CSS3弹性盒模型flexbox布局
属性介绍
display: flex | inline-flex; (适用于父类容器元素上)
定义一个flex容器,内联或者根据指定的值,来作用于下面的子类容器。·
- box:将对象作为弹性伸缩盒显示。(伸缩盒最老版本)(css3)
- inline-box:将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)(CSS3)
- flexbox:将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3)
- inline-flexbox:将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3)
- flex:将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
- inline-flex:将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3)
请注意:
1.css 列(CSS columns)在弹性盒子中不起作用
2.float, clear and vertical-align 在flex项目中不起作用
flex-direction (适用于父类容器的元素上)
定义:设置或检索伸缩盒对象的子元素在父容器中的位置。·
flex-direction: row | row-reverse | column | column-reverse
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
实例代码:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box {
display: flex;
display:-webkit-flex;
margin:;
padding:10px;
list-style: none;
background-color: #eee; }
.box li{
width:100px;
height:100px;
border:1px solid #aaa;
text-align:center;
}
#box{
-wekit-flex-direction:row;
flex-direction: row;
}
#box2{
-wekit-flex-direction:row-reverse;
flex-direction:row-reverse;
}
#box3{
-wekit-flex-direction:column;
flex-direction:column;
}
#box4{
-wekit-flex-direction:column-reverse ;
flex-direction:column-reverse;
}
</style>
</head>
<body>
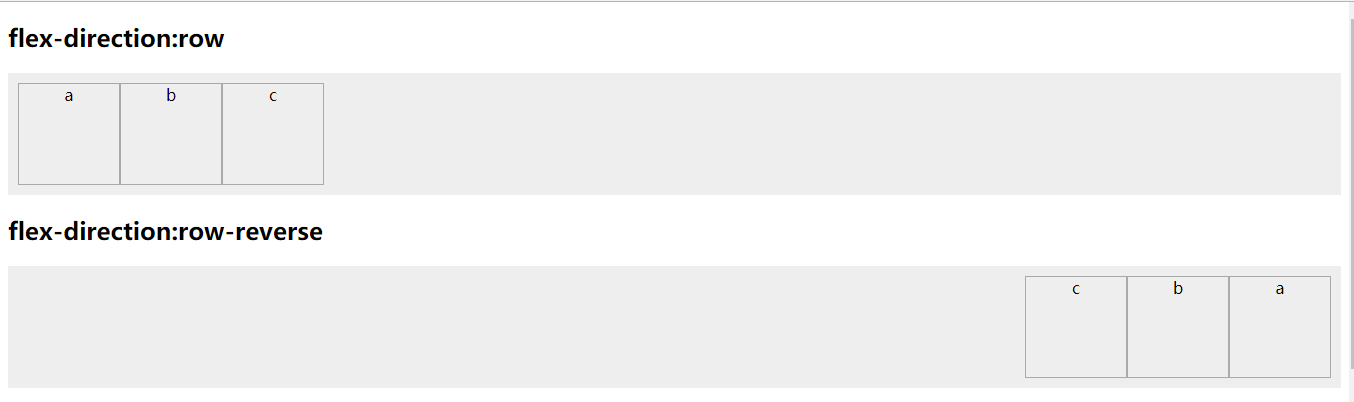
<h2>flex-direction:row</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>flex-direction:row-reverse</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
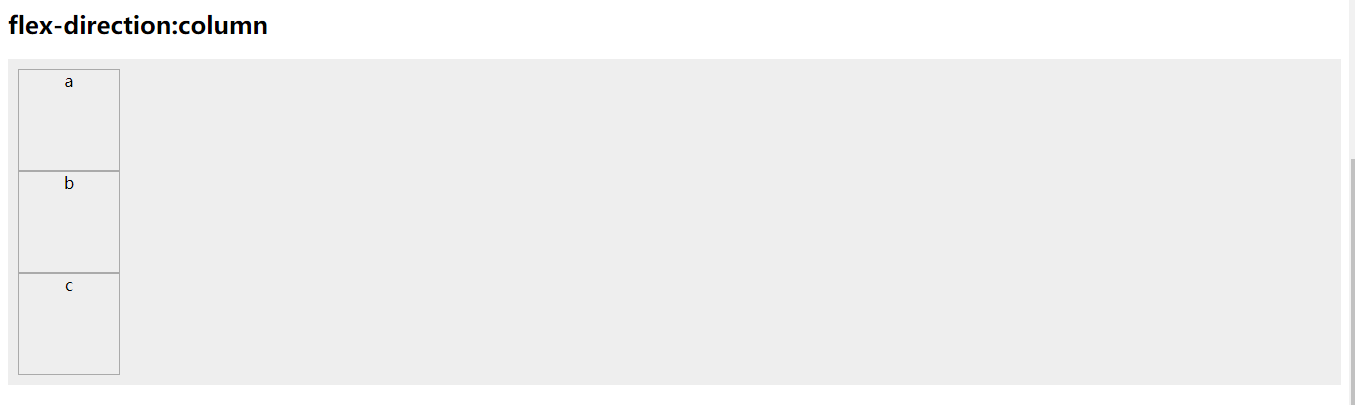
<h2>flex-direction:column</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <h2>flex-direction:column-reverse</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
效果:



