【水滴石穿】ReactNativeDemo
这个博主他的功底算是特别棒的了,能够把一些基础的例子,通过精巧的方式布局在一个小的demo里面
很值得我学习
放上博主的链接:https://github.com/jianiuqi/ReactNativeDemo

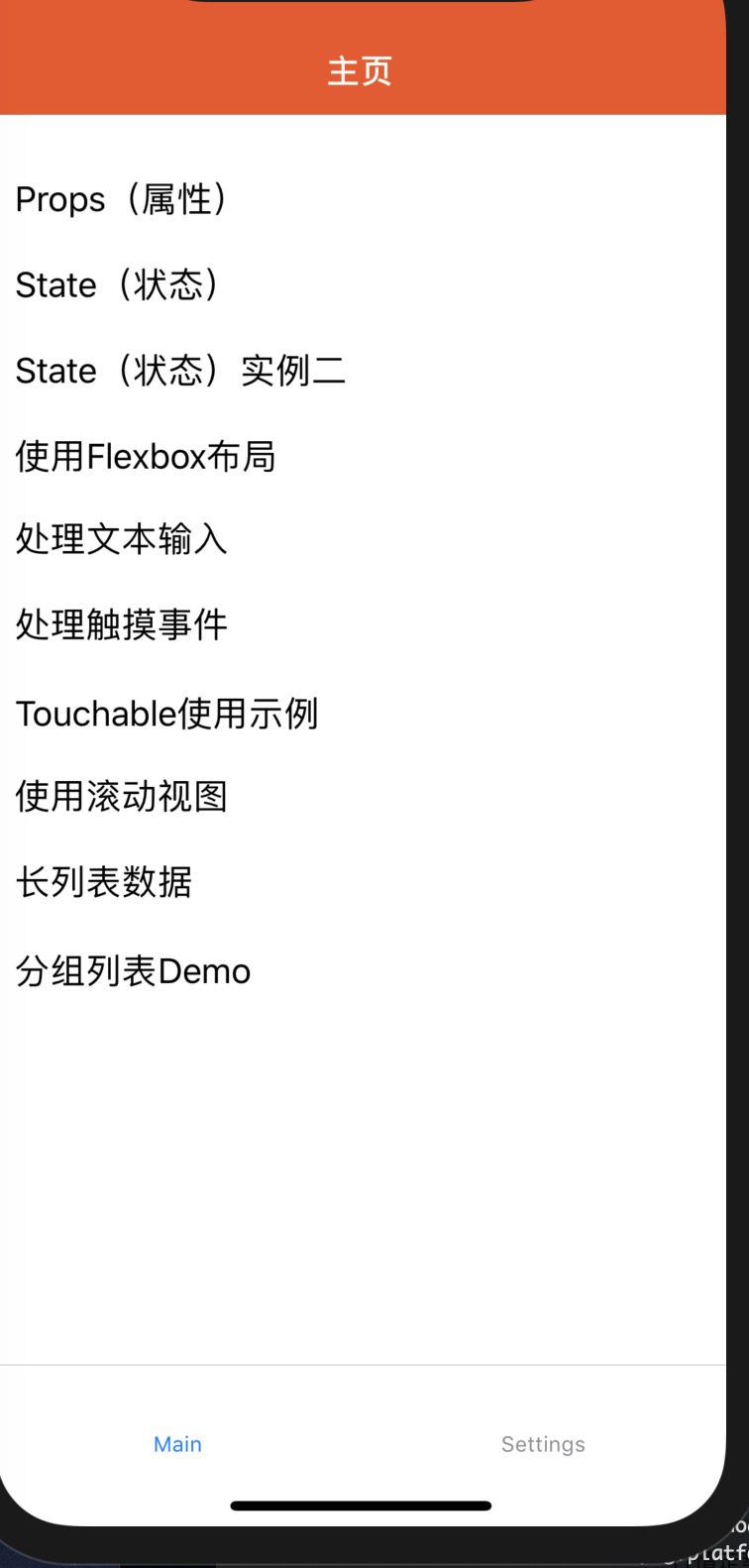
大概样式是这样
接下来我们来分析代码
//index.js
//根index.js引入的是src/app
/**
* @format
* @lint-ignore-every XPLATJSCOPYRIGHT1
*/
import {AppRegistry} from 'react-native';
import {name as appName} from './app.json';
import App from "./src/App";
AppRegistry.registerComponent(appName, () => App);
这个是main.js页面

