html表单提交给PHP然后浏览器显示出了PHP的源代码
今天学习到PHP处理网页表单提交的数据时,碰到一个巨头疼的问题,先贴上案例代码:
html表单部分:
<html>
<head>
<meta charset="utf-8"><meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <form action="./index.php" method="post">
名字: <input type="text" name="fname">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>
HTML样式

php部分代码
欢迎
<?php echo $_POST["fname"]; ?>
!<br>
<?php echo $_POST["fname"]; ?>
!<br>
你的年龄是
<?php echo $_POST["age"]; ?> 岁。你的年龄是
<?php echo $_POST["age"]; ?> 岁。
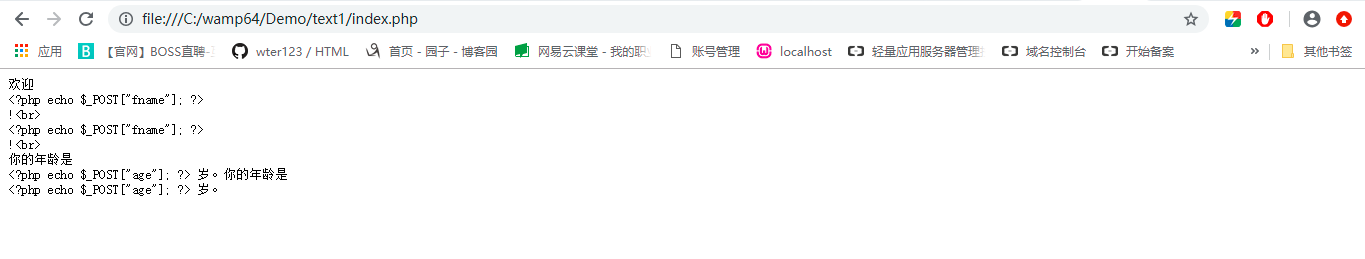
当我按照习惯方式打开html页面输入信息提交后,显示出了php的源代码而不是处理结果:

看了看度娘类似问题后,突然灵光闪现,想起我的html页面是直接在sublime右键浏览器打开的,这样就导致了整个处理过程并没有经过Apache服务器,也就没有用到php,浏览器自己无法解析php代码,所以直接显示出了源代码。
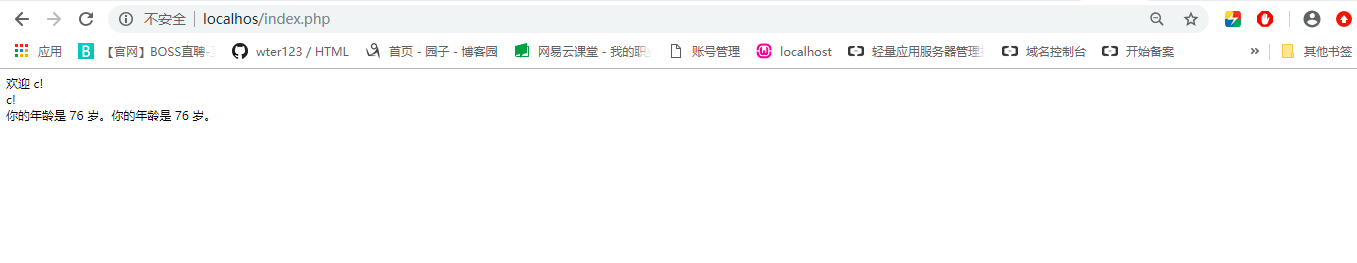
想要正常执行,还是得在浏览器地址栏手动输入localhost……的文件路径,让Apache的PHP程序去解析php的代码才能正常处理,不能偷懒直接运行html页面,当然从文件夹里直接打开html文件也是不行的啦。改正后,处理结果截图如下(注意地址栏中的路径和上图对比,上图是本地文件服务器的路径,下图才是Apache服务器的正确路径)


