JavaScript--对象继承(组合继承)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/**
* 为什么需要原型以及原型的使用:
* 1.原型也是一个对象,通过原型可以实现对象的属性继承
*/ function Person(name,sex) {
this.name = name || "匿名";
this.sex = sex || "男";
} // 构造函数 - 学生
function Student(a,b,number) {
// 借用继承
// 继承Person的属性
Person.call(this,a,b);
this.number = number;
} // 借用继承的缺点:
// 通过原型对象添加属性/ 方法,无法顺利继承过来
// 因为call其实只会调用Person构造函数内部的属性
Person.prototype.sayHi = function () {
console.log("我是Person,我是男生");
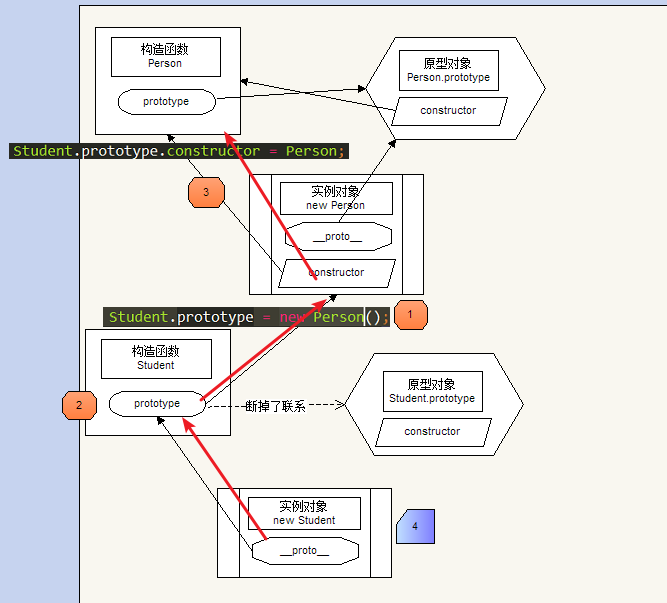
} // 原型继承:继承Person的原型方法
// 这句话可以让Student 从Person身上继承过来一些属性
// 原型继承的缺点: 暂时还改动不了从原型继承过来的属性/方法
Stuent.prototype = new Person();
// 由于实例对象没有constroctor,手动指向
Student.prototype.constructor = Person; var stu1 = new Student("小明","男","一号男主角");
console.log(stu1);
stu1.sayHi();
console.log(stu1.name);
</script>
</head>
<body> </body>
</html>
JavaScript--对象继承(组合继承)的更多相关文章
- web前端学习(二) javascript对象和原型继承
目录 1. JavaScrpt对象 2. 原型对象和继承 3. 对象的克隆 (1)javascript对象 在JS中,对象是属性的容器.对于单个对象来说,都由属性名和属性值构成:其中属性名需要是标识符 ...
- Typescript中的类 Es5中的类和静态方法和继承(原型链继承、对象冒充继承、原型链+对象冒充组合继承)
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name ...
- JavaScript对象创建,继承
创建对象 在JS中创建对象有很多方式,第一种: var obj = new Object(); 第二种方式: var obj1 = {};//对象直面量 第三种方式:工厂模式 function Per ...
- javascript对象创建及继承
//****************************************************************************** //创建类的多种方式 //------ ...
- JS高阶---继承模式(借用构造函数继承+组合继承)
(1)借用构造函数继承 案例如下: 验证: (2)组合继承 案例如下: 验证如下: 结果如右图所示 . .
- javascript --- 对象之间的继承
了解这一章之前,先把我们之前讲到的以构造函数创建对象为前提的继承抛到一边. 首先,我们先用一个var o = {}创建一个没有任何属性的空对象作为我们的‘画板’,然互在逐步向这个画板里添加属性,和方法 ...
- 🍓JavaScript 对象原型链继承的弊端 🍓
- javascript组合继承
javascript继承有几种继承方式,现在来说说其中的组合继承. 组合继承是结合了原型链和借用构造函数这两种技术的继承方式,分别利用它们的长处,避免了短处.那就先说说这两种技术吧. 原型链 原型链 ...
- javascript学习笔记--经典继承、组合继承、原型式继承、寄生继承以及寄生组合继承
经典继承 js中实现经典继承的方式是通过构造函数来实现的,即在子类中对父类调用call方法. function Geometric() { this.time = ""; this ...
- 深入浅出javascript(十二)继承——构造函数继承和组合继承
#题记: 有一水果类,抽象出属性包括:name(水果品种),price(价格),id(ID号).现有两个子类,分别为苹果,桔子,希望继承水果父类. 一.构造函数继承 构造函数继承相当把父类的属性在子类 ...
随机推荐
- 微信小程序之组件的集合(五)
这个是学习复杂的组件的封装的,在课程中,主要实现的是书单上方的搜索功能组件的开发,这个应该是较之前的组件是有一定难度的,但是现在学到现在,感觉前端的内容和后端的内容比较起来,还是比较容易的,而且好多内 ...
- Django项目:CRM(客户关系管理系统)--57--47PerfectCRM实现CRM客户报名流程02
图片另存为 16*16 名字修改为 bpm_logo.jpg /*! *bootstrap.js * * Bootstrap v3.3.7 (http://getbootstrap.co ...
- linux学习(一)-----vm、centos安装
安装vm和Centos 1)先安装 virtual machine ,vm12 2)再安装 Linux (CentOS 6.8) 3)原理示意图,这里我们画图说明一下 VM 和 CentOS 的关系. ...
- host ngnix zull
1.浏览器解析域名:www.baidu.com 2.由本地host解析得到IP:127.0.0.1 3.向IP传递请求,IP所在PC的Ngnix监听80端口. 4.IP所以PC收到请求后,nginx由 ...
- Vue. 之 Element dialog 拖拽
Vue. 之 Element dialog 拖拽 默认情况下,在使用Element的Dialog模块时,弹出框是不能移动的,且 一旦点击遮罩层区域,弹框就会消失. 解决方案: 1 在 utils 中新 ...
- Armijo线性搜索
用“人话”解释不精确线搜索中的Armijo-Goldstein准则及Wolfe-Powell准则 line search(一维搜索,或线搜索)是最优化(Optimization)算法中的一个基础步骤/ ...
- independent set 1
independent set 1 时间限制:C/C++ 1秒,其他语言2秒空间限制:C/C++ 102400K,其他语言204800K64bit IO Format: %lld 题目描述 Note: ...
- springmvc 使用poi解析excel并通过hibernate连续插入多条数据 实际数据库只能保存最后一条
有一个原始数据的excel表 用poi解析之后通过hibernate插数据库 结果 后来发现,有人说 果断尝试 问题解决 但是这好像并不是真正解决问题,只是解决了一个现象 因为有人说 https:// ...
- Sessions 与Cookies详解
一.Cookie 是什么? HTTP协议是无状态的,每一次数据交换完毕就结束,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接.例如:我逛淘宝买东西,我看上了易宝棒棒糖,而我下单的时候 ...
- 破逼Json,该死的Json库,操了
jansson,就这个库,破几把玩意,本来很简单的Json,就是简单的字符串操作,ATL一个CString就能解决,QT的QSting也能解决,DELPHI的String也能解决.而这B,非把那么简单 ...
