全景还原报错现场 | 应用实时监控 ARMS 上线用户行为回溯功能
随着前端技术日新月异迅猛发展,为了实现更好的前端性能,最大程度提高用户体验,支持单页应用的框架逐渐占领市场,如众所周知的React,Vue等等。但是在单页应用的趋势下,快速定位并解决JS错误却成为一大难题。在当下的互联网行业,对前端性能要求越来越高,前端性能监控的产品层出不穷,javascript错误诊断更是其中举足轻重的一个环节。帮助开发者排查线上bug,实现快速定位问题,高效解决问题,是我们努力的方向。
一、JS错误诊断
目前已经有了许多诸如Arms,Sentry等前端性能监控框架,都在一定程度上对JS错误诊断提供了相应的 支持,总体来说,大家的思路比较相似,可以总结为以下几个步骤:
1. 统计JS错误
每当上线一个新的产品或新的业务功能,往往伴随着一些不可避免的线上bug,这些bug发生的频率有多高、发生在什么页面、影响了多少用户等等,对于判断解决问题的优先级、帮助排查问题和优化性能来说是非常关键的。
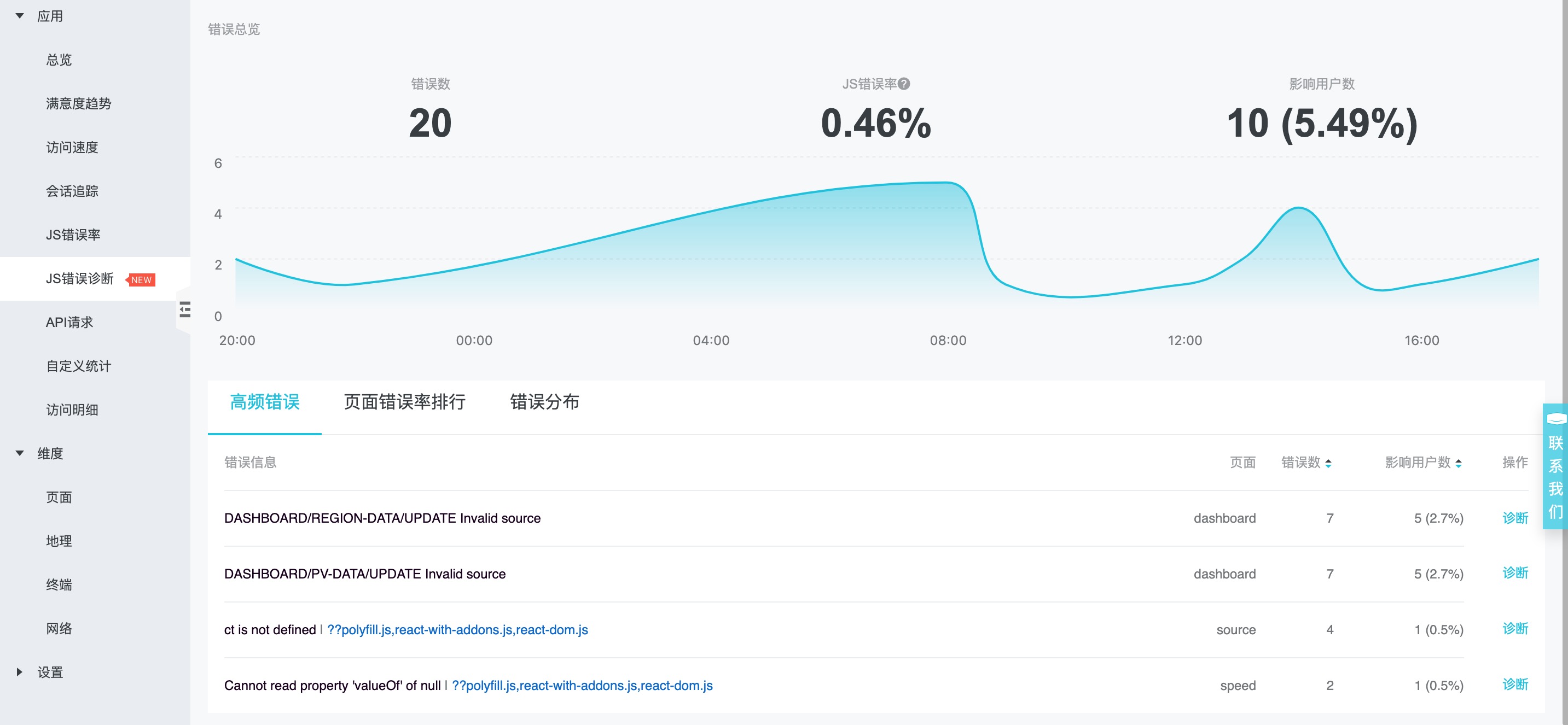
图1是Arms前端性能监控的JS错误诊断诊断页面,可以清晰地看到错误发生的次数、影响用户数以及错误分布情况等信息,开发者可以根据这些统计数据更好地决策问题的轻重缓急,使性能优化有条不紊进行。

图1. JS错误总览
2. 精准定位错误
前端报错的原因有很多,网络因素、浏览器兼容性、用户操作逻辑、业务代码本身的问题等等都可能导致故障发生,在JS错误统计中我们已经知道了错误发生的页面,这在一定程度上缩小了排查范围,但这样还是不够的,我们还想要知道更多错误详情,比如:
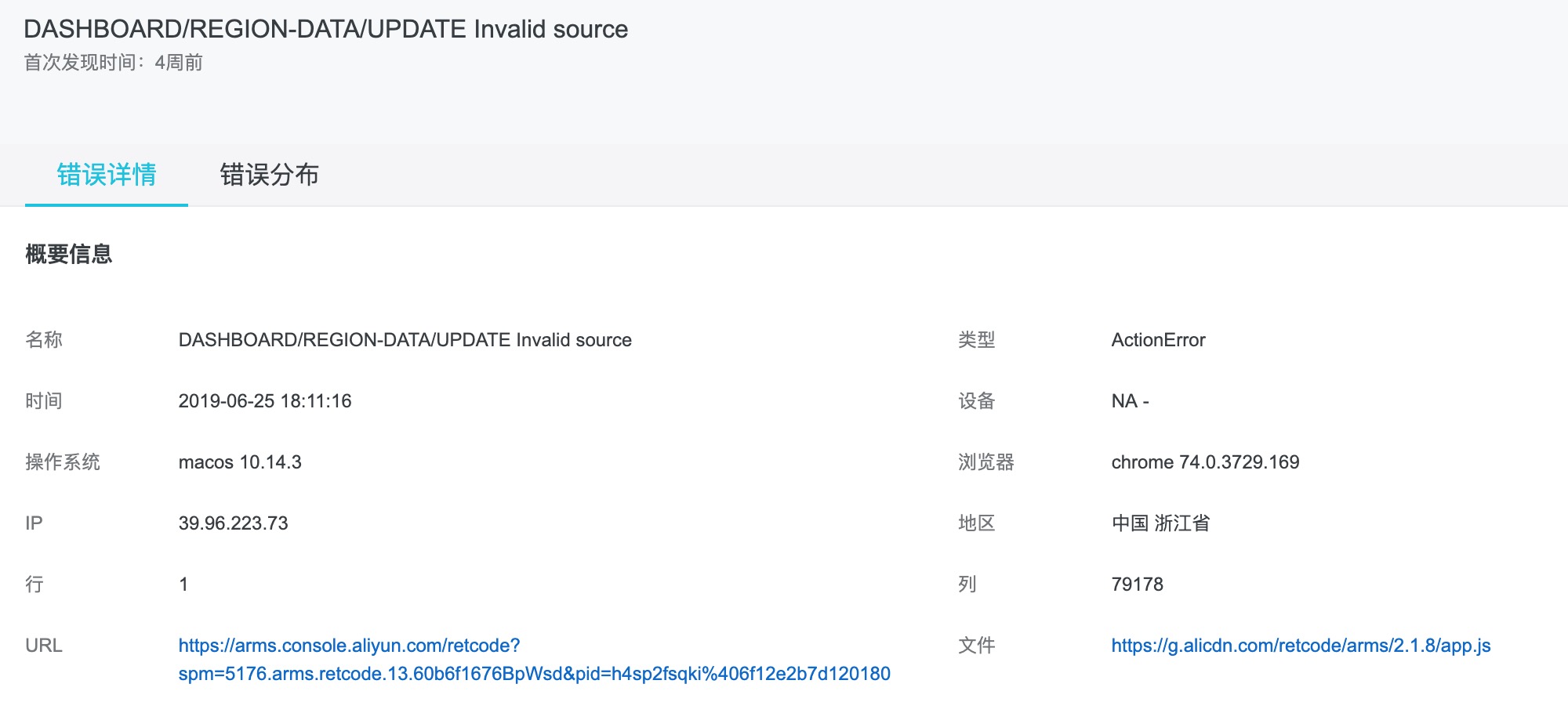
1)现场信息
包括报错的设备、操作系统、浏览器等等,这些信息无疑可以帮助开发者更好地复现问题,进而修复bug。

图2. JS错误概要
2)代码追踪
利用error stack和source map来精准定位发生错误的代码位置。
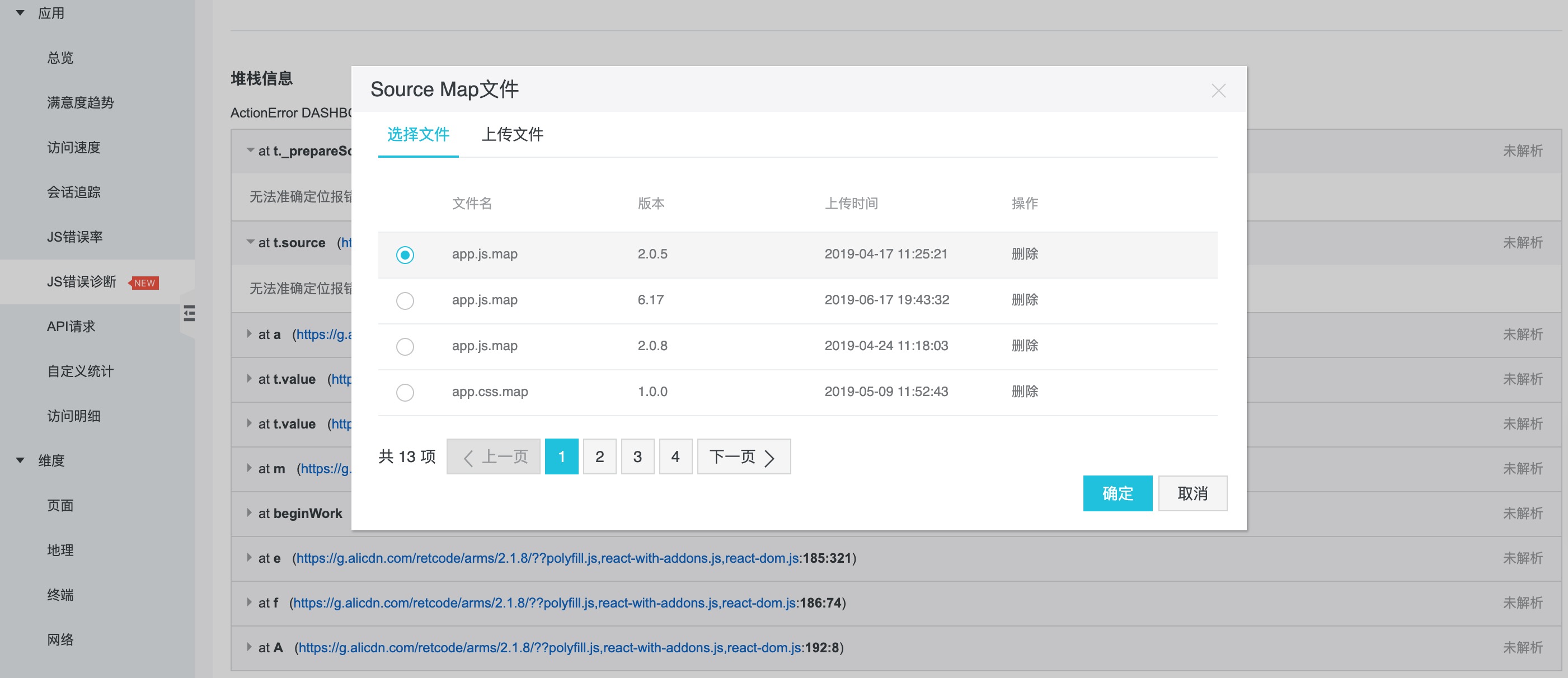
a. 上传source map文件