flex-wrap (适用于父类容器上)
设置或检索伸缩盒对象的子元素超出父容器时是否换行。·
flex-wrap: nowrap | wrap | wrap-reverse
- nowrap:当子元素溢出父容器时不换行。
- wrap:当子元素溢出父容器时自动换行。
- wrap-reverse:反转 wrap 排列。
- 实例代码:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
width:120px;
margin:;
padding:10px;
list-style:none;
background-color:#eee;
}
.box li{
width:50px;
height:50px;
border:1px solid #aaa;
text-align:center;
}
#box{
-webkit-flex-wrap:nowrap;
flex-wrap:nowrap;
}
#box2{
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
}
#box3{
-webkit-flex-wrap:wrap-reverse;
flex-wrap:wrap-reverse;
} </style>
</head>
<body>
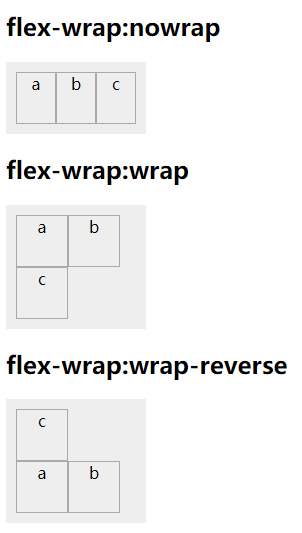
<h2>flex-wrap:nowrap</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>flex-wrap:wrap</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>flex-wrap:wrap-reverse</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
效果:

flex-flow (适用于父类容器上)
复合属性。设置或检索伸缩盒对象的子元素排列方式。·
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
[ flex-direction ]:定义弹性盒子元素的排列方向。
[ flex-wrap ]:定义弹性盒子元素溢出父容器时是否换行。
代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
width:120px;
margin:;
padding:10px;
list-style:none;
background-color:#eee;
}
.box li{
width:50px;
height:50px;
border:1px solid #aaa;
text-align:center;
}
#box{
-webkit-flex-flow:row nowrap;
flex-flow:row nowrap;
}
#box2{
-webkit-flex-flow:row wrap-reverse;
flex-flow:row wrap-reverse;
}
#box3{
height: 120px;
-webkit-flex-flow:column wrap-reverse;
flex-flow:column wrap-reverse;
} </style>
</head>
<body>
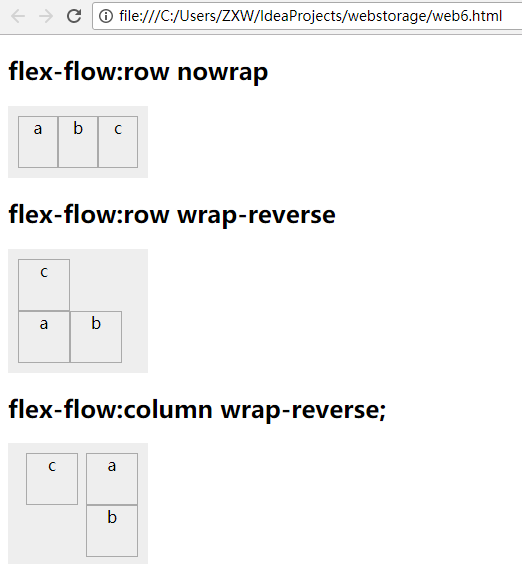
<h2>flex-flow:row nowrap</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>flex-flow:row wrap-reverse</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>flex-flow:column wrap-reverse</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
效果:

