v-charts x轴字体斜显示
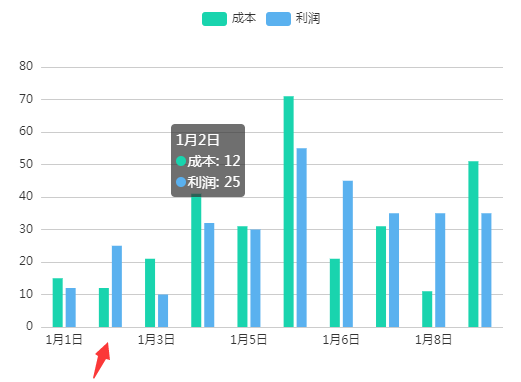
如下图,因为X轴内容太多,放不下,插件默认间隔显示
需求:X轴内容要全部显示出来(只有斜显示或固定宽多余的用省略代替,本来需要就是想显示全部内容,所以只能取斜显示的方案)

先看看v-charts的文档:
通过extend属性实现对已配置好的内部属性进行单独的设置, extend为对象类型,对象内的属性可以是函数,也可以对象,也可以是其他类型的值
- 当属性为函数时,设置的是函数的返回值
- 当属性为对象时,如果在options中对应的属性为对象(eg: tooltip)或包含对象的数组(eg: series), 对应的配置会被合并,否则将直接覆盖对应的配置
用法如下:
this.chartExtend = {
series (v) {
v.forEach(i => {
i.barWidth = 10
})
return v
},
tooltip (v) {
v.trigger = 'none'
return v
}
}
/* 等同于
this.chartExtend = {
series: {
barWidth: 10
},
tooltip: {
trigger: 'none'
}
}
等同于
this.chartExtend = {
'series.0.barWidth': 10,
'series.1.barWidth': 10,
'tooltip.trigger': 'none'
}
*/
============================================================================
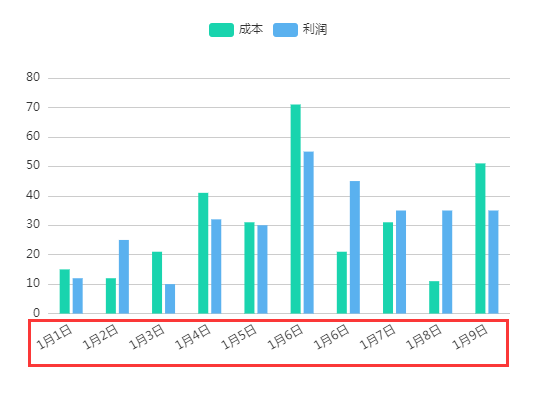
回到上面的需求上,要实现这个效果,也需要用到formatter格式化方法,效果如下图(红框X轴名称)
不多说,直接上代码:
<template>
<ve-histogram
:data="chartData"
:extend="chartExtend">
</ve-histogram>
</template> <script>
export default {
data () {
this.chartExtend = {
// 柱子宽度
series: {
barWidth: 10
},
// x轴字体斜显示
xAxis: {
axisLabel: {
margin: 15,
interval: 0,
rotate: 30,
formatter: name => {
// eslint-disable-next-line
return echarts.format.truncateText(name, 100, '14px Microsoft Yahei', '…')
}
},
triggerEvent: true
}
}
return {
chartData: {
columns: ['日期', '成本', '利润'],
rows: [
{ '日期': '1月1日', '成本': 15, '利润': 12 },
{ '日期': '1月2日', '成本': 12, '利润': 25 },
{ '日期': '1月3日', '成本': 21, '利润': 10 },
{ '日期': '1月4日', '成本': 41, '利润': 32 },
{ '日期': '1月5日', '成本': 31, '利润': 30 },
{ '日期': '1月6日', '成本': 71, '利润': 55 },
{ '日期': '1月6日', '成本': 21, '利润': 45 },
{ '日期': '1月7日', '成本': 31, '利润': 35 },
{ '日期': '1月8日', '成本': 11, '利润': 35 },
{ '日期': '1月9日', '成本': 51, '利润': 35 }
]
}
}
}
}
</script>
v-charts x轴字体斜显示的更多相关文章
- echars3.0 柱状图y轴字体斜放
xAxis: [ { type: 'category', axisLabel: { interval: 0, rotate: 45,//倾斜角度设置,是什么时针未测 margin: 2 //距离上部的 ...
- 点击input时,里面默认字体消失显示
点击input时,点击input里面默认字体消失显示: <input type="" name="" id="" value=&quo ...
