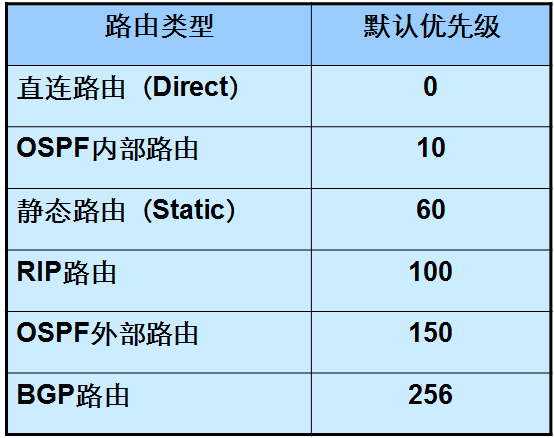
H3C 各类路由默认优先级

H3C 各类路由默认优先级的更多相关文章
- [水煮 ASP.NET Web API2 方法论](3-3)路由默认值
问题 如何为路由中参数设置默认值. 解决方案 不管使用属性路由还是集中式路由,ASP.NET WEB API 都可以很方便的为路由定义默认参数.在每次客户端请求的时候,如果客户端没有传这些参数,框架会 ...
- vue父路由默认选中第一个子路由,切换子路由让父路由高亮不会消失
vue父路由默认选中第一个子路由,切换子路由让父路由高亮不会消失 正常默认会有 .router-active-class 识别高亮 达到以上注意: 1. exact 不要加 注意是不要加,exact ...
- H3C IP路由基础
一.路由简介 在网络中路由器根据所收到的报文的目的地址选择一条合适的路径,并将报文转发到下一个路由器.路径中最后一个路由器负责将报文转发给目的主机. 路由就是报文在转发过程中的路径信息,用来指导报文转 ...
- asp.net mvc 错误路由默认配置
问题描述:默认情况下mvc已经将路由参数设置配置好了,这里就不在讲解,请到园子搜索,有很多这方面相关的文章.这里讲述的是,一个MVC项目中,我们输入一个错误的URL,或者根本不存在的URL,如:htt ...
- Vue 路由及路由默认跳转
路由就是让根组件动态得去挂载其他组件: 步骤: //路由配置: //.安装 npm install vue-router --save / cnpm install vue-router --save ...
- 【node.js web项目】解决路由默认是hash模式(带#)
[概念讲述] 1.什么是hash模式 Vue+WebPack项目,本身是一个单页应用. vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 ...
- H3C 静态路由
一.静态路由简介 静态路由是一种特殊的路由,由管理员手工配置.当网络结构比较简单时,只需配置静态路由就可以使网络正常工作. 静态路由不能自动适应网络拓扑结构的变化.当网络发生故障或者拓扑发生变化后,必 ...
- elementUI的导航栏怎么根据路由默认选中相关项
1. <el-menu :default-active="this.$route.path.substr(1)" class="left-nav"> ...
- asp.net mvc中配置路由默认值(Area中)
public class RouteConfig { ] { "Best.Site.Areas.BestPalace" }; public static void Register ...
随机推荐
- MSSQL → 01:SQLServer 2008概述及安装
据库的发展史 在人类诞生以来,就有记录数据的需求,在远古时代就有了结绳记事的故事,而随着科技的进步,我们记录数据的方式也发生了天翻地覆的变化,从效率低.规模小.不能适应信息高速发展的需要的手工或者简单 ...
- 好玩又实用,阿里巴巴开源混沌工程工具 ChaosBlade
减少故障的最好方法就是让问题经常性的发生.在可控范围或环境下,通过不断重复失败过程,持续提升系统的容错和弹性能力. 那么,实施一次高效的混沌工程实验,需要几步呢? 答案:2 步. ① 登陆 Chaos ...
- C# 获取上传文件的文件名和后缀名
//获得要上传的文件 HttpPostedFile file = Request.Files[]; //获得到文件名 string fileName = System.IO.Path.GetFileN ...
- bzoj1614 架设电话线
Description Farmer John打算将电话线引到自己的农场,但电信公司并不打算为他提供免费服务.于是,FJ必须为此向电信公司支付一定的费用. FJ的农场周围分布着N(1 <= N ...
- phpexcel使用说明4
<div class="postBody"> <div id="cnblogs_post_body"><p>PHPExcel ...
- 【NS2】NS2修改MAC协议(转载)
NS2版本:2.34 涉及NS2代码文件: ns-2.34/mac/channel.h ns-2.34/mac/channel.cc ns-2.34/mac/wireless-phyExt.h n ...
- 记忆化搜索(DFS)--How many ways
How many ways 这是一个简单的生存游戏,你控制一个机器人从一个棋盘的起始点(1,1)走到棋盘的终点(n,m).游戏的规则描述如下:1.机器人一开始在棋盘的起始点并有起始点所标有的能量.2. ...
- 自定义属性 —— data-*
一.基本概念 在HTML5中添加了data-*的方式来自定义属性,所谓data-*实际上上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放.使用data-*可以解决自定义属性混乱无 ...
- Python中json和eval的区别
>>> import json >>> s = '{"one":1,"two":2}' >>> json. ...
- BERT大火却不懂Transformer?读这一篇就够了 原版 可视化机器学习 可视化神经网络 可视化深度学习
https://jalammar.github.io/illustrated-transformer/ The Illustrated Transformer Discussions: Hacker ...
