jQuery之绑定焦点事件(焦点事件失效)
在使用jQuery绑定事件时,若某个事件不存在,则该事件后 绑定的事件均失效:
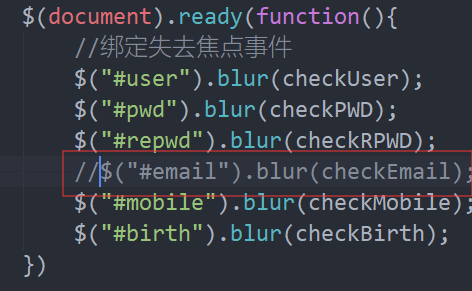
如图所示,若失去焦点事件checkEmail不存在, 会导致后面的事件checkMobile,和事件checkBirth均失效

完整代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用正则表达式验证注册页面</title>
<link rel="stylesheet" href="css/register.css">
</head> <body>
<section id="register">
<div><img src="data:images/logo.jpg" alt="logo" /><img src="data:images/banner.jpg" alt="banner" /></div>
<h1 class="hr_1">新用户注册</h1>
<form action="" method="post" name="myform">
<dl>
<dt>用户名:</dt>
<dd><input id="user" type="text" /><div id="user_prompt">用户名由英文字母和数字组成的4-16位字符,以字母开头</div></dd>
</dl>
<dl>
<dt>密码:</dt>
<dd><input id="pwd" type="password" /><div id="pwd_prompt">密码由英文字母和数字组成的4-10位字符</div></dd>
</dl>
<dl>
<dt>确认密码:</dt>
<dd><input id="repwd" type="password"/><div id="repwd_prompt"></div></dd>
</dl>
<dl>
<dt>电子邮箱:</dt>
<dd><input id="email" type="text"/><div id="email_prompt"></div></dd>
</dl>
<dl>
<dt>手机号码:</dt>
<dd><input id="mobile" type="text" /><div id="mobile_prompt"></div></dd>
</dl>
<dl>
<dt>生日:</dt>
<dd><input id="birth" type="text"/><div id="birth_prompt"></div></dd>
</dl>
<dl>
<dt> </dt>
<dd><input name="" type="image" src="data:images/register.jpg" class="btn" /></dd>
</dl>
</form>
</section> <script src="js/jquery-1.12.4.js"></script>
<script>
$(document).ready(function(){
//绑定失去焦点事件
$("#user").blur(checkUser);
$("#pwd").blur(checkPWD);
$("#repwd").blur(checkRPWD);
//$("#email").blur(checkEmail); 尝试取消注释, 看看会发生什么 (取消注释该语句后,事件checkMobile和事件checkBirth将不会输出事件中定义的报错信息)
$("#mobile").blur(checkMobile);
$("#birth").blur(checkBirth);
}) function checkUser(){
var reg= /^[a-zA-Z]([a-zA-Z0-9]{3,15})$/;
if(reg.test($("#user").val()) == false){
$("#user_prompt").html('请输入正确的用户名');
$('#user').focus();
return false;
}
$("#user_prompt").html('');
return true;
} function checkPWD(){
var reg = /^[a-zA-Z0-9]{4,10}$/;
if(reg.test($('#pwd').val())==false){
$("#pwd_prompt").html('请输入正确的密码');
$("#pwd").focus();
return false;
}
$("#pwd_prompt").html("");
return true;
} function checkRPWD(){
if($("#repwd").val() != $("#pwd").val()){
$("#repwd_prompt").html("两次输入的密码不一致");
$("#pwd").focus();
return false;
}
$("#repwd_prompt").html('---');
return true;
} function checkMobile(){
var reg = /^1\d{10}$/;
if(reg.test($("#mobile").val()) == false){
$("#mobile_prompt").html("请输入正确的手机号码");
$("#mobile").focus();
return false;
}
return true;
} function checkBirth(){
var reg = /^((19\d{2})|(200\d)|(201[0-6]))-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/;
if(reg.test($("#birth").val()) == false){
$("#birth_prompt").html("请输入正确的生日格式");
$("#birth").focus();
return false;
}
$("#birth_prompt").html("--");
return true;
var birth = $(this).val();
var reg = /^((19\d{2})|(200\d)|(201[0-6]))-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]\d|3[0-1])$/;
if (reg.test(birth) == false) {
$("#birth_prompt").html("生日格式不正确,例如1980-5-12或1988-05-04");
return false;
}
return true;
} </script> </body>
</html>
如有大佬知道缘由,可在下方评论。
jQuery之绑定焦点事件(焦点事件失效)的更多相关文章
- jquery移除、绑定、触发元素事件使用示例详解
这篇文章主要介绍了jquery移除.绑定.触发元素事件使用示例详解,需要的朋友可以参考下. unbind(type [,data]) //data是要移除的函数 $('#btn').unbind(&q ...
