图表echarts折线图,柱状图,饼状图
总体就是有折线图相关图标的设置,x,y轴的设置,x,y轴或者数据加上单位的设置。饼状图如何默认显示几个数据中的某个数据
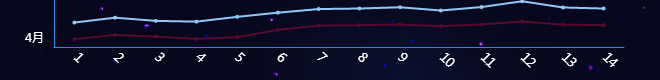
折线图:legend(小标题)中间默认是圆圈
 改变成
改变成 直线
直线
在legend设置的时候就改变icon的形状
legend: {
data:[
{
name:'访问次数',
icon:'line'
},
{
name:'访',
icon:'line'
},
{
name:'访问',
icon:'line'
},
],
textStyle:{
color:'#fff'
},
right:'25',
},
折线的折点是通过series中的symbol来改变形状,像none就会取消折点。这几种状态可以翻阅百度图表的官方配置手册。
series:[
{
name:'访问次数',
type:'line',
stack: '总量',symbol: 'circle',
data:[150, 232, 201, 154, 190, 330, 410,420, 432, 401, 434, 490, 430, 420,]
},
{
name:'访',
type:'line',
stack: '总量',symbol: 'circle',
data:[320, 332, 301, 334, 390, 330, 320,320, 332, 301, 334, 390, 330, 320,]
},
{
name:'访问',
type:'line',
stack: '总量',symbol: 'circle',
data:[820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 990, 530, 820,]
}
],
设计要求y轴没有刻度线和数量单位只有y小标题,且标题位置移动。x轴刻度单位倾斜角度,如图

yAxis: {
//小标题
name:'4月',
nameLocation:'start',
//位置和基本属性
nameTextStyle:{
color:'#fff',
fontSize:10,
padding:[-30,40,0,0],
},
type: 'value',
//y轴刻度单位
axisLabel:{
show:false,
},
//y轴刻度线显示
axisTick: {
show: false,
},
//y轴颜色
axisLine:{
lineStyle: {
color: '#1793e1'
},
},
},
x轴倾斜角度是在xAxis里写上rotate的角度大小
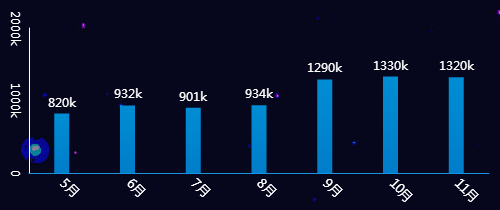
柱状图的时候要求Y刻度线倾斜,数量单位间距拉大,加上单位,如图

yAxis: {
min: 0,最小单位为0
max: 2000,最大单位为2000
minInterval:1000,间距1000
type: 'value',
axisLabel: {刻度单位设置
show: true,显示
rotate: -90,角度
formatter: function (value) {刻度显示内容使用方法
//y轴的数字加上单位,除了第一个0以外
if(value==0){
return value;
}else{
return value+"k";
}
}
},
},
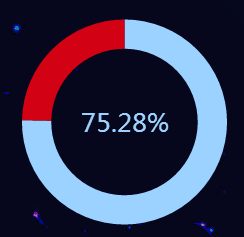
饼状图要求中间默认其中某个数值的百分比,覆盖上去没有效果和显示就是false的事,关了就好,默认显示是效果如图;

