基于spring-boot的测试桩设计--几种常见的controller
第一种:通过@RequestBody,直接将请求体映射到对象
//@RequestBody
@RequestMapping(value = "addUser", method = {RequestMethod.GET, RequestMethod.POST})
public @ResponseBody
String addUser(HttpServletRequest request, @RequestBody User user) {
logger.debug(request.getRemoteAddr());
return userServices.addUser(user);
}
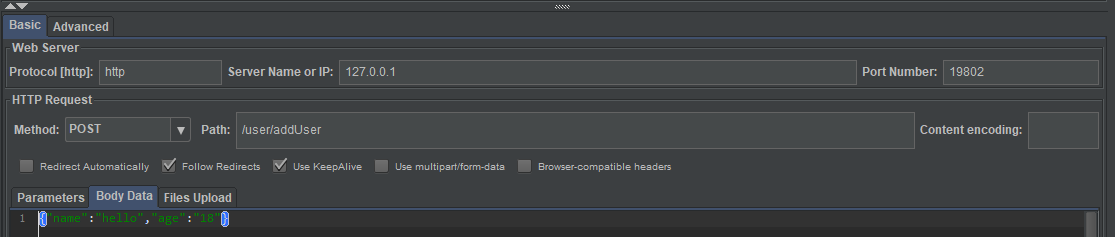
请求:

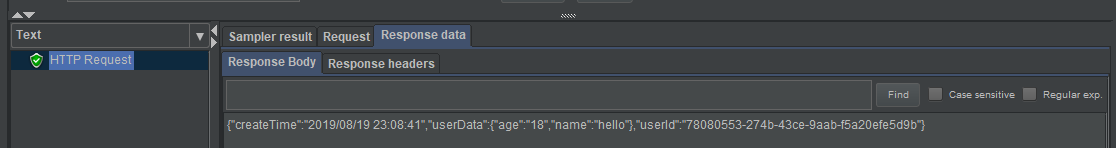
响应:

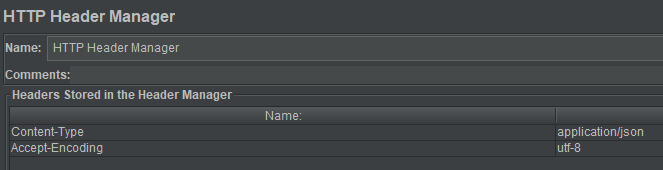
第二种:通过@RequestBody,获取请求头部字段
//@RequestHeader
@RequestMapping(value = "addUser/header", method = {RequestMethod.GET, RequestMethod.POST})
public @ResponseBody
String addUser_header(HttpServletRequest request, @RequestBody User user,@RequestHeader("Accept-Encoding") String encoding,@RequestHeader("Content-Type") String type) {
logger.debug(request.getRemoteAddr());
logger.debug("Accept-Encoding:{}",encoding);
logger.debug("Content-Type:{}",type);
return userServices.addUser(user);
}

日志:

第三种:通过@PathVariable,获取url template 里的参数
//@PathVariable
@RequestMapping(value = "addUser/{name}/{age}", method = {RequestMethod.GET, RequestMethod.POST})
public @ResponseBody
String addUser_path(HttpServletRequest request, @PathVariable("name") String name, @PathVariable("age") String age) {
logger.debug(request.getRemoteAddr());
User user = new User();
user.setAge(age);
user.setName(name);
return userServices.addUser(user);
}
请求:

响应:

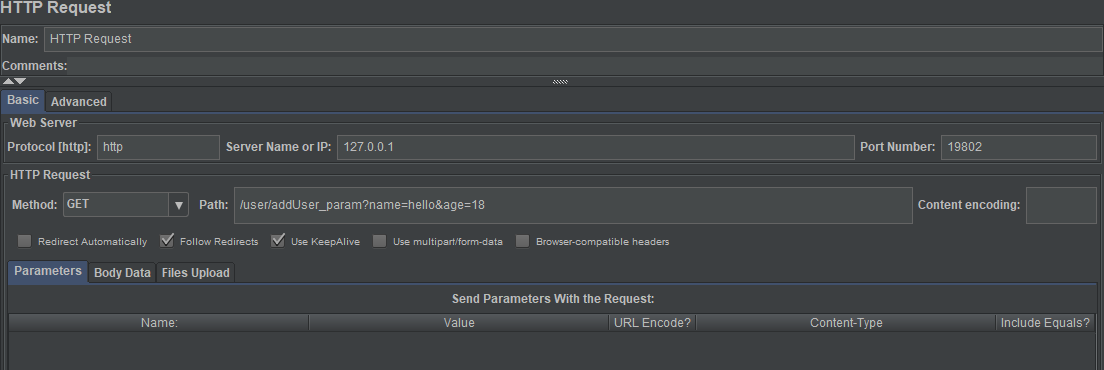
第四种:通过@RequestParam,获取请求参数。(注意,请求头部中的Content-Type一定是application/x-www-form-urlencoded)
//@RequestParam
@RequestMapping(value = "addUser_param", method = {RequestMethod.GET, RequestMethod.POST})
public @ResponseBody
String addUser_params(HttpServletRequest request, @RequestParam("name") String name, @RequestParam("age") String age) {
logger.debug(request.getRemoteAddr());
User user2 = new User();
user2.setAge(age);
user2.setName(name);
return userServices.addUser(user2);
}
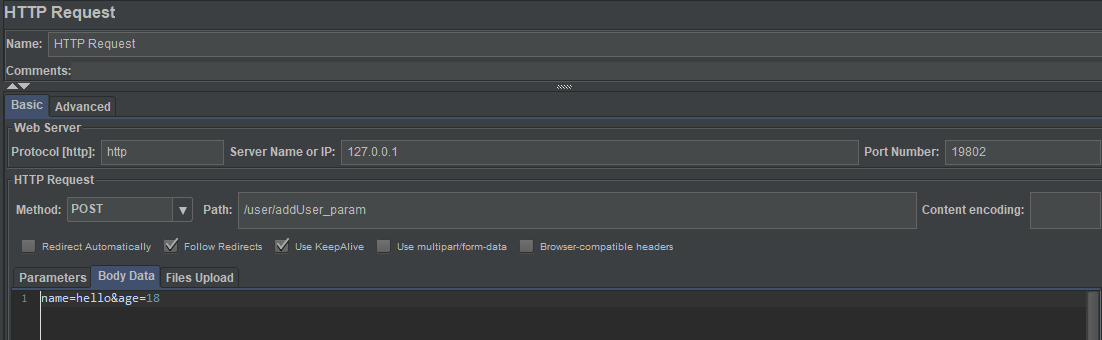
请求1:post请求(parameter)

请求2:post请求(body)

请求3:get请求(post也可以)

