dva框架简单描述使用
首先传统的create-router-app脚手架生成的脚手架我们写仓库的时候用reducers进行调用还有thunk进行异步操作的时候,需要多层函数进行调用,这样会让我们代码进行维护的时候变得麻烦,然后dva这款框架就弥补了我们这方面的问题 下面给大家介绍下这款脚手架的一些个人用法把
框架刚下载下来后是routes这个文件夹放的路由页面内容的 然后个人把其改成了RouteView和RouteConfig两篇配置文件了,其中RouteView是写页面路由展示的
RouteConfig是写路由配置信息的 类似于vue的路由配置,
然后在router.js这篇文件引入这两篇文件引进后直接进行循环 然后就能实现路由的展示了 代码展示如下
RouteView文件
- import React, { Component } from 'react'
- import { Switch, Route, Redirect } from "dva/router"
- export default class RouteView extends Component {
- render() {
- return (
- <Switch>
- {this.props.children.map((item, index) => {
- if (item.redirect) {
- return <Redirect key={index} from={item.path} to={item.redirect}></Redirect>
- } else {
- return <Route key={index} path={item.path} render={(props) => {
- //console.log(props)
- return <item.component {...props} children={item.children}></item.component>
- }}></Route>
- }
- })}
- </Switch>
- )
- }
- }
RouteConfig文件
- import React from "react";
- const RouteConfig=[
- {
- path:"/main",
- component:React.lazy(()=>import("../views/main/index.jsx")),
- children:[
- {
- path:"/main/home",
- component:React.lazy(()=>import("../views/main/home/index.jsx"))
- },{
- path:"/main/list",
- component:React.lazy(()=>import("../views/main/list/index.jsx"))
- },{
- path:"/main",
- redirect:"/main/home"
- }
- ]
- },{
- path:"/detail/:id",
- component:React.lazy(()=>import("../views/detail/index.jsx")),
- },{
- path:"/",
- redirect: "/main"
- }
- ]
- export default RouteConfig;
router.js文件
- import React ,{Suspense}from 'react';
- import { Router} from 'dva/router';
- // import Main from "./views/main/index";
- // import Home from "./views/main/home/index"
- // import List from "./views/main/list/index"
- import RouteView from "./routes/RouteView"
- import RouteConfig from "./routes/RouteConfig"
- function RouterConfig({ history }) {
- return (
- <Router history={history}>
- <Suspense fallback={<div>loading...</div>}>
- <RouteView children={RouteConfig}></RouteView>
- </Suspense>
- {/* <Switch>
- <Route path="/main" exact component={Main} />
- <Route path="/main/home" exact component={Home} />
- <Route path="/main/list" exact component={List} />
- <Redirect from="/" to="/main"></Redirect>
- </Switch> */}
- </Router>
- );
- }
- export default RouterConfig;
在dva中css样式的写法
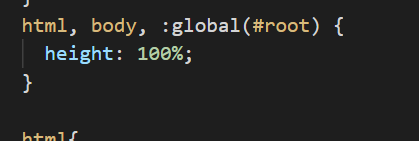
全局添加样式

局部添加样式


重头戏 仓库的用法
在脚手架中生成的是models这个文件夹 , 作者是想让我们在这个仓库中进行写模块开发的
这里展示一篇写好的仓库
- //引入网络请求文件 然后发送各类网络请求
- import * as Api from "../services/index"
- //首页购物车数据列表
- //初始化数据
- const state = {
- shoping: [], //购物列表的初始数据
- buyList: [], //购物车列表数据
- }
- //同步函数方法
- const reducers = {
- getShopList(state, action) {
- //console.log(state, action)
- let newState = JSON.parse(JSON.stringify(state));
- newState.shoping = action.payload.list.map(item => {
- item.num = 0;
- return item
- });
- //console.log(newState);
- return {
- ...newState
- };
- },
- addBuyList(state, action) {
- //购物车列表添加数据
- let newState = JSON.parse(JSON.stringify(state));
- newState.buyList = [...action.data];
- //console.log(newState.buyList,"仓库中的购买列表")
- return {
- ...newState
- };
- }
- }
- //异步方法
- const effects = {
- //payload的意思是进行传参的 call调用异步网络请求 put调用上面的同步方法
- * getShopListAsync({
- payload
- }, {
- call,
- put
- }) { // eslint-disable-line
- //发送网络请求 如果payload需要传参的话直接在call第二个参数写就可以了
- let results = yield call(Api.getShopList)
- let data = results.data;
- console.log(data);
- if (data.list.length) {
- //调用上面的同步方法来改变数据
- yield put({
- type: 'getShopList',
- payload: data
- });
- }
- },
- };
- export default {
- //命名空间
- namespace: 'shop',
- //数据
- state,
- subscriptions: {
- setup({
- dispatch,
- history
- }) { // eslint-disable-line
- },
- },
- //异步函数
- effects,
- //同步函数
- reducers,
- };
在组件中使用情况
获取仓库的数据


