如何快速搭建一个 Node.JS 项目并进入开发?
了解:如何快速搭建一个项目并进入开发?
在此不概述 Node.JS 的历史以及发展过程。
因为之前接触过通过 Java 开发语言,所以明确地知道一个服务器所需的文件,以及一个服务器所需要的操作。
那么,我们细分一下,所有的服务器都至少需要什么呢?
- 静态文件访问
- 路由分发
- 数据库连接
这三者是最重要的服务器基础功能:
静态文件是类似如图片、CSS、JS、HTML等前端需要的界面资源
路由分发则是当浏览器 OR 客户端访问某个URL地址时,服务器会自行解析并分发给某段处理代码中。
而数据库连接则是将数据保存至磁盘(即数据库)而不至于关闭服务器便消失了(静态服务器可忽略数据库)
一个服务器最要紧的是让浏览器访问到相关 URL 时,就会自行解析 URL ,之后分发给相关处理程序进行处理,即路由分发功能。
所以第一步,让我们了解一个 Node.JS 项目的基础文件并知道怎样进行创建。
1.1 引入 npm 概念
npm 是一个包管理器,它可以对项目的依赖文件进行加载,卸载等操作,同时可以创建一个项目的配置文件(package.json)(目前我初学了解的)
同样的,一个项目需要怎样的依赖环境,都需要 npm 来配置
1.2 创建一个 Node.JS 项目
打开文件管理器,在你想要的索引位置上新建一个文件夹,文件夹的名称即是项目名
打开 DOS / 终端 ,执行 npm 进行项目的创建(注意,在项目的当前文件夹)
npm init
将会在项目目录下创建一个 package.json 文件

箭头所指的即是创建过程中填写的配置信息,比方:author,指的是开发者名称,而 main,指的是初始化时指定的主文件入口
至于其它,我相信网上有一个更全面的 配置文件属性介绍文章。
创建好 package.json 后,需再创建项目必备文件夹以及文件(有些方法可以一键生成,这里不作推荐)
1.3 创建项目必备文件夹以及文件

注意:package-lock.json 不必手动创建,以及 node_modules 文件夹亦无需创建。
仅需创建:bin、public、routes、views 文件夹,同时创建一个名为 app.js ,它将作为主函数入口。
【重要】请在 package.json 中手动将其中的 main 属性配置为 app.js ( 自动生成的默认为 index.js )
1.4 安装 Express 框架
引言:
express 框架是 node.js 官方唯一推荐的框架(当前,从一些书上了解的)
所以我觉得,它应该可以作为入门框架,同时可以开发一些小项目。
安装:在当前的项目根目录中打开 DOS / 终端,之后执行以下命令:
npm install express -save
关于 npm 安装参数中的 -save 或是 -dev 的说明:
当项目中依赖某个模块时,或者项目中使用的某个模块依赖另外一个模块时,正常情况下需要安装它们。
一般而言,模块依赖什么模块,便会在其 package.json 中的 dependencies 写上需要什么依赖模块。
比如 express 框架的 package.json :

我们再来看看它其中的的内容,没有全部复制,仅复制其中的 dependencies 属性
"dependencies": {
"accepts": "~1.3.7",
"array-flatten": "1.1.1",
"body-parser": "1.19.0",
"content-disposition": "0.5.3",
"content-type": "~1.0.4",
"cookie": "0.4.0",
"cookie-signature": "1.0.6",
"debug": "2.6.9",
"depd": "~1.1.2",
"encodeurl": "~1.0.2",
"escape-html": "~1.0.3",
"etag": "~1.8.1",
"finalhandler": "~1.1.2",
