CSS动画库——animate.css的使用
Animate.css是一款强大的CSS3动画库
官网地址:https://daneden.github.io/animate.css/
使用方法如下所示:
(1)下载animate.css
下载地址:https://raw.githubusercontent.com/daneden/animate.css/master/animate.css
下载完成后,可以保存在项目需要引入的位置。
(2)在HTML文件中head部分引入animate.css
<link rel="stylesheet" type="text/css" href="assets/css/animate.min.css"/>
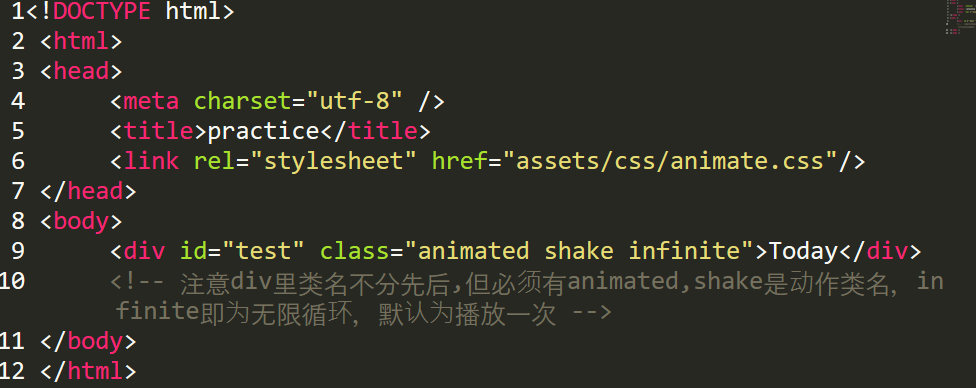
(3)基本模板如下所示:

总结:其实animate.css就是通过简单的调用class类名来实现动画效果。实质上还是操作CSS。更多更丰富的类名可以参看官网效果,根据项目开发实际需求选择不同的动态效果。
CSS动画库——animate.css的使用的更多相关文章
- 强大的CSS3动画库animate.css
今天要给大家介绍一款强大的CSS3动画库animate.css,animate.css定义了大概50多种动画形式,包括淡入淡出,文字飞入.左右摇摆动画等等.使用animate.css也非常简单,你可以 ...
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- 转: css3动画简介以及动画库animate.css的使用
~~~ transition animation 和 animate.css 在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城 ...
- 【转载】css3动画简介以及动画库animate.css的使用
原文地址:http://www.cnblogs.com/2050/p/3409129.html 在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好. ...
- 如何使用动画库animate.css
animate.css是一个CSS3动画库,里面预设了抖动(shake).闪烁(flash).弹跳(bounce).翻转(flip).旋转(rotateIn/rotateOut).淡入淡出(fadeI ...
- 动画库animate.css的用法
简介 animate.css是一个来自国外的 CSS3 动画库,它预设了引起弹跳(bounce).摇摆(swing).颤抖(wobble).抖动(shake).闪烁(flash).翻转(flip).旋 ...
- 使用CSS3动画库animate.css
IE9及更早版本的IE浏览器都不支持css3动画 谷歌浏览器.火狐浏览器.IE10+浏览器以及移动端浏览器等这些都支持css3动画 animate.css内置了很多典型的css3动画 用法 1 ...
- 动画库Animate.css
笔记分享: 用法:到官网(http://daneden.github.io/animate.css/),下载animate.min.css文件.点击这里 1.首先引入animate css文件 < ...
- CSS3动画库——animate.css
初见animate.css的时候,感觉很棒,基本上很多常用的CSS3动画效果都帮我们写好了,所以想要哪一种效果直接就可以拿过来用,甚是方便: 效果展示官网:http://daneden.github. ...
随机推荐
- Javascript 面向对象之继承
本文参考书籍<<Javascript高级程序设计>> js继承方式:实现继承,主要依靠原型链实现. 原型链:基本思想:利用原型让一个引用类型继承另一个引用类型的属性和方法. 这 ...
- JUC源码分析-其它工具类(一)ThreadLocalRandom
JUC源码分析-其它工具类(一)ThreadLocalRandom ThreadLocalRandom 是 JDK7 在 JUC 包下新增的随机数生成器,它解决了 Random 在多线程下多个线程竞争 ...
- JS:面向对象(进阶篇)
组合使用构造函数和原型模式 构造函数模式用于定义实例属性,而原型模式用于定义方法和共享属性.结果,每个实例都会有自己的一份实例属性的副本,但同时又共享这对方法的引用,最大限度的节省了内存. funct ...
- rmq +二分暴力 hdu 5726
参考博客 题意:n 个数字的数列,有m个询问:求出 L 到 R 的 gcd(最大公约数 ),然后问这整个序列中有多少个区间的 gcd 和这个一样. 分析:L 到 R的gcd直接用RM ...
- plsql连接问题
PLsql好久没用了,今天想用的时候,发现自己忘记本地实例(system)的密码了,试了几个自己常用的密码都不对,提示“ORA-01017:invalid username/password;logo ...
- springboot + zipkin + mysql
zipkin的数据存储可以存在4个地方: 内存(仅用于测试,数据不会持久化,zipkin-server关掉,数据就没有了) 这也是之前使用的 mysql 可能是最熟悉的方式 es Cassandra ...
- Flask理论基础(一)视图函数和URL反转函数(url_for)
一.视图函数 1.1 基本用法试图函数是 app.route 或者 bp.route(蓝图)装饰器装饰的函数.该函数实现了对URL路径的转换,也就是路由功能,例如下面代码定义了默认url ‘/’ 和‘ ...
- 继续搞我的linux
小程序研发已经告一段落,还是继续我的Linux研究.上次因为捣鼓那个fastab,结果吧虚拟机搞崩溃了.好吧,这次老子来装正式机,从机房拉来了一台破烂货,联想的老式服务器,开工吧. 用UltraISO ...
- python编程语言学习day02
格式化输出 (1)info 格式 (2)%字符串占位 %s 表示字符串占位 %d 表示整数占位 %f 表示浮点数占位 中间的% 之后是所需要输入的值 多个占位, % 之后用()括号括起 ...
- 【锁】Innodb锁
InnoDB与MyISAM的最大不同有两点:一是支持事务(TRANSACTION):二是采用了行级锁.行级锁与表级锁本来就有许多不同之处,另外,事务的引入也带来了一些新问题.下面我们先介绍一点背景知识 ...
