less基本用法
在vue中使用less首先要下载依赖:
npm install less less-loader --save-dev
下载好之后就可以.vue文件中使用lang="less"和@import
如下图:
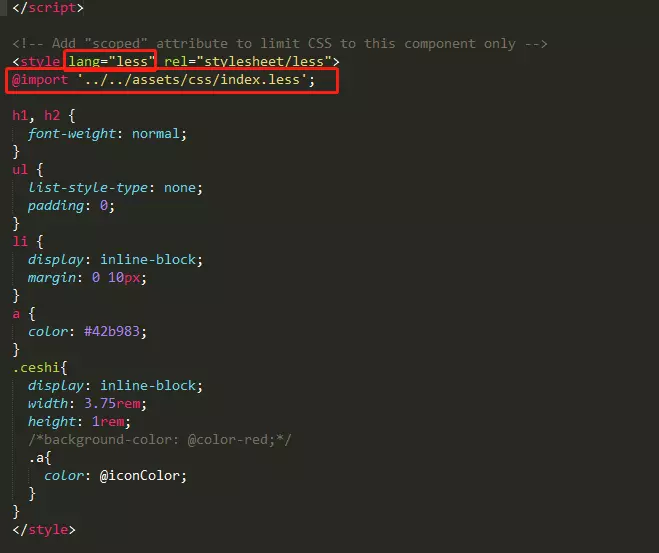
1,将vue组件中style标签属性改为:
<style lang="less" rel="stylesheet/less">
</style>
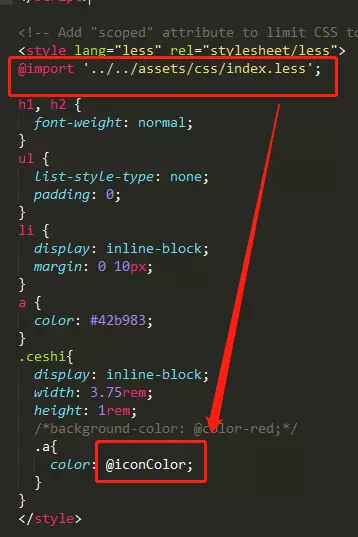
2,如有引入文件,则文件后缀名必为.less
并以
@import ""
的形式引入style标签中,如下图:



以下是less语法总结:
变量
(1)可以将属性的值赋值给一个变量,变量为完全的常量,所以只能定义一次
@pre-blue : #5B83AD;
@after-blue :@nice-blue + #111;
#header{ color: @after-blue; }
编译过的结果就是:
#header { color :#6c94be }
(2)也可以通过使用变量名定义为变量
@fnord:'I am Kim'
@var: 'fnord';
content:@@var
编译过的结果就是:
content:'I am Kim';
混合
将一些通用的属性放在一个class中,然后在例外一个class中去调用这些属性。任何的class和id或是元素都可以用这样的方式进行引入。
.temp{
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#header a{
color : #111;
.temp;
}
#nav a{
color : black;
.temp;
}
编译过的结果就是:
#header a{
color : #111;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#nav a{
color : black;
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
带参数的混合
(1)可以像函数一样定义一个带参数的属性集合
.border-radius (@radius) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
#header {
.border-radius(4px);
}
.button {
.border-radius(6px);
}
(2)也可以给参数设置一个默认的值
.border-radius (@radius : 5px) {
border-radius: @radius;
-moz-border-radius: @radius;
-webkit-border-radius: @radius;
}
#header {
.border-radius(4px);
}
(3)也可以定义不带参数的属性集合,用于隐藏这个属性集合,不让它暴露到CSS中去。
.wrap () {
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
pre { .wrap }
编译后的结果是:
pre {
text-wrap: wrap;
white-space: pre-wrap;
white-space: -moz-pre-wrap;
word-wrap: break-word;
}
(4)arguments包含了所有的传递进来的参数,不用单独处理每一个参数
.box-shadow (@x: 0, @y: 0, @blur: 1px, @color: #000) {
box-shadow: @arguments;
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
}
.box-shadow(2px, 5px);
编译过后的结果是:
.box-shadow{
box-shadow: 2px 5px 1px #000;
-moz-box-shadow: 2px 5px 1px #000;
-webkit-box-shadow: 2px 5px 1px #000;
}
模式匹配
可以通过值的进行匹配,也可以通过参数的个数进行匹配
//让.mixin根据不同的@switch值而表现各异
.mixin (dark, @color) {
color: darken(@color, 10%);
}
.mixin (light, @color) {
color: lighten(@color, 10%);
}
.mixin (@_, @color) {
display: block;
}
//运行
@switch: light;
.class {
.mixin(@switch, #888);
}
经过编译后的颜色是:
.class {
color: #a2a2a2;
display: block;
}
/*mixin就会得到传入颜色的浅色。如果@switch设为dark,就会得到深色。
具体实现如下:
第一个混合定义并未被匹配,因为它只接受dark做为首参
第二个混合定义被成功匹配,因为它只接受light
第三个混合定义被成功匹配,因为它接受任意值
只有被匹配的混合才会被使用。变量可以匹配任意的传入值,而变量以外的固定值就仅仅匹配与其相等的*/
导引表达式
(1)根据表达式进行匹配,而不是通过值和参数匹配
//when关键字用以定义一个导引序列(此例只有一个导引)
