es6笔记 day3---数组新增东西
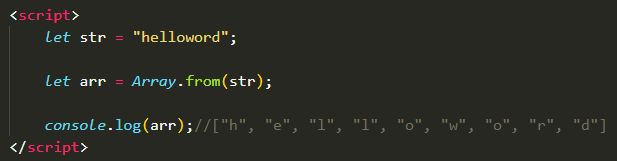
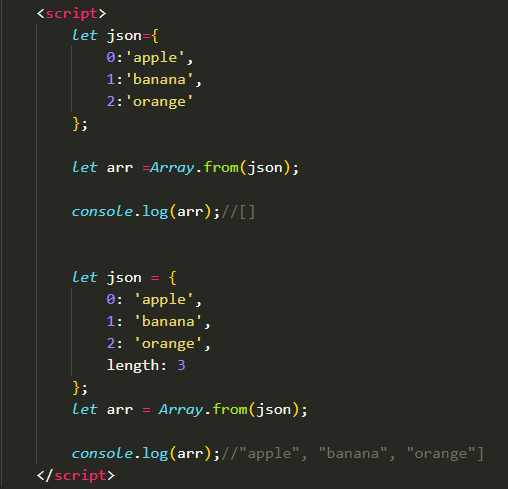
Array.from()的作用就是把类数组转成数组。所谓类数组,就是有长度的数组

---------------------------------------------------------------------------------------------------------------------------

具备length这个东西就靠谱!!!
-----------------------------------------------------------------------------------------------------------------------
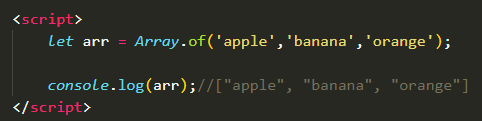
Array.of()的作用是把一组值转成数组

---------------------------------------------------------------------------------------------------------------------
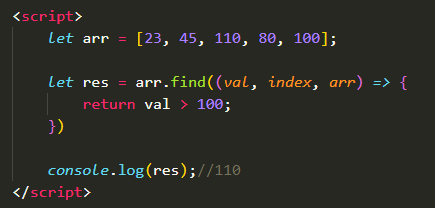
Array.find() 查找,找到第一个符合条件的数组成员。
如果没有找到,返回undefined

-----------------------------------------------------------------------------------------------------------
Array.findIndex() 查找,返回的是符合条件的数组成员首次出现的位置(索引值)
如果没有找到,返回-1

-----------------------------------------------------------------------------------------------
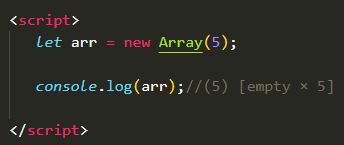
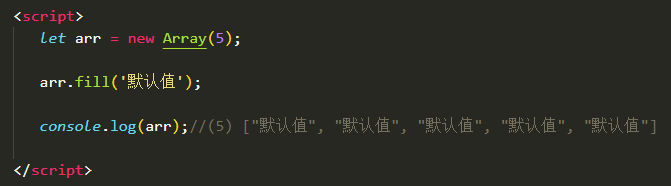
Array.fill() 填充
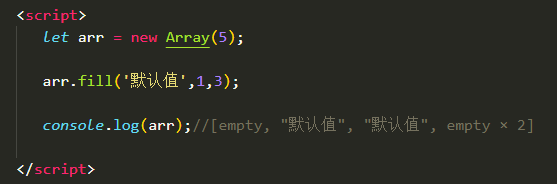
Array.fill(填充的东西,开始位置,结束位置)

如果加了fill后就是

加入位置之后就是 (包含开始,不包含结尾)

------------------------------------------------------------------------------------------------------------------------------------------
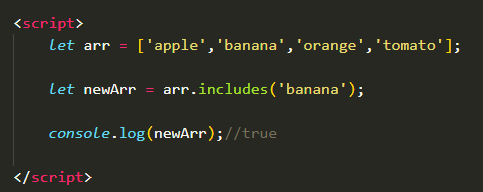
在ES2016里新增的 arr.includes()