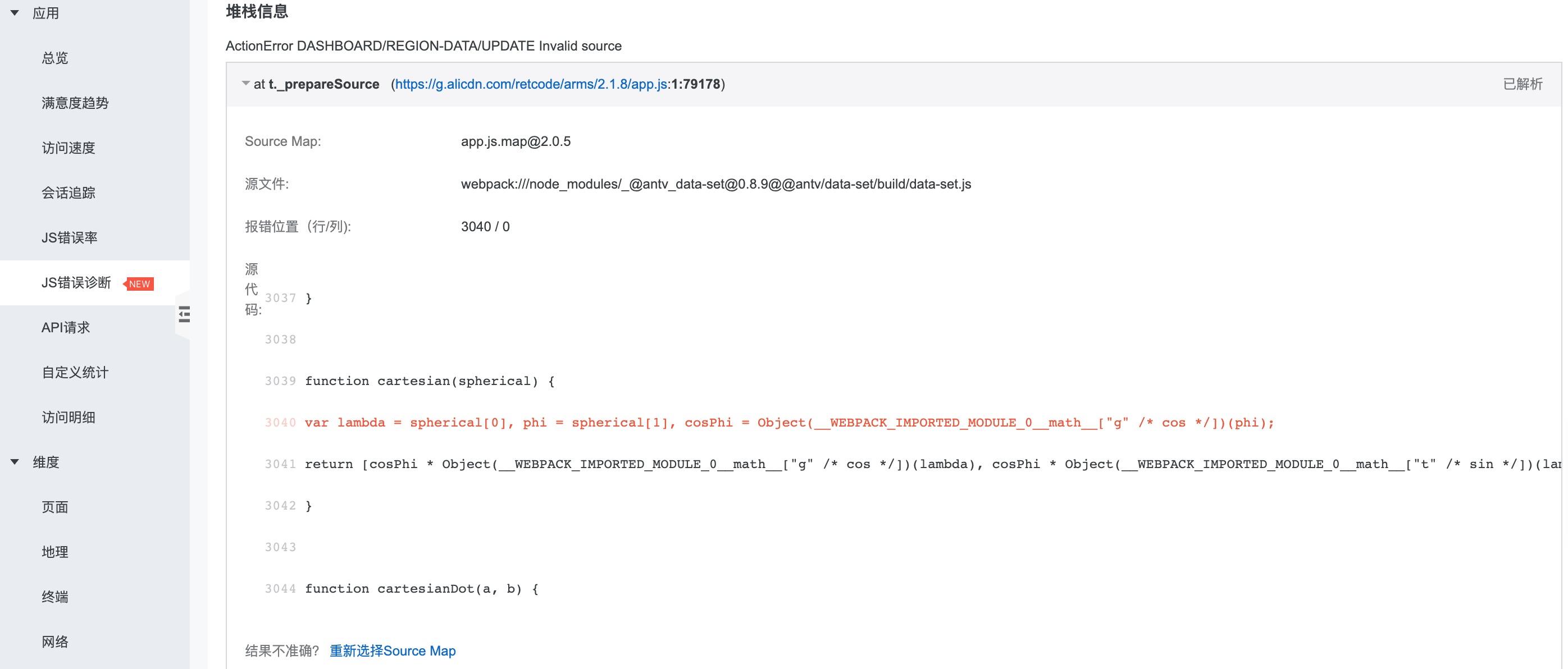
b. 在代码中定位错误

图3. source map错误定位
3. 还原报错现场
还原错误发生时用户行为上下文是JS错误诊断的最后一步,也是最关键和最困难的一步。
假设以下场景:我们收到用户反馈说点了某按钮后没有反应……
面对用户反馈,我们不由得会想,没反应是什么原因呢,是点击事件的handler出错了导致接口请求没发出?还是接口挂了?或者是接口返回数据渲染失败了?
类似以上的困惑应该很多开发者都会时常遇到,我们不可能去指挥用户打开开发者工具再一步步debug给我们看,这就需要我们的前端监控平台具备还原报错现场的能力,帮助开发者了解错误发生时候的用户行为上下文,进而可以预想一下刚才的场景——
根据用户的uid等信息,我们可以回溯到该用户报错前后的一系列操作以及前端行为:
进入页面->点击按钮->发出api请求成功-> js error……
于是我们可以知道报错是发生在api请求成功后的数据处理环节,再依据步骤2中提供的错误详情快速解决问题。
二、用户行为回溯
已经有一些前端性能监控平台接入了用户行为监控,实现的方式也各有千秋,主要流程可以分为三个步骤:行为采集、行为上报、行为回溯。
1. 行为采集
1)哪些行为需要采集?
我们站在用户的立场去考虑一个单页应用的浏览周期内的可能流程:进入应用首页——加载页面内容——浏览页面内容——用户交互(鼠标交互/键盘交互等)——跳转到新页面……
要将用户行为串联成完整的行为链来为js error提供上下文,我们需要知道什么时间,什么位置,发生了什么事情。由此,以上用户浏览过程中的所有的页面行为(包括但不仅限于用户交互)可以用以下几类来大致概括:
Api请求,鼠标事件,键盘事件,路由跳转,error 等。
2)如何采集?
在确定了哪些行为需要上报以后,我们再在来看如何完成行为打点。
在过往的时代,我们有传统的手动埋点方法,它的缺点也是不言而喻的:手动埋点是容易混乱的,有时可能会出现错埋、漏埋等情况,每每上线一个新功能,需要开发团队和数据团队进行埋点沟通,徒增了时间和人力成本;其次时常因为产品排期紧张,功能急于上线,就不得不先砍掉了埋点的需求,在后续的版本更新中再补上,这使得新上线的功能得不到验证,而新上线的功能对业务和产品性能的影响都很关键。
