已放弃. ...
随机推荐
- SparkStreaming HA高可用性
1.UpdateStateByKey.windows等有状态的操作时,自动进行checkpoint,必须设置checkpoint目录,数据保留一份在容错的文件系统中,一旦内存中的数据丢失,可以从文件系 ...
- Java中截取字符串中小数点前面的字符
通过下标获取 String number = "2563.2154"; int index = number.indexOf("."); String intN ...
- Java indexOf() 方法
indexOf() 方法有以下四种形式: public int indexOf(int ch): 返回指定字符在字符串中第一次出现处的索引,如果此字符串中没有这样的字符,则返回 -1. public ...
- SQLMAP自注入--INJECTION TECGBUQUES FINGERPRINT
-p参数 指定扫描的参数 ,使--level失效 -p“user-agent,refer”这些参数也可以通过-p来指定 sqlmap.py -u "http://127.0.0.1/muti ...
- shell定义
用户输入的命令并且把它们送到内核.不仅如此,Shell有自己的编程语言用于对命令的编辑,它允许用户编写由shell命令组成的程序. Shell编程语言具有普通编程语言的很多特点 无图形化界面时与lin ...
- Hibernate持久化类规则
注意事项: 提供无参的构造方法,因为在hibernate需要使用反射生成类的实例 提供私有属性,并对这些属性提供公共的setting和getting方法,因为在hibernate底层会将查询到的数据进 ...
- Fiddlercore拦截并修改HTTPS链接的网页,实现JS注入
原始出处:https://www.cnblogs.com/Charltsing/p/FiddlerCoreHTTPS.html Fiddlercore可以拦截和修改http的网页内容,代码在百度很多. ...
- Android 编程下Touch 事件的分发和消费机制和OnTouchListener,OnClickListener和OnLongClickListener的关系
1.事件分发:public boolean dispatchTouchEvent(MotionEvent ev) Touch 事件发生时 Activity 的 dispatchTouchEvent(M ...
- docker-compose部署zk和kafka
version: '3.4' services: zk1: image: zookeeper restart: always hostname: zk1 container_name: zk1 por ...
- 设置ubuntu14.04命令行启动
编辑文件"/etc/default/grub", 把 GRUB_CMDLINE_LINUX_DEFAULT="quiet" 改成GRUB_CMDLINE_L ...