"fresh": "0.5.2",
"merge-descriptors": "1.0.1",
"methods": "~1.1.2",
"on-finished": "~2.3.0",
"parseurl": "~1.3.3",
"path-to-regexp": "0.1.7",
"proxy-addr": "~2.0.5",
"qs": "6.7.0",
"range-parser": "~1.2.1",
"safe-buffer": "5.1.2",
"send": "0.17.1",
"serve-static": "1.14.1",
"setprototypeof": "1.1.1",
"statuses": "~1.5.0",
"type-is": "~1.6.18",
"utils-merge": "1.0.1",
"vary": "~1.1.2"
}
这样一来,需要什么依赖便知道得一清二楚了。
但是我们的项目,总不能说模块依赖什么时,我们手动加上,如果有成千上百个依赖模块呢
所以,引入了 npm -save 的概念,也就是当你为项目安装什么模块时,它会把这个模块的名称,版本写入你的项目依赖中
-save 和 -save -dev 省掉了手写或修改 package.json 的步骤,各自功能如下:
-save :自动将模块和版本号添加到 dependencies 部分
-save -dev :自动将模块和版本号添加到 devdependencies 部分
配置文件中的这两个属性,具体区别可以在网络中搜索一下,相信会有更好的解释,这里不作说明。
1.5 编写 app.js 文件
// 引入 express 框架 -> 需 npm 安装
var express = require('express'); /**
* 初始化框架,并将初始化后的函数给予 '当前页面'全局变量 app
* 也就是说, app 是 express
*/
var app = express(); /* 配置框架环境 S */ // 设置 public 为静态文件的存放文件夹
app.use('/public', express.static('public')); /* 配置框架环境 E */ app.get('/', function(req, res) {
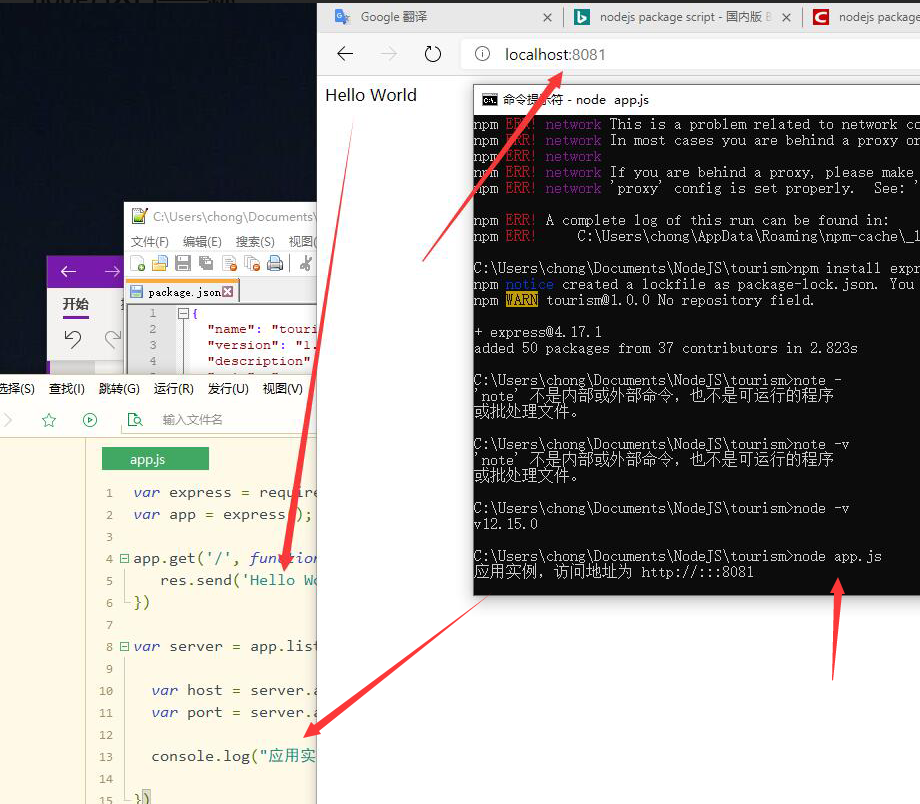
res.send('Hello World');
}) var server = app.listen(8081, function() { var host = server.address().address
var port = server.address().port console.log("Node.JS 服务器已启动,访问地址: http://%s:%s", host, port) })
注意:部分网络中,访问地址会出现 http://:::8081 的情况,在浏览器中输入 localhost:8081 便可以访问了。
因为 Node.JS 启用了 IPv6 的缘故,并不影响网址的访问。
1.6 启动服务器
在项目根目录中打开 DOS / 终端,执行 node app.js

终端出现的错误请忽略,因为出于习惯我总是拼写成 note,现在已经不会犯同样的错误了。
到这里,你也可以访问到 node.js 服务器了。
至于框架类的学习,后续再发一篇文章,顺便,我也需要练手一些项目了。
2020-02-11 写于揭阳
转载请附上本博客地址:https://www.cnblogs.com/chongsaid/ 或当前文章链接。
如何快速搭建一个 Node.JS 项目并进入开发?的更多相关文章
- 搭建一个node.js项目
初始化项目 新建一个文件夹,运行 npm init 初始化项目 mkdir okadaGo cd okadaGo npm init 按照提示输入一些项目的相关信息 D:\web\node>mkd ...
