BOM的介绍
BOM的概念
BOM(Browser Object Model) 是指浏览器对象模型。
浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
我们在浏览器中的一些操作都可以使用BOM的方式进行编程处理,
比如:刷新浏览器、后退、前进、在浏览器中输入URL等。

BOM的顶级对象window
window是浏览器的顶级对象,当调用window下的属性和方法时,可以省略window 注意:window下一个特殊的属性 window.name

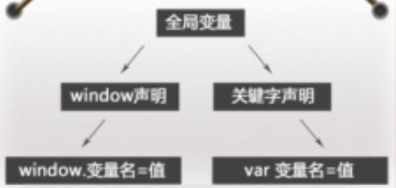
Global对象:全局变量,脚本的任何一个地方都能调用的变量。

全局方法:脚本的任何一个地方都能调用的方法。


window对象的方法
对话框
alert()
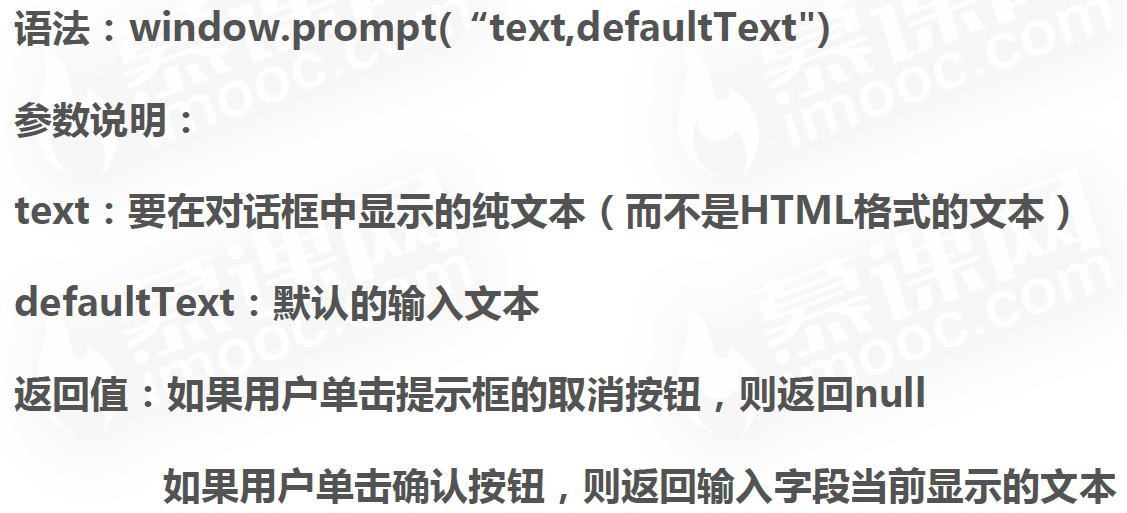
prompt()
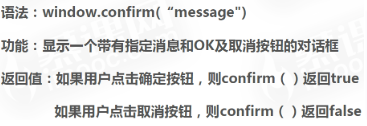
confirm()
1 alert()

