CSS高度坍塌问题的原因以及解决办法
原因:
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
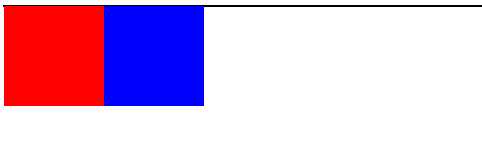
但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
border: 1px solid;
} .c1,.c2 {
width: 100px;
height: 100px;
float: left;
} .c1 {
background: red;
} .c2 {
background: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>

解决办法:
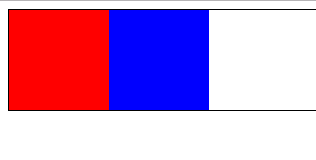
1、给父元素一个固定高度,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以此方法适用于子元素高度已知并且固定的情况,是不推荐使用的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
border: 1px solid;
height: 200px;
} .c1,.c2 {
width: 100px;
height: 100px;
float: left;
} .c1 {
background: red;
} .c2 {
background: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>

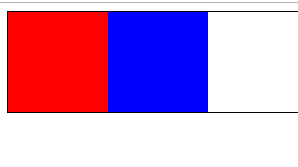
2、在父元素最后添加一个空的div,为这个div设置clear:both;这样无疑是增加了无意义的标签,一个大型页面中,这种标签太多是不好的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
border: 1px solid;
} .c1,.c2 {
width: 100px;
height: 100px;
float: left;
} .c1 {
background: red;
} .c2 {
background: blue;
} .clear {clear: left;}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
<div class="clear"></div>
</div>
</body>
</html>

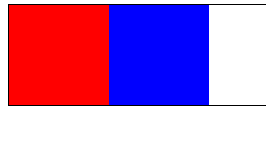
3、给父元素添加 overflow:hidden;这是开发中最应用最多的一种做法。
这个属性和值是当内容超过其父元素时,可以使用该属性和值将溢出的部分裁剪掉。
当子元素浮动时,给父元素添加overflow:hidden,按照它的本身特性,应该将子元素超出的部分截掉,但是因为子元素有浮动,无法裁剪,所有只能由父元素增加高度去包裹住子元素,使得父元素拥有了高度,而这个高度是跟随子元素自适应的高度,这样就把浮动的子元素包含在父元素内了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
border: 1px solid;
overflow: hidden;
} .c1,.c2 {
width: 100px;
height: 100px;
float: left;
} .c1 {
background: red;
} .c2 {
background: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>

4、通过伪元素选择器::after清除浮动,缺点代码过多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
border: 1px solid;
} .c1,.c2 {
width: 100px;
height: 100px;
float: left;
} .c1 {
background: red;
} .c2 {
background: blue;
} .box::after {
content: "";
display: block;
clear: left;
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>

总结:推荐使用第三种解决方案,代码量和带来的影响最小。
CSS高度坍塌问题的原因以及解决办法的更多相关文章
- 前端学习 -- Css -- 高度坍塌问题的产生以及解决
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高. 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷. 由于 ...
- jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法
jquery ajax success 函数 异步调用方法中不能给全局变量赋值的原因及解决办法 在调用一个jquery的ajax方法时我们有时会需要该方法返回一个值或者给某个全局变量赋值,可是我们 ...
- 各种编码问题产生原因以及解决办法---------响应编码,请求编码,URL编码
响应编码 产生原因以及解决办法: 示例: package cn.yzu; import java.io.IOException; import javax.servlet.ServletExcept ...
- .Net内存泄露原因及解决办法
.Net内存泄露原因及解决办法 1. 什么是.Net内存泄露 (1).NET 应用程序中的内存 您大概已经知道,.NET 应用程序中要使用多种类型的内存,包括:堆栈.非托管堆和托管堆.这里我们需 ...
- Oracle死锁产生的原因和解决办法
如果有两个会话,每个会话都持有另一个会话想要的资源,此时就会发生死锁.用下面实验来说明死锁的产生原因和解决办法.SESSION1:SQL> create table t2 as select * ...
- HttpClient的CircularRedirectException异常原因及解决办法
HttpClient的CircularRedirectException异常原因及解决办法 这两天在使用我自己爬虫抓取网页的时候总是出现 org.apache.http.client.ClientPr ...
- php_curl.dll libssh2.dll 始终无法加载的原因 及解决办法
在StackOverflow得到最终原因及解决办法 http://stackoverflow.com/questions/16424117/php-unable-to-load-php-curl-dl ...
- mysql保存中文乱码的原因和解决办法
当你遇到这个mysql保存中文乱码问题的时候,期待找到mysql保存中文乱码的原因和解决办法这样一篇能解决问题的文章是多么激动人心. 也许30%的程序员会选择自己百度,结果发现网友已经贴了很多类 ...
- eclipse中tomcat发布失败(Could not delete May be locked by another process)原因及解决办法
在eclipse中tomcat发布项目时,偶尔出现了以下情况: publishing to tomcat v7.0 services at localhost has encountered a pr ...
随机推荐
- maven国内镜像、国内外仓库(直接下载jar)
阿里: https://maven.aliyun.com/mvn/search 官方: http://repo.maven.apache.org/maven2/ maven仓库 阿里巴巴的镜像仓库, ...
- 第七周学习总结&JAVA实验五报告。
JAVA实验报告五: 实验四 类的继承 实验目的 理解抽象类与接口的使用: 了解包的作用,掌握包的设计方法. 实验要求 掌握使用抽象类的方法. 掌握使用系统接口的技术和创建自定义接口的方法. 了解 J ...
- 第七周课程总结&实验报告五
实验四 类的继承 实验目的 理解抽象类与接口的使用: 了解包的作用,掌握包的设计方法. 实验要求 掌握使用抽象类的方法. 掌握使用系统接口的技术和创建自定义接口的方法. 了解 Java 系统包的结构. ...
- LeetCode 59. 螺旋矩阵 II(Spiral Matrix II)
题目描述 给定一个正整数 n,生成一个包含 1 到 n2 所有元素,且元素按顺时针顺序螺旋排列的正方形矩阵. 示例: 输入: 3 输出: [ [ 1, 2, 3 ], [ 8, 9, 4 ], [ 7 ...
- MyExcel 2.2.0 版本发布,支持公式导出
MyExcel,是一个集导入.导出.加密Excel等多项功能的java工具包. 相关链接 MyExcel 的详细介绍:点击查看 MyExcel 的下载地址:点击下载
- SparseArray II
SparseArray: SparseArray是android里为<Interger,Object>这样的Hashmap而专门写的类,目的是提高内存效率,其核心是折半查找函数(binar ...
- python异常处理--try except else raise finally
转载自https://www.cnblogs.com/bokeyuan11/p/9146607.html 写程序时遇到异常情况,程序可能无法正常运行.此时就需要引入异常处理 1.try ...exce ...
- 浏览器端-W3School-JavaScript:JavaScript 全局对象
ylbtech-浏览器端-W3School-JavaScript:JavaScript 全局对象 1.返回顶部 1. JavaScript 全局对象 全局属性和函数可用于所有内建的 JavaScrip ...
- pureftp安装部署
ftp:文件传输pure-ftpd:ftp软件作用:通过映射登录传送和接收文件.1.先下载pure-ftpd软件,最好指定一个下载软件目录如:/usr/local/src wget https://d ...
- matlab2012a过期问题解决办法(转载)
转载:http://blog.sina.com.cn/s/blog_4a46812b0102x694.html 以前安装过Matlab2013a等高版本,发现自己win7 系统每次重启后,Matl ...