现如今,一个好的前端监控产品需要实现“无埋点”监控,充当一双眼睛,时时刻刻监控着产品的运作情况,全量采集页面事件和用户行为,为业务分析和错误诊断都提供充足的信息。

图4. 用户行为采集流程图
以上流程图为Arms做行为采集的大致步骤,首先需要在正常的html页面中插入一小段js代码,即引入我们具有行为日志采集功能的SDK,如下代码所示,通过createElement(“script”)在Dom节点添加script的元素,并将SDK的js文件引入进来,用于收集用户行为,并在适当的时候上报到后端,具体方法如下代码所示,其中bl.js为SDK文件。
<script>
!(function(c,b,d,a){c[a]||(c[a]={});c[a].config={pid:"xxxxxxx",appType:"web",imgUrl:"https://arms-retcode.aliyuncs.com/r.png?"};
with(b)with(body)with(insertBefore(createElement("script"),firstChild))setAttribute("crossorigin","",src=d)
})(window,document,"https://retcode.alicdn.com/retcode/bl.js","__bl");
</script>3)SDK中行为采集的实现
- API行为采集
重写原生XMLHttpRequest或fetch方法,采集必要的API信息(如url,状态码,状态message等)。
reWrite(XMLHttpRequest.send,
originalSend =>
function(...args){
const xhr = this;
function onreadystatechangeHandler(){
if (xhr.readyState === 4) {
//记录API行为
}
}
