vue实现搜索功能
vue实现搜索功能
template 部分
<!-- 搜索页面 -->
<template>
<div>
<div class="goback">
<el-button type="danger" @click="goback">返回</el-button>
</div> <div>
<el-input v-model="search" placeholder="请输入内容"></el-input>
<el-button type="primary" @click="Search">搜索</el-button>
</div>
<!-- 搜索后的 -->
<div v-if="searchData.length>0">
<ul v-for="(item, index) in searchData" :key="index">
<li>
<span>{{item.contact_name}}</span>
<span>{{item.address}}</span>
<span>{{item.phone}}</span>
</li>
</ul>
</div>
<!-- 搜索前的 -->
<div v-else>
<ul v-for="(item, index) in list" :key="index">
<li>
<span>{{item.contact_name}}</span>
<span>{{item.address}}</span>
<span>{{item.phone}}</span>
</li>
</ul>
</div>
</div>
</template>
JS 部分
<script>
import { mapGetters } from "vuex";
import api from "../../api/axiosConfig.js";
export default {
data() {
return {
search: "",
// 原本展示数据
list: [],
// 搜索后的展示数据
searchData: []
};
}, components: {}, computed: {
...mapGetters(["getAddressList", "getLoginUser"])
}, created() {
// 获取的接口数据
this.getList();
}, mounted() {}, methods: {
goback() {
this.$router.go(-1);
}, // 获取接口中数据的方法
getList() {
let params = {
id: this.getLoginUser.id,
token_sc: this.getLoginUser.token_sc
};
api.AddressList(params).then(res => {
// list 就是原始数据
this.list = res.data;
});
}, Search() {
// search 是 v-model="search" 的 search
var search = this.search;
if (search) {
this.searchData = this.list.filter(function(product) {
// 每一项数据
// console.log(product)
return Object.keys(product).some(function(key) {
// 每一项数据的参数名
// console.log(key)
return (
String(product[key])
// toLowerCase() 方法用于把字符串转换为小写。
.toLowerCase()
// indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
.indexOf(search) > -1
);
});
});
}
}
}
};
</script>
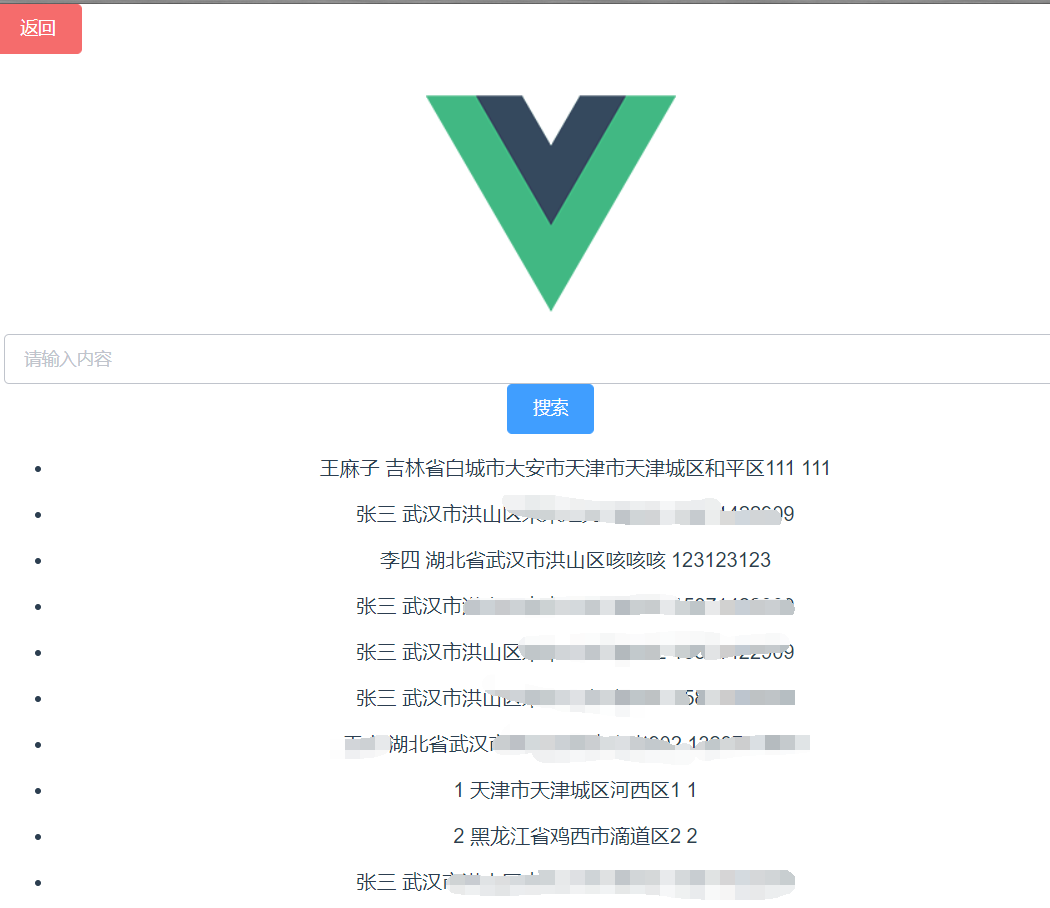
看看效果
这是初始样式

