nginx-vue项目在window下的部署
主机->操作系统->window(.net)/Linux->tomcat/nginx(软件反向代理)
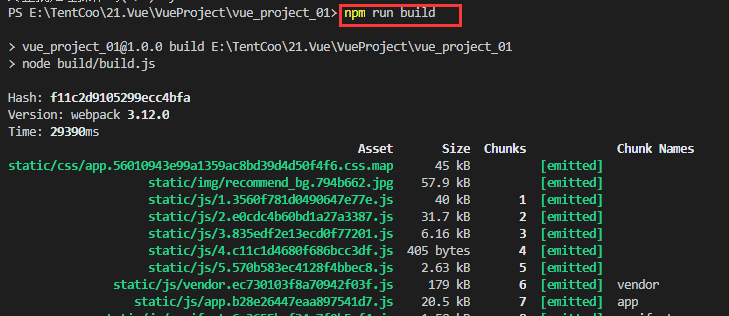
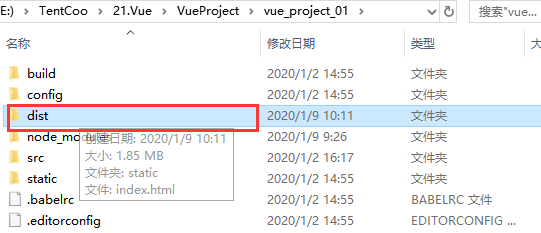
1.vue项目打包到dist文件夹(之后把dist文件夹放到服务器就可以了)
npm run build