if ('onreadystatechange' in xhr && typeof xhr.onreadystatechange === 'function') {
reWrite(xhr.onreadystatechange, original=> function(...innerargs){
//记录API行为
original.apply(this, innerargs);
});
} else {
xhr.onreadystatechange = onreadystatechangeHandler;
}
return originalSend.apply(this, args);
});- 控制台行为采集
重写console的常见控制台输出方法,比如: log,warning,error等。
var consoleType = ['debug', 'info', 'warn', 'log', 'error', 'assert'];
for (var i = 0; consoleType.length; i++) {
var type = consoleType[i];
reWrite(console.type, function (orig) {
var thisType = type;
return function (...args) {
// 添加console行为
if (orig) {
Function.prototype.apply.call(orig, window.console, args);
}
};
});
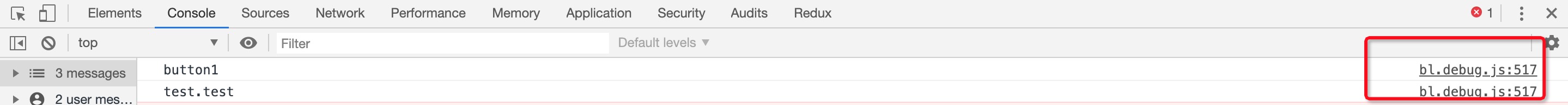
}注意,通过重写 console 对象监控浏览器控制台的打印信息,这样会导致在控制台下打印的日志无法正确看到原代码文件中的位置,console的位置会定位到SDK的代码中,可以通过配置浏览器 Blackboxing来解决。

图5. console定位在SDK代码中
- 用户交互行为采集(鼠标键盘事件等):