调用仓库中的方法也就是同步或者异步的函数

最重要的是将仓库展示出来

后端模拟接口的写法
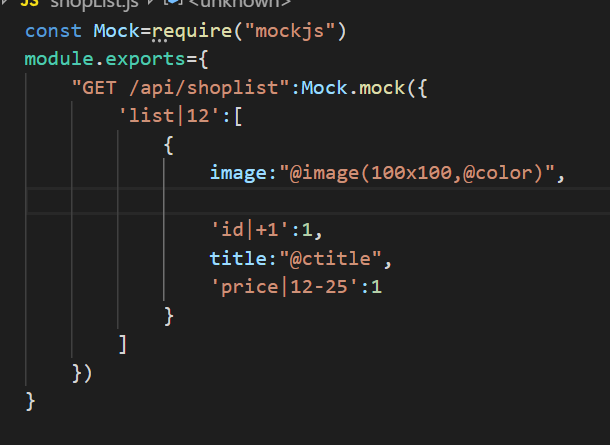
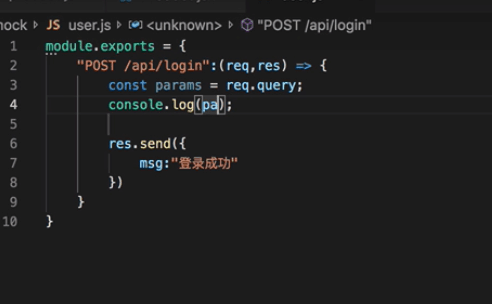
在mock下面新建一篇js用来写接口

具体写法

也可写成

然后引用写好的数据
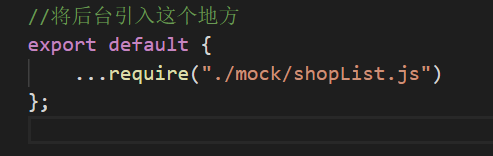
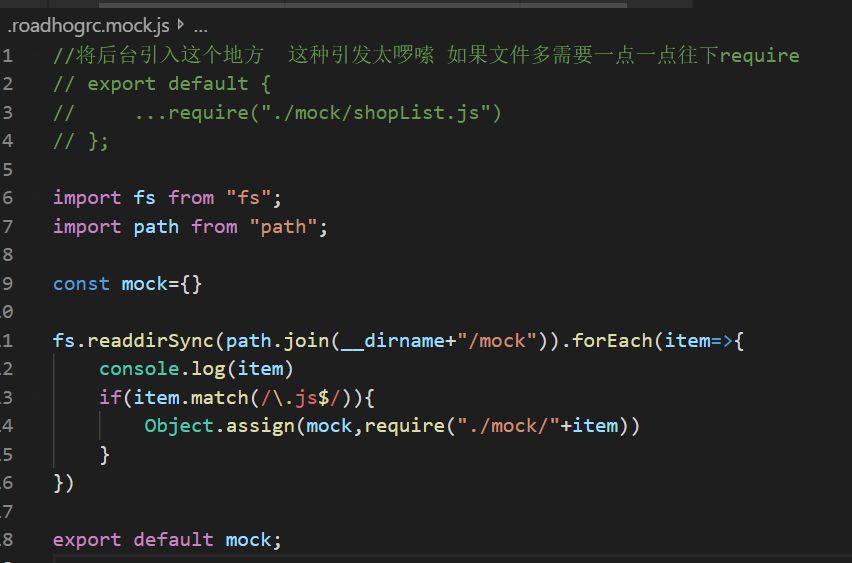
在.roadhogrc.mock.js这篇文件引入