- 【Android LibGDX游戏引擎开发教程】第07期:中文字体的显示和绘制(上)
在字体的显示和绘制中,Libgdx的作者(Mario Zechner,美国人)给我们提供了一个非常好用的工具 ——Hiero,那么下面就来看看它具体的使用方法. 一.Hiero工具的使用 1.Hier ...
- SpriteBuilder添加的TrueType字体未显示在log中的原因分析
按照书上的说法,在SpriteBuilder中添加的TrueType字体名称会在枚举字体方法显示的log中出现.但是运行程序后没有在log中发现对应的字体名称. 因为该字体是例子中作者制作的,所以字体 ...
- 使用注册表优化终端、编辑器的中英字体混合显示,如「Consolas + 雅黑」「Monaco + 雅黑」
在终端.cmd.编辑器中偶尔会有中文字符出现,Windows下默认的点阵字体「宋体」和等宽英文字符放在一起非常违和.一个解决方法是下载混合字体,比如「Consolas + YAHEI hybrid」, ...
- Kali Linux Wine32英文字体不显示问题
Kali Linux Wine32英文字体不显示问题 Kali Linux提供了Wine32工具.在运行Wine32后,界面可以显示中文,但不能显示英文文字.英文文字均显示为方块.这是由于缺少对应的 ...
- thinkphp使后台的字体图标显示异常
thinkphp使后台的字体图标显示异常 相似问题 1.thinkPHP的这些图标都不显示了-CSDN论坛https://bbs.csdn.net/topics/391823415 解答: 发现在别的 ...
- Dundas控件的X轴字体竖排版
dundas 坐标轴的问题 x轴的值怎么让他竖排显示?我晓得dundas可以旋转显示,但是不是我要的效果 如下 --------------------------------------- 第 ...
- TextView的一些高级应用(自定义字体、显示多种颜色、添加阴影)
1. 自定义字体可以使用setTypeface(Typeface)方法来设置文本框内文本的字体,而android的Typeface又使用TTF字体文件来设置字体所以,我们可以在程序中放入TTF字 ...
随机推荐
- redis 数据类型之列表
1.lpush lpush(name,values) # 在name对应的list中添加元素,每个新的元素都添加到列表的最左边 # 如: # conn.lpush('oo', 11,22,33) # ...
- 10.JavaSE之包机制
包机制: 为了更好的组织类,Java提供了包机制,用于区别类名的命名空间 包语句的语法格式为: package pkg1[ . pkg2[ . pkg3...]]; package com.duan. ...
- 正斜杠(" / ")和反斜杠(" \ ")的区别
反斜杠“\”是电脑出现了之后为了表示程序设计里的特殊含义才发明的专用标点.所以除了程序设计领域外,任何地方都不应该使用反斜杠. 如何区分正反斜杠 英语:"/" 英文是forward ...
- pywin32 获取 windows 的窗体内文本框的内容
用 spy++去确认找到了文本框的句柄了. 用函数 win32gui.SendMessage 获取不了文本框的文本内容,用 str 类型的参数接收获取的内容的话没有获取到东西,而用 PyBuffer ...
- 创建dynamics CRM client-side (六) - form & field notification
form 和 field 的notification在开发当中会经常使用到 // Converting functions to Namespace Notation var Sdk = window ...
- DFS(深度优先搜索遍历有向图)-03-有向图-太平洋大西洋水流问题
给定一个 m x n 的非负整数矩阵来表示一片大陆上各个单元格的高度.“太平洋”处于大陆的左边界和上边界,而“大西洋”处于大陆的右边界和下边界. 规定水流只能按照上.下.左.右四个方向流动,且只能从高 ...
- composer intall 报错
报错 [Composer\Exception\NoSslException] The openssl extension is required for SSL/TLS protection but ...
- 小程序--->小程序图片上传阿里OSS使用方法
小程序图片上传阿里OSS使用方法 首先看下参考文档 ( http://blog.csdn.net/qq_38125123/article/details/73870667) 这里只将一些运用过程中遇到 ...
- Git 初级使用 windows & Ubuntu
目的:有一段代码要进行几个人同时维护,但是传来传去不方便,所以希望在github上实现,前提是每台机器都有git 在github 上新建一个项目 然后会看到,大体上就按这执行就可以 在Windows系 ...
- Oracle 11g 单实例静默安装实战记录(linux)
oracle 11g 单实例静默安装 AUTHOR:Oracle_Ran 环境规划: OS Version : Red Hat Enterprise Linux Server release 6.7 ...