可以在顶层的document上全面监听各类用户交互事件,如click,keypress,mousemove,scroll等等。但是这种方法也有一个明显的缺陷,假设用户监听了某个dom上的click事件,并且设置了event.stopPropagation(),这种情况的点击事件是无法被document监听到的,而往往这类行为对于错误诊断和业务分析都尤为重要。解决方法是在addEventListener中埋入钩子。
var bhEventHandler = function(){
//记录用户行为
}
document.addEventListener('click', bhEventHandler, false);
var types = ['EventTarget', 'Node'];
for (var i = 0; i < types.length; i++) {
var type = types[i];
var proto = window[type] && window[type].prototype;
reWrite(proto.addEventListener, function (orig) {
//重写addEventListener,记录用户行为
});
}- 路由跳转行为采集
路由跳转无疑会触发浏览器历史记录的改变,每当处于激活状态的历史记录条目发生变化时,window的popstate事件会触发,但是调用history.pushState()或者history.replaceState()不会触发popstate事件。因此路由跳转的监控可以分为两个方面,一方面在window. onpopstate中埋入钩子,另一方面在history.pushState和history.replaceState中埋入钩子。
var origPopstate = window.onpopstate;
window.onpopstate = function () {
//记录路由行为
if (origPopstate) {
return origPopstate.apply(this, args);
}
};
var dosomething = function (orig) {
return function (...args) {
//记录路由行为
return orig.apply(this, args);
};
};