2 prompt()
 什么也不填返回的时空字符串“"。
什么也不填返回的时空字符串“"。
3 confirm



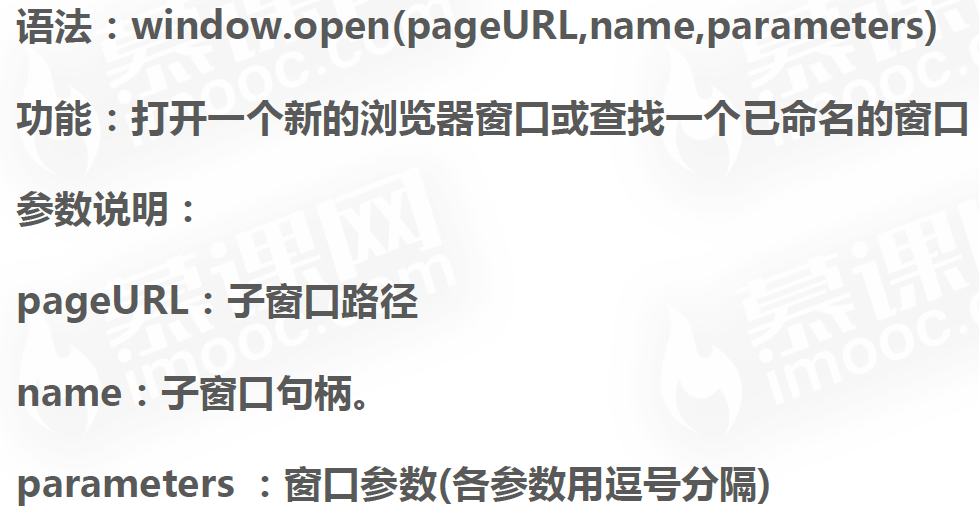
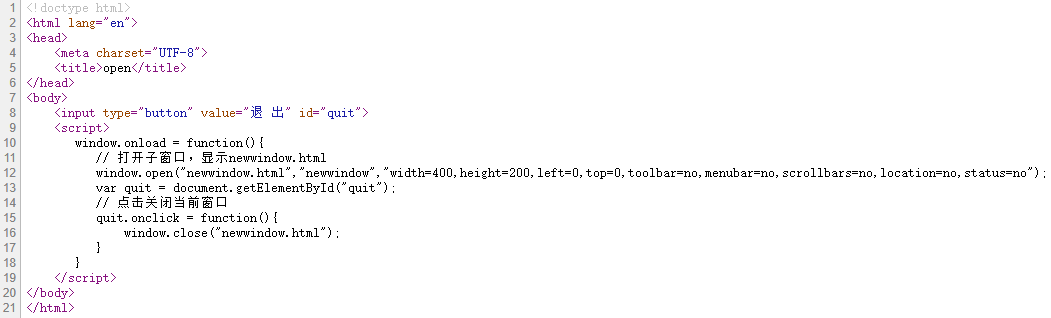
4 open()


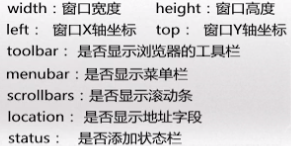
参数:

- window.onload = function(){
- // 打开子窗口,显示newwindow.html
- window.open("newwindow.html","newwindow","width=400,height=200,left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=no,status=no");
- }

5 close()


