Vue知识整理12:事件绑定
采用v-on命令进行事件的绑定操作,通过单击按钮,实现按钮文字上数值的增加



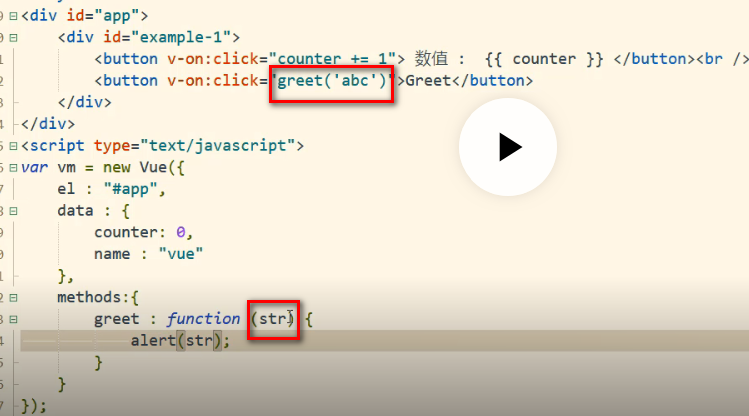
带参数的事件过程

可以添加$event事件,实现事件信息的获取

Vue知识整理12:事件绑定的更多相关文章
- vue.js的一些事件绑定和表单数据双向绑定
知识点: v-on:相当于: 例如:v-on:click==@click ,menthods事件绑定 v-on修饰符可以指定键盘事件 v-model进行表单数据的双向绑定 <template&g ...
- vue样式操作与事件绑定
Vue笔记 1 Vue实例 (VM) var vm = new Vue({ el:'#app', //挂载元素 //数据 data: { title:'值', ...
- Vue知识整理9:class与style绑定
1.v-bind:class:绑定class样式.通过控制isActive变量值来实现是否显示:通过.active样式设置背景颜色. 2.支持普通的class与v-bind绑定样式混合使用: v-bi ...
- Vue知识整理5:v-bind绑定属性(Class 与 Style 绑定)
通过v-bind实现Class 与 Style 绑定,方便调整属性的值
- Vue知识整理13:表单输入绑定(v-model)
text:将输入框等表单,通过data变量实现数据绑定. textbox:数据绑定 3.checkbox和redio组件: 注意:data数据变量中,checkbox有可能会有多个结果,所以用数组: ...
- vue学习(四) v-on:事件绑定
//html <div id="app"> <input type="button" value="ok" v-bind: ...
- Vue 知识整理—01-基础
一:Vue是什么? Vue是一个JS框架. Vue.js是一套构建用户界面的渐进式框架. 库和框架的区别: ☞库:提供一些 API 工具函数,体现了封装的思想,需要我们主动调用: ☞框架:提供一套完整 ...
- 第二章 Vue快速入门--12 事件修饰符的介绍
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Vue知识整理14:组件基础
组件:可以复用的实例.使用 v-component来实现 2.通过props属性添加相应的属性,并且在模板中渲染 当模板中包含多个组件时,则需要用一个div来包裹起来.如下: 可以将原来的的点击事件, ...
随机推荐
- php打开csv
<?php $fh=fopen("a.csv","r");//这里我们只是读取数据,所以采用只读打开文件流 $arr=fgetcsv($fh);//这个函 ...
- kali下纯文本与窗口环境切换
切到纯文本环境,想返回 试了半天ctrl+alt+f7不行, 最后我想试试ctrl+alt+f8竟然成了: 而且那是之前以root账户登录图像界面时切换回去是f8,普通用户是f9 ,为何如此,我还不 ...
- 第三小节之Java API
1.String类和StringBuffer类 字符串中可以包含任意字符,这些字符必须包含在一对双引号” “之内 1.1String类 String a=null与String a="&qu ...
- Tableau Dashboard
Dashboard仪表盘,用来展示多个图表,并展示之间的联动,分析数据.
- Java并发编程实战 第5章 构建基础模块
同步容器类 Vector和HashTable和Collections.synchronizedXXX 都是使用监视器模式实现的. 暂且不考虑性能问题,使用同步容器类要注意: 只能保证单个操作的同步. ...
- tomcat CATALINA_HOME与CATALINA_BASE的区别
区别 https://blog.csdn.net/cfydaniel/article/details/41351927 Tomcat启动分析(我们为什么要配置CATALINA_HOME环境变量) ht ...
- SugarCRM开发入门
SugarCRM官网下载地址:https://sourceforge.net/projects/sugarcrm/ 概述 Sugar最初是基于LAMP(Linux.Apache.MySQL和PHP)运 ...
- ArrayList为什么是线程不安全的
首先需要了解什么是线程安全:线程安全就是说多线程访问同一代码(对象.变量等),不会产生不确定的结果. 既然说ArrayList是线程不安全的,那么在多线程中操作一个ArrayList对象,则会出现不确 ...
- MegaPixImage插件代码(new MegaPixImage)
/** * Mega pixel image rendering library for iOS6 Safari * * Fixes iOS6 Safari's image file renderin ...
- js 数组 splice 函数 多线程
<script type="text/javascript"> var arr = new Array(6) arr[0] = "00" arr[1 ...
