基于jQuery,bootstrap的bootstrapValidator的学习(一)
bootstrap:能够增加兼容性的强大框架.
因为移动端项目需要数据验证,就开始学习了bootstrapValidator 。
1.需要引用的文件:
css:
bootstrap.min.css
bootstrapValidator.min.css
js:
jquery-2.1.4.min.js
bootstrap.min.js
bootstrapValidator.min.js
以及:
fonts文件
2.HTML编写
在表单中,若对某一字段想添加验证规则,默认需要以<div class=”form-group”></div>包裹
(对应错误提示会根据该class值定位),内部<input class="form-control" />标签必须有name属性值,此值为验证匹配字段。
注:该值不是绝对的,也可以通过js手动指定错误提示位置和验证的输入框(后续会讲解到)。
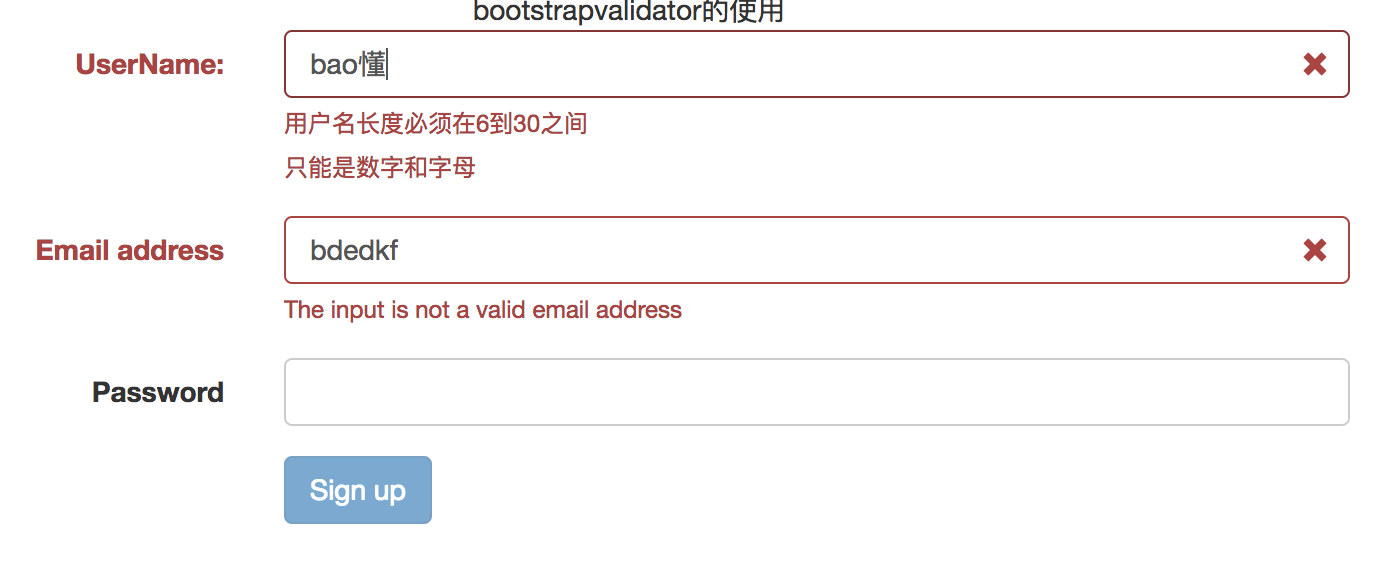
demo1:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <link rel="stylesheet" href="bootstrap.css">
- <link rel="stylesheet" href="bootstrapValidator.css">
- </head>
- <style>
- </style>
- <body>
- <header style="text-align: center;">bootstrapvalidator的使用</header>
- <div class="container">
- <form action="" id="defaultForm" class="form-horizontal">
- <!-- 注意:1,下面这个div,类为form-group必须要有,插件根据这个进行添加提示;
2,Bootstrap框架默认的表单是垂直显示风格,在Bootstrap框架中要实现
水平表单效果,必须满足以下两个条件:
2.1、在<form>元素是使用类名“form-horizontal”
2.2、配合Bootstrap框架的网格系统。
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。
3,form-horizontal和control-label一起使用,可以让label标签的文字右对齐 -->
- <div class="form-group">
- <label class="col-lg-3 col-sm-3 control-label">UserName:</label>
- <div class="col-lg-5 col-sm-9">
- <input type="text" class="form-control" name="username">
- </div>
- </div>
- <div class="form-group">
- <label class="col-lg-3 col-sm-3 control-label">Email address</label>
- <div class="col-lg-5 col-sm-9">
- <input type="text" class="form-control" name="email" />
- </div>
- </div>
- <div class="form-group">
- <label class="col-lg-3 col-sm-3 control-label">Password</label>
- <div class="col-lg-5 col-sm-9">
- <input type="password" class="form-control" name="password" />
- </div>
- </div>
- <div class="form-group">
- <div class="col-lg-9 col-lg-offset-3 col-sm-offset-3">
- <button type="submit" class="btn btn-primary">Sign up</button>
- </div>
- </div>
- </form>
- </div>
- <script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'></script>
- <script src='bootstrap.min.js'></script>
- <script src='bootstrapValidator.min.js'></script>
- <script src='demo2.js'></script>
- </body>
- </html>
js代码如下:
- $(function(){
- /**
- * 下面是进行插件初始化
- * 你只需传入相应的键值对
- * */
- $('#defaultForm').bootstrapValidator({
- message:'This value is not valid',
- feedbackIcons:{/*输入框不同状态,显示图片的样式*/
- valid: 'glyphicon glyphicon-ok',
- invalid: 'glyphicon glyphicon-remove',
- validating: 'glyphicon glyphicon-refresh'
- },
- fields:{
- username:{//键名username和input name值对应
- message:'The username is not valid',
- validators:{
- notEmpty:{//非空提示
- message:'用户名不能为空'
- },
- stringLength:{//长度提示
- min:6,
- max:30,
- message:'用户名长度必须在6到30之间'
- },
- /*以上都是插件写好的规则,如果想自己加匹配规则怎么办呢?