series: [在这里设置,重点有1,2
{
hoverAnimation: false,覆盖放大效果关闭
name:'访问来源',
type:'pie',饼状图
radius: ['50%', '70%'],尺寸
avoidLabelOverlap: false,
label: { 主要是在这里关闭显示数据大小
normal: {
show: false,关闭,1
position: 'center',居中
color:'#9cd2ff',颜色
textStyle: {
fontSize: '25',
},
},
labelLine :{show:false},
},
labelLine: {
normal: {
show: false指线关闭
}
},
color:['#9cd2ff','#7935a7'],
data:[重点2在这里,选择你想要默认显示的数据,对其进行label的显示,和内容设置,想我选择了{d}和%,显示对换人数的所占百分比
{value:535, name:'兑换人数',
label:{
show:true,
formatter: '{d}%',
}},
{value:110, name:'剩余人数'},
]
}
]
图表echarts折线图,柱状图,饼状图的更多相关文章
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- Android绘图机制(四)——使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美
Android绘图机制(四)--使用HelloCharts开源框架搭建一系列炫酷图表,柱形图,折线图,饼状图和动画特效,抽丝剥茧带你认识图表之美 这里为什么不继续把自定义View写下去呢,因为最近项目 ...
- java 柱状图、折线图、饼状图
1.绘制柱状图: //BarChartTool工具类代码 package GUIview; import HibernateTool.HibernateTools; import ProductCla ...
- ECharts 报表事件联动系列四:柱状图,折线图,饼状图实现联动
代码如下: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- JupyterLab绘制:柱状图,饼状图,直方图,散点图,折线图
JupyterLab绘图 喜欢python的同学,可以到 https://v3u.cn/(刘悦的技术博客) 里面去看看,爬虫,数据库,flask,Django,机器学习,前端知识点,JavaScrip ...
- C# 绘制图表(柱状图,线性图,饼状图)
http://blog.csdn.net/gisfarmer/article/details/3736452 Chart饼状图,每根柱子的宽度: int a = Chart1.Series[" ...
- Echarts动态加载饼状图实例(二)
一.引入echarts.js文件(下载页:http://echarts.baidu.com/download.html) 二.HTML代码: <div class="ui-contai ...
- Echarts动态加载饼状图的实例
一.引入echarts.js文件(下载页:http://echarts.baidu.com/download.html) 二.HTML代码: <div style="width: 10 ...
- Android之自定义控件实现天气温度折线图和饼状图
以前写了个天气的APP,最近把他更新了一个版本,就抽取其中的天气温度折现图这个功能写了这篇博客,来与大家分享,希望对你有所帮助. 效果如图: 代码: MainActivity.Java /**** * ...
- PSP 进度条 柱状图 饼状图
9号 类别 开始时间 结束时间 间隔 净时间 燃尽图 8::00 8:20 0 20分钟 站立会议 8:20 8:50 0 30分钟 读构建之法 9:20 13:20 120分钟 120分钟 四人小组 ...
随机推荐
- 【洛谷P1207】双重回文数 【USACO1.2】
P1207 [USACO1.2]双重回文数 Dual Palindromes 题目描述 如果一个数从左往右读和从右往左读都是一样,那么这个数就叫做"回文数".例如,12321就是一 ...
- Thinkphp 不足之处
1.报错机制 //控制器里面直接输出如下内容,代码不提示.TP报错机制已经开启 echo $aaaaaa; bbbbbbbbb; eco bbbbbbbb; 正常应该给出以下提示 Notice: Un ...
- PHP相关
PHP简介 PHP超文本预处理器.是嵌入HTML文件中的服务器端脚本程序.换句话:PHP只能运行在服务器上. 一个HTML文件中,可以包含的代码:HTML代码.CSS代码.JS代码.PHP代码等. P ...
- 使用php实现单点登录
1.准备两个虚拟域名 127.0.0.1 www.openpoor.com 127.0.0.1 www.myspace.com 2.在openpoor的根目录下创建以下文件 index.PHP [ ...
- awk notes
字符串拼接 cat sql | awk '{print " ALTER TABLE tableA ALTER " $1 " TYPE " $2 " ...
- tes..
力扣刷题 二分查找法 二分查找法又称折半查找法. 优点:比较次数少,查找速度快,平均性能好: 缺点:要求待查表为有序表,且插入删除困难. 因此,折半查找方法适用于不经常变动而查找频繁的有序列表. 首先 ...
- Android开源实战:使用MVP+Retrofit开发一款文字阅读APP
文字控 使用MVP+Retrofit开发的一款文艺APP,它是一个非常优美的文字阅读应用,界面基本上符合material design设计规范. 在该项目中,我采用的是MVP架构,该架构目前在Andr ...
- docker入门 基础命令 docker安装
docker入门 在学一门新知识的时候,超哥喜欢提问,why?what?how? wiki资料 什么是docker Docker 最初是 dotCloud 公司创始人 Solomon Hykes ...
- Nginx教程(6) 动静分离架构 (转)
一.原理 Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离.严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx 处理静态页面,To ...
- python Python程序的架构
