安卓开发实战-记账本APP(六)
记账本APP开发---终结篇
昨天的动态数字录屏奉上:在抖音上拍了一个(ps:欢迎点赞)
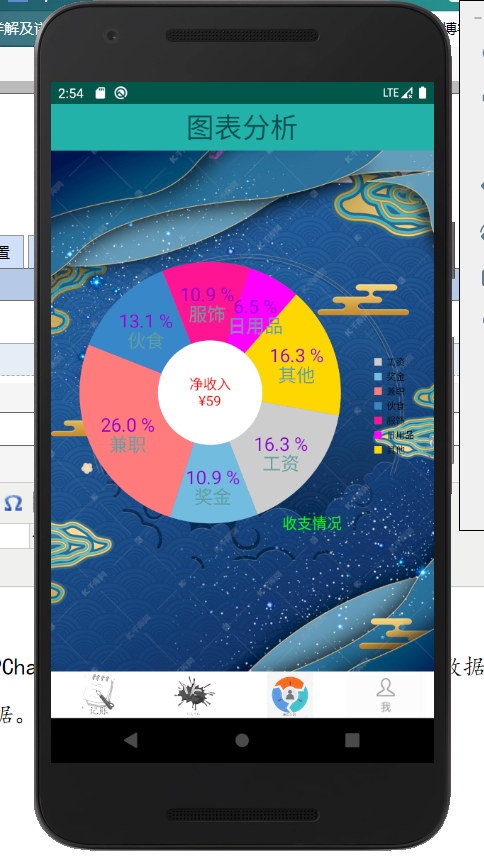
今天将图表的内容进行了制作,我用的是MPChart的饼状图进行制作的,将之前用户的数据进行计算,然后定义数据与具体的分类相结合。
设置不同的颜色rgb,实现饼状图的分析数据。

到此,已经将记账本APP的功能实现的差不多了。
接下来我就好好分析一下我的整个APP项目。
首先是创建的:用户类(User),UserDBHelper,和管理数据库操作的UserOperator,来进行数据库的增删改查。
然后开始创建活动:loginActivity登录界面与RegisterActivity(注册界面),注册界面包含了一个验证码类(Code)来控制用户的登陆与注册。
登陆进去后,会走向MainActivity,它控制着四个Fragment,分别是Account_Fragment(记账页面),Sum_Fragment(收支对比界面),Chart_Fragment(图表界面),Me_Fragment(个人信息界面),当点击对应的图标就会跳转到对应的Fragment,在MainActivity里设置了第一个Fragment为Account_Fragment。
那就来说一下Account_Fragment里的内容,记账页面包含:(账目类)Account,AccountAdapter,AccountDBHelper,AccountOperator。通过适配器将添加的账单显示到listview里,该页面有三个按钮:支出,收入,删除所有。支出和收入都是通过Builder对象来创建弹窗,进行数据的填写。填完后会进行数据库的添加,list集合的添加,适配器的刷新。删除所有是调用数据库操作类的deleteall方法实现的。我们还添加了长按删除操作,由于继承的是Fragment,无法直接创建长按事件,我们通过onActivityCreated(Bundle savedInstanceState)方法来实现长按删除事件,该方法是在onCreat()结束后才执行的,因此我们必须创建onCreat()方法。到此Account_Fragment的操作就讲完了。
接着我们的第二个Fragment:Sum_Fragment,这里没有太多的东西可讲,但是这里我从网上学到了模仿支付宝的动态数字滚动效果的实现,分别用到NumAnim和NumUtil,然后再Sum_Fragment里对想要实现滚动效果的数字与组件,用下面的代码就可以实现了
NumAnim.startAnim(tv_shou, sumshou, 1000); //设置滚动动画持续1秒
接着是我们的第三个界面:Chart_Fragment,该界面就一个功能就是实现图表的展示,也就是我今天所学习的内容,用的是MPChart图表库,来实现图表的展示。
package com.example.countbook; import android.app.Fragment;
import android.database.Cursor;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; import androidx.annotation.NonNull;
import androidx.annotation.Nullable; import com.github.mikephil.charting.animation.Easing;
import com.github.mikephil.charting.charts.PieChart;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.data.PieData;
import com.github.mikephil.charting.data.PieDataSet;
import com.github.mikephil.charting.data.PieEntry;
import com.github.mikephil.charting.formatter.PercentFormatter; import java.util.ArrayList; public class Chart_Fragment extends Fragment { int gongzi=0,jianzhi=0,jiangjin=0;
int food=0,clothes=0,life=0,qita=0;
int sum=0,sumshou=0,sumzhi=0;
private PieChart pieChart;
private AccountOperator accountOperator;
Bundle bundle;
String username;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.chart_fragment, null);
accountOperator=new AccountOperator(view.getContext());
bundle=getArguments();
username=bundle.getString("username");
getsum(); pieChart=(PieChart)view.findViewById(R.id.pieChart);
pieChart.setUsePercentValues(true);//设置value是否用显示百分数,默认为false
pieChart.setDescription("收支情况");//设置描述
pieChart.setDescriptionTextSize(50);//设置描述字体大小
pieChart.setDescriptionColor(Color.GREEN); pieChart.setExtraOffsets(5, 5, 5, 5);//设置饼状图距离上下左右的偏移量 pieChart.setDrawCenterText(true);//是否绘制中间的文字
pieChart.setCenterTextColor(Color.RED);//中间的文字颜色
pieChart.setCenterTextSize(15);//中间的文字字体大小 pieChart.setDrawHoleEnabled(true);//是否绘制饼状图中间的圆
pieChart.setHoleColor(Color.WHITE);//饼状图中间的圆的绘制颜色
pieChart.setHoleRadius(40f);//饼状图中间的圆的半径大小 pieChart.setTransparentCircleColor(Color.BLACK);//设置圆环的颜色
pieChart.setTransparentCircleAlpha(100);//设置圆环的透明度[0,255]
pieChart.setTransparentCircleRadius(40f);//设置圆环的半径值 // enable rotation of the chart by touch
pieChart.setRotationEnabled(true);//设置饼状图是否可以旋转(默认为true)