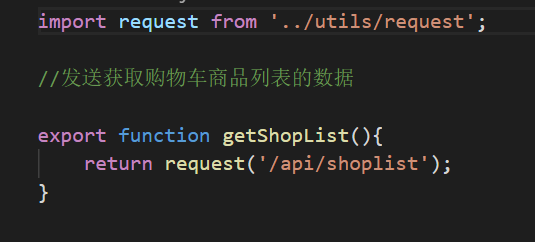
然后services文件夹下写个js就可以进行发送请求获取数据了

代码优化部分
.roadhogrc.mock.js文件
可以不用每次在mock创建一个数据就进行修改了 会自动循环引入

仓库部分代码优化
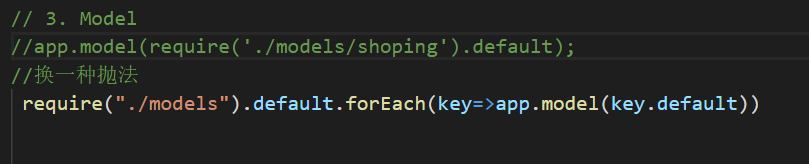
在models这个文件夹下新建造一个index.js作为仓库的主要出口文件

然后在index引入的话

redux-actions管理模块
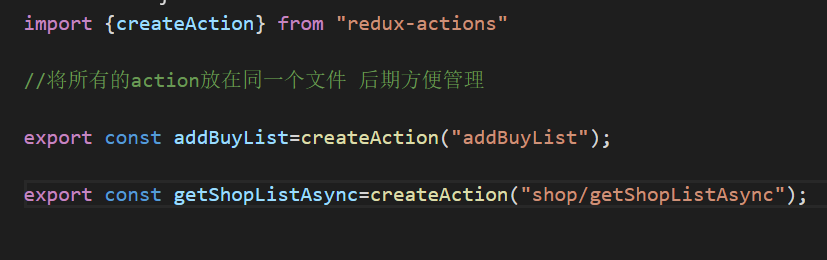
新建一个actions文件 然后在里面写个index.js 将我们用到的所有type提出来

使用方法


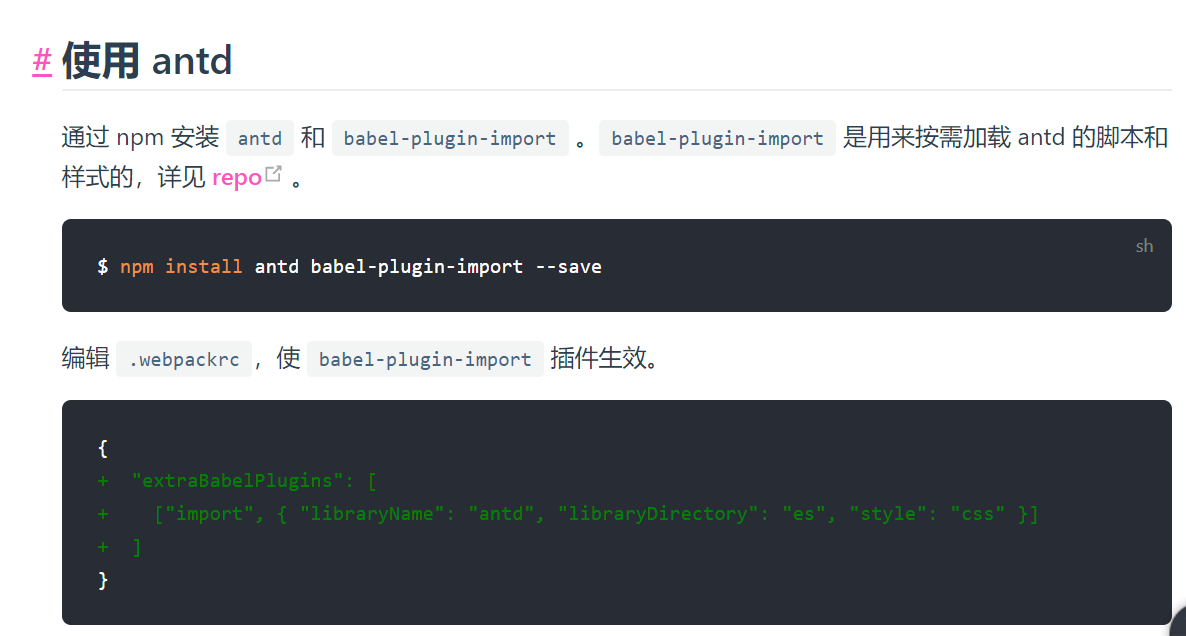
引入antd的按需加载和进行跨域设置
将.webpackrc设置成.webpackrc.js文件然后在进行下面配置

