Django框架之模板语言特殊标记(将后端的数据显示到前端)
后端代码
- def GetMain(request):
- return render(
- request,
- "main.html",
- {
- "user1":"张三",
- "user2":"李四",
- "namelist":[
- "tom","tony","jerry"
- ],
- "citydict":{"city":"北京","area":"20万平方公里"},
- "person":[
- {"name":"老王","age":33,"sex":"男"},
- {"name":"老李","age":44,"sex":"女"}
- ]
- }
- )
代码中user1,user2代表单个数据
namelist代表列表
citydict代表字典
person代表列表中的字典
将后端数据传递到前端显示出来,在后端应使用render这个函数,其中第一个参数是请求对象,第二个参数是渲染模板,将数据显示到这个模板中,第三个参数是以字典的形式进行传递。
特殊标记
(1){{变量名称}} :变量名称作为替换符,替换后端传递过来的值,如:例子中后端的字典里user1作为key值,"张三"作为value值,而key值是不可变量,value值是动态数据,在前端中的{{}}中写上user1变量,当模板通过jinja2模板渲染的时候,就将user1替换成value值显示到前端,也就是显示了"张三"的数据
(2){% 代码块%} :通过这个标识符显示代码块。如:for语句循环,if语句等使用
前端代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- 1.显示单个数据:==========<br/>
- {{ user1 }},{{ user2 }}<br/>
- 2.显示列表中单个数据:===========<br/>
- {{ namelist.0 }}---{{ namelist.1 }}<br/>
- 3.显示字典中的单个数据:===========<br/>
- {{ citydict.city }}---{{ citydict.area }}<br/>
- 4.显示列表中所有的数据:============<br/>
- {% for name in namelist %}
- {{ name }}
- {% endfor %}<br/>
- 4.显示列表中的字典数据:===========<br/>
- <table border="1">
- <tr>
- <td>姓名</td>
- <td>名字</td>
- <td>性别</td>
- </tr>
- {% for row in person %}
- <tr>
- <td>{{ row.name }}</td>
- <td>{{ row.age }}</td>
- <td>{{ row.sex }}</td>
- </tr>
- {% endfor %}
- </table>
- </body>
- </html>
可以通过上面的例子,可以了解单个数据,列表,字典的显示数据的实现
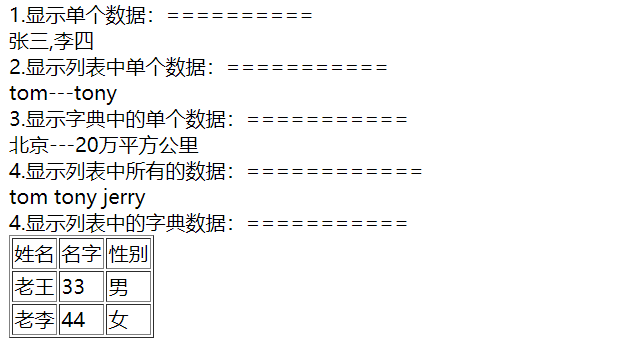
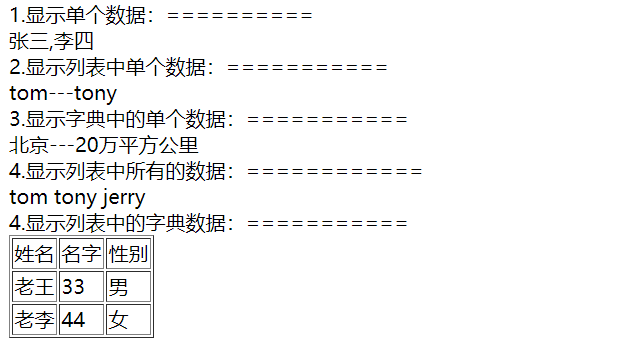
结果:


=====================================================
for循环:
后端代码:
- def if_test(request):
- subject_list=["python","java","c#","php","c++"]
- return render(request,"test.html",{"subject_list":subject_list})
前端代码:
- {% for subject in subject_list %}
- {{ subject }}
- {% endfor %}
通过将后端传递到前端的数据,通过遍历循环显示出可迭代对象的所有元素
======================================================
if语句
后端代码:
- def if_test(request):
- scroe_list=[22,34,1,55,78,99]
- return render(request,"test.html",{"scroe_list":scroe_list})
前端代码:
- {% for score in scroe_list %}
- {% if score >= 60 %}
- {{ score }}
- {% endif %}
- {% endfor %}
如果score>=60就显示出来,否则不显示
=====================================================
{{ forloop.last }}表示最后一个数据,常用于if语句或for语句中
- {% for score in scroe_list %}
- {% if forloop.last %}
- {{ score }}
- {% else %}
- {{ score }},
- {% endif %}
- {% endfor %}
{{ forloop.first }}表示第一个数据
Django框架之模板语言特殊标记(将后端的数据显示到前端)的更多相关文章
- 第三百一十节,Django框架,模板语言
第三百一十节,Django框架,模板语言 模板语言就是可以将动态数据在html模板渲染的语言 一.接收值渲染 locals()函数,写在请求响应render()函数里,可以将逻辑处理函数里的变量传到h ...
