Hybrid平台
需求说明
离线包管理平台主要负责对需要接入Hybrid平台的应用进行管理,通过这个平台可以实现对应用的静态资源进行构建、发布、生成离线包,版本控制等,核心场景如下:
- 将需要做预加载的应用在平台上注册,主要包括项目名称,源码的地址,构建目标目录
- 前端同学开发好应用后,提交代码到Git,QA同学登录平台,构建应用,该过程具体包括:
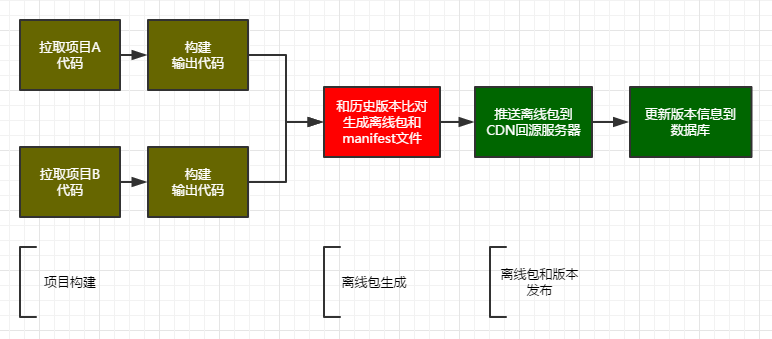
- 项目构建
- 和历史版本比对、生成增量或全量的的离线包
- 离线包推送到CDN
- 发布版本信息到测试库
- 启动APP测试,发起版本检查请求
- 版本检查接口返回:
- 版本升级需要的离线包的包名
- 这个包的MD5版本号
- APP端根据离线包名下载离线包,做包完整性校验,覆盖到本地
- 测试结束后,发布版本到生产库
- 回滚,如果新的包有问题,需要进行回滚,提供进行回滚的离线包
系统设计
应用管理
应用管理对接入平台的应用进行统一的维护,包括如下功能:
- 应用注册
信息包括应用名,源码地址(git),构建输出目录 - 应用更新、删除等
构建和发布流程

构建
构建过程与目前在Jenkins的Node服务发布流程类似,这个过程也可以考虑在Jenkins实现,过程如下:
- 从Git获取新版的代码
- 执行构建,输出目标代码(注意,不用做md5的文件名替换)
- 将多个项目的代码输出到目标目录release
离线包生成
- 针对release目录的代码和历史版本进行diff,生成离线包、包中的version.json保存当前版本信息
- 针对生成的离线包计算md5值,保存到manifest文件
发布
- 将离线包推送的CDN回源服务器
- 将版本信息和离线包信息维护到版本信息库(mysql),测试过程推送到测试库,正式上线推送到生产库
- 离线包维护
离线包状态包括:待发布,测试中,已上线, - 离线包删除
如果已经上线,不能删除,只能删除未发布的离线包
回滚
回滚暂时没有做,可以考虑两个方案:
- 利用git的tag标记,重新发布一个高版本
- app端备份旧版本,如果版本检查接口返回的版本比当前版本低,回滚到历史版本
版本检查接口
版本检查服务提供给APP端调用,针对APP端的当前版本,提供合适的离线包下载选择,包括升级和回滚,同时也可以通过该接口检测当前用户的版本分布情况,清除过期的版本。
APP端发起版本检查情况,附带当前的版本作为参数,从更目录下的version.json文件获取。
请求格式:
http://10.0.1.51:7102/version/check?v=[version]&app=[app_version] |
示例:
http://10.0.1.51:7102/version/check?v=0.2&app=5.6 |
返回内容:
{ "code": 0, "data": { "version": "0.4", "pkg": "0.2_0.4.zip", "hash": "0ce3580a8c1b35bedad056d7d5f5ca1f" }, "message": ""} |
异常信息:
{ code: 1, message: '异常信息'} |
说明:
- code==0
请求调用成功,data存储了版本信息,link是包的下载路径,下载对应的升级包,覆盖本地目录。 - code==1
请求调用异常,message存储异常信息 - code==2
最新版本,不需要更新。 - code==3
提示用户升级APP
APP和离线包之间可能有兼容问题,比如旧的app加载新的离线包,版本检查接口需要做判断,如果app的版本比较旧,给用户提示升级app版本。
离线包下载
通过离线包检查接口,返回离线包的下载链接以及离线包的md5结果,app通过这个链接下载离线包,对离线包进行完整性校验,如果无问题,则覆盖到本地。
对于需要删除的文件,版本检查接口返回需要删除的文件列表,app端删除。
监控
版本检查接口
通过对版本检查接口的监控,了解当前用户的版本分布,对长时间没有请求的版本做清除处理,避免生成无用的离线包,占用磁盘空间。
离线包大小
离线包的大小需要做监控,建议不用大批量的修改后在发布,如果离线包过大,离线包下载需要占大量的带宽。
版本兼容问题
app发版后,如果用户没有升级,有可能有离线包和APP版本不兼容的问题,针对这个问题解决思路:
- 版本检查请求携带当前app版本号,版本检查服务判断新版离线包是否可用,app端如果发现新版离线包不可用,提示用户升级app。
- 在接口调用时,如果接口不可用,提示用户升级APP
系统架构图

目录结构
根目录
cp
...
