Vue左滑组件slider的实现
本文链接:https://blog.csdn.net/latency_cheng/article/details/82983000
slider组件与swiper组件不同,slider滑动时并不翻页,实现的是左滑时,显示右侧内容的功能
1、主要思路
思路和swiper组件类似,主要的也就是对三个触摸事件的处理:touchstart、touchmove、touchend
在touchstart事件处理程序中记录一些初始值,比如原始坐标,偏移距离;在touchmove事件处理程序中计算实时滑动的距离,让元素随之一起偏移,与swiper不同的是,slider在左滑之前,不能右滑,以及滑动时,右侧元素的宽度要同步变化;在touchend事件处理程序中计算最终的滑动距离,左滑且大于阙值则滑动固定值,右滑或小于阙值则回到起始位置,右侧元素的宽度要同步变化。
slider组件可以接收三个参数:
rightWidth: 右侧滑出宽度的百分比
isClickBack: 点击是否收起右侧
isMainSlide: 左侧是否滑动(false则覆盖左侧)
2、代码实现
页面结构:有两个slot来展示左右两边的内容
<template>
<div class="ths_slider" ref="slider">
<div class="main"
@touchstart="touchstart"
@touchmove="touchmove"
@touchend="touchend">
<slot name="main"></slot>
</div>
<div class="right" ref="right">
<slot name="right"></slot>
</div>
</div>
</template>
初始设置:记录页面宽度,根据参数isMainSlide来判断滑动的元素
mounted () {
this.pageWidth = document.documentElement.clientWidth
this.sliderEle = this.isMainSlide ? this.$refs.slider : this.$refs.right
}
事件处理:
touchstart (e) {
this.originalPos = e.touches[0].pageX
const transform = this.sliderEle.style.transform
this.originalLeft = Number(transform ? transform.split('(')[1].split('px')[0] : 0)
this.oriRigWidth = this.originalLeft < 0 ? Number(this.$refs.right.style.width.split('px')[0]) : 0
},
touchmove (e) {
let moveDistance = e.touches[0].pageX - this.originalPos // >0 右滑,<0 左滑
if (moveDistance > 0 && this.originalLeft >= 0) { // 未向左边滑动时,不能右滑
return false
}
this.doSlide(moveDistance / 2 + this.originalLeft) // 除以2来控制滑动速度
},
touchend (e) {
const moveDistance = e.changedTouches[0].pageX - this.originalPos // >0 右滑,<0 左滑
let distance
if (!this.isClickBack && moveDistance === 0) { // 点击时不收起右侧
return false
}
if ((-moveDistance) > 50) { // 向左滑动超过阙值时,右侧滑出固定距离
distance = this.pageWidth * this.rightWidth / 100
} else { // 向左滑动未超过阙值,或向右滑动时,回原位
distance = 0
}
this.doSlide(-distance, true)
},
/**
* 滑动方法---位置变化 && 右侧宽度变化
* @param {Number} distance 滑动距离