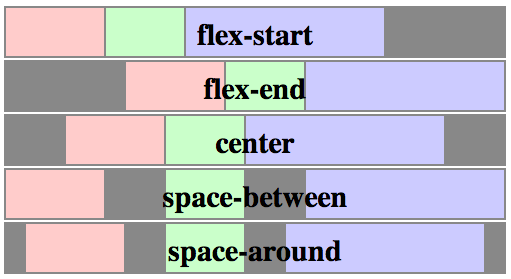
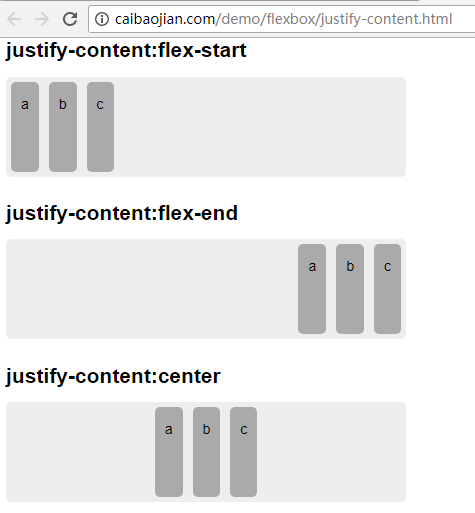
justify-content (适用于父类容器上)
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。·
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制。
justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端 相等长度的溢出)。
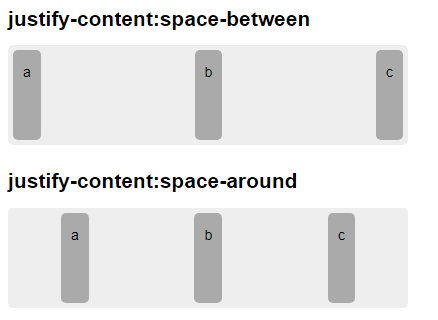
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。

代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
width:400px;height:100px;margin:;padding:;border-radius:5px;list-style:none;background-color:#eee;}
.box li{margin:5px;padding:10px;border-radius:5px;background:#aaa;text-align:center;}
#box{
-webkit-justify-content:flex-start;
justify-content:flex-start;
}
#box2{
-webkit-justify-content:flex-end;
justify-content:flex-end;
}
#box3{
-webkit-justify-content:center;
justify-content:center;
}
#box4{
-webkit-justify-content:space-between;
justify-content:space-between;
}
#box5{
-webkit-justify-content:space-around;
justify-content:space-around;
} </style>
</head>
<body>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:flex-end</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:center</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:space-between</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>justify-content:space-around</h2>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
效果:


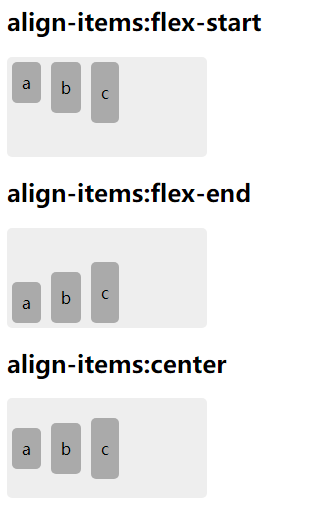
align-items (适用于父类容器上)
设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。·
align-items: flex-start | flex-end | center | baseline | stretch
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴(纵轴)起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)结束位置的边界紧靠住父容器的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
width:200px;height:100px;margin:;padding:;border-radius:5px;list-style:none;background-color:#eee;}
.box li{margin:5px;border-radius:5px;background:#aaa;text-align:center;}
.box li:nth-child(){padding:10px;}
.box li:nth-child(){padding:15px 10px;}
.box li:nth-child(){padding:20px 10px;}
#box{
-webkit-align-items:flex-start;
align-items:flex-start;
}
#box2{
-webkit-align-items:flex-end;
align-items:flex-end;
}
#box3{
-webkit-align-items:center;
align-items:center;
}
#box4{
-webkit-align-items:baseline;
align-items:baseline;
}
#box5{
-webkit-align-items:strecth;
align-items:strecth;
} </style>
</head>
<body> <h2>align-items:flex-start</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:flex-end</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:center</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:baseline</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
<h2>align-items:strecth</h2>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
效果:


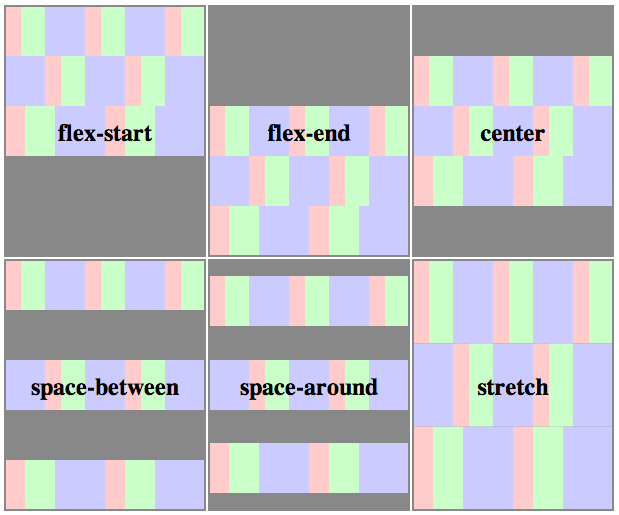
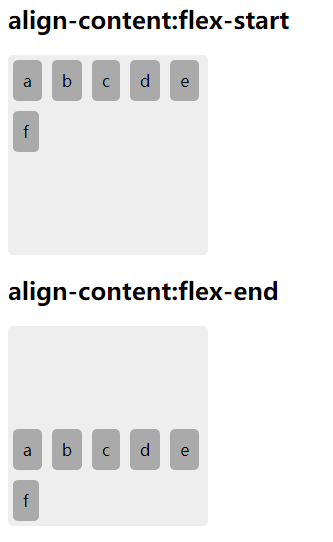
align-content (适用于父类容器上)
设置或检索弹性盒堆叠伸缩行的对齐方式。·
align-content: flex-start | flex-end | center | space-between | space-around | stretch
- flex-start:各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
- flex-end:各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
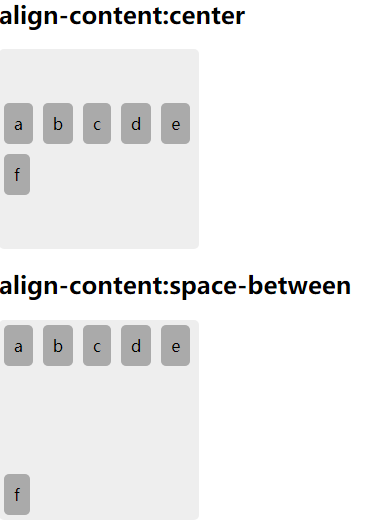
- center:各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。)
- space-between:各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'flex-start'。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
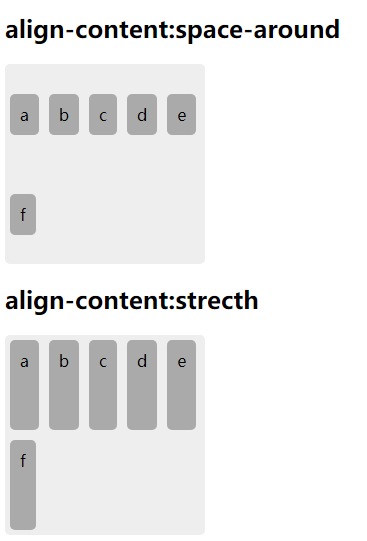
- space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center'。在其它情况下,各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
- stretch:各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。