相信像我这样的有点前端基础的后端初学者应该大部分会遇到这个问题吧,看见html页面总想直接打开看效果,而跳过了服务器,以后还是得把思想转变过来啊!!
html表单提交给PHP然后浏览器显示出了PHP的源代码的更多相关文章
- myeclipse10 .jsp将表单提交给.java(form网页与后台通信初识)
做毕设需要用到form通信. 以下几张截图来自极课学院 servlet jsp文件 web配置 出现错误: 路径问题 仍然不对,需要再改 <form action="servlet/S ...
- Ajax表单提交给C#后台选中的checkbox值
HTML页面: <input name="payWay" type="checkbox" value="1" /> <i ...
- uni-app中当uni.navigateTo传的参数为object时,通过传递的不同参数,在显示单页面内通过v-if判断显示出对应的内容(可实现多页面效果)
通过uni-app中当uni.navigateTo传的参数为object时,通过传递的不同参数,在显示单页面内通过v-if判断显示出对应的内容(可实现多页面效果) 起始页跳转到对应页面,并传递参数(o ...
- 表单input按钮在各浏览器之间的兼容性
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下. input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { backgrou ...
- ASP.NET 表单验证方法与客户端(浏览器)服务器交互机制的故事
想到这个问题完全是一个意外吧,是在寻找另外一个问题答案的过程中,才对验证方法与浏览器服务器交互机制的关系有了清晰的认识. 先说下验证方法,验证方法分为前台验证和后台验证. 前台验证就是类似jQuery ...
- 前端福利之表单input按钮在各浏览器之间的兼容性(转)
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下. input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { backgrou ...
- <a>作Form表单提</a>
1. Form表单<%using (Html.BeginForm("AddRoles", "RoleManage", FormMethod.Post, n ...
- MVC表单提交加JS验证
做一个普通表单提交,但是要加前端验证,如下: 1. Action public ActionResult Add(ProductModelproductID) { //operate... } ...
- 解决poshytip 表单高度大于屏幕高端 显示问题
Poshy Tip是一款非常友好的信息提示工具,它基于jQuery,当鼠标滑向链接时,会出现一个信息提示条.信息的内容直接可以在HTML里设定也可以是从服务端调用的数据,该插件还提供了很多属性和方法. ...
随机推荐
- 下载thinkphp5.0
在服务器文件中右击Git_Bash_Here打开 在命令框写入 首先克隆下载应用项目仓库 git clone https://github.com/top-think/think tp5 tp5代 ...
- .net mvc 多文件上传
1.input文件上传设置允许选择多个文件,设置属性 multiple即可 <input type="file" multiple="multiple" ...
- 论文阅读笔记(六)【TCSVT2018】:Semi-Supervised Cross-View Projection-Based Dictionary Learning for Video-Based Person Re-Identification
Introduction (1)Motivation: ① 现实场景中,给所有视频进行标记是一项繁琐和高成本的工作,而且随着监控相机的记录,视频信息会快速增多,因此需要采用半监督学习的方式,只对一部分 ...
- 3级搭建类301-Oracle 11g RAC 双节点搭建(11.2.0.4)非公
项目文档引子系列是根据项目原型,制作的测试实验文档,目的是为了提升项目过程中的实际动手能力,打造精品文档AskScuti. 项目文档引子系列目前不对外发布,仅作为博客记录.如学员在实际工作过程中需提前 ...
- python递归删除目录本身以及目录下文件
import os def local_rm(dirpath): if os.path.exists(dirpath): files = os.listdir(dirpath) for file in ...
- 二叉堆(1)BinaryHeap
封装一个简单二叉堆,亦可视为优先队列. 测试文件 main.cpp: #include <iostream> #include "BinaryHeap.h" using ...
- 【Python】1.PyQT5界面初尝试
1->通过pycharm打开QTdesigner.创建新Form. 2->选择Widget创建 3->不添加任何控件 点击保存 pycharm列表如下 后缀名位ui的 即QTdes ...
- 1.mysql卸载重新安装问题
前言:在开发过程中,MySQL数据库是很频繁使用的数据库,但是有时候,数据库一单出错,或者其他原因,想要重装数据库,难免会遇到MySQL重装之后服务启不来,,下面我就跟大家讨论下如何干净的卸载MySQ ...
- Appium appium 通过 adb 无线连接 Android 真机
一.准备工作 1.准备一台或多台Android设备(如小米,华为),开启USB调试2.Android设备与电脑(Mac或者Windows)在同一个局域网内3.电脑安装好ADB工具 二.具体步骤 1.使 ...
- solr 对于 关键字的特殊处理
public static String transformMetachar(String input){ StringBuffer sb = new StringBuffer(); ...
