React Native商城项目实战07 - 设置“More”界面导航条
1.More/More.js
/**
* 更多
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity,
Platform
} from 'react-native'; // ES5
var More = React.createClass({
render() {
return (
<View style={styles.container}>
{/*导航条*/}
{this.renderNavBar()}
<Text style={styles.welcome}>
More
</Text>
</View>
);
}, // 导航条
renderNavBar(){
return(
<View style={styles.navOutViewStyle}>
<Text style={{color:'white',fontSize:16,fontWeight:'bold'}}>更多</Text>
<TouchableOpacity onPress={()=>{alert('点击了')}} style={styles.rightViewStyle}>
<Image source={{uri:'icon_mine_setting'}} style={styles.navImgStyle} />
</TouchableOpacity>
</View>
)
}
}); const styles = StyleSheet.create({
// 导航条视图
navOutViewStyle:{
height:Platform.OS === 'ios' ? 64 : 44,
backgroundColor:'rgba(255,96,0,1)',
// 主轴方向
flexDirection:'row',
// 侧轴对齐方式 垂直居中
alignItems:'center',
// 主轴方向居中
justifyContent:'center',
},
// 导航栏右侧
rightViewStyle:{
// 绝对定位
position:'absolute',
right:10,
bottom:15,
},
// 导航条上图片
navImgStyle:{
width:Platform.OS === 'ios' ? 28 : 24,
height:Platform.OS === 'ios' ? 28 : 24,
},
container: {
flex: 1,
backgroundColor: '#e8e8e8',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
}, }); // 输出
module.exports = More;
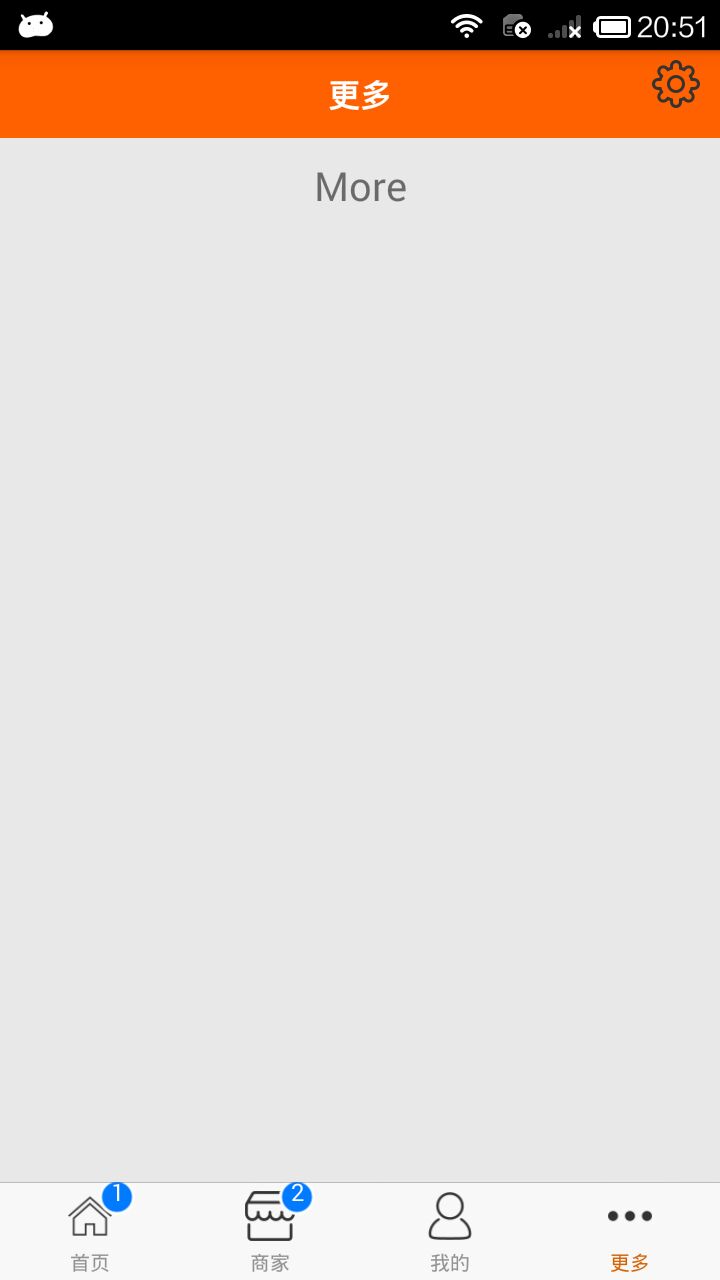
2.效果图

React Native商城项目实战07 - 设置“More”界面导航条的更多相关文章
- React Native商城项目实战05 - 设置首页的导航条
1.Home.js /** * 首页 */ import React, { Component } from 'react'; import { AppRegistry, StyleSheet, Te ...