//src/navigator/Main.js
import React, {Component} from 'react';
import {Button, Platform, StyleSheet, Text, View, Alert, Image, FlatList} from 'react-native';
import PropsDemo from "../simple/PropsDemo";
import TextInputDemo from "../widget/TextInputDemo";
import ButtonDemo from "../widget/ButtonDemo";
import SectionListDemo from "../widget/SectionListDemo";
type Props = {};
class Main extends Component<Props> {
static navigationOptions = (navigation) => {
return {
title: '主页',
headerStyle: {
backgroundColor: '#f4511e',
},
headerTintColor: '#fff',
headerTitleStyle: {
fontWeight: 'bold',
}
};
};
render() {
return (
<View style={styles.container}>
<FlatList
data={[
{key: 'Props(属性)', value: 'PropsDemo'},
{key: 'State(状态)', value: 'PropsDemo2'},
{key: 'State(状态)实例二', value: 'StateDemo'},
{key: '使用Flexbox布局', value: 'FlexDemo'},
{key: '处理文本输入', value: 'TextInputDemo'},
{key: '处理触摸事件', value: 'ButtonDemo'},
{key: 'Touchable使用示例', value: 'TouchableDemo'},
{key: '使用滚动视图', value: 'ScrollViewDemo'},
{key: '长列表数据', value: 'FlatListDemo'},
{key: '分组列表Demo', value: 'SectionListDemo'},
]}
renderItem={({item}) => <Text style={styles.item} onPress={() => {
this.props.navigation.navigate(item.value);
}}>{item.key}</Text>}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: 22
},
item: {
padding: 10,
fontSize: 18,
height: 44,
},
})
module.exports = Main;

//src/navigator/Setting.js
import React, {Component} from 'react';
import {Text, View} from "react-native";
class SettingsScreen extends React.Component {
render() {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<Text>Settings!</Text>
</View>
);
}
}
module.exports = SettingsScreen;
//src/navigator/Detail.js
//详情页在手机上面没有找到
import React, {Component} from 'react';
import {
View,
Text,
StyleSheet,
TouchableOpacity, Button,
} from 'react-native';
class Detail extends Component {
static navigationOptions = ({navigation, screenProps}) => ({
headerTitle: navigation.state.params.key,
//设置滑动返回的距离
gestureResponseDistance: {horizontal: 300},
//是否开启手势滑动返回,android 默认关闭 ios打开
// gesturesEnabled: true,
//设置跳转页面左侧返回箭头后面的文字,默认是上一个页面的标题
headerBackTitle: null,
//导航栏的样式
headerStyle: styles.headerStyle,
//导航栏文字的样式
headerTitleStyle: styles.headerTitleStyle,
//返回按钮的颜色
headerTintColor: 'white',
//隐藏顶部导航栏
// header: null,
//设置顶部导航栏右边的视图 和 解决当有返回箭头时,文字不居中
headerRight: (<View/>),
//设置导航栏左边的视图
// headerLeft: (<View/>),
}
);
render() {
return (
<View style={styles.container}>
<TouchableOpacity style={styles.button} activeOpacity={0.5}>
<Text style={{color: 'white'}}>跳转至带有菜单的导航栏页面</Text>
</TouchableOpacity>
<Text style={{marginTop: 10, color: 'black'}}>当前是Details页面</Text>
<Button
title="Go to Details... again"
onPress={() => this.props.navigation.push('Detail', {key: 'push结果'})}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
button: {
width: 240,
height: 45,
borderRadius: 5,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: '#4398ff',
},
headerStyle: {
backgroundColor: '#4398ff',
},
headerTitleStyle: {
color: 'white',
//设置标题的大小
fontSize: 18,
//居中显示
alignSelf: 'center',
},
});
module.exports = Detail;
//
// 是这种方式直接渲染跳过去的
return (
<View style={styles.container}>
<FlatList
data={[
{key: 'Props(属性)', value: 'PropsDemo'},
{key: 'State(状态)', value: 'PropsDemo2'},
{key: 'State(状态)实例二', value: 'StateDemo'},
{key: '使用Flexbox布局', value: 'FlexDemo'},
{key: '处理文本输入', value: 'TextInputDemo'},
{key: '处理触摸事件', value: 'ButtonDemo'},
{key: 'Touchable使用示例', value: 'TouchableDemo'},
{key: '使用滚动视图', value: 'ScrollViewDemo'},
{key: '长列表数据', value: 'FlatListDemo'},
{key: '分组列表Demo', value: 'SectionListDemo'},
]}
renderItem={({item}) => <Text style={styles.item} onPress={() => {
this.props.navigation.navigate(item.value);
}}>{item.key}</Text>}
/>
</View>