pieChart.setRotationAngle(10);//设置饼状图旋转的角度 pieChart.setHighlightPerTapEnabled(true);//设置旋转的时候点中的tab是否高亮(默认为true) //右边小方框部分
Legend l = pieChart.getLegend(); //设置比例图
l.setPosition(Legend.LegendPosition.RIGHT_OF_CHART_CENTER);//设置每个tab的显示位置(这个位置是指下图右边小方框部分的位置 )
// l.setForm(Legend.LegendForm.LINE); //设置比例图的形状,默认是方形
l.setXEntrySpace(0f);
l.setYEntrySpace(0f);//设置tab之间Y轴方向上的空白间距值
l.setYOffset(0f); //饼状图上字体的设置
// entry label styling
pieChart.setDrawEntryLabels(true);//设置是否绘制Label
pieChart.setEntryLabelColor(Color.rgb(95,158,160));//设置绘制Label的颜色
pieChart.setEntryLabelTextSize(20f);//设置绘制Label的字体大小 // pieChart.setOnChartValueSelectedListener(this);//设值点击时候的回调
pieChart.animateY(3400, Easing.EasingOption.EaseInQuad);//设置Y轴上的绘制动画
ArrayList<PieEntry> pieEntries = new ArrayList<PieEntry>(); pieEntries.add(new PieEntry(gongzi, "工资"));
pieEntries.add(new PieEntry(jiangjin, "奖金"));
pieEntries.add(new PieEntry(jianzhi, "兼职")); pieEntries.add(new PieEntry(food, "伙食"));
pieEntries.add(new PieEntry(clothes, "服饰"));
pieEntries.add(new PieEntry(life, "日用品"));
pieEntries.add(new PieEntry(qita, "其他")); String centerText = "净收入\n¥" + (sum);
pieChart.setCenterText(centerText);//设置圆环中间的文字
PieDataSet pieDataSet = new PieDataSet(pieEntries, "");
ArrayList<Integer> colors = new ArrayList<Integer>(); // 饼图颜色
colors.add(Color.rgb(205, 205, 205));
colors.add(Color.rgb(114, 188, 223));
colors.add(Color.rgb(255, 123, 124));
colors.add(Color.rgb(57, 135, 200));
colors.add(Color.rgb(255,20,147));
colors.add(Color.rgb(255,0,255));
colors.add(Color.rgb(255,215,0));
pieDataSet.setColors(colors); pieDataSet.setSliceSpace(0f);//设置选中的Tab离两边的距离
pieDataSet.setSelectionShift(5f);//设置选中的tab的多出来的
PieData pieData = new PieData();
pieData.setDataSet(pieDataSet); //各个饼状图所占比例数字的设置
pieData.setValueFormatter(new PercentFormatter());//设置%
pieData.setValueTextSize(20f);
pieData.setValueTextColor(Color.rgb(148,0,211)); pieChart.setData(pieData);
// undo all highlights
pieChart.highlightValues(null);
pieChart.invalidate(); return view;
}
private void getsum() {
Cursor cursor= (Cursor) accountOperator.findall(username);
while(cursor.moveToNext()){
String label=cursor.getString(cursor.getColumnIndex("title"));
int money=cursor.getInt(cursor.getColumnIndex("money"));
if(label.equals("工资")||label.equals("兼职")||label.equals("奖金")){
sumshou+=money;
if(label.equals("工资")){
gongzi+=money;
}else if(label.equals("兼职")){
jianzhi+=money;
}else if(label.equals("奖金")){
jiangjin+=money;
}
}else{
sumzhi+=money;
if(label.equals("伙食")){
food+=money;
}else if(label.equals("服饰")){
clothes+=money;
}else if(label.equals("日用品")){
life+=money;
}else if(label.equals("其他")){
qita+=money;
}
}
}
sum=sumshou-sumzhi;
cursor.close();
}
}
第四个Fragment为:Me_Fragment,这个界面包含HeadActivity(更换头像)和ModifypswActivity(忘记密码),在点击更换头像按钮就会实现startActivityForResult事件调动HeadActivity来实现头像的更换,同样更改密码和退出登录都是通过按钮来实现的开启不同的Activity。
我的第一个Android项目开发就完成了。
源码:https://github.com/happy-xlf/AccountBook
安卓开发实战-记账本APP(六)的更多相关文章
- 安卓开发实战-记账本APP(四)
今天实现的内容有:添加账本信息,个人头像的切换,密码的修改,退出登录. 添加账本信息有三个功能: ①记一笔支出项目 ②记一笔收入项目 ③清空所有项目 在此期间遇到的困难有:Activity与Fragm ...