看看输入内容,搜索之后的

但是,如果输入栏没了内容,下面啥也不显示里,那我来加工一下

vue实现搜索功能的更多相关文章
- CI 结合 vue.js 的搜索功能模块
CI 结合 vue.js 的搜索功能模块 最近在有优化公司后台的某个模块的搜索功能优化 原先的是这个样子的,很是单调: 老大给我找个图希望我能弄成这样子: 经过不断修改,最后成了这样子 是不是比以前好 ...
- vue自动完成搜索功能的数据请求处理
在现在的互联网世界里,自动完成的搜索功能是一个很常见的功能.比如百度.搜狗.360搜索 ... 功能描述一下大概是这个样子的:有一个搜索框,用户在里面输入要查询的条件,系统会“智能”判断用户输完了,然 ...
- vue 使用watch监听实现类似百度搜索功能
watch监听方法,watch可以监听多个变量,具体使用方法看代码: HTML: <!doctype html> <html lang="en"> < ...
- Vue下简单分页及搜索功能
最近利用Vue和element ui仿写了个小页面,记一哈分页和搜索功能的简单实现. 首页 emmmm..... 搜索框输入..... 搜索完成 数据是直接写在这里面的: cardPhoto:[ ...
- 我的Vue之小功能统计
摘要:项目中经常会要用到大大小小的功能,所以我在这里进行一个汇总,后面会持续添加至这篇博客,希望当你遇到这个功能时,我的博客能够对你有帮助,(上一篇博客说要在收假后写一篇博客做一个年终总结,想了半天不 ...
- 高德地图搜索功能以及清除搜索结果maker
第一次写文章,写得不好各位看官见谅~ (pσ_σ)P首先这是一个vue里面的项目,高德地图api是直接CDN进来的,所以使用了global来调用,默认已经初始化了一个地图,为了实现一个输入框搜索功能和 ...
- Android搜索功能的案例,本地保存搜索历史记录......
开发的APP有一个搜索功能,并且需要显示搜索的历史记录,我闲暇之余帮她开发了这个功能,现把该页面抽取成一个demo分享给大家. 实现效果如图所示: 本案例实现起来很简单,所以可以直接拿来嵌入项目中使 ...
- Yii 1开发日记 -- 搜索功能及Checkbox的实现
用yii 1实现后台的搜索功能,效果如下图: 1.模型中: public function search() { $criteria = new CDbCriteria; //独立高级搜索 if(is ...
- iOS--- UITableView + UISearchDisplayController - - - - -实现搜索功能
iOS中UISearchDisplayController用于搜索,搜索栏的重要性我们就不说了,狼厂就是靠搜索起家的,现在越来越像一匹没有节操的狼,UC浏览器搜索栏现在默认自家的神马搜索,现在不管是社 ...
随机推荐
- div拖拽到iframe上方 导致 缩放和拖拽的不平滑和鼠标事件未放开 解决方法
思路一:用在开始进行缩放(触发了resizable的start事件)为iframe添加z-index属性,将iframe放置在最下层. $("#draggable").resiza ...
- SpringBoot搭建基于Spring+SpringMvc+Mybatis的REST服务
Maven Plugin管理 通常,让你的Maven POM文件继承 spring-boot-starter-parent,并声明一个或多个 Starter POMs依赖即可. spring-boot ...
- 特征提取算法(4)——Harris角点提取
1.角点 1.1 特征点与角点 特征点是计算机视觉算法的基础,使用特征点来代表图像的内容. 角点是一类重要的点特征,图像分析的角度来定义: 角点可以是两个边缘的角点: 角点是邻域内具有两个主方向的特征 ...
- 使用html5中required属性
直接上代码 <form action="${pageContext.request.contextPath}/login/main.do" method="post ...
- 8 Django模型层(1)
知识预览 ore简介 单表操作 章节作业 ore简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可 ...
- Linux shell】grep命令精确匹配字符串查找
需求: 精确匹配查找某个字符串 精确匹配: 例如: 在抽取字符串“48”,返回结果包含诸如484和483等包含“48”的其他字符串,实际上应精确抽取只包含48的各行. 使用grep抽取精确匹配的一 ...
- <foreach></foreach>标签
当传入参数为数组或者集合时需要通过<foreach></foreach>标签进行遍历 1.首先在po类中定义一个集合或者数组 比如 private List<Intege ...
- 任何国家都无法限制数字货币。为什么呢? 要想明白这个问题需要具备一点区块链的基础知识: 区块链使用的大致技术包括以下几种: a.点对点网络设计 b.加密技术应用 c.分布式算法的实现 d.数据存储技术 e.拜占庭算法 f.权益证明POW,POS,DPOS 原因一: 点对点网络设计 其中点对点的P2P网络是bittorent ,由于是点对点的网络,没有中心化,因此在全球分布式的网
任何国家都无法限制数字货币.为什么呢? 要想明白这个问题需要具备一点区块链的基础知识: 区块链使用的大致技术包括以下几种: a.点对点网络设计 b.加密技术应用 c.分布式算法的实现 d.数据存储技 ...
- React-Native 之 GD (十)Android启动页面 及 模态方式跳转
1.Android启动页面 思路:新建一个组件作为 Android 的启动页,index.android.js 的初始化窗口改为 Android启动页,设置定时器,使其在1.5秒后自动跳转到 Main ...
- apache配置补充
apache的安装: 分成三种方式: tar包 rpm安装 yum安装. ============ tar包安装 ======================== 下载.tar.gz的安装包 解压和安 ...
