JS常见的表单验证,H5自带的验证和正则表达式的验证
H5验证
自带的验证无法满足需求:
<form action="" method="get">
name:<input type="text" name="name"><br>
email:<input type="email" name="email"><br>
age:<input type="number" name="number"><br>
<input type="submit">
</form>

几十输入不科学的数据依然能够通过验证
接下来是一个表单验证的案例
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
body{
background-color: rgb(231,230,232);
}
.container{
width:1000px;
margin:50px auto;
border-radius:5px;
font-size:12px;
box-shadow:3px 3px 3px #ccc;
color:#333;
}
.container h3{
background-color: rgb(97,134,213);
text-align: center;
color:#fff;
padding:10px;
border-radius:5px 5px 0 0;
letter-spacing: .5em;
}
.item{
height:49px;
padding:10px 50px;
background-color: #fff;
border-bottom:1px solid #444;
position: relative;
}
.item label{
font-weight:bold;
display: inline-block;
margin-top:10px;
}
.item input{
width:400px;
height:20px;
line-height:20px;
border-radius:5px;
border:1px solid #ccc;
padding:5px;
position: absolute;
left:150px;
}
.item span{
color:rgb(97,134,213);
}
/*设置placeholder字体颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: #ccc;
font-size:12px;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #ccc;
font-size:12px;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #ccc;
font-size:12px;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #ccc;
font-size:12px;
}
.submit-box{
text-align: center;
height:50px;
line-height: 50px;
padding:5px;
background-color: #fff; }
.submit-box .check{
margin-right:10px;
}
.submit-box .submit{
width:100px;
height:30px;
padding:5px;
background-color: rgb(97,134,213);
color:#fff;
text-align: center;
border-radius: 5px;
border:1px solid #ddd;
margin-left:10px;
font-size:12px;
}
.tip{
margin-top:5px;
}
</style>
</head>
<body>
<div class="container">
<h3>---账户信息---</h3>
<form action="" id="form">
<div class="item">
<label for=""><span>*</span> 用户名:</label>
<input type="text" name="username" id="username" placeholder="用户设置成功后不可修改">
<p class="tip"></p>
</div>
<div class="item">
<label for=""><span>*</span> 登录密码:</label>
<input type="password" name="pwd" id="pwd" placeholder="6-20位字母,数字或符号">
<p class="tip"></p>
</div>
<div class="item">
<label for=""><span>*</span> 确认密码:</label>