* @param {Boolean} animate 滑动是否有动画效果
*/
doSlide (distance, animate = false) {
this.sliderEle.style.transform = `translateX(${distance}px)`
this.$refs.right.style.width = -distance + 'px'
if (this.isMainSlide) {
this.sliderEle.style.transition = animate ? 'transform .5s' : 'initial'
this.$refs.right.style.transition = animate ? 'width .5s' : 'initial'
} else {
this.sliderEle.style.transition = animate ? 'transform .5s, width .5s' : 'initial'
}
}
3、组件使用
父组件可以调用slider组件的doSlide()方法来实现点击唤出右侧元素
<t-slider class="slider">
<template slot="main">左侧滑动</template>
<template slot="right">
<div class="edit">编辑</div>
<div class="delete">删除</div>
</template>
</t-slider>
<t-slider class="slider" :rightWidth="rightWidth" :isMainSlide="false">
<template slot="main">
<div>覆盖左侧</div>
<div class="btn" @click="showRight">点击唤出</div>
</template>
<template slot="right">
<div class="newContent">newContent</div>
</template>
</t-slider>
<t-slider class="slider" :isClickBack="false">
<template slot="main">点击不收起</template>
<template slot="right">
<div class="edit">编辑</div>
<div class="delete">删除</div>
</template>
</t-slider> components: {TSlider},
data () {
return {
pageWidth: null,
rightWidth: 80
}
},
mounted () {
this.pageWidth = document.documentElement.clientWidth
}, methods: {
showRight () {
this.$refs.mainSlider.doSlide(-this.pageWidth * this.rightWidth / 100, true)
}
}
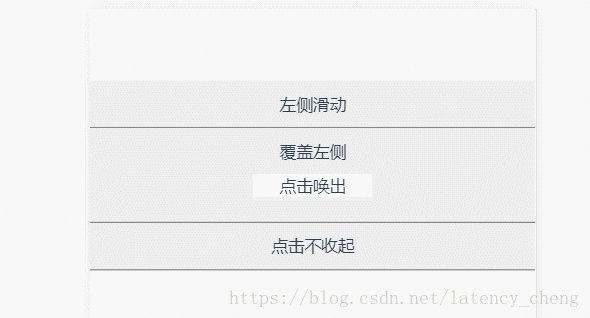
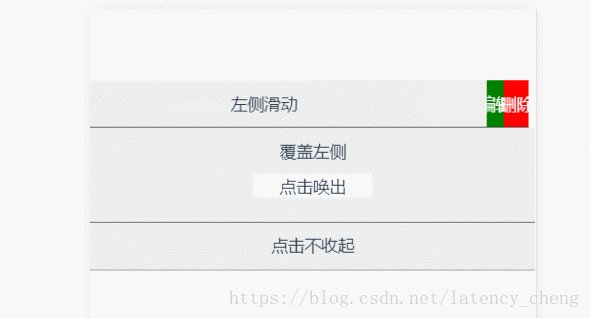
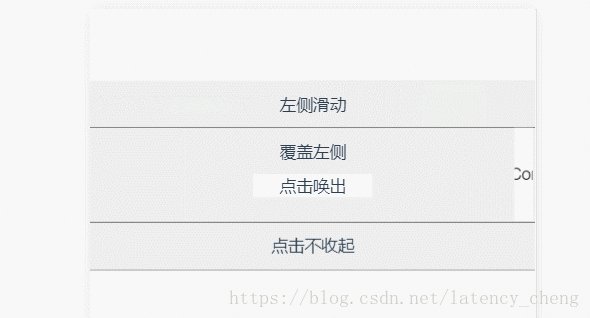
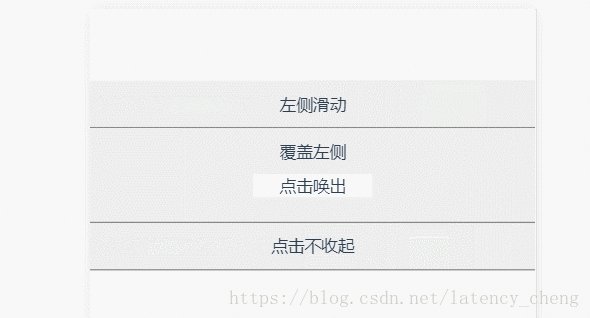
4、效果展示
Vue左滑组件slider的实现的更多相关文章
- Vue 仿QQ左滑删除功能(非原创)
非原创,摘选来源:http://www.jb51.net/article/136221.htm. 废话不多说,相当实用,先记录. Html代码: <div class="contain ...
- vue js判断长按触发及手指的上滑、下滑、左滑、又滑
<span class="btn" @touchstart="touchstart()" @touchmove="touchmove()&quo ...
- Taro UI开发小程序实现左滑喜欢右滑不喜欢效果
前言:年后入职了一家新公司,与前同事交接完之后,发现公司有一个四端的项目(iOS,Android,H5,小程序),iOS和安卓都实现了左滑右滑的效果,而h5和小程序端没实现,询问得知前同事因网上没找到 ...