.mixin (@a) when (lightness(@a) >= 50%) {
background-color: black;
}
.mixin (@a) when (lightness(@a) < 50%) {
background-color: white;
}
.mixin (@a) {
color: @a;
}
//运行
.class1 { .mixin(#ddd) }
.class2 { .mixin(#555) }
编译后的结果是:
.class1 {
background-color: black;
color: #ddd;
}
.class2 {
background-color: white;
color: #555;
}
(2)导引中可用的全部的比较运算符有:> >= =< <。此外,关键字true只表示布尔真值,除去关键字true以外的值都被视为布尔假值。
(3)导引序列使用逗号‘,’分割,当且仅当所有的条件都符合的时候,才会被视为匹配成功。
.minin(@a) when (@a >10),(@a < 100){...}
(4)导引可以没有参数,也可以对参数进行比较运算
@media: mobile;
.mixin (@a) when (@media = mobile) { ... }
.mixin (@a) when (@media = desktop) { ... }
.max (@a, @b) when (@a > @b) { width: @a }
.max (@a, @b) when (@a < @b) { width: @b }
(5)如果想要基于值的类型进行匹配的话,可以使用is表达式进行判断
.mixin (@a, @b: 0) when (isnumber(@b)) { ... }
.mixin (@a, @b: black) when (iscolor(@b)) { ... }
常见的检测函式:iscolor、isnumber、isstring、iskeyword、isurl
判断一个值是纯数字,还是某个单位量,可以使用下列函式:ispixel、ispercentage、isem
(6)使用and和not关键字实现与条件
.mixin(@a) when (isnumber (@a) ) and (@a > 0) {...}
.mixin(@b) when not ( @b > 0){...}
嵌套规则
(1)以嵌套的方式写层叠样式
#header { color: black; }
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}
#header .logo:hover {
text-decoration: none;
}
可以改写成用less语法进行,其中&符号用于写串联选择器,这一点对于伪类选择器有很大的作用。
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
&:hover { text-decoration: none }
}
}
运算
(1)任何数字、颜色都可以参与运算
@base : 10%;
@filter : @base * 2;
@other : @base + @filter;
color : #888 / 4;
background-color : @base=color + #111;
height : 100% / 2 + filterl;
(2)less运算能够分辨颜色和单位
@var : 1px + 5; //6px
width : (@var + 5 ) *2; //被允许使用括号
border: (@width * 2) solid black; // 可以在符合属性中进行使用
函数
(1)less本身提供了一系列的颜色运算函数。颜色会被转化成为HSL色彩空间,然后在通道级别操作。
lighten(@color, 10%); // 返回一个比@color低10%更轻的颜色
darken(@color, 10%); // 返回一个比@color高10%较暗的颜色
saturate(@color, 10%); // 返回比@color多饱和度10%的颜色
desaturate(@color, 10%); // 返回一个比@color少饱和度10%的颜色
fadein(@color, 10%); // 返回一个比@color少10%透明度的颜色
fadeout(@color, 10%); // 返回一个比@color多10%透明度的颜色
fade(@color, 50%); // 返回一个颜色透明度为50%的颜色
spin(@color, 10); // 返回色调比@color大10度的颜色
spin(@color, -10); // 返回一个比@color小10度色调的颜色
mix(@color1, @color2); // 返回一个混合@ color1和@ color2的颜色
举个小栗子:
@base: #f04615;
.class {
color: saturate(@base, 5%);
background-color: lighten(spin(@base, 8), 25%);
}
(2)可以获取颜色的具体参数
hue(@color) //获取色相
saturation(@color) //获取饱和度
lightness(@color) //获取明度
(3)也可以在一种颜色的通道上面创建另外一种颜色,@new 将会保持 @old的 色调, 但是具有不同的饱和度和亮度.