点击关闭后,当前窗口关闭,子窗口没有关闭。

编程练习
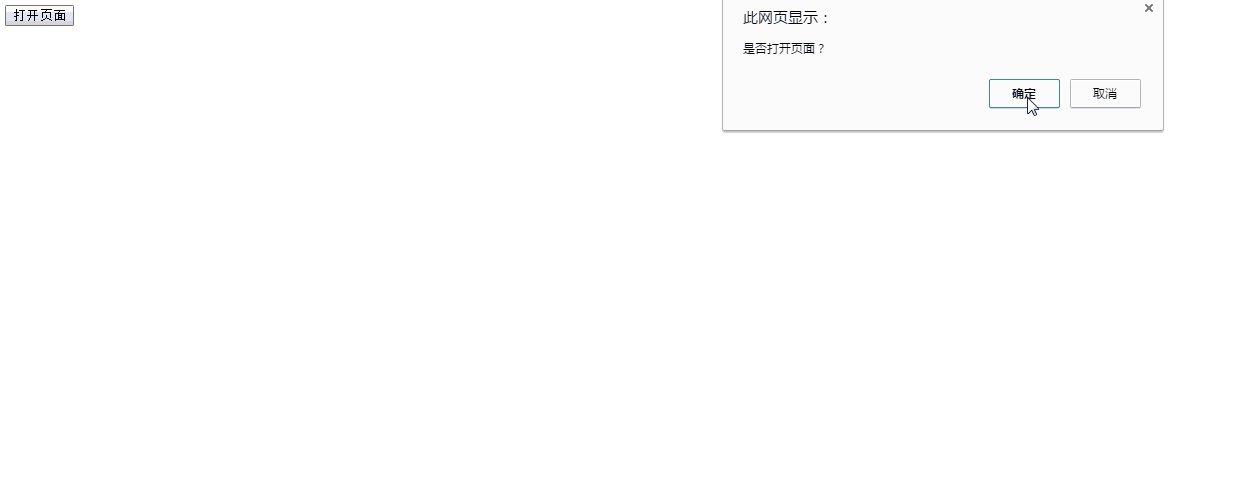
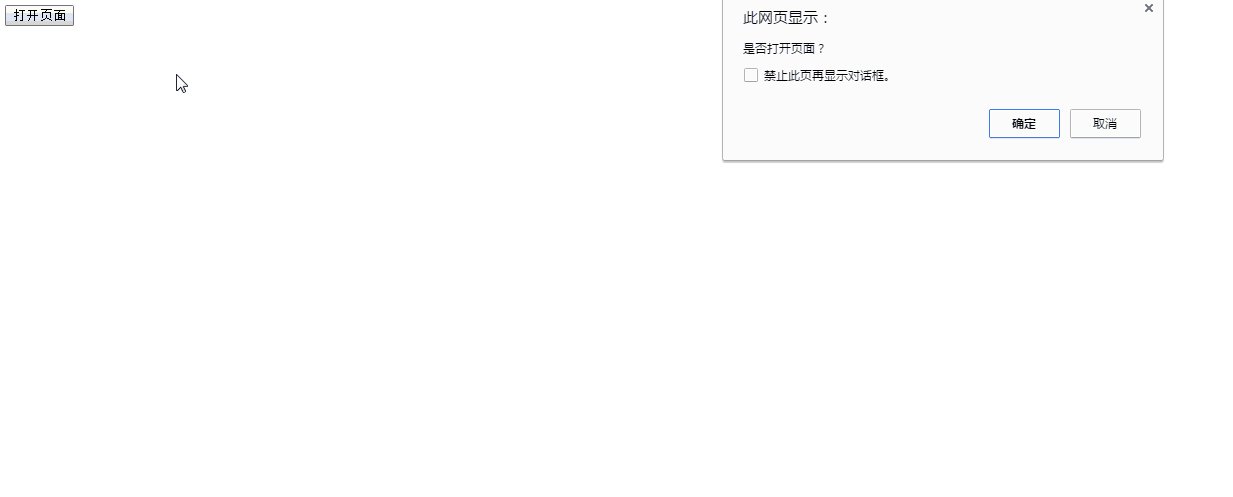
实现:当点击页面上的按钮时,弹出确认框
(1)当点击按钮上的确定时,打开设置了新特征的子窗口, 新窗口的特征参考任务栏中的描述
(2)当点击按钮上的取消时,关闭当前页面

思路
第一步:获取到按钮元素,并为按钮绑定鼠标单击事件
下面的步骤皆在单击事件中进行
第二步:当点击按钮时,弹出确认框,用if判断对确认框返回的值进行判断
(1)返回的值为true时,说明点击的是确认,打开新的窗口“newPage.html”,用open()方法,新窗口的特征如下:
①宽300,高300
②窗口距离屏幕上边200,距离屏幕左边600
③窗口不显示地址字段、菜单栏、滚动条以及状态栏
(2)返回值是false为false时,表示点击的是“取消”按钮,当前页面被关闭,用close()方法。
我的代码
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>打开/关闭页面</title>
- </head>
- <body>
- <input type="button" name="" value="打开页面">
- <script type="text/javascript">
- //补充代码
- var btn = document.getElementsByTagName("input")[0];
- btn.onclick=function(){
- var result=confirm("是否打开页面");
- if(result){
- window.open("newPage.html","newPage","width=300,height=300,left=600,top=200,toolbar=no,menubar=no,scrollbars=no,location=no,status=no");
- }else{
- window.close();
- }
- }
- </script>
- </body>
- </html>
页面加载事件
onload
- window.onload = function () {
// 当页面加载完成执行
// 当页面完全加载所有内容(包括图像、脚本文件、CSS 文件等)执行
}
onunload
- window.onunload = function () {
// 当用户退出页面时执行
}
定时器