找到对应点额元素了,就返回true。 找不到就返回false。
----------------------------------------------------------------------------------------------------------------------------------------
基础知识得多看,几乎要天天看!!!
es6笔记 day3---数组新增东西的更多相关文章
- ES6学习笔记(数组)
1.扩展运算符:, 2, 3]) // 1 2 3 console.log(1, ...[2, 3, 4], 5) // 1 2 3 4 5 用于函数调用 function add(x, y) { r ...
- es6笔记 day2---字符串模板及字符串新增
字符串连接案例 注意:引号变了,为键盘数字1旁边的飘花键 以前的老写法是在字符串中加入“+”号,给几个字符串给串起来,那种写法是要死人的. 现在只需加上一对``即可将字符串连接起来 --------- ...
- Es6学习笔记(7)----数组的扩展
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ 数组的扩展 1.扩展运算符:可以将数组转化成逗号隔离的单个参数...[1,2,3] //控制台运 ...
- ES6中数组新增的方法-超级好用
Array.find((item,indexArr,arr)=>{}) 掌握 找出第一个符合条件的数组成员. 它的参数是一个回调函数,对所有数组成员依次执行该回调函数. 直到找出第一个返回值为t ...
- python笔记 - day3
python笔记 - day3 参考:http://www.cnblogs.com/wupeiqi/articles/5453708.html set特性: 1.无序 2.不重复 3.可嵌套 函数: ...
- ES6笔记2
ES6笔记2 Promise Promise 是 ES6 引入的异步编程的新解决方案,语法上是一个构造函数 一共有3种状态,pending(进行中).fulfilled(已成功)和rejected(已 ...
- ES6笔记(5)-- Generator生成器函数
系列文章 -- ES6笔记系列 接触过Ajax请求的会遇到过异步调用的问题,为了保证调用顺序的正确性,一般我们会在回调函数中调用,也有用到一些新的解决方案如Promise相关的技术. 在异步编程中,还 ...
- ES6笔记(3)-- 解构赋值
系列文章 -- ES6笔记系列 解构赋值,即对某种结构进行解析,然后将解析出来的值赋值给相关的变量,常见的有数组.对象.字符串的解构赋值等 一.数组的解构赋值 function ids() { ret ...
- ES6笔记(6)-- Set、Map结构和Iterator迭代器
系列文章 -- ES6笔记系列 搞ES6的人也是够无聊,把JS弄得越来越像Java.C++,连Iterator迭代器.Set集合.Map结构都出来了,不知道说什么好... 一.简单使用 1. iter ...
随机推荐
- CF789D Mike and distribution
题目连接 一道人类智慧题.... 这道题目可以转化为在a,b中的选出一些位置,使得这些位置处的值加起来大于没有选的位置的值 我们按照a的权值排序,选择第一个元素,其与元素两两分组,每组选择b更大的那一 ...
- 一条SQL完成跨数据库实例Join查询
背景 随着业务复杂程度的提高.数据规模的增长,越来越多的公司选择对其在线业务数据库进行垂直或水平拆分,甚至选择不同的数据库类型以满足其业务需求.原本在同一数据库实例里就能实现的SQL查询,现在需要跨多 ...
- jenkins使用教程!
http://jenkins-ci.org/ 首先去官方下载war包,直接安装jenkins的方式比较麻烦. 下载tomcat,jdk和ant cd /optwget http://mirrors.h ...
- 2019-3-21-win10-uwp-修改图片质量压缩图片
title author date CreateTime categories win10 uwp 修改图片质量压缩图片 lindexi 2019-03-21 15:29:20 +0800 2019- ...
- python 异常层级
- 【错误收集】SVN冲突解决 标签: 错误收集 2016-03-13 08:44 624人阅读 评论(24) 收藏
最近在倒代码,这真的是一件挺低效率的事情的,但是为了之后工作的进行,必须把这些已经做好的界面,做好的功能搬到新的框架上来,所以安排了10来个同学一起倒代码,因为大家共用一个解决方案,所以使用svn来进 ...
- Ubuntu18.04 systemd开机自启
本文是该文的整理版. Ubuntu18.04不再使用initd管理系统,改用systemd.为了像以前一样,在/etc/rc.local中设置开机启动程序,需要以下几步: 1.systemd默认读取/ ...
- Python中的TCP三次握手和四次挥手过程
tcp三次握手和四次挥手 首先先介绍什么是传输层: 1.三次握手 1) 三次握手的详述 首先Client(客户)端发送连接请求报文,Server(服务器)段接受连接后回复ACK报文,并为这次连接分配资 ...
- oralce ROLLUP
select id,area,stu_type,sum(score) score from students group by rollup(id,area,stu_type) order by id ...
- SDUT-3343_数据结构实验之二叉树四:(先序中序)还原二叉树
数据结构实验之二叉树四:(先序中序)还原二叉树 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 给定一棵二叉树的先序遍历 ...