源码地址:
https://github.com/yuesest/mockdemo
基于spring-boot的测试桩设计--几种常见的controller的更多相关文章
- 基于Spring Boot的统一异常处理设计
基于Spring Boot的统一异常处理设计 作者: Grey 原文地址:https://www.cnblogs.com/greyzeng/p/11733327.html Spring Boot中,支 ...
- 基于Spring Boot的在线问卷调查系统的设计与实现+论文
全部源码下载 # 基于Spring Boot的问卷调查系统 ## 介绍 > * 本项目的在线问卷调查调查系统是基于Spring Boot 开发的,采用了前后端分离模式来开发. > * 前端 ...
- 基于Spring Boot自建分布式基础应用
目前刚入职了一家公司,要求替换当前系统(单体应用)以满足每日十万单量和一定系统用户负载以及保证开发质量和效率.由我来设计一套基础架构和建设基础开发测试运维环境,github地址. 出于本公司开发现状及 ...
- step6----->往工程中添加spring boot项目------->修改pom.xml使得我的project是基于spring boot的,而非直接基于spring framework
文章内容概述: spring项目组其实有多个projects,如spring IO platform用于管理external dependencies的版本,通过定义BOM(bill of mater ...
- 基于Spring Boot、Spring Cloud、Docker的微服务系统架构实践
由于最近公司业务需要,需要搭建基于Spring Cloud的微服务系统.遍访各大搜索引擎,发现国内资料少之又少,也难怪,国内Dubbo正统治着天下.但是,一个技术总有它的瓶颈,Dubbo也有它捉襟见肘 ...
- 基于Spring Boot和Shiro的后台管理系统FEBS
FEBS是一个简单高效的后台权限管理系统.项目基础框架采用全新的Java Web开发框架 —— Spring Boot 2.0.3,消除了繁杂的XML配置,使得二次开发更为简单:数据访问层采用Myba ...
- 实战基于Spring Boot 2的WebFlux和mLab搭建反应式Web
Spring Framework 5带来了新的Reactive Stack非阻塞式Web框架:Spring WebFlux.作为与Spring MVC并行使用的Web框架,Spring WebFlux ...
- 如何基于Spring Boot搭建一个完整的项目
前言 使用Spring Boot做后台项目开发也快半年了,由于之前有过基于Spring开发的项目经验,相比之下觉得Spring Boot就是天堂,开箱即用来形容是绝不为过的.在没有接触Spring B ...
- 基于Spring Boot和Spring Cloud实现微服务架构学习
转载自:http://blog.csdn.net/enweitech/article/details/52582918 看了几周Spring相关框架的书籍和官方demo,是时候开始总结下这中间的学习感 ...
随机推荐
- Vue:$route 和 $router 的区别
参考: https://uzshare.com/view/788446 https://router.vuejs.org/zh/ $route 是“路由信息对象”,包括 path,params,has ...
- 跟我一起了解koa之koa的cookie(三)
代码中写入 然后我们每次刷新浏览器,代码里面的pvid都会改变 我们可以读取cookie 访问json数据出现结果
- 01.Hibernate快速入门
第一步:下载Hibernate5的运行环境 https://sourceforge.net/projects/hibernate/files/hibernate-orm/ 第二步:在数据库创建表 Cr ...
- 什么情况下要加上【javascript:】
你知道http:// https:// mailto: tencent://这种东西么?这叫url schema,通常是在a的href里的.但a的href里面是不能加脚本的,所以浏览器就创造了一个叫j ...
- Java文件写入
一,FileWritter写入文件 FileWritter, 字符流写入字符到文件.默认情况下,它会使用新的内容取代所有现有的内容,然而,当指定一个true (布尔)值作为FileWritter构造函 ...
- 关于解码芯片SAA7115及7105的配置 ,FVID与微驱动
最近因为在做视频处理,所以和解码芯片打交道很多,根据DM642的例程总了一些应该配置的东西. 注:以下的配置均是指AV信号输入,PAL制式输出的条件 (一)关于SAA7115(基于TI的驱动) 结构体 ...
- Spring BatchSqlUpdate.updateByNamedParam例子
关键在于定义参数和sql语句,代码如下: int dstColCount=dstColNamesList.size(); String insSql="insert into "+ ...
- JasperReports报表变量13
报表变量是建立在报表表达式之上的特殊对象.报表变量简化以下任务: 报表,其中大量使用在整个报告模板表达式.这些表达式可以通过使用报表变量只能声明一次. 计数,求和,平均,最低,最高,方差等:报表变量可 ...
- 对于ssm过程中的乱码问题的处理
首先是数据库乱码问题: 1.可以先检测一下是否是数据库的问题: 可以先输入查询语句SHOW VARIABLES LIKE 'character_set_%';,查看所有的编码是否是UTF-8. (一般 ...
- 同一浏览器中同一JavaWeb程序不共享session方法
版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/b2084005/article/details/302227351.要求 在使用struts1开发J ...