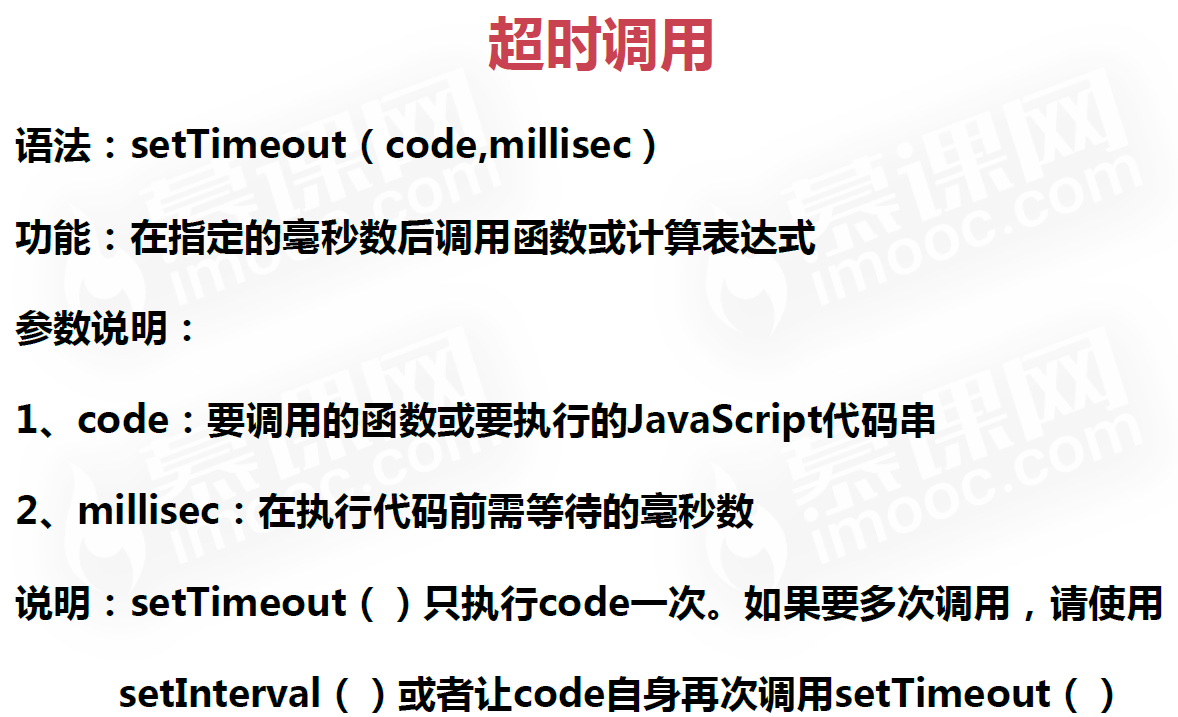
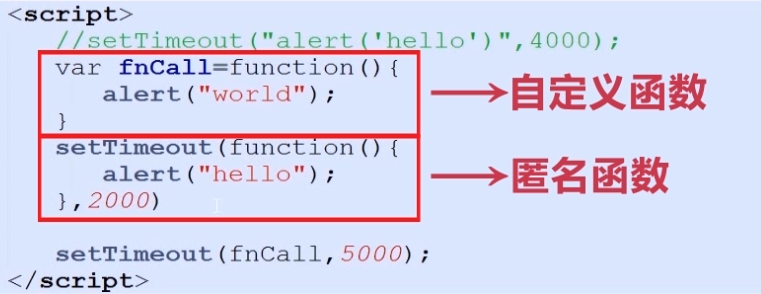
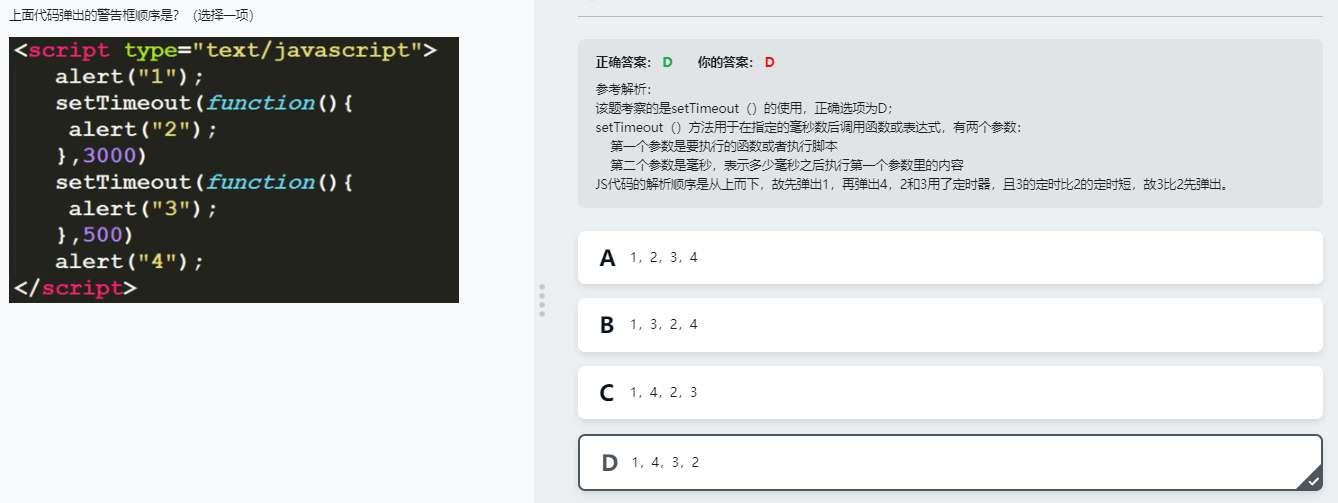
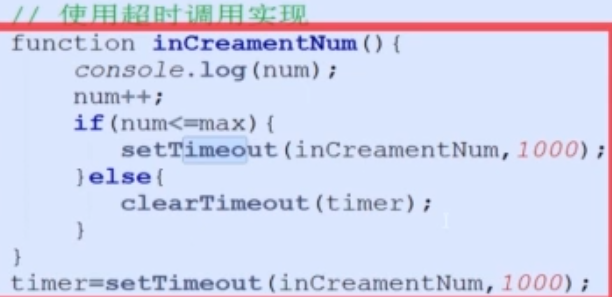
1 setTimeout()和clearTimeout()
在指定的毫秒数到达之后执行指定的函数,只执行一次
- // 创建一个定时器,1000毫秒后执行,返回定时器的标示
var timerId = setTimeout(function () {
console.log('Hello World');
}, 1000);
// 取消定时器的执行
clearTimeout(timerId);