reWrite(window.history.pushState, dosomething);
reWrite(window.history.replaceState, dosomething);- js error
全局监听js error:
window.addEventListener('error', function(event){...})监听全局未处理的rejection:
window.addEventListener('unhandledrejection', function(event){...})2. 行为上报
SDK采集到用户行为后,以一定的格式进行信息拼接,然后伪装成图片发送给后端。为什么要使用图片来发送日志信息而不是直接使用ajax呢?这是因为SDK的script文件和后端分析的代码可能不在相同的域内,而将image对象的src属性指向后端脚本并携带参数,可以轻松实现跨域请求。不同平台对于前端监控行为的类别都比较类似,但上报的方式还是不尽相同的,服务于不同的业务需求。以下是两种比较典型的行为上报形式:
1)持续全量上报
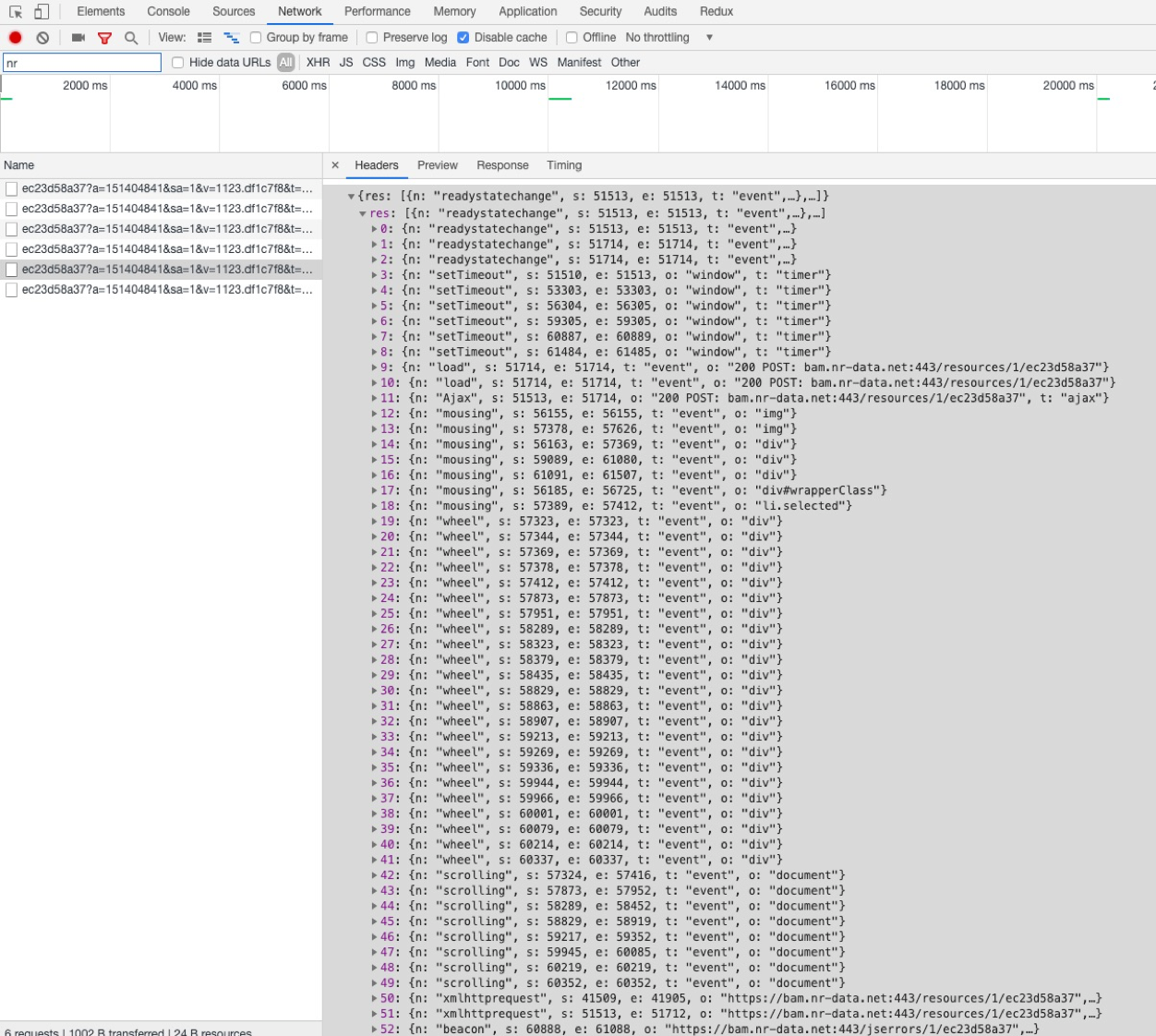
图6是截取的New relic的行为日志上报信息,为什么称之为持续全量上报呢?“持续”是指它的行为日志是定时上报的,每隔几秒便会上报一次,上报请求非常密集。“全量”则是指它采集的行为类型覆盖面很广,可以从上报的Request Payload中看到,它采集的不仅限于我们上面提到的一些主要的页面行为,它几乎覆盖了所有的页面事件,包括鼠标移动等等。而这种上报方式也是利弊参半:
优点:它可以更真实地还原用户在整个页面周期内的行为,保真度很高,对于还原现场来说是有一定优势的。
缺陷:首先是无差别的行为采集,这显然增大了行为日志的数据体量,在上报中对流量的消耗很大,日志存储成本也很高,而这巨大的损耗所带来的信息价值呢?几乎大部分都是鼠标移动或者滑轮滚动的大量重复信息,无论是对业务分析还是错误诊断都没有太大贡献,甚至增加了分析问题的复杂性。
其次是行为日志的频繁上报,这对业务方来说可能也是不太友好的,性能监控请求发的比本身的业务请求都多。