- 如下只要在input相对应的键值中加入一个regexp:{}键值对
- 只需加此键值对,包含正则表达式,和提示
- */
- regexp:{
- regexp:/^[a-zA-Z0-9]+$/,
- message:'只能是数字和字母'
- }
- }
- },
- password: {
- message:'密码无效',
- validators: {
- notEmpty: {
- message: '密码不能为空'
- },
- stringLength: {
- min: 6,
- max: 30,
- message: '用户名长度必须在6到30之间'
- }
- }
- },
- email: {
- validators: {
- notEmpty: {
- message: 'The email address is required and can\'t be empty'
- },
- emailAddress: {
- message: 'The input is not a valid email address'
- }
- }
- }
- }
- })
- })

这是最基本的,例子直接复制到本地,并且导入需要的css和js文件(JS中username,password等键值名和input标签中name属性值对应),运行就能够进行非空,长度验证,完全不需要管css样式。
基于jQuery,bootstrap的bootstrapValidator的学习(一)的更多相关文章
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
- 《基于JQuery和CSS的特效整理》系列分享专栏
<基于JQuery和CSS的特效整理>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201724.html 文章 一款基于jQue ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote (转)
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- 基于jquery的提示框JavaScript 插件,类Bootstrap
目录 基于jquery的提示框JavaScript 插件,类Bootstrap 基于jquery的提示框JavaScript 插件,类Bootstrap 源码 github地址: https://gi ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote 简单强大
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- 基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
https://blog.csdn.net/linzhefeng89/article/details/78752658 基于springboot+bootstrap+mysql+redis搭建一套完整 ...
- 使用 Sticky-Kit 实现基于 jQuery 的元素固定效果
元素固定效果在网页中应用得很多,比较常见的使用场景有改进导航,显示广告.Sticky-Kit 是一个非常方便的 jQuery 插件,简化了创建/管理粘元素,有复杂的使用功能.这些功能包括:处理多个固定 ...
- 模仿win10样式,基于jquery的时间控件
工作需要,写了一个基于jquery的时间控件,仿win10系统时间控件格式. 目前基本功能都有了,但时间格式只实现少数,但由于结构设计已经充分优化,填充起来非常容易. 这个控件相对网上其他的时间控件, ...
随机推荐
- 在Spring框架中获取连接池的四种方式
1:DBCP数据源 DBCP类包位于 <SPRING_HOME>/lib/jakarta-commons/commons-dbcp.jar,DBCP是一个依赖Jakarta commons ...
- 历届试题_DNA比对
脱氧核糖核酸即常说的DNA,是一类带有遗传信息的生物大分子.它由4种主要的脱氧核苷酸(dAMP.dGMP.dCMT和dTMP)通过磷酸二酯键连接而成.这4种核苷酸可以分别记为:A.G.C.T. ...
- KOA 学习(九)koa-static
配置静态资源的中间件 const Koa = require('koa'); const app = new Koa(); app.use(require('koa-static')(root, op ...
- 架构hive2mysql流程
1.分析参数 args = new String[5]; args[0]="d:/3-20.sql"; args[1]="-date"; args[2]=&qu ...
- LINUX运行级别的原理
在目录 /etc/rc.d/init.d 下有许多服务器脚本程序,一般称为服务(service), 在 /etc/rc.d 下有 7 个名为 rcN.d 的目录,其中 N=0-6,对应于系统的 7 个 ...
- Luogu P4768 [NOI2018]归程(Dijkstra+Kruskal重构树)
P4768 [NOI2018]归程 题面 题目描述 本题的故事发生在魔力之都,在这里我们将为你介绍一些必要的设定. 魔力之都可以抽象成一个 \(n\) 个节点. \(m\) 条边的无向连通图(节点的编 ...
- GUID(Globally Unique Identifier)全局唯一标识符
最近有大量数据存入数据库时,因为主键为一个nvarchar类型,起初想着用int 类型,每次打开表的时候,获取最后一行的ID,然后让其++. 但发现由于字段是char类型,数据库对其进行了排序.再次插 ...
- 循环读取文件夹中的图片matlab代码
参考:http://blog.csdn.net/guoxiaojie_415/article/details/21317323:http://blog.csdn.net/qikaihuting/art ...
- 【python之路35】网络编程之socket相关
Socket socket通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄,应用程序通常通过"套接字"向网络发出请求或者应答网络请求. sock ...
- mongodb本地搭建过程
1.解压安装包后安装 安装时注意:1.选择customs 2.路径选择C盘以外的盘符 安装完成后: 2.在bin的同级目录下新建data.log文件夹 3.在data文件夹下新建db文件夹,在l ...