代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
-webkit-flex-wrap: wrap; width:200px;
height:200px;
margin:;
padding:;
border-radius:5px;
list-style:none;
background-color:#eee;
}
.box li{
margin:5px;
padding:10px;
border-radius:5px;
background:#aaa;text-align:center;} #box{
-webkit-align-contebt:flex-start;
align-content:flex-start;
}
#box2{
-webkit-align-contebt:flex-end;
align-content:flex-end;
}
#box3{
-webkit-align-contebt:center;
align-content:center;
}
#box4{
-webkit-align-content:space-between;
align-content:space-between;
}
#box5{
-webkit-align-content:space-around;
align-content:space-around;
}
#box6{
-webkit-align-content:strecth;
align-content:strecth;
}
</style>
</head>
<body>
<h2>align-content:flex-start</h2>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
<h2>align-content:flex-end</h2>
<ul id="box2" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
<h2>align-content:center</h2>
<ul id="box3" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
<h2>align-content:space-between</h2>
<ul id="box4" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
<h2>align-content:space-around</h2>
<ul id="box5" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
<h2>align-content:strecth</h2>
<ul id="box6" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
<li>f</li>
</ul>
</body>
</html>
效果:



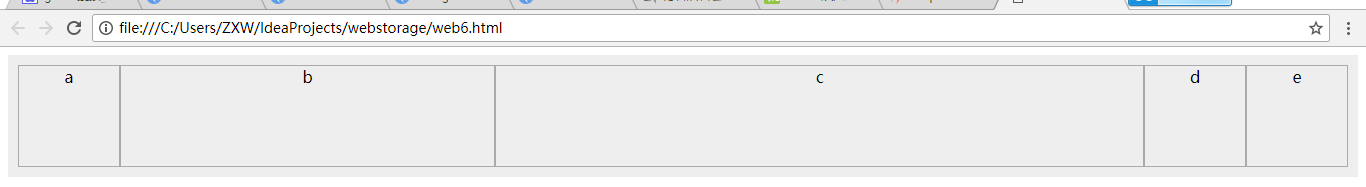
order (适用于弹性盒模型容器子元素)
order: <integer>
- <integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
margin:;padding:10px;list-style:none;background-color:#eee;}
.box li{width:100px;height:100px;border:1px solid #aaa;text-align:center;}
#box li:nth-child(){
-webkit-order:-;
order:-;
}
</style>
</head>
<body>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
</body>
</html>
效果:

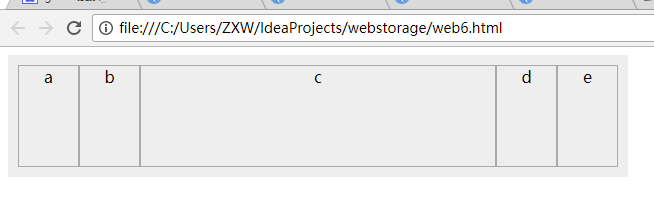
flex-grow (适用于弹性盒模型容器子元素)
设置或检索弹性盒的扩展比率。·
根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。
flex-grow: <number> (default 0)
- <number>:用数值来定义扩展比率。不允许负值
- flex-grow的默认值为0,如果没有显示定义该属性,是不会拥有分配剩余空间权利的。本例中b,c两项都显式的定义了flex-grow,可以看到总共将剩余空间分成了4份,其中b占1份,c占3分,即1:3
代码示例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
margin:;padding:10px;list-style:none;background-color:#eee;}
.box li{width:100px;height:100px;border:1px solid #aaa;text-align:center;}
#box li:nth-child(){
-webkit-flex-grow:;
flex-grow:;
}
#box li:nth-child(){
-webkit-flex-grow:;
flex-grow:;
}
</style>
</head>
<body>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
</body>
</html>
效果:

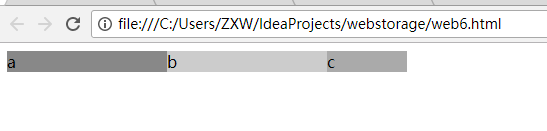
flex-shrink (适用于弹性盒模型容器子元素)
设置或检索弹性盒的收缩比率(根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。)·
flex-shrink: <number> (default 1)
代码示例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
#flex{display:-webkit-flex;display:flex;width:400px;margin:;padding:;list-style:none;}
#flex li{width:200px;}
#flex li:nth-child(){background:#;}
#flex li:nth-child(){background:#ccc;}
#flex li:nth-child(){-webkit-flex-shrink:;flex-shrink:;background:#aaa;}
</style>
</head>
<body>
<ul id="flex">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</body>
</html>
效果:

说明:
- flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
- 本例中c显式的定义了flex-shrink,a,b没有显式定义,但将根据默认值1来计算,可以看到总共将剩余空间分成了5份,其中a占1份,b占1份,c占3分,即1:1:3
- 我们可以看到父容器定义为400px,子项被定义为200px,相加之后即为600px,超出父容器200px。那么这么超出的200px需要被a,b,c消化
- 按照以上定义a,b,c将按照1:1:3来分配200px,计算后即可得40px,40px,120px,换句话说,a,b,c各需要消化40px,40px,120px,那么就需要用原定义的宽度相减这个值,最后得出a为160px,b为160px,c为80px
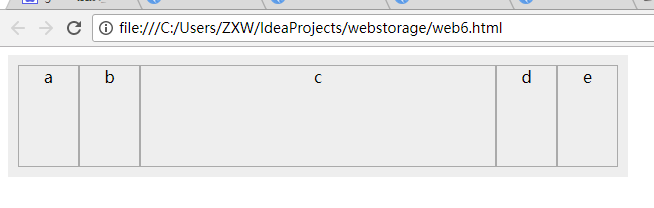
flex-basis (适用于弹性盒模型容器子元素)
设置或检索弹性盒伸缩基准值。·
flex-basis: <length> | auto (default auto)
- auto:无特定宽度值,取决于其它属性值
- <length>:用长度值来定义宽度。不允许负值
- <percentage>:用百分比来定义宽度。不允许负值
代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
width:600px;margin:;padding:10px;list-style:none;background-color:#eee;
}
.box li{width:100px;height:100px;border:1px solid #aaa;text-align:center;}
#box li:nth-child(){
-webkit-flex-basis:600px;
flex-basis:600px;
}
</style>
</head>
<body>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
</body>
</html>
效果:

flex (适用于弹性盒模型子元素)
复合属性。设置或检索伸缩盒对象的子元素如何分配空间。·
如果缩写flex:1, 则其计算值为:1 1 0
flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
- none:none关键字的计算值为: 0 0 auto
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
代码实例:
<!DOCTYPE html> <head>
<meta charset="utf-8"> <style type="text/css">
.box{
display:-webkit-flex;
display:flex;
max-width:400px;height:100px;margin:10px ;padding:;border-radius:5px;list-style:none;background-color:#eee;}
.box li{background:#aaa;text-align:center;}
.box li:nth-child(){background:#;}
.box li:nth-child(){background:#aaa;}
.box li:nth-child(){background:#ccc;}
#box li:nth-child(){-webkit-flex:;flex:;}
#box li:nth-child(){-webkit-flex:;flex:;}
#box li:nth-child(){-webkit-flex:;flex:;}
#box2 li:nth-child(){-webkit-flex: 100px;flex: 100px;}
#box2 li:nth-child(){-webkit-flex: 100px;flex: 100px;}
#box2 li:nth-child(){-webkit-flex: 100px;flex: 100px;}
#box3{max-width: 800px;}
#box3 li:nth-child(){-webkit-flex: 300px;flex: 300px;background:#;}
#box3 li:nth-child(){-webkit-flex: 500px;flex: 500px;background:#aaa;}
#box3 li:nth-child(){-webkit-flex: 600px;flex: 600px;background:#ccc;}
</style>
</head>
<body>
<ul id="box" class="box">
<li>flex:;</li>
<li>flex:;</li>
<li>flex:;</li>
</ul>
<ul id="box2" class="box">
<li>flex: 100px;</li>
<li>flex: 100px;</li>
<li>flex: 100px;</li>
</ul>
<ul id="box3" class="box">
<li>flex: 400px;</li>
<li>flex: 400px;</li>
<li>flex: 400px;</li>
</ul>
</body>
</html>
效果:

说明:
- 上例中,定义了父容器宽(即主轴宽)为800px,由于子元素设置了伸缩基准值flex-basis,相加300+500+600=1400,那么子元素将会溢出1400-800=600px;
- 由于同时设置了收缩因子,所以加权综合可得300*1+500*2+600*3=3100px;
- 于是我们可以计算a,b,c将被移除的溢出量是多少:
- a被移除溢出量:300*1/3100*600=3/31,即约等于58px
- b被移除溢出量:500*2/3100*600=10/31,即约等于194px
- c被移除溢出量:600*3/3100*600=18/31,即约等于348px
- 最后a,b,c的实际宽度分别为:300-58=242px, 500-194=306px, 600-348=252px
2017-08-23 19:32:54
CSS3弹性盒模型flexbox布局的更多相关文章
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3弹性盒模型flexbox完整版教程
http://caibaojian.com/flexbox-guide.html 来自CSS Tricks上的一个教程,原文为:A Complete Guide to Flexbox.文中详细的介绍了 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- flexbox-CSS3弹性盒模型flexbox完整版教程
原文链接:http://caibaojian.com/flexbox-guide.html flexbox-CSS3弹性盒模型flexbox完整版教程 A-A+ 前端博客•2014-05-08•前端开 ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- css3弹性盒模型
一.简介 css3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局. 目 ...
- css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content. 一.align-content:多行的副轴对齐方式 含义 多行的 ...
- css和css3弹性盒模型实现元素宽度(高度)自适应
一.css实现左侧宽度固定右侧宽度自适应 1.定位 <!DOCTYPE html> <html lang="en"> <head> <me ...
随机推荐
- iview 父组件动态传值给子组件
父组件 <maintenance-super :show="{'modalSuper':modalSuper,'myData':myData}" @on-close=&quo ...
- 图论——图的邻接表实现——Java语言(完整demo)
1.图的简单实现方法——邻接矩阵 表示图的一种简单的方法是使用一个一维数组和一个二维数组,称为领接矩阵(adjacent matrix)表示法. 对于每条边(u,v),置A[u,v]等于true:否则 ...
- PHP 几种常用框架的区别
工作中使用的是TP框架,在工作之余接触了一下Yii框架和Laravel框架,为了更好的了解几种框架,此处总结一下几种框架各自的优势及缺点. 一.CI框架 CI框架是一个简单快速的PHP MVC轻量级框 ...
- javamail 附件以及正文加图片
直接上代码 import java.io.IOException; import java.io.InputStream; import java.util.Date; import java.uti ...
- MongoDB--(NoSQL)入门介绍
NoSQL中比较优秀的产品 windows 下载安装 shell 基本操作(javascript 引擎) BSON扩充的数据类型(JSON的扩展,浮点型,日期型的扩充) step1.创建数据库 use ...
- 阶段1 语言基础+高级_1-3-Java语言高级_08-JDK8新特性_第1节 常用函数接口_16_常用的函数式接口_Function接口中练习-自定义函数模型拼接
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_07 缓冲流_1_缓冲流的原理
一个字节一个字节的读取,先读取到a,a给到os操作系统.os再给JVM,.jVM再把a给java程序 读完a再读取b.这样一层层的返回,效率低下 一次读取,缓冲区数组返回来.
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_05 List集合_1_List集合_介绍&常用方法
有序的,还包含索引,允许有重复的值 . add 打印出来的不是地址,说明重写了toString的方法 remove方法 返回的是被移除的元素 set方法 get 索引越界异常 几种越界的异常
- Week 7 - 714. Best Time to Buy and Sell Stock with Transaction Fee & 718. Maximum Length of Repeated Subarray
714. Best Time to Buy and Sell Stock with Transaction Fee - Medium Your are given an array of intege ...
- chineseocr项目的配置阶段出现的问题及解决方案
chineseocr为GitHub上的一个开源项目,主要使用yolos,crnn等深度学习框架训练好后的模型使用.测试结果发现,不管是针对文本文件.表格文件.还是场景图,如身份证火车票,识别效果都比较 ...