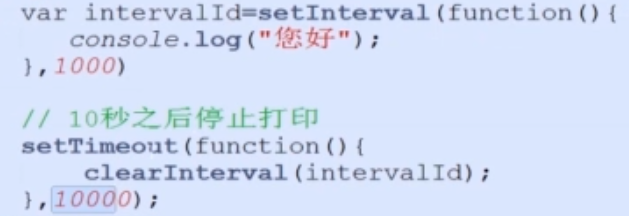
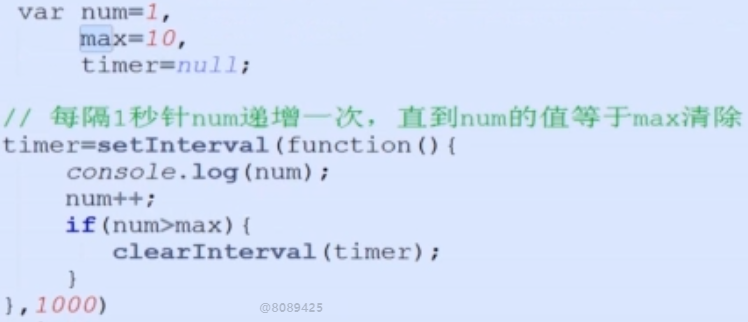
2 setInterval()和clearInterval()
定时调用的函数,可以按照给定的时间(单位毫秒)周期调用函数
- // 创建一个定时器,每隔1秒调用一次
var timerId = setInterval(function () {
var date = new Date();
console.log(date.toLocaleTimeString());
}, 1000);
// 取消定时器的执行
clearInterval(timerId);


null——释放内存


location对象
location对象是window对象下的一个属性,使用的时候可以省略window对象
location可以获取或者设置浏览器地址栏的URL