- React Native商城项目实战08 - 设置“More”界面cell
1.自定义可复用的cell More/CommonCell.js: /** * 自定义可复用的cell */ import React, { Component } from 'react'; imp ...
- React Native商城项目实战06 - 设置安卓中的启动页
1.Main 目录下新建LaunchImage.js: /** * 启动页 */ import React, { Component } from 'react'; import { AppRegis ...
- React Native商城项目实战04 - 封装TabNavigator.Item的创建
1.Main.js /** * 主页面 */ import React, { Component } from 'react'; import { StyleSheet, Text, View, Im ...
- React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图. 2.HomeTopView.js /** * 首页头部内容 */ import React, ...
- React Native商城项目实战16 - 购物中心详细页
逻辑分析: 首页(Home)加载的购物中心组件(ShopCenter),传递url数据: ShopCenter里根据url加载购物中心详细页组件(ShopCenterDetail), ShopCent ...
- React Native商城项目实战15 - 首页购物中心
1.公共的标题栏组件TitleCommonCell.js /** * 首页购物中心 */ import React, { Component } from 'react'; import { AppR ...
- React Native商城项目实战14 - 首页中间下部分
1.MiddleBottomView.js /** * 首页中间下部分 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战13 - 首页中间上部分内容
1.HomeMiddleView.js /** * 首页中间上部分内容 */ import React, { Component } from 'react'; import { AppRegistr ...
随机推荐
- Vue 基础语法入门(转载)
使用vue.js原文介绍:Vue.js是一个构建数据驱动的web界面库.Vue.js的目标是通过尽可能简单的API实现响应式数据绑定和组合的视图组件.vue.js上手非常简单,先看看几个例子: 例一: ...
- 01Spring基于xml的IOC配置--入门
01Spring基于xml的IOC配置 1.创建一个普通的maven工程 1.1 选择maven,不用骨架,点击下一步. 1.2 填写GroupId.ArtifactId.Version.填完点击下一 ...
- React中构造函数constractor,为什么要用super(props)
前言 昨天晚上公司组织了前端分享会,在讲到React Class方法的时候,有的同学提出,为什么构造函数一定要super,我记得我之前看的黑马视频里面有讲过,就再翻出来 内容 React官方中文文档里 ...
- 使用layer弹窗和layui表单做新增功能
注释:代码参考http://blog.51cto.com/825272560/1891158,在其修改之上而来,在此感谢! 1.需求:使用layer在弹窗内完成新增,成功后提示并刷新页面(父页面,li ...
- 错误 “SCRIPT7002: XMLHttpRequest: 网络错误 0x2ef3, ie浏览器兼容问题
参考:https://www.telerik.com/blogs/help!-running-fiddler-fixes-my-app- https://www.cnblogs.com/OpenCod ...
- vue.js(5)--事件修饰符
vue中的事件修饰符(.stop..prevent..self..capture..once) (1)实例代码 <!DOCTYPE html> <html lang="en ...
- 【AST篇】教你如何编写 Eslint 插件
前言 虽然现在已经有很多实用的 ESLint 插件了,但随着项目不断迭代发展,你可能会遇到已有 ESLint 插件不能满足现在团队开发的情况.这时候,你需要自己来创建一个 ESLint 插件. 本文我 ...
- gradle 刷新打包的时候报错
java.lang.AbstractMethodError: org.jetbrains.plugins.gradle.tooling.util.ModuleComponentIdentifierIm ...
- poj 1543 Perfect Cubes (暴搜)
Perfect Cubes Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 15302 Accepted: 7936 De ...
- 一、H5(移动端)前端使用input type=file 上传图片,调用相机和相册
一.H5(移动端)前端使用input type=file 上传图片,调用相机和相册
