关于 vue 生命周期 钩子函数 事件
vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染->更新->渲染、卸载等一系列过程,我们称这是vue的生命周期。
通俗的将就是vue实例从创建到销毁的过程,就是生命周期。
生命周期 钩子函数就是这些事件
beforecreat创建前状态,created创建完毕状态,beforemount挂载前状态,mounted挂载结束状态,beforeupdate更新前状态,updataed更新后状态,beforedestory销毁前状态,destory销毁后状态。
<!DOCTYPE html >
<html>
<head>
<div id='div1' v-bind:title="div_title">{{hello_message}}</div>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var v1 = new Vue({
el: "#div1",
data: {
hello_message: "Hello, there welcome to VueJS world",
div_title: "This is my intro div",
},
beforeCreate: function(){alert('Before Create');}, created: function(){alert('Created');}, beforeMount: function(){alert('Before Mount');}, mounted: function(){alert('Mounted');}, beforeUpdate: function(){alert('Before Update');}, updated: function(){alert('Updated');}, beforeDestroy: function(){alert('Before Destroy');}, destroyed: function(){alert('Destroyed');}});//To fire updatev1.$data.hello_message = "New message";
// This can be invoked to destroy the object, which will fire the destroy hook//v1.$destroy();
</script>
</body>
</html>
beforeCreate(新对象诞生)
Vue对象用新方法实例化。它创建一个Vue类的对象来处理DOM元素。对象的这个生命阶段可以通过beforeCreated 挂钩来访问 。我们可以在这个钩子中插入我们的代码,在对象初始化之前执行。
Create(具有默认特性的对象,实例创建成功,此时 data 中的数据显示出来了)
在这个生命阶段,对象及其事件完全初始化。 created 是访问这个阶段并编写代码的钩子。
beforeMounted(数据中的 data 在模版中先占一个位置)
这个钩子被调用 beforeMounted。在这个阶段,它检查是否有任何模板可用于要在DOM中呈现的对象。如果没有找到模板,那么它将所定义元素的外部HTML视为模板。
Mounted(模版中的 data 数据直接显示出来了)
一旦模板准备就绪。它将数据放入模板并创建可呈现元素。用这个新的数据填充元素替换DOM元素。这一切都发生在mounted钩子上。
beforeUpdate(更改已完成,但尚未准备好更新DOM)
在外部事件/用户输入beforeUpdate发生更改时,此钩子即 在反映原始DOM元素的更改之前被触发。
为了解决这个问题 beforeUpdated,我添加了下面的代码。它通过更新DOM来更改运行时中的hello_message。
// To fire updatev1.$data.hello_message="New message";
Update(在DOM中呈现的更改)
然后,通过实际更新DOM对象并触发updated,屏幕上的变化得到呈现 。
数据更改导致的虚拟 DOM 重新渲染和打补丁
beforeDestroy(对象准备死掉)
在 vue 实例销毁之前调用,此时实例任然可用
就在Vue对象被破坏并从内存中释放之前, deforeDestroy 钩子被触发,并允许我们在其中处理我们的自定义代码。
为了激发这个钩子,我添加了下面的代码来销毁Vue对象。
//这可以被调用来销毁该对象,这将触发销毁钩v1.$ destroy();
Destroy(对象停止并从内存中删除)
在 vue 实例销毁之后调用,vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
该 destroyed 钩子被成功运行销毁对象上调用。
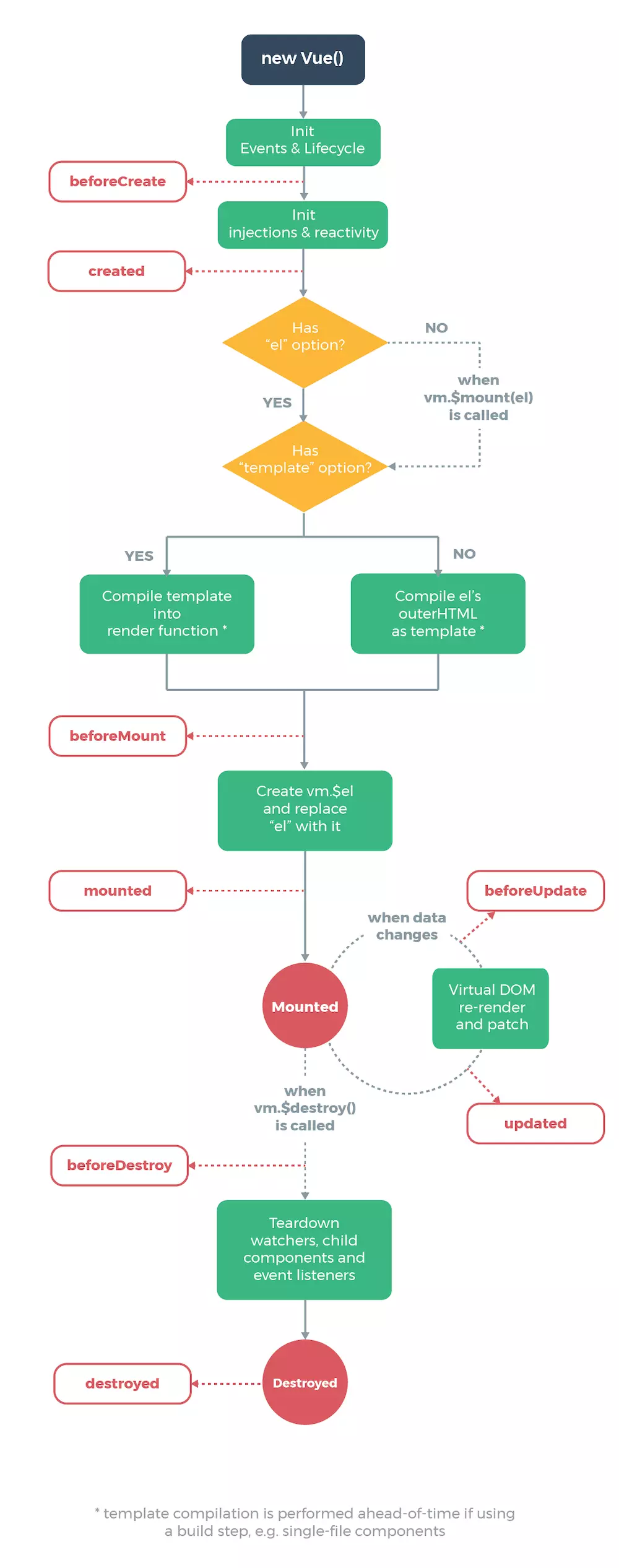
附上官方生命周期详解图:

总结:我们可以使用生命周期钩子在Vue对象生命周期的不同阶段添加我们的自定义代码。它将帮助我们控制在DOM中创建对象时创建的流程,以及更新和删除对象。
关于 vue 生命周期 钩子函数 事件的更多相关文章
- Vue生命周期 钩子函数和组件传值
Vue生命周期 钩子函数 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等. 同时在这个过程中也会运行一 ...