location有哪些成员?
使用chrome的控制台查看
查MDN
成员
assign()/reload()/replace()
hash/host/hostname/search/href……
URL
统一资源定位符 (Uniform Resource Locator, URL)
URL的组成
- scheme://host:port/path?query#fragment
http://www.itheima.com:80/a/b/index.html?name=zs&age=18#bottom
scheme:通信协议
常用的http,ftp,maito等
host:主机
服务器(计算机)域名系统 (DNS) 主机名或 IP 地址。
port:端口号
整数,可选,省略时使用方案的默认端口,如http的默认端口为80。
path:路径
由零或多个'/'符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
query:查询
可选,用于给动态网页传递参数,可有多个参数,用'&'符号隔开,每个参数的名和值用'='符号隔开。例如:name=zs
fragment:信息片断
字符串,锚点.
作业
解析URL中的query,并返回对象的形式
- function getQuery(queryStr) {
var query = {};
if (queryStr.indexOf('?') > -1) {
var index = queryStr.indexOf('?');
queryStr = queryStr.substr(index + 1);
var array = queryStr.split('&');
for (var i = 0; i < array.length; i++) {
var tmpArr = array[i].split('=');
if (tmpArr.length === 2) {
query[tmpArr[0]] = tmpArr[1];
}
}
}
return query;
}
console.log(getQuery(location.search));
console.log(getQuery(location.href));
location对象的常用属性
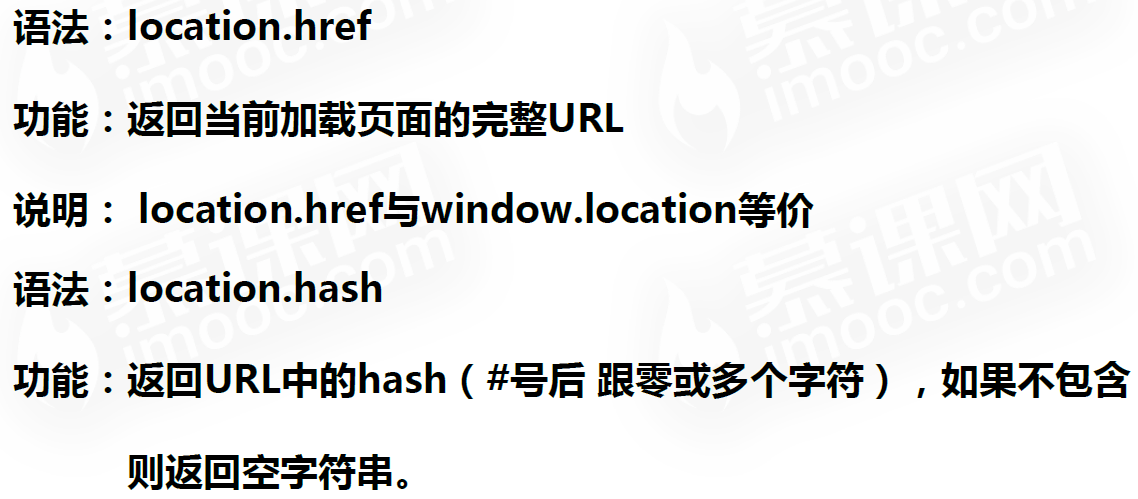
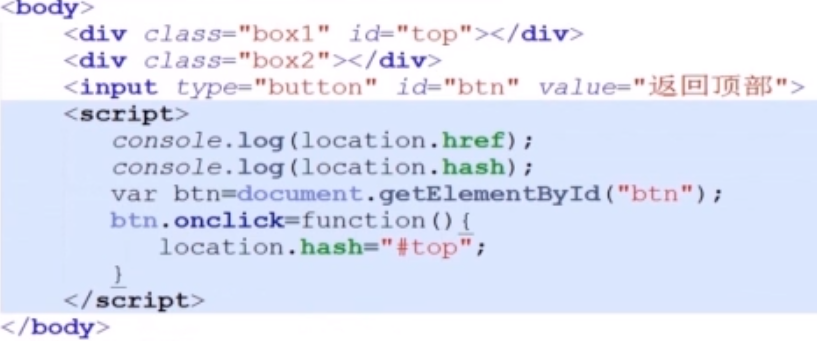
1 href和hash
 hash:锚点
hash:锚点