@new: hsl(hue(@old), 45%, 90%);
Math函数
less提供了一组方便的数学函数,可以使用它们处理一些数字类型的值。
round(1.67); // returns `2`
ceil(2.4); // returns `3`
floor(2.6); // returns `2`
percentage(0.5); // returns `50%`
命名空间
有时候,我们可能更好地组织CSS或是单纯的为了更好地封装,我们会将会一些变量或是混合模块进行打包操作,为了后续进行复用
#bundle {
.button () {
display: block;
border: 1px solid black;
background-color: grey;
&:hover { background-color: white }
}
.tab { ... }
.citation { ... }
}
当我们想要在某一个地方引入button的样式的时候:
#header a {
color: orange;
#bundle > .button;
}
作用域
less的作用域和其他编程语言十分的相似,首先在本地的变量和混合模块进行查找,如果没有找到的话,就会去父及作用域查找,直到找到为止。
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}
#footer {
color: @var; // red
}
importing(导入)
我们如果想要引入less文件,.less的后缀可以有可以没有
@import "lib.less";
@import "lib";
但是想要导入一个CSS文件而且不希望less对它进行处理,只要加上CSS后缀就可以了。这样的话less就可以跳过,不去处理他了。
import "lib.css";
字符串插值
变量可以用类似ruby和php的方式嵌入到字符串中,像@{name}这样的结构
@base-url: "http://assets.fnord.com";
background-image: url("@{base-url}/images/bg.png");
避免编译
有时候我们需要输出一些不正确的CSS语法或者使用一些 less不认识的专有语法。要输出这样的值我们可以在字符串前加上一个 ~,并将要避免编译的值用 “”包含起来。
.class {
filter: ~"ms:alwaysHasItsOwnSyntax.For.Stuff()";
}
结果是:
.class {
filter: ms:alwaysHasItsOwnSyntax.For.Stuff();
}
JavaScript表达式
(1)JavaScript 表达式也可以在.less 文件中使用. 可以通过反引号的方式使用:
@var: `"hello".toUpperCase() + '!'`; // @var :"HELLO!"
(2)也可以同时使用字符串插值和避免编译
@str: "hello";
@var: ~`"@{str}".toUpperCase() + '!'`; //@var: HELLO!;
(3)可以访问JavaScript的环境
@height: `document.body.clientHeight`;
(4)将一个JavaScript字符串解析成16进制的颜色值,可以使用 color 函数
@color: color(`window.colors.baseColor`);
@darkcolor: darken(@color, 10%);
用法转自 https://www.jianshu.com/p/9f64b62e8e65less基本用法的更多相关文章
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- 萌新笔记——vim命令“=”、“d”、“y”的用法(结合光标移动命令,一些场合会非常方便)
vim有许多命令,网上搜有一堆贴子.文章列举出各种功能的命令. 对于"="."d"."y",我在无意中发现了它们所具有的相同的一些用法,先举 ...
- [转]thinkphp 模板显示display和assign的用法
thinkphp 模板显示display和assign的用法 $this->assign('name',$value); //在 Action 类里面使用 assign 方法对模板变量赋值,无论 ...
随机推荐
- C++ day01 预备知识、C++综述、教材、推荐阅读。
C++ day01: 1.预备知识? 1)什么是编程 编程,即编订程序. 程序 = 数据 + 算法(蛋糕 = 糖.鸡蛋.奶油 + 打鸡蛋.加糖.烤) 2)编程语言 最初的编程是用二进制代码(即“机器码 ...
- POJ 3585 Accumulation Degree 题解
题面 一句话题意:找一个点使得,使得从这个点出发作为源点,发出的流量最大,输出这个最大的流量 这道题是换根法+二次扫描的模板: 首先若确定1为原点,那么可以写出dp方程:当v的度是1时, g[u]+= ...
- yii框架製作簡易RBAC權限管理
控制器源碼 <?php namespace app\controllers; use yii; use yii\web\Controller; class PowerController ext ...
- 严重报错: Error configuring application listener of class org.springframework.web.context.ContextLoaderLis
其实可能是你的jar文件没有同步发布到自己项目的lib目录中(如果你是用Maven进行构建的话) 可以试试 下面的办法 项目点击右键 点击 Properties 选择Deployment Assemb ...
- npm学习(十二)之高级用法
如何使用距离标记标记包 如何使用双因素身份验证 如何使用安全令牌 如何从CLI更改配置文件设置 理解包和模块
- Vue.js实现分页
效果图 代码 <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/ ...
- setTimeout定时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C语言面试相关知识点
1.关键字static的作用是什么? 有三个明显的作用: 1)在函数体内,一个被声明为静态的变量在这个函数被调用过程中维持其值不变 2)在模块内(但在函数体外),静态的变量可以被模块内所有函数访问,但 ...
- windows pip使用国内源
在这里我使用清华源来做示范 win+R 打开用户目录%HOMEPATH%,在此目录下创建 pip 文件夹,在 pip 目录下创建 pip.ini 文件, 内容如下, 在pip文件夹里新建的pip.in ...
- Hive的架构(二)
02 Hive的架构 1.Hive的架构图 2.Hive的服务(角色) 1.用户访问接口 CLI(Command Line Interface):用户可以使用Hive自带的命令行接口执行Hive ...