- 对vue生命周期/钩子函数的理解
对于实现页面逻辑交互等效果,我们必须知晓vue的生命周期,才能愉快的玩耍,知道我们写的东西应该挂载到哪里,vue官方给出的api讲解的那叫一个简单啊,如下: 所有的生命周期钩子自动绑定this上下文到 ...
- vue生命周期 钩子函数
首先,1.x和2.x的生命周期钩子对比: 钩子函数的树状图,红色的是我们可以利用的函数,绿色的是函数解析,蓝色的是函数执行时机 <!DOCTYPE html> <html> & ...
- vue 生命周期钩子函数
实例中的生命周期钩子可以分为以下8种情况: beforeCreate: 实例刚被创建,vue所有属性都还不存在 created: 实例创建完成,但$el还不存在 beforeMount:挂载之前 mo ...
- VueRouter和Vue生命周期(钩子函数)
一.vue-router路由 1.介绍 vue-router是Vue的路由系统,用于定位资源的,在页面不刷新的情况下切换页面内容.类似于a标签,实际上在页面上展示出来的也是a标签,是锚点.router ...
- vue生命周期钩子函数详解
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/qq_35585701/article/ ...
- Vue生命周期钩子函数加载顺序的理解
Vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染→更新→渲染.卸载等一系列过程,我们称这是Vue的生命周期.通俗说就是Vue实例从创建到销毁的过程,就是生命周期 ...
- vue生命周期钩子函数
<template> <div> <h2>this is from C.vue</h2> </div> </template> ...
- vue之生命周期钩子函数之运用
一.什么是生命周期钩子函数: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行 ...
随机推荐
- Katalon系列十九:元素相同或无法定位时的定位技巧
经常看到有人问元素属性都相同,怎么定位,这里总结一下.下面以Xpath为例讲解,CSS其实也是一样的,只是语法不一样罢了.网上说CSS会比Xpath快一些,但在Katalon主用Xpath,感觉也还行 ...
- 【水滴石穿】ReactNativeMobxFrame
项目地址如下:https://github.com/FTD-ZF/ReactNativeMobxFrame 应该可以说的是,项目也只是一个花架子,不过底部的tab稍微改变了 我们一起来看代码 //in ...
- Redis 源码学习之 Redis 事务Nosql
Redis事务提供了一种将多个命令请求打包,然后一次性.按照顺序地执行多个命令的机制,并且在事务执行的期间,服务器不会中断事务而去执行其他不在事务中的命令请求,它会把事务中所有的命令都执行完毕才会去执 ...
- 几道莫名AC的并查集题
那啥那啥 原本今天还是做(看)差分约束的,但是上不去Vjudge我只能来刷并查集了. %%%静萱大佬把那么多年的noip题都刷遍了,我只能刷水题,noip的题实在是太难了不会啊. 第一道:洛谷P202 ...
- java方法重写规则 重载
方法的重写规则 参数列表必须完全与被重写方法的相同: 返回类型必须完全与被重写方法的返回类型相同: 访问权限不能比父类中被重写的方法的访问权限更低.例如:如果父类的一个方法被声明为public,那么在 ...
- bzoj1821 部落划分
Description 聪聪研究发现,荒岛野人总是过着群居的生活,但是,并不是整个荒岛上的所有野人都属于同一个部落,野人们总是拉帮结派形成属于自己的部落,不同的部落之间则经常发生争斗.只是,这一切都成 ...
- PLAY2.6-SCALA(九) WebSockets
WebSockets是一种支持全双工通信的套接字.现代的html5通过js api使得浏览器天生支持webSocket.但是Websockets在移动端以及服务器之间的通信也非常有用,在这些情况下可以 ...
- 洛谷 P3768 简单的数学题 (莫比乌斯反演)
题意:求$(\sum_{i=1}^{n}\sum_{j=1}^{n}ijgcd(i,j))mod p$(p为质数,n<=1e10) 很显然,推式子. $\sum_{i=1}^{n}\sum_{j ...
- poj3261 后缀数组求重复k次可重叠的子串的最长长度
Milk Patterns Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 13669 Accepted: 6041 Ca ...
- Person Re-identification 系列论文笔记(一):Scalable Person Re-identification: A Benchmark
打算整理一个关于Person Re-identification的系列论文笔记,主要记录近年CNN快速发展中的部分有亮点和借鉴意义的论文. 论文笔记流程采用contributions->algo ...