- 通过express快速搭建一个node服务
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台.可以理解为是运行在服务端的 JavaScript.如果你是一个前端程序员,不太擅长像PHP.Python或Ruby等 ...
- 5分钟快速搭建一个springboot的项目
现在开发中90%的人都在使用springboot进行开发,你有没有这样的苦恼,如果让你新建一个springboot开发环境的项目,总是很苦恼,需要花费很长时间去调试.今天来分享下如何快速搭建. 一 ...
- 我的第一个Node.js项目
Node.js的安装通常有两种方式:自己编译源代码和使用编译好的文件,我这里使用编译好的文件目前我的home目录下有刚下载来的node-v4.2.3-linux-x641.首先解压缩 tar xvf ...
- 建立一个node.js服务器(使用express搭建第一个Web环境)
一.官网下载node.js 下载地址:https://nodejs.org/en/download/ 根据向导,下一步安装就可以了! 二.使用express搭建Web环境 express是一个开源的n ...
- Node.js 项目搭建
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识.本书绝不是一本“Hello World”的教程. 状态 你正在阅读的已经是本书的最终版. ...
- 基于 Express 搭建一个node项目 - 起步
一,如何基于 Express 搭建一个node项目 什么是Express 借用官方的介绍,Express是一个基于Node.js平台的极简.灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创 ...
- vuejsLearn---通过手脚架快速搭建一个vuejs项目
开始快速搭建一个项目 通过Webpack + vue-loader 手脚架 https://github.com/vuejs-templates/webpack 按照它的步骤一步一步来 $ npm i ...
- 快速搭建一个基于react的项目
最近在学习react,快速搭建一个基于react的项目 1.创建一个放项目文件夹,用编辑器打开 2.打开集成终端输入命令: npm install -g create-react-app 3. cre ...
随机推荐
- 【题解】歌唱王国(概率生成函数+KMP)+伦讲的求方差
[题解]歌唱王国(概率生成函数+KMP)+伦讲的求方差 生成函数的本质是什么呀!为什么和It-st一样神 设\(f_i\)表示填了\(i\)个时候停下来的概率,\(g_i\)是填了\(i\)个的时候不 ...
- java通过freemarker模板导出pdf
需求:将网页内容导出为pdf文件,其中包含文字,图片,echarts图 原理:利用freemarker模板与数据渲染所得到的html内容,通过ITextRenderer对象解析html内容生成pdf ...
- 从零开始安装Redis 集群(Linux CenOS7)
从零开始安装Redis 集群(Linux CenOS7) 使用ISO安装CentOS7虚拟机 配置静态IP(参考Mac VMware Fusion CentOS7配置静态IP) 安装vim [root ...
- ReentrantLock 源码分析从入门到入土
回答一个问题 在开始本篇文章的内容讲述前,先来回答我一个问题,为什么 JDK 提供一个 synchronized 关键字之后还要提供一个 Lock 锁,这不是多此一举吗?难道 JDK 设计人员都是沙雕 ...
- 多态(C++)
#include <iostream> using namespace std; class HeroFighter { public: virtual int power() { ; } ...
- ArcEngine语法笔记(VB)
1.获取图层字段 Dim pTable As ITable = pLayer Dim pField As IField pField = pTable.Fields.Field(i) Next 2. ...
- SQL Server2012高可用之日志传送测试
(一)日志传送架构 (1.1)相关服务器 主服务器 :用于生产的服务器,上面运行这生产SQL Server数据库: 辅助服务器:用于存放主服务器上数据库的一个“镜像”数据库: 监控服务器:用来监控 ...
- Android反编译三件套 apktool 、dex2jar、jd-gui
1.还是老话下载三件套(点击下载) 或者自己在百度搜索下载 2.使用apktool反编译apk cd到D:\TESTCODE\android\android反编译三件套目录下 输入java -jar ...
- JS的var和let的区别(详细讲解)
let是ES6新增的,它主要是弥补var的缺陷,你也可以把let看做var的升级版.下面我就来详细讲讲var和let的区别 相同点: var和let都有函数级作用域 不同点: (1)var是全局作用域 ...
- 四、JVM之栈与栈帧
栈: 1.又名堆栈,它是一种运算受限的线性表.其限制是仅允许在表的一端进行插入和删除运算.这一端被称为栈顶,相对地,把 另一端称为栈底.其特性是先进后出. 2.栈是线程私有的,生命周期跟线程相同,当创 ...