//src/simple/PropsDemo.js
import React, { Component } from 'react';
import { Image } from 'react-native';
export default class PropsDemo extends Component {
render() {
let pic = {
uri: 'https://upload.wikimedia.org/wikipedia/commons/d/de/Bananavarieties.jpg'
};
return (
<Image source={pic} style={{width: 193, height: 110}} />
);
}
}

//src/simple/PropsDemo2.js
import React, { Component } from 'react';
import { Text, View } from 'react-native';
class Greeting extends Component {
render() {
return (
<View style={{alignItems: 'center'}}>
<Text>Hello {this.props.name}!</Text>
</View>
);
}
}
export default class PropsDemo2 extends Component {
render() {
return (
<View style={{alignItems: 'center'}}>
<Greeting name='Rexxar' />
<Greeting name='Jaina' />
<Greeting name='Valeera' />
</View>
);
}
}

//src/simple/StateDemo.js
import React, { Component } from 'react';
import { Text, View } from 'react-native';
class Blink extends Component {
constructor(props) {
super(props);
this.state = { isShowingText: true };
// 每1000毫秒对showText状态做一次取反操作
setInterval(() => {
this.setState(previousState => {
return { isShowingText: !previousState.isShowingText };
});
}, 2000);
}
render() {
// 根据当前showText的值决定是否显示text内容
if (!this.state.isShowingText) {
return null;
}
return (
<Text>{this.props.text}</Text>
);
}
}
export default class StateDemo extends Component {
render() {
return (
<View>
<Blink text='I love to blink' />
<Blink text='Yes blinking is so great' />
<Blink text='Why did they ever take this out of HTML' />
<Blink text='Look at me look at me look at me' />
</View>
);
}
}

//src/simple/FlexDemo.js
import React, { Component } from 'react';
import { View } from 'react-native';
export default class FlexDemo extends Component {
render() {
return (
// 试试去掉父View中的`flex: 1`。
// 则父View不再具有尺寸,因此子组件也无法再撑开。
// 然后再用`height: 300`来代替父View的`flex: 1`试试看?
<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}} />
<View style={{flex: 2, backgroundColor: 'skyblue'}} />
<View style={{flex: 3, backgroundColor: 'steelblue'}} />
<View style={{width:200, height:100, backgroundColor: 'purple'}}/>
</View>
);
}
}

