vue中如何开发插件
1、vue中提供了install方法用来开发插件
官方:Vue.js 的插件应该有一个公开方法 install。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。
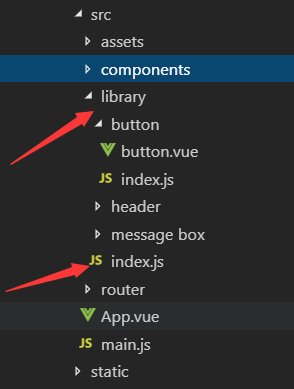
2、我的插件目录如下

button.vue用来书写插件的具体实现代码; button/index.js用来局部创建组件; library用来全局创建组件
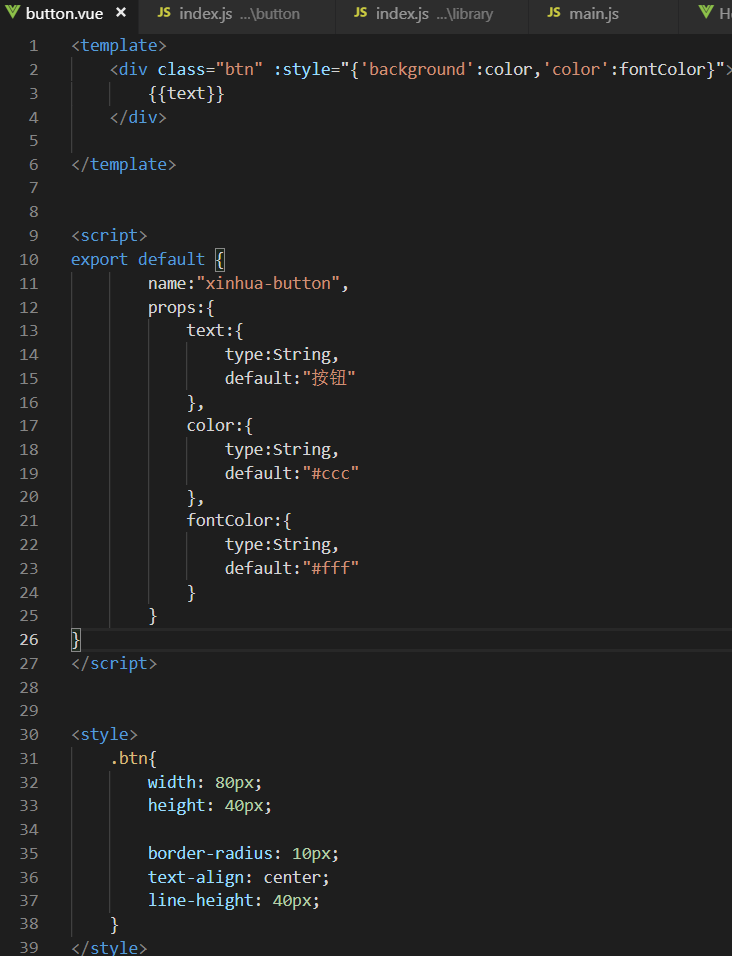
3、button.vue文件

4、局部引入插件
import ButtonCom from "./button.vue"; //创建button这个插件
ButtonCom.install = (Vue)=>{
Vue.component(ButtonCom.name,ButtonCom)
}
//vue中有install方法用来开发插件,第一个参数为Vue构造器,第二个参数是一个可选的选项对象 export default ButtonCom;
5、全局引入插件