- Django框架 之 模板语言
Django框架 之 模板语言 浏览目录 标签 过滤器 一.标签 Tags 1.普通变量 普通变量用{{ }} 变量名由数字.字母.下划线组成 点.在模板语言中用来获取对象相应的属性值 示例: 1 2 ...
- [Python自学] day-18 (2) (MTV架构、Django框架、模板语言)
一.实现一个简单的Web服务器 使用Python标准库提供的独立WSGI服务器来实现MVC架构. 首先,实现一个简单的Web服务器: from wsgiref.simple_server import ...
- 八 Django框架,模板语言
模板语言就是可以将动态数据在html模板渲染的语言 一.接收值渲染 locals()函数,写在请求响应render()函数里,可以将逻辑处理函数里的变量传到html用模板语言渲染 {{...}}接收一 ...
- Django框架2——模板
django框架2--模板 直接将HTML硬编码到你的视图里却并不是一个好主意: 对页面设计进行的任何改变都必须对 Python 代码进行相应的修改. 站点设计的修改往往比底层 Python 代码的修 ...
- Django(框架、模板)
day65 参考:https://www.cnblogs.com/liwenzhou/p/8296964.html Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,来降低各个部分之间 ...
- Django框架04 /模板相关、别名/反向解析/路由分发
Django框架04 /模板相关.别名/反向解析/路由分发 目录 Django框架04 /模板相关.别名/反向解析/路由分发 1. 语法 2. 变量/万能的点 3 . 过滤器 4. 标签Tags 5. ...
- Django框架之模板语法【转载】
Django框架之模板语法 一.什么是模板? 只要是在html里面有模板语法就不是html文件了,这样的文件就叫做模板. 二.模板语法分类 一.模板语法之变量:语法为 {{ }}: 在 Django ...
- Django补充之模板语言
路由系统 Django页面详情以及分页 举个例子: 有一组后台数据,需要展示到页面上,但由于数据量较大,那就需要做分页了吧,那么怎么才能将页面详情和分页都融合进去呢,Django里的路由系统加上正则表 ...
随机推荐
- select出来的表增加递增列
Select identity(int,1,1) as no,* into #tmp from table
- 【游戏体验】FlyGuy(小飞人)
关于FlyGuy这款游戏:https://en.wikipedia.org/wiki/Fly_Guy_(video_game) 这款游戏可以说是古董了 游戏的自由度比较高,玩法简单. 个人测评 游戏性 ...
- HTML学习(9)头部
HTML <head> 元素 <head> 元素包含了所有的头部标签元素.在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种met ...
- linux nmon安装
系统版本红帽7.7: [root@hostuser1 nmon_permon]# cat /etc/redhat-release CentOS Linux release 7.7.1908 (Core ...
- 刷题3. Longest Substring Without Repeating Characters
一.题目 Longest Substring Without Repeating Characters,具体请自行搜索. 这个题目,我看了一下,经过一番思考,我觉得实现起来不是很复杂. 但要做到bug ...
- [vue学习]快速搭建一个项目
安装node.js 官网:https://nodejs.org/en/ 淘宝NPM镜像(npm是外网,用国内代理下载安装贼快) $ npm install -g cnpm --registry=htt ...
- vue+vuex项目中怎么实现input模糊查询
1,首先给input框添加方法,但是用的是element-ui的组件,对input进行了封装,不能直接用原生的方法!,在element组件中,input框中方法有实例参数$event,代表事件对象 ...
- 【笔记】Linux进程间同步和进程绑定至特定cpu
#define _GNU_SOURCE #include <stdio.h> #include <sys/types.h> #include <sys/stat.h> ...
- ssh复制秘钥成功后仍然需要输入密码
执行免秘钥操作 ssh-copy-id -i ~/.ssh/id_rsa.pub lyg@192.168.1.65 被登录机器的文件权限: //用户权限 chmod 700 /home/usernam ...
- Subroutine 子程序 Perl 第四章
子程序的定义是全局的,不需要事先声明.若重复定义子程序,后面的覆盖前面的. sub marine { $n +=1; print " Hello ,sailor number $_ ! &q ...