<input type="password" name="repwd" id="repwd" placeholder="请再次输入密码">
<p class="tip"></p>
</div>
<div class="item">
<label for=""><span>*</span> 姓名:</label>
<input type="text" name="Cname" id="Cname" placeholder="请输入姓名,中文且最多五位">
<p class="tip"></p>
</div>
<div class="item">
<label for=""><span>*</span> 身份证号:</label>
<input type="text" name="idNum" id="idNum" placeholder="请输入身份证号">
<p class="tip"></p>
</div>
<div class="item">
<label for=""><span>*</span> 邮箱:</label>
<input type="text" name="email" id="email" placeholder="请输入正确邮箱格式">
<p class="tip"></p>
</div>
<div class="item">
<label for=""><span>*</span> 手机号码:</label>
<input type="text" name="phone" id="phone" placeholder="请输入您的手机号码">
<p class="tip"></p>
</div>
<div class="submit-box">
<input type="checkbox" class="check">
<span>我已阅读并同意遵守规定</span>
<input type="submit" value="确定提交" class="submit" id="submit">
</div>
</form>
</div> <script src="index.js"></script>
</body>
</html>
index.js
var username=document.getElementById("username");
var pwd=document.getElementById("pwd");
var repwd=document.getElementById("repwd");
var Cname=document.getElementById("Cname");
var idNum=document.getElementById("idNum");
var email=document.getElementById("email");
var phone=document.getElementById("phone");
var submit=document.getElementById("submit");
var form=document.getElementById("form");
var tips=document.querySelectorAll(".tip");
var reg=/正则/;
var test1=false;
var test2=false;
var test3=false;
var test4=false;
var test5=false;
var test6=false;
var test7=false;
//验证用户名,失去焦点时触发
username.onblur=function(){
var pattern=/^\w{6,18}$/;
if(this.value==""){//this指代当前输入框
tips[0].innerHTML="用户名不能为空";
tips[0].style.color="red";
test1=false;
}else{
if(pattern.exec(this.value)==null){
tips[0].innerHTML="请输入6-18位数字、字母或下划线";
tips[0].style.color="red";
test1=false;
}else{
tips[0].innerHTML="格式正确";
tips[0].style.color="green";
test1=true;
}
}
}
//验证密码,失去焦点时触发
pwd.onblur=function(){
var pattern=/^\w{6,18}$/;
if(this.value==""){//this指代当前输入框
tips[1].innerHTML="密码不能为空";
tips[1].style.color="red";
test2=false;
}else{
if(pattern.exec(this.value)==null){
tips[1].innerHTML="请输入6-18位数字、字母或下划线";
tips[1].style.color="red";
test2=false;
}else{
tips[1].innerHTML="格式正确";