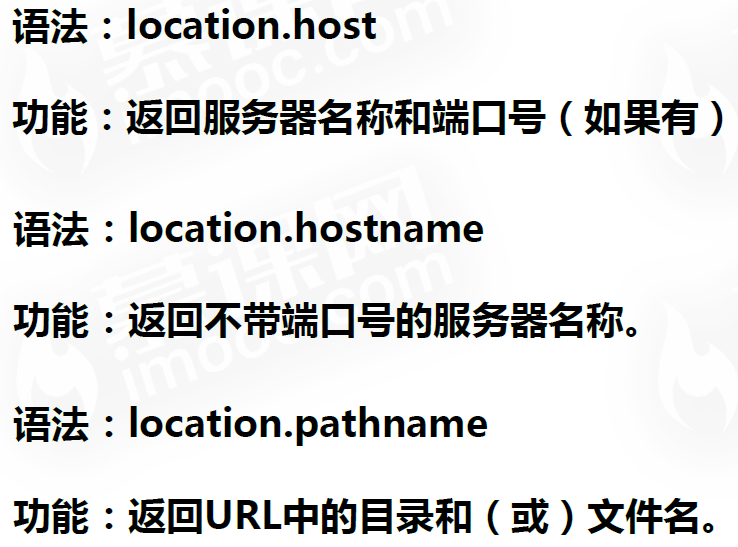
2 host

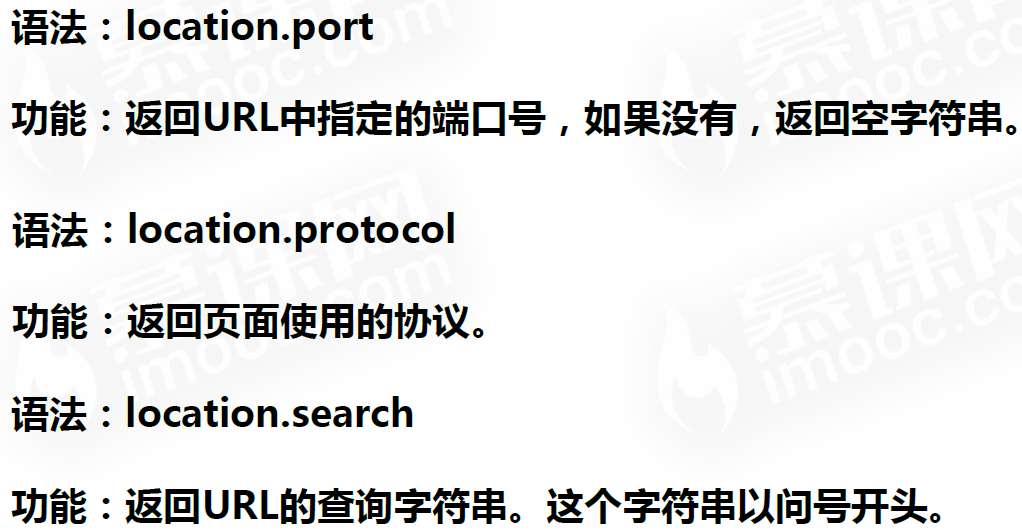
3 port


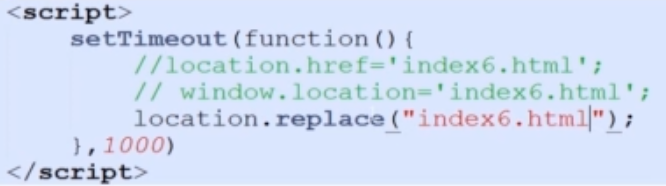
位置操作


上述两种方法,跳转的页面会保存到历史记录中,会激活回退按钮。replace方法不会。


刷新, 一般放到代码的最后。
history对象
back()
forward()
go()

1 back()

2 forward()

3 go()

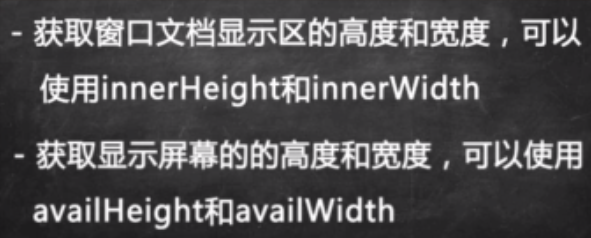
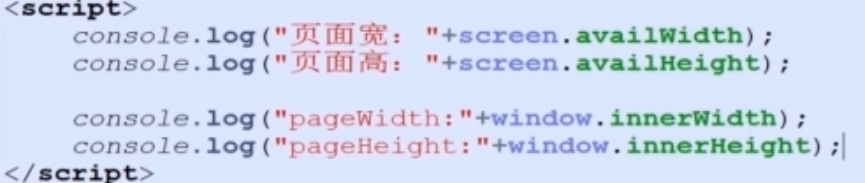
screen对象
screen对象的availHeight和availWidth属性:





