bootstrap-table(2)问题集
参考;https://www.cnblogs.com/landeanfen/p/4993979.html
1、分页参数sidePagination
如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
设置在哪进行分页,默认"client",可选"server",如果设置 "server",则必须设置url或者重写ajax方法
请记住,如果服务端分页选项使用了自定义的,那么请求的服务器响应格式是不同的,参考下面两个数据格式:
Without server-side pagination(没有启用服务端分页)
With server-side pagination(启用服务端分页)
2、行列拖动排序
行调序
调序前

拖动行调序到第一行

3、列调序
调序前

拖动列标题调序

调序后

三、行调序代码详解
行调序的代码就更简单了,来看看。
1、需要额外引用两个js文件
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script>
<script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然后js表格初始化的时候不需要做任何修改,加载出来的表格即可实现行调序的功能。
四、列调序代码详解
和行调序类似。列调序的使用如下:
1、额外引用几个js和css

<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script>
<link rel="stylesheet" href="../assets/examples.css">
<link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css">
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>

2、在cshtml页面定义表格时,添加一个属性
<table id="tb_departments" data-reorderable-columns="true"></table>
其他地方不用做任何修改。加载出来的表格即可实现列调序。有没有很简单。
2、表格行内编辑
第一篇的时候有园友就问过博主是否可以支持行内编辑的效果,答案是肯定的。我们先来看看效果:
编辑前

点击某个单元格数据

三、表格行内编辑代码示例
关于表格行内编辑,需要使用bootstrap table扩展的几个js文件。
1、引入额外的js文件
<link rel="stylesheet" href="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css">
<script src="//rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script>
<script src="~/Content/bootstrap-table/extensions/editable/bootstrap-table-editable.js"></script>
2、在cshtml页面定义表格时,添加两个属性

<table id="tb_departments">
<thead>
<tr>
<th data-field="Name" data-editable="true">部门名称</th>
<th data-field="ParentName">上级部门</th>
<th data-field="Level" data-editable="true">部门级别</th>
<th data-field="Desc" data-editable="true">描述</th>
</tr>
</thead>
</table>

如果是在js里面初始化,写法如下:
{
field: "name",
title: "名称",
editable:true
}
3、在js里面初始化表格的时候注册编辑保存的事件

$('#tb_departments').bootstrapTable({
url: '/Editable/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
});

重点还是看看这个事件的处理方法

onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}

对应的方法里面需要自己处理保存的逻辑。四个参数field, row, oldValue, $el分别对应着当前列的名称、当前行数据对象、更新前的值、编辑的当前单元格的jQuery对象。
4、表格数据导出
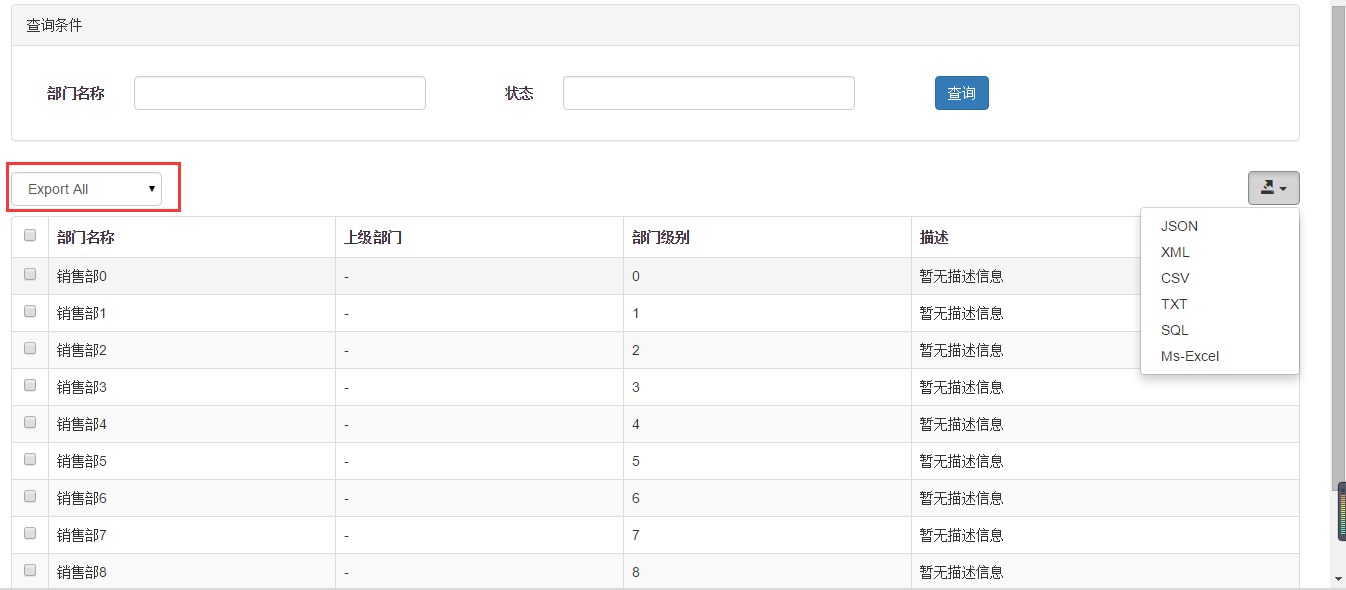
关于表格数据导出,bootstrap table支持三种模式的导出:basic、all、selected。也就是当前页数据导出、所有数据导出、选中数据导出。并且支持导出多种类型的文件,比如常见的excel、xml、json等格式。
导出当前页到excel