知识点引导
使用require.context实现前端工程自动化
redux-actions的使用
本文demoGitHub地址为 https://github.com/qiang-chen/dva-app
dva框架简单描述使用的更多相关文章
- dva框架使用详解及Demo教程
dva框架的使用详解及Demo教程 在前段时间,我们也学习讲解过Redux框架的基本使用,但是有很多同学在交流群里给我的反馈信息说,redux框架理解上有难度,看了之后还是一脸懵逼不知道如何下手,很多 ...
- Dva框架从初识到上手
引言 最近工作需要用dva框架,同事帮我培训了一下,有一点点认识,在此总结. 当然,以后对dva可能会了解更透彻,文章会不断更新的. 初识 开始看架构代码,没有看文档的时候,不知道里面的几个关键字 ...
- MongoDB聚合运算之group和aggregate聚集框架简单聚合(10)
聚合运算之group 语法: db.collection.group( { key:{key1:1,key2:1}, cond:{}, reduce: function(curr,result) { ...
- Hibernate框架简单应用
Hibernate框架简单应用 Hibernate的核心组件在基于MVC设计模式的JAVA WEB应用中,Hibernate可以作为模型层/数据访问层.它通过配置文件(hibernate.proper ...
- Springmvc整合tiles框架简单入门示例(maven)
Springmvc整合tiles框架简单入门示例(maven) 本教程基于Springmvc,spring mvc和maven怎么弄就不具体说了,这边就只简单说tiles框架的整合. 先贴上源码(免积 ...
- 简单描述RAID级别:
简单描述RAID级别: RAID 0 是俩盘一起读写,如果一个坏了那么数据全丢失: RAID 1是一块写,一块用来备份,坏一块无所谓: RAID 2 ,3 ,4 不常用: 最常用的就是RAID 5和R ...
- Django - Django框架 简单介绍
Django框架 简单介绍 本文地址: http://blog.csdn.net/caroline_wendy/article/details/29172271 1. 介绍 Django是一个开放源码 ...
- ECSHOP购物车页面显示商品简单描述
1.这里说的商品简单描述,不是商品的详细信息,而是后台编辑商品时在“其他信息”标签栏填写的那个“商品简单描述”,即goods_brief字段 2.修改lib_order.php文件的get_cart_ ...
- jQuery系列 第一章 jQuery框架简单介绍
第一章 jQuery框架简单介绍 1.1 jQuery简介 jQuery是一款优秀的javaScript库(框架),该框架凭借简洁的语法和跨平台的兼容性,极大的简化了开发人员对HTML文档,DOM,事 ...
随机推荐
- Luogu P1730 最小密度路径(最短路径+dp)
P1730 最小密度路径 题面 题目描述 给出一张有 \(N\) 个点 \(M\) 条边的加权有向无环图,接下来有 \(Q\) 个询问,每个询问包括 \(2\) 个节点 \(X\) 和 \(Y\) , ...
- light7结合jquery实现开关按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- JS random函数深入理解(转载)
转载自:(本文对读者有帮助的话请移步支持原作者) http://www.cnblogs.com/starof/p/4988516.html 一.预备知识 Math.ceil(); //向上取整. M ...
- drf作业01
api\urls from django.conf.urls import url from . import views urlpatterns = [ url(r'^cars/$',views.C ...
- IntelliJ IDEA 中如何查看一个类的所有继承关系(当前类的所有继承关系图)
IntelliJ IDEA 中如何查看一个类的所有继承关系(当前类的所有继承关系图) .embody{ padding:10px 10px 10px; margin:0 -20px; border-b ...
- 虚拟机安装redis
sudo pecl install redis 先代码里先phpinfo(); 看看php版本 有可能是7.2 sudo vim /etc/php/7.1/fpm/php.ini (注意 php ...
- Apache配置虚拟主机,全部指向一个目录
配置虚拟主机的时候,全部指向了一个目录,解决方法是在httpd.conf中添加: NameVirtualHost *:80
- 验证python中函数传参是引用传递
定义: 值传递(pass by value)是指在调用函数时将实际参数复制一份传递到函数中,这样在函数中如果对参数进行修改,将不会影响到实际参数. 引用传递(pass by reference)是指在 ...
- C# dataGridView_CellValueChanged事件
C# 输入完以后立即更新缓冲区(DataGridView CheckBox列checked变化后就触发CellValueChanged事件) 在DataGridView添加如下的事件( Current ...
- listview显示固定条数
看了很多网上其他大神的,感觉还是在listview的adapter中的getCount中下手比较好点 毕竟计算高度等等,那会让辅助的布局会一团糟,例如下面的搜索历史只显示四条,布局中有横向listvi ...