navigator对象
userAgent:用来识别浏览器的名称、版本、引擎以及操作系统等信息的内容。

BOM的介绍的更多相关文章
- 前端 ---BOM的介绍
BOM的介绍 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象模型,操作网页上的 ...
- 浏览器内核与BOM对象介绍
BOM(Browser Object Model)对象介绍 我们都知道js有三部分组成,ECMAScript.DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其它浏览器也是风 ...
- JavaScript BOM对象介绍
bom:即broswer object model(浏览器对象模型),由五个对象组成: Window:对象表示浏览器中打开的窗口 最顶层对象. Navigator :浏览器对 ...
- Bom简单介绍
1.什么是bom? 全称:浏览器对象模型(Browser Object Model) bom是js的一部分, 2.bom的对象,方法和方法 bom提供了主要的8大对象:Window,Screen,Lo ...
- 15 BOM的介绍
avaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:文档对象模型,操作网页上的元素的API.比 ...
- Bom对象介绍
1.windows对象 1.windows对象 1_1.alert:显示一段消息和确认按钮的弹出的警告框 我们平时用的alert的全称就是 window.alert("hahah" ...
- JavaScript基础:BOM的常见内置方法和内置对象
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. BOM的介绍 JavaScript的组成 JavaScript基础分为三 ...
- JS第三部分--BOM浏览器对象模型
一.client系列:宽高边框 二.offset系列:偏移 三.scroll系列 四.BOM的介绍 4.1.打开新窗口 4.2.location对象(本地信息对象) 4.3.history对象 4.4 ...
- UTF-8的BOM含义
BOM的介绍 在github上写md文件的时候,发现生成自己blog时,报出一个错误是让使用UTF-8编码,然后在Notepad++上把文件转成UTF-8时,发现菜单中有"UTF-8无BOM ...
随机推荐
- codeforces 1B 模拟
题目大意: 给出两种行列位置的表示方法,一个是Excel表示法,一个是(R,C)坐标表示.给出一种表示,输出另外一种表示. 基本思路: 模拟,首先判断是哪一种表示法,然后转换成另外一种表示方法: 我做 ...
- String的static方法
//String concat(String str) 拼接字符串 String concat_str0 = "abc"; String concat_str1 = "b ...
- leetcood学习笔记-13
错误记录 class Solution: def romanToInt(self, s: str) -> int: d = {'I':1,'V':5,'X':10,'L':50,'C':100, ...
- Vue学习笔记【11】——Vue调试工具vue-devtools的安装步骤和使用
1.fq安装 2.本地安装: Google浏览器 chrome://extensions/ ,打开扩展程序→打开开发者模式→加载已解压的扩展程序,选择解压后的扩展程序包即可.
- BulkLoad加载本地文件到HBase表
BulkLoad加载文件到HBase表 1.功能 将本地数据导入到HBase中 2.原理 BulkLoad会将tsv/csv格式的文件编程hfile文件,然后再进行数据的导入,这样可以避免大量数据导入 ...
- Windows注册表的学习
什么是注册表 注册表是Windows在Win95/98系统开始引入的一种核心数据库,里面存放着各类的配置信息.参数等.直接控制着系统的启动.硬件的装载以及Winodws程序的运行 手册表的功能 记录用 ...
- JS对象的讲解
1.对象属性的可枚举性和所有权:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Enumerability_and_ownership_ ...
- CentOS7用rpmforge源!
确认系统是否安装了priority这个yum的插件,这个插件用来保证安装软件时候软件仓库先后次序,一般是默认先从官方base或者镜像安装,然后从社区用户contribute的软件中安装,再从第三方软件 ...
- 炼数成金数据分析课程---14、Logistic回归
炼数成金数据分析课程---14.Logistic回归 一.总结 一句话总结: 大纲+实例快速学习法 主要讲Logistic回归的原理及编程实现 1.事件的优势比(odds)是什么? 记y取1的概率是p ...
- 基于VMWare配置VxWorks开发环境
常规VxWorks的开发环境都是基于目标开发板或目标机来构建的,但并非所有人都具备这样的条件,所以本文主要介绍如何基于vmware来构建VxWorks开发环境. Step 1. 安装vmware ...