导出表格所有数据

五、表格数据导出代码示例
表格数据的导出功能也需要一些扩展的js支持。
1、引入额外的js文件
<script src="~/Content/bootstrap-table/extensions/export/bootstrap-table-export.js"></script>
<script src="//rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js"></script>
2、js初始化的时候

$('#tb_departments').bootstrapTable({
url: '/Export/GetDepartment', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
clickToSelect:true,
showExport: true, //是否显示导出
exportDataType: "basic", //basic', 'all', 'selected'.
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部门名称'
}, {
field: 'ParentName',
title: '上级部门'
}, {
field: 'Level',
title: '部门级别'
}, {
field: 'Desc',
title: '描述'
}, ]
});

还是来看重点:这两个属性
showExport: true, //是否显示导出
exportDataType: "basic", //basic', 'all', 'selected'.
showExport表示是否显示导出的按钮,exportDataType表示导出的模式是当前页、所有数据还是选中数据。
bootstrap-table(2)问题集的更多相关文章
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十三节--RBAC模式及ABP权限管理(附送福利)
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十七节--Quartz与ABP框架Abp.Quartz及扩展
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十四节--后台工作者HangFire与ABP框架Abp.Hangfire及扩展
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 HangFire与Quartz.NET相比主要是HangFire的内置提供集成化的控制台,方便后台查看及监控,对于 ...
- bootstrap table 的searchParam参数传递
bootstrap table 的searchParam自定义参数传递 Bootstrap Table返回的数据为value 和 rows Long total代表的是多少条(总数) List< ...
- BootStrap table服务端分页
涉及到的内容: 1.bootstrap-table插件: 2.mybatisplus分页查询: 3.spring封装对象匹配bootstrap-table插件格式: 4.sql查询隐藏手机号中间四位. ...
- BootStrap table使用
bootstrap table git address https://github.com/wenzhixin/bootstrap-table 引入文件 <link rel="sty ...
- bootstrap Table 中给某一特定值设置table选中
bootstrap Table 中给某一特定值设置table选中 需求: 如图所示:左边地图人员选定,右边表格相应选中. 功能代码: //表格和图标联动 function changeTableSel ...
- JS组件系列——表格组件神器:bootstrap table
前言:之前一直在忙着各种什么效果,殊不知最基础的Bootstrap Table用法都没有涉及,罪过,罪过.今天补起来吧.上午博主由零开始自己从头到尾使用了一遍Bootstrap Table ,遇到不少 ...
- JS组件系列——表格组件神器:bootstrap table(二:父子表和行列调序)
前言:上篇 JS组件系列——表格组件神器:bootstrap table 简单介绍了下Bootstrap Table的基础用法,没想到讨论还挺热烈的.有园友在评论中提到了父子表的用法,今天就结合Boo ...
- JS组件系列——表格组件神器:bootstrap table(三:终结篇,最后的干货福利)
前言:前面介绍了两篇关于bootstrap table的基础用法,这章我们继续来看看它比较常用的一些功能,来个终结篇吧,毛爷爷告诉我们做事要有始有终~~bootstrap table这东西要想所有功能 ...
随机推荐
- 阶段3 2.Spring_10.Spring中事务控制_8 spring基于纯注解的声明式事务控制
新建项目 把之前项目src下的内容全部复制过来 pom.xml内复制过来 开始配置 新建一个config的包,然后再新建配置文件类SpringConfiguration @Configuration这 ...
- 阶段3 2.Spring_09.JdbcTemplate的基本使用_1 今日课程内容介绍
- java:容器/集合(Map(HashMap,TreeMap)Collection和Collections,(Collection-value();)
*Map接口:采用是键值对的方式存放数据.无序 HashMap: *常见的实现类: *--HashMap:基于哈希表的 Map 接口的实现. *常用的构造方法: * HashMap()构造一个具有默认 ...
- Python unittest 之 BeautifulReport可视化报告
众所周知的报告是HTMLTestRunner,虽然经过众多的大神修改后,功能挺强大的,但这颜值,我就不多说了,大家自己感受下吧 HTMLTestRunner就不多说了,近来发现了一款款式新颖,还不漏油 ...
- (转)在Kubernetes集群中使用JMeter对Company示例进行压力测试
背景 压力测试是评估应用性能的一种有效手段.此外,越来越多的应用被拆分为多个微服务而每个微服务的性能不一,有的微服务是计算密集型,有的是IO密集型. 因此,压力测试在基于微服务架构的网络应用中扮演着越 ...
- C语言I博客作业12
一.我学到的内容 二.我的收获 作业链接 收获 博客第一次作业:https://www.cnblogs.com/gm12/p/11584148.html 第一次作业收获:第一次作业是我初步接触C语言的 ...
- ucloud启用redis
可以设置密码
- 【转帖】AMD:未向合资企业THATIC发放后续芯片设计授权
AMD:未向合资企业THATIC发放后续芯片设计授权 https://www.cnbeta.com/articles/tech/854193.htm 海光和兆芯的CPU 都不靠谱啊. 在台北电脑展(C ...
- Ubuntu下更新Pycharm时权限不够(PyCharm does not have write access to...)
问题描述 更新Pycharm时,出现如下问题 PyCharm does not have write access to /usr/local/software/pycharm-2019.1.3. P ...
- sql server 获取随机数函数RAND()和RAND(x)
--RAND(x)返回一个随机浮点值v,范围在0~1之间(即0<=v<=1.0) --若指定一个整数参数x,则它被用作种子值,使用相同的种子数将产生重复序列.如果同一种子值多次调用RAND ...