图6. 行为日志全量上报
2)场景触发上报
场景触发上报即是指,当符合一定条件或者场景时才上报行为日志,对于JS错误诊断中的用户行为回溯场景而言,当然就是错误触发上报,当页面监听到error时,便把当前采集到的行为列表伴随error详情一并上报,作为错误诊断的辅助信息。
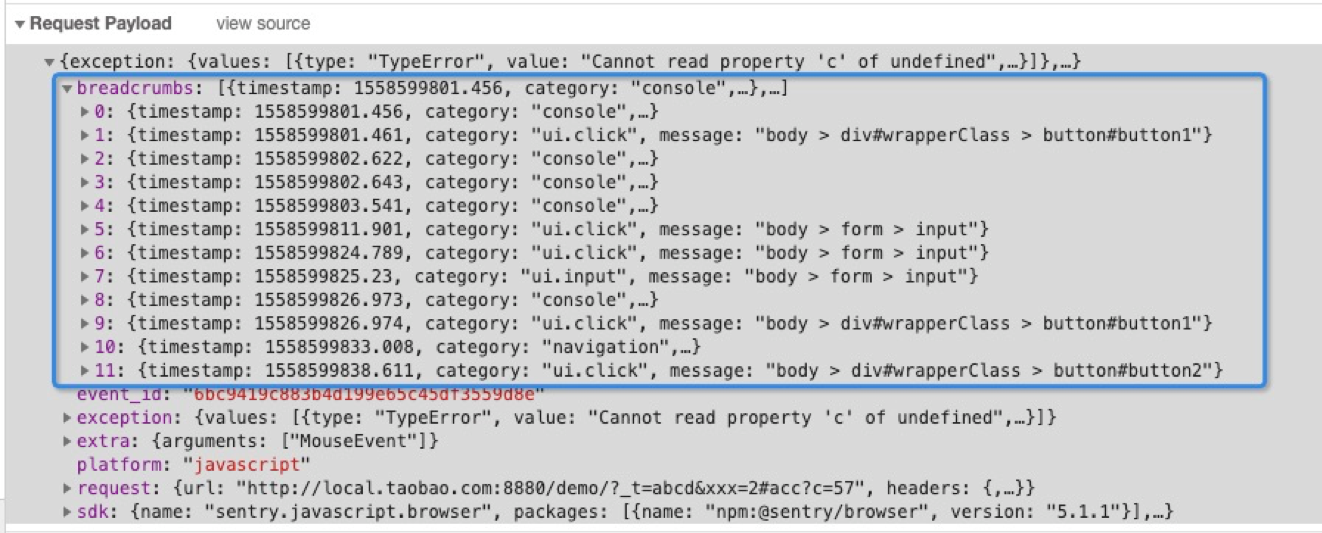
行为日志伴随错误一起上报的方式需要维护一个行为队列,队列应设有最大长度,当捕获到js error的时候,将行为队列作为js错误日志的一个补充信息一起上报,图7所示为sentry错误日志上报的request payload,其用户行为队列包含在错误日志的“breadcrumbs”字段中。
这种用户行为伴随错误上报的方式就相对轻量很多,首先错误和行为一起上报减少了请求数量;其次对用户行为选择性采集,避免了大量冗余信息对流量和存储的消耗,就js错误诊断而言会使得错误现场变得更清晰,对分析错误有利。
当然这种行为上报的方式也是有不可忽视的问题,即行为和js error的强耦合,使得用户行为信息失去了业务分析的扩展性,仅适用于JS错误诊断。

图7. 行为日志breadcrumbs上报
三、用户行为回溯在js错误诊断中的应用
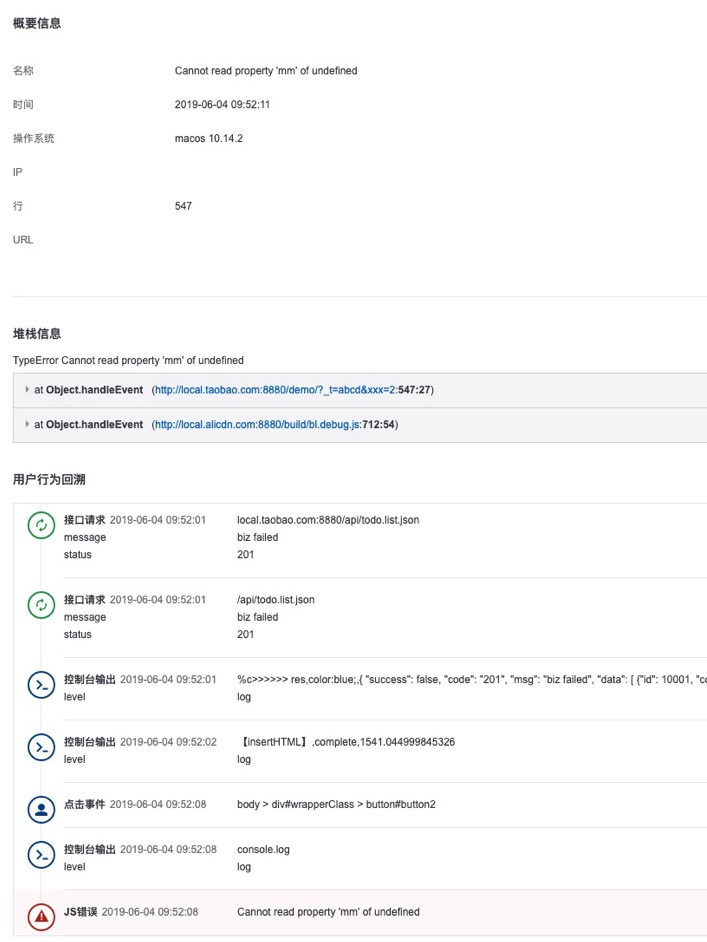
图8展示了Arms前端性能监控的JS错误诊断中用户行为回溯的情况,在错误详情中复原出错现场,辅助排查。下图展示了用户在进行了“接口请求-控制台输出-点击按钮-控制台输出”的一系列行为后发生了JS错误,即可从按钮的点击事件的处理函数中进行错误排查。

图8. Arms前端性能监控的用户行为回溯
本文作者:中间件小哥
本文为云栖社区原创内容,未经允许不得转载。
全景还原报错现场 | 应用实时监控 ARMS 上线用户行为回溯功能的更多相关文章
- 告别诊断烦恼 | 应用实时监控 ARMS 上线智能和实时诊断功能
为什么要做这个功能? 作为一款应用性能监控产品,我们通常会给用户展示两类数据: 第一种是统计数据:用户通过使用统计数据设置报警(比如应用响应时间大于2s),缩小问题范围(比如报警时间范围内,是哪一个接 ...