tips[1].style.color="green";
test2=true;
}
}
}
//确认密码,失去焦点时触发
repwd.onblur=function(){
if(this.value==""){//this指代当前输入框
tips[2].innerHTML="确认密码不能为空";
tips[2].style.color="red";
test3=false;
}else{
if(this.value!=pwd.value){
tips[2].innerHTML="两次密码不一致";
tips[2].style.color="red";
test3=false;
}else{
tips[2].innerHTML="格式正确";
tips[2].style.color="green";
test3=true;
}
}
}
//验证中文名,失去焦点时触发
Cname.onblur=function(){
var pattern=/^[\u4e00-\u9fa5]{2,5}$/;
if(this.value==""){//this指代当前输入框
tips[3].innerHTML="姓名不能为空";
tips[3].style.color="red";
test4=false;
}else{
if(pattern.exec(this.value)==null){
tips[3].innerHTML="请输入2-5位中文名";
tips[3].style.color="red";
test4=false;
}else{
tips[3].innerHTML="格式正确";
tips[3].style.color="green";
test4=true;
}
}
}
//验证身份证,失去焦点时触发
idNum.onblur=function(){
var pattern=/^\d{17}[0-9x]$/;
if(this.value==""){//this指代当前输入框
tips[4].innerHTML="身份证不能为空";
tips[4].style.color="red";
test5=false;
}else{
if(pattern.exec(this.value)==null){
tips[4].innerHTML="身份证格式错误";
tips[4].style.color="red";
test5=false;
}else{
tips[4].innerHTML="格式正确";
tips[4].style.color="green";
test5=true;
}
}
}
//验证邮箱,失去焦点时触发
email.onblur=function(){
//aa@qq.com
var pattern=/^\w+@\w+(\.[a-zA-Z_]{2,4})+$/;
if(this.value==""){//this指代当前输入框
tips[5].innerHTML="邮箱不能为空";
tips[5].style.color="red";
test6=false;
}else{
if(pattern.exec(this.value)==null){
tips[5].innerHTML="邮箱格式错误";
tips[5].style.color="red";
test6=false;
}else{
tips[5].innerHTML="格式正确";
tips[5].style.color="green";
test6=true;
}
}
}
//验证手机号,失去焦点时触发
phone.onblur=function(){
var pattern=/^\d{11}$/;
if(this.value==""){//this指代当前输入框
tips[6].innerHTML="手机号不能为空";
tips[6].style.color="red";
test7=false;
}else{
if(pattern.exec(this.value)==null){
tips[6].innerHTML="手机号格式错误";
tips[6].style.color="red";
test7=false;
}else{
tips[6].innerHTML="格式正确";
tips[6].style.color="green";
test7=true;
}
}
}
//前面所有数据正确时,才能提交
submit.onclick=function(){
if(test1 && test2 && test3 && test4 && test5 && test6 && test7){
form.submit();
}else{
alert("信息填写有误");
}
}
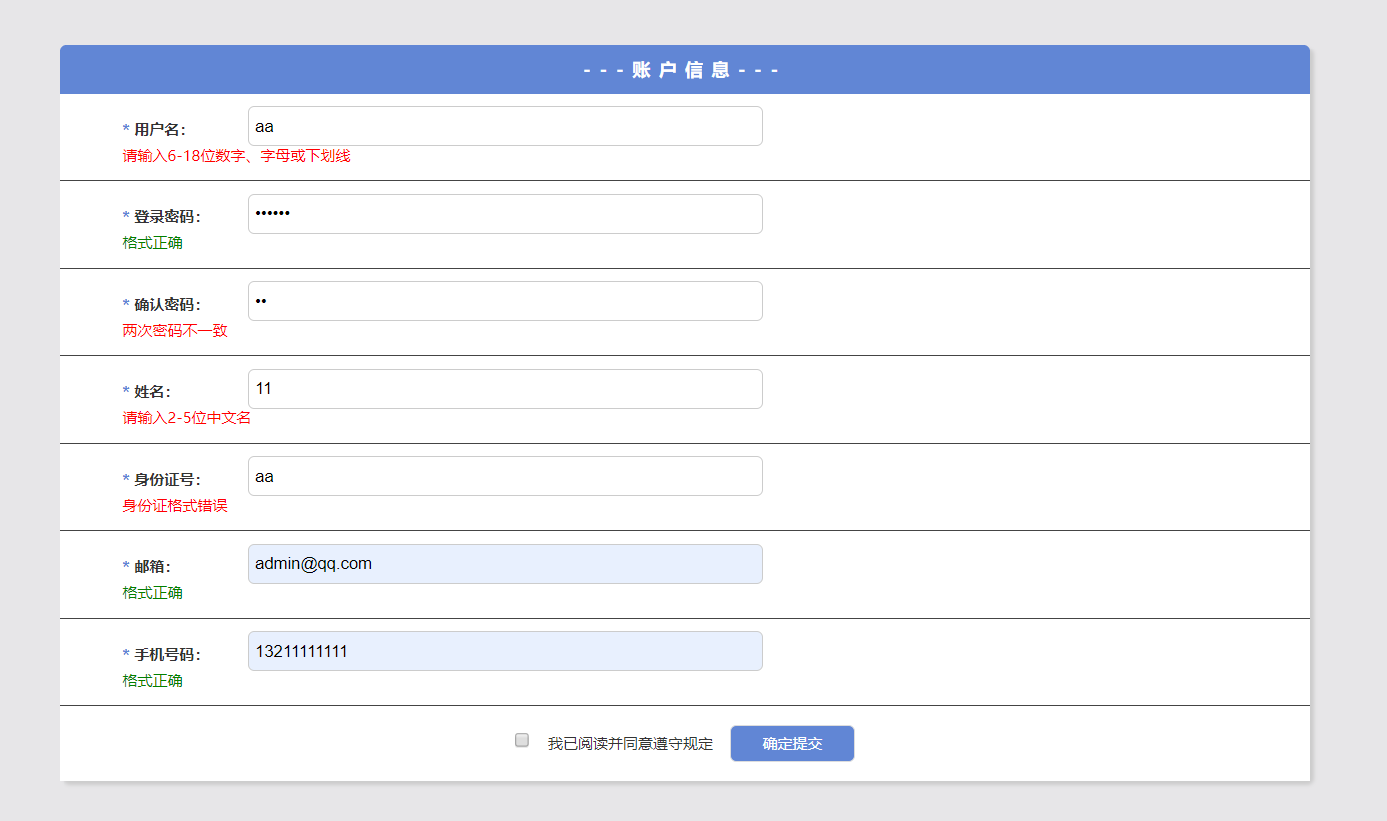
效果图

JS常见的表单验证,H5自带的验证和正则表达式的验证的更多相关文章
- js/jquery/插件表单验证
媳妇要学js,就收集一些资料给她. 1.js 表单验证 : http://hi.baidu.com/yanchao0901/item/161f563fb84ea5433075a1eb 2.jquery ...