2.去https://nginx.org/官网下载nginx


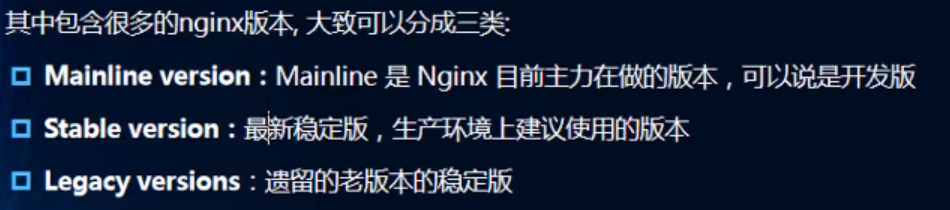
这里有很多版本,我们选择stable version

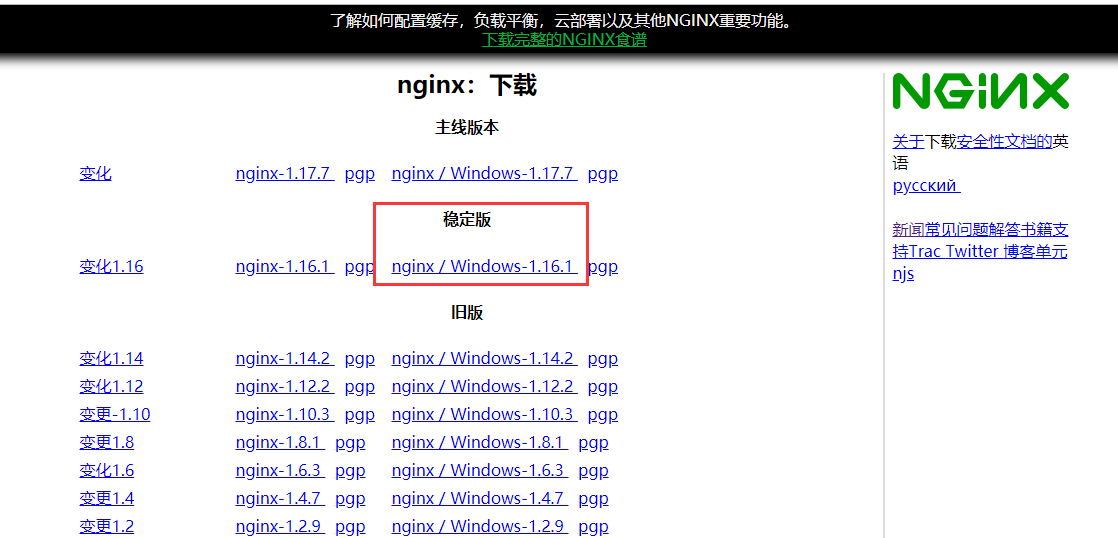
点击进入下载页面

3.安装nginx
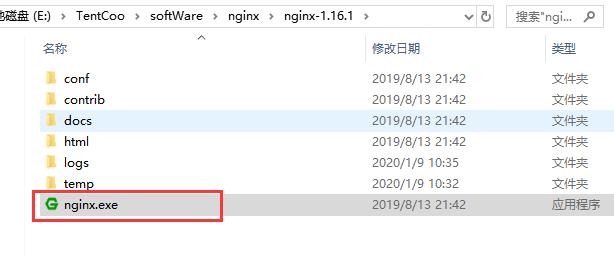
进入安装路径双击nginx.exe

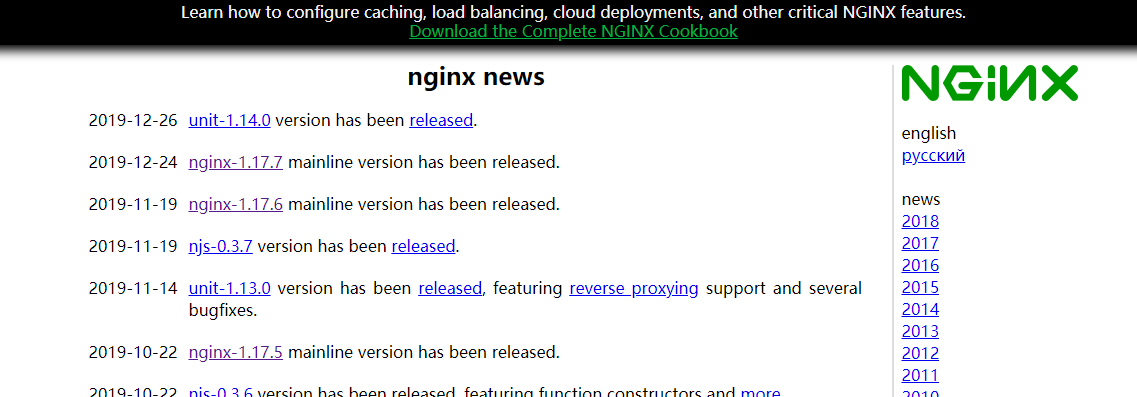
若是一闪而过,在浏览器中输入localhost,若是出现以下类似页面:

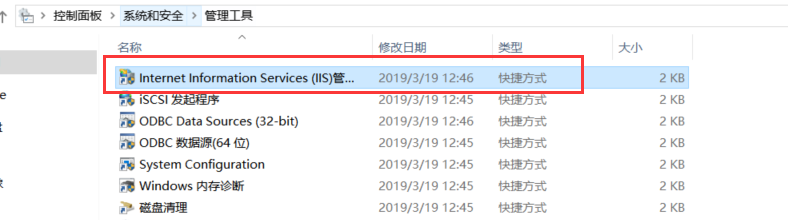
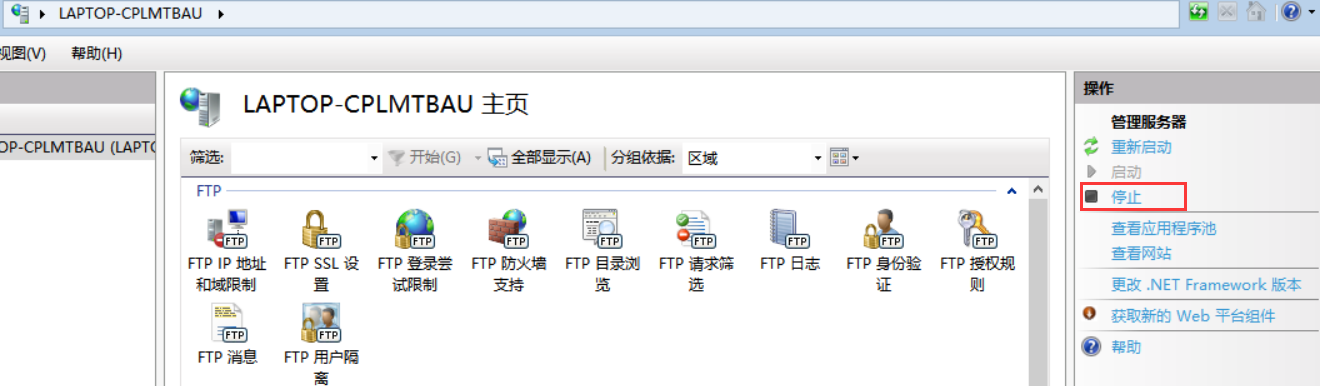
打开控制面板中的管理工具->服务->找到IIS

双击打开,选择停止(因为端口可能被占用)

之后重新双击nginx.exe,在浏览器输入localhost,出现一些页面则安装成功

4.显示自己打包的页面
找到自己项目中的dist文件夹

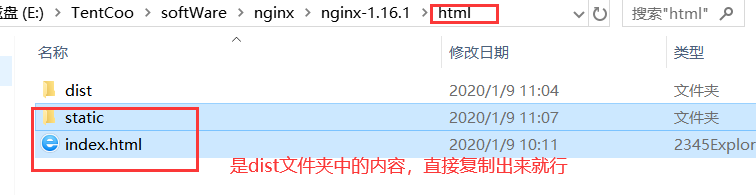
复制到nginx文件夹下的html中,把之前nginx默认的index.html等删除,把我们dist里面的文件放到ngnix的html文件中,
如图:

之后回到浏览器中刷新,就是我们打包过后的页面了

完成!注意ngnix文件名路径不能带有中文!
还有一种方式是修改nginx的配置文件,可以自己去百度搜索查看
nginx-vue项目在window下的部署的更多相关文章
- 阿里云安装Nginx+vue项目部署
阿里云安装Nginx+vue项目部署 nginx安装包下载 http://nginx.org/en/download.html nginx安装 首先先安装PCRE pcre-devel 和Zlib,因 ...
- docker部署nginx+vue项目
1.vue项目打包 npm run build 会在项目生成dist文件夹,这个文件夹可以使用nginx或tomcat来发布服务 2.查找nginx基础镜像 可以通过以下网站找到符合自己的基础镜像,我 ...
- Vue项目在Docker的自动化部署
操作系统:CentOS 部署环境:Docker CI/CD工具:Jenkins 1.环境配置 安装Jenkins:Centos安装Jenkins 安装Docker:Centos安装Git.DotNet ...
- Vue项目history模式下微信分享总结
原文 : http://justyeh.top/post/39/ 2019-07-02 Vue微信分享 每回遇到微信分享都是一个坑,目前的商城项目使用Vue开发,采用history的路由模式,配置微信 ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser问题
如下图所示,项目在IE11下打开报错: 因为使用了 ES6 中用来传递异步消息的的Promise,而IE浏览器都不支持. 解决方法: 第一步: 安装 babel-polyfill . babel-po ...
- React/Vue 项目在 GitHub Pages 上部署时资源的路径问题
GitHub Pages 常被用来部署个人博客,而无论是大名鼎鼎的 Jekyll,还是 Hugo 或者 Hexo,他们都是将我们的文章嵌入模板,发布为静态页面,也就是说,GitHub Pages (G ...
- spring boot web项目在IDEA下热部署解决办法(四步搞定)
最近在用spring boot 做一个web站点,修改了类.html.js等,刷新页面,没有生效,非要手动去make一下或者重启,大大降低了开发效率. 什么是热部署? 应用启动后会把编译好的Class ...
- vue项目在IE下显示空白打不开问题
近期遇到了项目是vue做的,在IE浏览器下打不开,显示空白问题,解决方案如下: 打不开的原因是因为少了babel-polyfill处理器,所以第一步需要下载: npm install babel-po ...
- vue项目在IE下报 [vuex] vuex requires a Promise polyfill in this browser错误
ie浏览器下报错 vue刚搭建的项目,在谷歌浏览器能够正常访问,但是在ie11等ie浏览器下无法显示页面,打开控制台查看无报错信息,打开仿真一栏,提示[vuex] vuex requires a Pr ...
随机推荐
- npm ERR! Cannot read property 'match' of undefined
在Vue项目中运行npm i命令时直接提示npm ERR! Cannot read property 'match' of undefined错误了,此时需要把package-lock.json文件删 ...
- AI 数学基础:概率分布,幂,对数
1.概率分布 参考: https://blog.csdn.net/ZZh1301051836/article/details/89371412 p 2.幂次的意义 物理理解:幂次描述的是指数型的变化 ...
- 查询避免Unknown column ‘xxx’ in ‘where clause
问题: 单从字面理解,我们很容易得出列名称不存在的结论, 但是,很多时候并不是列名出错造成的,而是由于拼凑sql语句时对字符类型数据没有用引号引起来造成的. 例子: 例如: String sql=& ...
- sqlalchemy_mptt一次调优
问题背景: 我用sqlalchemy_mptt构建了一个多级分类项目,数据库用了sqlite.随着数据条数越来越多,写入速度逐渐变慢,一棵树的插入甚至需要1分钟,远远不能满足需求 分析思路: 1. 批 ...
- java8的ConcurrentHashMap为何放弃分段锁,为什么要使用CAS+Synchronized取代Segment+ReentrantLock
原文地址:https://cloud.tencent.com/developer/article/1509556 推荐一篇 ConcurrentHashMap 和 HashMap 写的比较的的文章 j ...
- navicat异常 - 1130-host ... is not allowed to connect to this MySql server
错误描述 用navicat连接数据库报错:1130-host ... is not allowed to connect to this MySql server如何处理 解决方案 1.连接服务器: ...
- JS图片轮换
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- HTML页面学习
HTML 文档结构 <!DOCTYPE html> 文档声明 <html lang="en"> 语言 <head> 网站配置信息 <met ...
- JS的冒泡事件
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的 ...
- TCP的粘包和拆包问题及解决
前言 TCP属于传输层的协议,传输层除了有TCP协议外还有UDP协议.那么UDP是否会发生粘包或拆包的现象呢?答案是不会.UDP是基于报文发送的,从UDP的帧结构可以看出,在UDP首部采用了16bit ...