- 阿里云应用实时监控 ARMS 再升级,支持 Prometheus 开源生态
摘要: 应用实时监控服务 (ARMS) 是一款APM类的监控产品. 用户可基于 ARMS 的前端.应用.自定义监控,快速构建实时的应用性能和业务监控能力.ARMS 让所有性能问题“一屏了然”,不遗余力 ...
- SharePoint 2013 PowerShell命令备份还原报错
错误截图: 文字描述: Restore-SPSite : <nativehr>0x80070003</nativehr><nativestack></nati ...
- useradd umask报错 root用su 切换到普通用户提示输入密码并报密码错误
添加新用户与以下文件有关联: /etc/default/useradd [root@localhost pam.d]# cat /etc/default/useradd # useradd defau ...
- 数据库.bak文件还原报错的处理办法
今天从网上下了个Demo,里面有个.bak文件,就试着还原了一下,结果发现报了错.是了两种方式导入,都不行. 最终找到了解决办法: 可以直接用sql语句对.bak文件进行还原. RESTORE DAT ...
- 那些年踩过的坑之Redis报错:All sentinels down, cannot determine where is mymaster master is running...
1. 异常信息: All sentinels down, cannot determine where is mymaster master is running... 通过测试: @Test pub ...
- eclipse js 报错解决办法
最近项目中的js一直红叉叉,本人本来就是那种看见回收站有东西想清理的那种强迫症患者, 所以对于这种红叉叉更是心烦.这个我已经忍了好久了.今天 见这哥们犀利的解决了这个eclipes的bug.很是激动, ...
- masterha_check_repl报错汇总
[root@DBMysql ~]#masterha_check_repl --conf=/etc/masterha/app1.cnf 导致如下报错的原因主要有两类: 1.mysql的安装时用源码安装, ...
- firefox同步ajax请求报错的问题 A parameter or an operation is not supported by the underlying object
今天在测试系统时,一个很正常的功能在firefox下报错,经过验证在ie和chrome浏览器中功能这个正常. 调试后发现: 请求比其他请求的特殊点在于同步请求. 经过firefox的控制台上测 ...
随机推荐
- (转)常用的三种修改mysql最大连接数的方法
MYSQL数据库安装完成后,默认最大连接数是100,一般流量稍微大一点的论坛或网站这个连接数是远远不够的,增加默认MYSQL连接数的方法有两个 方法一:进入MYSQL安装目录 打开MYSQL配置文件 ...
- [NOIP2019模拟赛]LuoguP4261白金元首与克劳德斯
题目描述 给出坐标系中n个矩形,类型1的矩形每单位时间向x轴正方向移动1个单位,类型2的矩形向y轴正方向,初始矩形不重叠,一个点被矩形覆盖当且仅当它在矩形内部(不含边界),求$(-\infty ,+\ ...
- 打开串口(COM)号大于9时报错
使用CreateFile打开串口(COM)号大于9时报错,GetLastError()的值为2. 解决方法: // 把串口名称由 "COMN" 改为 "\\.\COMN& ...
- html--div里让图片水平居中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【JZOJ3236】矮人排队
description 在七山七海之外的一个小村庄,白雪公主与N个矮人住在一起,所有时间都花在吃和玩League of Legend游戏.白雪公主决心终结这样的生活,所以为他们举办了体育课. 在每节课 ...
- JavaScript中字符串类型
字符串类型 字符串介绍 这是程序里面使用最为广泛的一-种类型.在JavaScript里面, 可以使用单引号,也可以使用双引号: 字符串这种数据类型非常霸道,它和其他数据类型相加都会被转换后才为字符串类 ...
- Django项目订单接入支付宝
1.首先下载所需要的包 pip install python-alipay-sdk 2.在视图函数里面引入所需要的类 from alipay import AliPay 3.利用这个类创建一个实例对象 ...
- java浮点运算的陷阱
首先呢,i你要明白double和float. Inifinity: 例如:syso(5.0/0.0+" 和"+0.0 /0.0); 浮点运算的0.0不是真正意义上的0,而是非常接近 ...
- .net core 使用swagger生成API文档
[1]安装Swashbuckle.AspNetCore包 [2]在Startup.cs中注册swagger //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddS ...
- badboy的录制和jmeter的使用
v Jmeter是什么 Apache Jmeter是Apache组织开发的基于Java的压力测试工具. Jmeter可以用于对服务器.网络或对象模拟巨大的负载,来自不同压力类别下测试它们的强度和分析 ...