- 安卓开发实战-记账本APP(三)
本次实现的是有关登录,注册和整体页面的改观,实现下方选项导致页面的切换效果. 利用到的技术有Sqlite数据库的增删改查,与fragment实现.由于暂时没有找到合适的图标,先借用微信的图标暂代一下. ...
- 安卓开发实战-记账本APP(五)
今天将昨天剩余的bug修复,并且完成图标的美化,设置长按删除,模仿支付宝实现金额的动态增加. ①将昨天的布局进行了修改:之前是fragment,改成FrameLayout布局,不再设置name,进而在 ...
- android开发实战-记账本APP(二)
继昨天的开发,继续完成今天的内容. (一)开始构建一些业务逻辑,开始构建记账本的添加一笔记账的功能. ①对fab按钮的click时间进行修改,创建一个AlertDialog.Builder对象,因此我 ...
- android开发实战-记账本APP(一)
记账本开发流程: 对于一个记账本的初步开发而言,我实现的功能有: ①实现一个记账本的页面 ②可以添加数据并更新到页面中 ③可以将数据信息以图表的形式展现 (一)首先,制作一个记账本的页面. ①在系统自 ...
- Android开发实战——记账本(2)
开发日志(2)——Bean目录以及数据库 首先编写一些自己生成的数据进行测试,看一下能否显示在模拟器上.那前提就是先写出bean目录,这和之前学的Javaweb步骤差不多.bean目录有三个变量事件. ...
- Android开发实战——记账本(4)
开发日志(4)——MainActivity 在MainActivity中编写了几个方法.首先,点击账本的一条记录可以选择删除他,然后重写了fab,使之在点击他后能够添加记录.还写了删除全部记录的方法. ...
- Android开发实战——记账本(6)
开发日志——(6) 今天将app签名打包,并部署在了真机上.真机上的截图: 运行成功:
- Android开发实战——记账本(5)
开发日志——(5) 今天打算将图标的功能实现,将打开图表的选项放在右上方,所以重写MainActivity中的onOptionsItemSelected方法.增添Chart选项 public ...
随机推荐
- $bzoj2560$ 串珠子 容斥+$dp$
正解:容斥+$dp$ 解题报告: 传送门$QwQ$ $umm$虽然题目蛮简练的了但还是有点难理解,,,我再抽象一点儿,就说有$n$个点,点$i$和点$j$之间有$a_{i,j}$条无向边可以连,问有多 ...
- $Poj1037\ A\ Decorative\ Fence$ 计数类$DP$
Poj AcWing Description Sol 这题很数位$DP$啊, 预处理$+$试填法 $F[i][j][k]$表示用$i$块长度不同的木板,当前木板(第$i$块)在这$i$块木板中从小到 ...
- 机器学习之路--Python
常用数据结构 1.list 列表 有序集合 classmates = ['Michael', 'Bob', 'Tracy'] len(classmates) classmates[0] len(cla ...
- overflow:hidden的使用
(1)overflow:hidden可以用来隐藏溢出的文本内容 给定内容的大小(宽高)超出后自动隐藏 <body> <div class="box"> ...
- PHP 转化 Excel导入时间
$fixation = 25569; $fixationT = 24 * 60 * 60; $date = gmdate('Y-m-d H:i:s', ('excel导入的时间'- $fixation ...
- window 下配置wamp 环境
PHP下载 下载php压缩包,几点注意:这里我安装的事apache 所以在 php官方下载页时不是随便下载的,不然可能配置不了apache! 注意我以下图片标注
- PHP的一些安全设置
小伙伴们新年好啊,又有半个月没有更新博客了.更新也比较随性,想起什么就写点什么,方便和大家工作同学习总结. 最近和同事说起了PHP安全相关的问题,记录下一些心得体会. 由于脚本语言和早期版本设计的诸多 ...
- OpenGL ES for Android 环境搭建
在Android上运行OpenGL ES程序需要用到GLSurfaceView控件,GLSurfaceView继承自SurfaceView并实现了GLThread,通过OpenGL ES进行绘制. O ...
- PowerDesigner配置Oracle数据库反向工程
PowerDesigner配置Oracle数据库反向工程 作者:Jesai 贴吧:软件频道吧 1. 前言: PowerDesigner是Sybase的企业建模和设计解决方案,采用模型驱动方法,将业务与 ...
- git工作中总结
# .克隆到本地 git clone url git clone -b 分支 url # 注意:克隆完成后,要删除.git隐藏文件夹 # .修改代码 # .生成master git init git ...