//src/widget/TextInputDemo.js
import React, {Component} from 'react';
import {Text, TextInput, View} from 'react-native';
export default class TextInputDemo extends Component {
constructor(props) {
super(props);
this.state = {text: ''};
}
render() {
return (
<View style={{padding: 10}}>
<TextInput
style={{height: 40}}
placeholder="Type here to translate"
onChangeText={(text) => this.setState({text})}
/>
<Text style={{padding:10, fontSize:42}}>
{this.state.text.split(' ').map((word) => word&&'
【水滴石穿】ReactNativeDemo的更多相关文章
- iOS 开发笔记 -- 各种细枝末节的知识(水滴石穿)
在此总结整理,遇到的各种的小问题: 1.通过从字典(数组)中取出的NSString的length==0 作为if的判断条件导致的carsh: 由于在字典中通过Key取出值之后直接做了length相关操 ...
- 【水滴石穿】react-native-book
先推荐一个学习的地址:https://ke.qq.com/webcourse/index.html#cid=203313&term_id=100240778&taid=12778558 ...
- 【水滴石穿】rnTest
其实就是一个小的demo,不过代码分的挺精巧的 先放地址:https://github.com/linchengzzz/rnTest 来看看效果 确实没有什么可以说的,不过代码部分还行 先入口文件 / ...
- 【水滴石穿】rn_statusbar
先放项目地址https://github.com/hezhii/rn_statusbar 来看一下效果 咩有感觉很怎么样,看代码 根入口文件 //index.js //看代码我们知道入口是app.js ...
- 【水滴石穿】react-native-ble-demo
项目的话,是想打开蓝牙,然后连接设备 点击已经连接的设备,我们会看到一些设备 不过我这边在开启蓝牙的时候报错了 先放作者的项目地址: https://github.com/hezhii/react-n ...
- 【水滴石穿】ReactNative-Redux-Thunk
老实说,运行出来的项目让人失望,毕竟我想看各种有趣的demo啊- 先放上源码地址:https://github.com/ludejun/ReactNative-Redux-Thunk 我们来一起看看代 ...
- 【水滴石穿】mobx-todos
我觉得代码在有些程序员手里,就好像是画笔,可以创造很多东西 不要觉得创意少就叫没有创意,每天进步一点点,世界更美好 首先源码地址为:https://github.com/byk04712/mobx-t ...
- 【水滴石穿】ReactNativeMobxFrame
项目地址如下:https://github.com/FTD-ZF/ReactNativeMobxFrame 应该可以说的是,项目也只是一个花架子,不过底部的tab稍微改变了 我们一起来看代码 //in ...
- 【水滴石穿】react-native-aze
说个题外话,早上打开电脑的时候,电脑变成彩色的了,锅是我曾经安装的一个chrome扩展,没有经过我的同意开启了 (也许是昨天迷迷糊糊开启了) 上午运行项目都不成功,还以为被黑客攻击了---然后下午就排 ...
随机推荐
- Diff- Linux必学的60个命令
1.作用 diff命令用于两个文件之间的比较,并指出两者的不同,它的使用权限是所有用户. 2.格式 diff [options] 源文件 目标文件 3.[options]主要参数 -a:将所有文件当作 ...
- CF629E Famil Door and Roads【树上计数+分类讨论】
Online Judge:Codeforces629E,Luogu-CF629E Label:树上计数,分类讨论,换根 题目描述 给出一棵n个节点的树.有m个询问,每一个询问包含两个数a.b,我们可以 ...
- parameter–key parameters
http://www.tweakers.fr/timings.html -Cas# Latency (tCL).Number of clocks that elapses between the me ...
- JZOJ P5829 HZOI 20190801 A string 线段树
JZOJ P5829 A. string 题面:https://www.cnblogs.com/Juve/articles/11286476.html 考场上想起了排序这道题:https://www. ...
- LUOGU P1970 花匠 (Noip 2013)
传送门 解题思路 好多大佬用的dp啊,貌似贪心可以做,每次所选的一定是每个连续递增或递减序列的最后,直接模拟就行了,注意判断一下头和尾相等的情况. #include<iostream> # ...
- css3新特性概览
一.特性 1.强大的选择器 2.半透明度效果的实现 3.多栏布局 4.多背景图 css3允许背景属性设置多个属性值,如:background-image,background-repeat,backg ...
- HDFS 数据节点(DataNode)
- stream的map用法
List<String> list = new ArrayList<>();list.add("1");list.add("2");li ...
- 全景还原报错现场 | 应用实时监控 ARMS 上线用户行为回溯功能
随着前端技术日新月异迅猛发展,为了实现更好的前端性能,最大程度提高用户体验,支持单页应用的框架逐渐占领市场,如众所周知的React,Vue等等.但是在单页应用的趋势下,快速定位并解决JS错误却成为一大 ...
- Eclipse、MinGW、JNI编写C++生成dll, Java端调用的完整示例(附java.lang.UnsatisfiedLinkError解决方法)
Eclipse.MinGW.JNI编写C++生成dll, Java端调用的完整示例(附java.lang.UnsatisfiedLinkError解决方法) 问题背景:之前的JNI编程都是基于And ...