6、main.js引入使用插件:
import Vuez from "./library";
Vue.use(Vuez);
最后,在页面中使用我们开发的插件;
<template>
<div class="hello">
<xinhua-button text="点击" fontColor="green" color="#c33"/>
</div>
</template>
其实插件传值的过程,就是父子传值的过程。只不过属性前没有:
vue中如何开发插件的更多相关文章
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
- Vue中的better-scroll插件
Vue中的better-scroll插件 在需要的文件中添加 import BScorll from 'better-scroll'; 引用的示例代码: let scroll = new BScrol ...
- 在vue中使用天气插件
在vue中使用天气插件 插件网址: 中国天气 选择自己需要的插件.生成代码复制即可 在 vue 中的使用: template 中 <div id="weather-v2-plugin ...
- vue中使用video插件vue-video-player
一.安装插件 npm install vue-video-player --save 二.配置插件 在main.js中全局配置插件 import VideoPlayer from 'vue-video ...
- vue中使用vue-pdf插件显示pdf
最近项目需求需要在vue中展示pdf,上网搜索了实现方法,找到vue-pdf这个插件非常好用,并且还有许多方法.属性能进行功能扩展. 一.安装 npm install --save vue-pdf 二 ...
- react 或 vue 中引用 jQuery 插件
前言 今天与遇到一个令人抓狂的事情, 因为项目中有个交互太过于复杂而且冷门, 没有人封装类似react-swiper那种的移植过来的插件 只有现成的jQuery插件. 而时间并不宽裕,自己重写成rea ...
- vue中通过cross-env插件配置三种环境(开发,测试,生产)打包,不用切换api
1. 话不多说,第一步就是安装必要的插件 npm install cross-env --save 2.修改config里面的参数,这里只展示一个test,其他类似 3.修改package.json ...
- vue中引入swiper插件
这里我们使用npm的方式安装swiper插件. 1.npm install vue-awesome-swiper --save 2.在main.js文件中引入文件 import Vue from 'v ...
- Vue中 axios+QS 插件往后台传参
之前用Vue+element写了一个后台管理系统,在登录时使用axios请求数据传参时无法正常的获取数据.发现原因是传递参数要将参数序列化.这里使用了qs插件: 简单来说,qs 是一个增加了一些安全性 ...
随机推荐
- Idea如何生成JPA的相关model,以及运行JPA项目的时候启动错误
1.如何生成JPAmodel 按照顺序执行下面的步骤 为指定的项目添加JPA的配置,这样之后生成的model就会在指定的项目内 选择JPA之后默认不用操作直接添加 没有Persistence的可以在w ...
- 剑指offer31----栈的压入、弹出序列
题目:输入两个整数序列,第一个序列表示栈的压入顺序,请判断第二个序列是否为该栈的弹出顺序.假设压入栈的所有数字均不相等.例如序列1,2,3,4,5是某栈的压入顺序,序列4,5,3,2,1是该压栈序列对 ...
- python3笔记六:for语句
一:学习内容 for语句 二:for-in语句 1. 格式 for 变量名 in 集合: 语句 2.逻辑 按顺序取集合中的每个元素赋值给变量,再去执行语句,如此循环往复 3.举例 for i i ...
- mybatis 中的 update 返回值
摘自:https://www.jianshu.com/p/80270b93082a 如果定义一个如下的update函数,那么这个函数的返回值到底是啥意思呢?是受影响的行数吗? 验证之前我们先看看数据库 ...
- 【java多线程】volatile 关键字
在java线程并发处理中,有一个关键字volatile的使用目前存在很大的混淆,以为使用这个关键字,在进行多线程并发处理的时候就可以万事大吉. Java语言是支持多线程的,为了解决线程并发的问题,在语 ...
- windows怎么远程访问deepin linux桌面
deepin linux端安装anydesk 1.首先点击打开任务栏上的“深度商店” 2.打开后搜索anydesk. 3.点击进入后按“安装”即可,安装完成即可在“深度商店”点击“打开”运行anyde ...
- cors 预请求
1.CORS的其他限制 默认允许的方法只有:GET.HEAD.POST默认允许的Content-Type:text/plain.multipart/form-data.applicaton/x-www ...
- [mysql]多个字段确定唯一性-联合唯一索引
一.联合唯一索引项目中需要用到联合唯一索引: 例如:有以下需求:每个人每一天只有可能产生一条记录:处了程序约定之外,数据库本身也可以设定: 例如:t_aa 表中有aa,bb两个字段,如果不希望有2条一 ...
- nodejs之express中间件body-parser使用
1.安装express和body-parser npm install express npm install body-parser 2‘.案例如下 var express = require('e ...
- 关于函数中参数kwarg.setdefault()的用法
1.kwarg.setdefault() setdefault()是给字典传递一个默认值 当给字典传递数据时 setdefault()是字典默认的一个参数,当有新的数据时,就会使用新的数据