- jquery绑定input的change事件
### jquery绑定input的change事件 背景:在做一个登录页时,如果用户未输入验证码则无法点击登录按钮,所以想到了用input的change事件,但是在写完后发现无法监听input值的改 ...
- js 各种事件 如:点击事件、失去焦点、键盘事件等
事件驱动: 我们点击按钮 按钮去掉用相应的方法. demo: <input type="button" v ...
- JQuery中绑定事件(bind())和移除事件(unbind())
有时候事件执行完了,想取消事件的效果可以通过一定的办法来处理.比如bind()(绑定事件)和unbind()(移除通过bind()方法添加的事件)方法来移除事件的效果. 比如下面的一个案例: 复制代码 ...
- WPF双滑块控件以及强制捕获鼠标事件焦点
效果 概述 最近有个小需求要用双滑块表示一个取值范围,于是就简单做了个用户控件,在此记录下. 使用矩形Rectangle表示范围,椭圆Ellipse表示滑块,使用Canvas控制滑块的左右移动. 椭圆 ...
- jquery on 绑定事件
jquery on 绑定事件 1. 多个选择器绑定一个事件 2. 多个事件绑定一个函数 3. 一个选择器绑定多个事件,有两种写法: 或者 on只绑定一次事件,绑定父元素,防止初始化时数据未加载,绑定出 ...
- jQuery中绑定事件bind() on() live() one()的异同
jQuery中绑定事件的四种方法,他们可以同时绑定一个或多个事件 bind()-------------------------版本号小于3.0(在Jquery3.0中已经移除,相应unbind()也 ...
- jquery一次绑定多个元素事件
jquery一次绑定多个元素事件 $(".peoplenum,input[name$='otherAmount'],#aa,#bb").bind("change" ...
- jQuery 事件绑定 和 JavaScript 原生事件绑定
总结一下:jQuery 事件绑定 和 JavaScript 原生事件绑定 及 区别 jQuery 事件绑定 jQuery 中提供了四种事件监听绑定方式,分别是 bind.live.delegate.o ...
随机推荐
- pybind11简介
python调用C/C++有不少的方法,如boost.python, swig, ctypes, pybind11等,这些方法有繁有简,而pybind11的优点是对C++ 11支持很好,API比较简单 ...
- AE(ArcGIS Engine)的安装与配置(附加ArcGIS安装及所需安装包)
https://blog.csdn.net/qq_38281942/article/details/82534279
- 【荐】CSS实现漂亮实用带箭头的流程图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- python使用信号机制实例:
python使用信号机制实例: 程序会一直等待,直到其他程序发送CTRL-C信号给本进程.需要其他程序配合测试. 或者打开新的终端使用kill -sig PID 向一个进程发送信号,来测试. from ...
- 线性筛-euler,强大O(n)
欧拉函数是少于或等于n的数中与n互质的数的数目 φ(1)=1(定义) 类似与莫比乌斯函数,基于欧拉函数的积性 φ(xy)=φ(x)φ(y) 由唯一分解定理展开显然,得证 精髓在于对于积性的应用: ){ ...
- bootstrap的网格控制
<div class="container-fluid row m-0 p-0"> <div class="col-2 border"> ...
- 1.什么是Mybatis?
在学习之前我们要回顾以下知识 JDBC Mysql java基础 Maven Junit 什么是 MyBatis? MyBatis 是一款优秀的持久层框架MyBatis 避免了几乎所有的 JDBC 代 ...
- Go_栈
1. 栈的介绍 2. 栈的应用 3. 栈入门 package main import ( "fmt" "errors" ) //使用数组来模拟一个栈的使用 ty ...
- 【读书笔记】--《编写高质量iOS与OS X代码的52个有效方法》
1.Objective-C 起源: 在 C 语言基础上添加了面向对象特性,是 C 语言的超集.Objective-C 由 SmallTalk 语言演变过来,使用消息结构,运行环境由运行环境决定. OC ...
- 京东秒杀抢购的小脚本和chorme的一个开发者插件
chorme开发者插件 下载源码包:https://github.com/gongjunhao/seckill/archive/master.zip 解压:seckill-master.zip 打开c ...