- 表单验证—js循环所有表单验证
[封装为表单验证的专用js,所有表单页面都可以调用] 1.表单 <form id="regForm" method="post" action=" ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- JS、jqueryie6浏览器下使用js无法提交表单的解决办法
-----------------------JS.jqueryie6浏览器下使用js无法提交表单的解决办法---------------------------------------------- ...
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- 通过JS模拟select表单,达到美化效果[demo][转]
转自: http://www.cnblogs.com/dreamback/p/SelectorJS.html 通过JS模拟select表单,达到美化效果 Demo ------------------ ...
- JS 提交form表单
源码实例一:javascript 页面加裁时自动提交表单Form表单:<form method="post" id="myform" action=&qu ...
- 通过JS模拟select表单,达到美化效果[demo]
.m-form{background:#fff;padding:50px;font-family:12px/1.5 arial,\5b8b\4f53,sans-serif;} .m-form ul,. ...
- js重置form表单
CreateTime--2017年7月19日10:37:11Author:Marydon js重置form表单 需要使用的方法:reset() 示例: HTML部分 <form id=&qu ...
随机推荐
- set集合迭代
1.迭代遍历 Set<String> set = new HashSet<String>(); Iterator<String> it = set.iterator ...
- SpringBoot与缓存
一.Spring Boot与缓存. JSR-107.Spring缓存抽象.整合Redis 一.JSR107 Java Caching定义了5个核心接口,分别是CachingProvider, Cach ...
- 代码写不对队-Beta冲刺版本
代码写不对队:Beta冲刺版本 这个作业属于哪个课程 http://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/homework ...
- selenium,测试套件的使用
学习 selenium-webdriver 已经一段时间了,最近学习到,测试用例的批量执行,和测试套件的使用,有点自己的理解,不晓得对不对,希望大家指正! 写一个测试用例 baidu.py c ...
- .Net Core建站(1):EF Core+CodeFirst数据库生成
emmm,本来想着用Core做一个小项目玩玩的,然后肯定是要用到数据库的, 然后想,啊,要不用CodeFirst,感觉很腻害的样子,于是,一脸天真无邪的我就踏入了一个深不见底的天坑... 本来想着,应 ...
- H.264原理
前言 H264视频压缩算法现在无疑是所有视频压缩技术中使用最广泛,最流行的.随着 x264/openh264以及ffmpeg等开源库的推出,大多数使用者无需再对H264的细节做过多的研究,这大降低了人 ...
- SqlServer 利用游标批量更新数据
SqlServer 利用游标批量更新数据 Intro 游标在有时候会很有用,在更新一部分不多的数据时,可以很方便的更新数据,不需要再写一个小工具来做了,直接写 SQL 就可以了 Sample 下面来看 ...
- X-CTF(REVERSE高级) Reversing-x64Elf-100
逻辑很简单,如果sub_4006FD函数返回假则返回Nice! 图1 进入sub_4006FD函数,加密过程也很简单,这里值得注意的有两点 一.8*(i%3)是二维数组的第一个参数,这里是取v3的地址 ...
- JDK 1.8 完整日期时间Api (文末附示例)
一.背景 jdk 1.8 之前, Java 时间使用java.util.Date 和 java.util.Calendar 类. Date today = new Date(); System.out ...
- 【阿里云IoT+YF3300】12.阿里云IoT Studio入门介绍
阿里云IoT Studio是针对物联网场景提供的生产力工具,可覆盖各个物联网行业核心应用场景,帮助您高效经济地完成设备.服务及应用开发.物联网开发服务提供了移动可视化开发.Web可视化开发.服务开发与 ...