- js高仿QQ消息列表左滑功能
该组件,主要功能类似于QQ消息列表左滑出现删除.标为已读等按钮的功能:现在的版本用的是纯javaScript编写:后续会跟进 angularJs 开发的类似组件以及jquery的; 下面,就让我们来认 ...
- wex5 实战 苹果左滑删除与长按编辑
用了多年苹果,习惯了苹果的左滑删除与长按编辑,特别是短信什么的,很多安卓界面也采用了类似方式. 我的想法突如其来,用wex5也设计一个这样的功能,可以吗? 那句广告词,没有什么不可能. 呵呵. 一 ...
- 基于touch.js 左滑删除功能
左滑删除功能 完整代码如下: (touch.js) <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- 微信小程序实现左滑删除源码
左滑删除效果在app的交互方式中十分流行,比如全民应用微信 微信左滑删除 再比如曾引起很大反响的效率app Clear Clear左滑删除 从技术上来说,实现这个效果并不困难,响应一下滑动操作,移动一 ...
- 运用wxs制作微信小程序左滑功能和跳转,性能更优越
锲子 微信小程序自定义左滑功能加上跳转,换成以往,左滑功能的逻辑一般是在js中实现,但在拖动方面,性能并不是那么的流畅.如今,官方新扩展了一套脚本语言wxs,在IOS设备上运行,性能会比JS快2~20 ...
- 微信小程序-收货地址左滑删除
我参照了其中的部分代码,如:bindtouchstart,bindtouchmove,bindtouchend事件多数组中偏移值的更改, 在结合微信 movable-area 和 movable-vi ...
随机推荐
- jumpserver-1.4.8安装步骤
1. 组件说明 Jumpserver 为管理后台, 管理员可以通过 Web 页面进行资产管理.用户管理.资产授权等操作, 用户可以通过 Web 页面进行资产登录, 文件管理等操作 koko 为 SSH ...
- 04.AutoMapper 之投影(Projection)
https://www.jianshu.com/p/031553705417 投影(Projection) 投影将源转换为目标而不是扁平化对象模型.如果没有额为的配置AutoMapper需要一个扁平化 ...
- [转载]Linux运行模式及紧急、救援模式
运行模式 在Linux中,存在一个叫init(initialize)的进程,其进程号是1,该进程存在一个对应的配置文件inittab,叫做系统的运行级别配置文件,位置在/etc/inittab.(但是 ...
- Filter实现登录功能限制
public void doFilter(ServletRequest arg0,ServletResponse arg1,FilterChain chain) throws IOException, ...
- webstorm 如何去掉下划线
当前webstorm版本:2018.3.5 百度了也没找到解决办法,最终结合了和群友的给的位置,找到了修改地方,只能怪版本迭代太快了,要适应 右上角Effects点掉就可以了
- 面向新手的Web服务器搭建(一)——IIS的搭建
很多童鞋说自己是做移动开发的,想挂个简单的Web API,可是服务器又不会搭,这样一来测试就成了问题.看看网上的教程,发现略难懂,而且大多是一个转一个,没价值,所以干脆写几篇文章讲讲简单的Web服务器 ...
- FastDFS 集群
FastDFS 集群 克隆虚拟机 VMware修改mac 修改 ip地址 rm -f /etc/udev/rules.d/70-persistent-net.rules reboot Tracker集 ...
- Codeforces 984 扫雷check 欧几里得b进制分数有限小数判定 f函数最大连续子段
A /* Huyyt */ #include <bits/stdc++.h> #define mem(a,b) memset(a,b,sizeof(a)) #define mkp(a,b) ...
- [易学易懂系列|rustlang语言|零基础|快速入门|(10)|Vectors容器]
[易学易懂系列|rustlang语言|零基础|快速入门|(10)] 有意思的基础知识 Vectors 我们之前知道array数组是定长,只可我保存相同类型的数据的数据类型. 如果,我们想用不定长的数组 ...
- python中一个简单的webserver
python中一个简单的webserver 2013-02-24 15:37:49 分类: Python/Ruby 支持多线程的webserver 1 2 3 4 5 6 7 8 9 10 11 ...