lib
version.json
说明:
1、按模块划分目录
2、version.json文件是当前的版本信息,内容:
{
version:0.2
}
版本检查
APP端发起版本检查情况,附带当前的版本作为参数,从更目录下的version.json文件获取。
请求格式:
http://10.0.3.67:7100/version/check/[version]
示例:
http://10.0.3.67:7100/version/check/0.2
返回内容:
0.2_0.3
这个是升级包的包名,拿到包名后,访问cdn路径,下载对应的升级包,覆盖本地目录。
如果返回的内容是当前的版本号,则不需要更新。
离线包下载
请求格式:
http://10.0.3.67:7100/version/download/[包名]/
示例:
http://10.0.3.67:7100/version/download/0.1_0.2/
包名由版本检查接口返回,后续离线包会推送到CDN,通过CDN的URL下载,这个下载链接供测试使用。
离线包构建
版本映射文件生成
版本比对,获取变化的文件,打包
离线包发布
将打包文件发布到静态资源服务器
APP端版本检查接口,
输入:当前版本,返回:是否需要更新,更新后的版本文件
从静态资源服务器加载新的离线包,覆盖到本地
注意:跨版本升级,需要提供各个版本升级需要的离线包。
发布平台
提供hybrid的静态资源管理UI
管理离线包的版本
提供版本校验接口
离线包构建,发布管理,回滚
性能监控
错误日志收集
版本映射文件
主版本文件设计
package.json
{
version:'main',
modules:{
"cp":"abcd",
"aa":"cdef"
}
}
模块的版本设计
package.json
{
version:'',
dependens:{
"a.js":'aaa',
"c/b.js":'bbb'
}
}
优先比对主版本号,如果主版本号未变,不更新
主版本号更新,返回静态资源包的url,编码规则:pkg_v1_v2
构建过程生成包
检查模块,如果模块有更新,获取改版的资源,打包,包名的命名规则,pkg_from_to
Hybrid平台的更多相关文章
- 浅谈Hybrid技术的设计与实现第三弹——落地篇
前言 接上文:(阅读本文前,建议阅读前两篇文章先) 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 根据之前的介绍,大家对前端与Native的交互应该有一些简单的认识了,很多 ...
- 浅谈Hybrid技术的设计与实现第二弹
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 接上文:浅谈Hybrid技术的设计与实现(阅读本文前,建议阅读这个先) ...
- 浅谈Hybrid技术的设计与实现
前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术的设计与实现第三弹——落地篇 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发 ...
- 谈一谈前端多容器(多webview平台)处理方案
文中是我个人的一些开发经验,希望对各位有用,也希望各位多多支持讨论,指出文中不足以及提出您的一些建议. 双容器 得益于近几年移动端的发展,前端早已今非昔比,从大型框架来说angularJS.react ...
- Hybrid技术的设计与实现(转)
浅谈Hybrid技术的设计与实现 前言 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发效率的要求,这个时候使用IOS&Andriod开发一个APP似乎成本有点过高了,而 ...
- 浅谈Hybrid技术的设计与实现(转)
前言 随着移动浪潮的兴起,各种APP层出不穷,极速的业务扩展提升了团队对开发效率的要求,这个时候使用IOS&Andriod开发一个APP似乎成本有点过高了,而H5的低成本.高效率.跨平台等特性 ...
- (转)浅谈Hybrid技术的设计与实现
转载地址:https://www.cnblogs.com/yexiaochai/p/4921635.html 前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hyb ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 浅谈Hybrid技术的设计与实现【转】
https://www.cnblogs.com/yexiaochai/p/4921635.html 前言 浅谈Hybrid技术的设计与实现 浅谈Hybrid技术的设计与实现第二弹 浅谈Hybrid技术 ...
随机推荐
- 已知两个int变量a、b,定义4个方法分别对变量a、b进行加减乘除运算,并测试结果。
package com.fs.test; public class Test { public void aMethod(int a, int b) { int add = a + b;//*表示加法 ...
- SQL注入的一些技巧分享
先上一道简单的ctf注入题: 一道利用order by进行注入的ctf题 很不错的一道利用order by的注入题,之前不知道order by除了爆字段还有这种操作. 原题地址:http://chal ...
- linux系统批量修改root密码
#!/bin/bash ip_list=(192.168.36.12 192.168.36.13) remote_cmd="echo new-passwd | passwd --stdin ...
- python + excel 使用
为了提高工作效率(偷懒),用python去解决. 工作需要,需要将excel文件转化为csv文件,要是手工的一个个去转换,每个sheet页不但有几十个字段,中间还夹杂着空格,然后按顺序转换成csv文件 ...
- pikachu-xss和csrf
简介 XSS是一种发生在Web前端的漏洞,所以其危害的对象也主要是前端用户 XSS漏洞可以用来进行钓鱼攻击.前端js挖矿.盗取用户cookie,甚至对主机进行远程控制 攻击流程 假设存在漏洞的是一个论 ...
- [ZJOI2014]力 题解
题目地址 洛谷P3338 Solution 第一道FFT的应用AC祭! 我们要求: \[E_j=\frac{F_j}{q_j}=\sum_{i<j}\frac{q_i}{(i-j)^2}-\su ...
- WPF选项卡页面分离之Page调用Window类
此项目源码下载地址:https://github.com/lizhiqiang0204/WPF_PageCallWindow 如果Page与Window直接没有任何调用就用这种方法https://ww ...
- 基于注解的IOC配置
1 明确 注解配置和XML配置要实现的功能都是一样的,都是要降低程序间的耦合.只是配置的形式不一样. 关于实际的开发中到底是使用XML还是注解,每家公司有着不同的习惯.具体问题具体分析. 2 环境搭建 ...
- vscode sftp插件的使用
1.在扩展中搜索 sftp 并下载安装: 2.F1调出命令窗口输入 sftp 点击 SFTP:Config : 3.编辑 sftp.json 文件并保存会在当前工程下形成 sftp.json 文件 4 ...
- python类库32[序列化和反序列化之pickle]
一 pickle pickle模块用来实现python对象的序列化和反序列化.通常地pickle将python对象序列化为二进制流或文件. python对象与文件之间的序列化和反序列化: pi ...
