客户端进行定位(无地图API)
需求:
根据用户浏览的所在城市加载相应的县级列表
思路:
使用搜索的服务找出当前用户的IP,然后使用百度的服务通过IP进行定位
源码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
- </head>
- <body>
- <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
- <script type="text/javascript" src="jquery-3.3.1.min.js"></script>
- <script>
- $.getJSON("http://api.map.baidu.com/location/ip?callback=?", {
- 'ak' : 'x2CC5dtMtwjAAe6epLt2s1Kxs0BmSxPu',
- 'coor' : 'bd09ll',
- 'ip' :returnCitySN.cip
- }, function(data) {
- document.write(data.content.address_detail.city);
- });
- </script>
- </body>
- </html>
PS:需要引用Jquery。
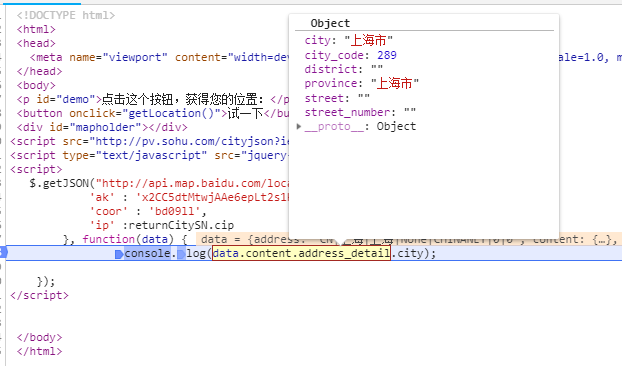
效果图:


客户端进行定位(无地图API)的更多相关文章
- 微信小程序城市定位(百度地图API)
概述 微信小程序提供一些API(地址)用于获取当前用户的地理位置等信息,但无论是wx.getLocation,还是wx.chooseLocation均没有单独的字段表示国家与城市信息,仅有经纬度信息. ...
- 【第三方SDK】百度地图实现最简单的定位功能(无地图界面)
在近期的项目中,须要实现无地图界面的定位功能,定位用户所在的城市.因此,本篇文章,主要介绍怎样使用百度地图SDK实现无导航界面的定位功能. 1.申请百度开发人员账户 2.创建应用,获取key 例如以下 ...
- 百度地图API的IP定位城市和浏览器定位(转)
百度地图API提供了Geolocation 和 LocalCity两个服务类. 这俩API可以分别供用户在JavaScript中进行定位和城市确认. 1 本质上,Geolocation这个类是使用了支 ...
- 百度地图API示例之添加定位相关控件
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- Android 百度地图API 定位 导航
看看这个利用百度地图定位并实现目的地导航的Demo. 首先看实现效果: 进 入后首先会得到当前位置,在地图上显示出来.在输入框中输入目的地后,就会在地 ...
- HTML5地理定位,百度地图API,知识点熟悉
推断浏览器的兼容问题: IE9+支持地理定位,FF Chrome新版支持地理定位 if (navigator.geolocation) { alert('支持地理定位'); } e ...
- 【高德地图API】从零开始学高德JS API(七)——定位方式大揭秘
原文:[高德地图API]从零开始学高德JS API(七)——定位方式大揭秘 摘要:关于定位,分为GPS定位和网络定位2种.GPS定位,精度较高,可达到10米,但室内不可用,且超级费电.网络定位,分为w ...
- 如何利用【百度地图API】进行定位?非GPS定位
原文:如何利用[百度地图API]进行定位?非GPS定位 如果你可以上网,如果你有火狐浏览器,那么恭喜你.你能很容易使用以下代码进行定位! ------------------------------- ...
- 百度地图API,定位您的当前位置
1.介绍 利用百度地图的API来定位您的所属位置,这个位置返回的是经纬度,而不是具体的汉字位置.利用经纬度,再显示在百度地图上的位置. 2.代码 <html> <head> & ...
随机推荐
- H3C 网络接口层
- supersocket Silverlight 策略服务器
<?xml version="1.0"?> <configuration> <configSections> <section name= ...
- poj 3601Tower of Hanoi
Tower of Hanoi Time Limit: 1000MS Memory Limit: 131072K Total Submissions: 1895 Accepted: 646 De ...
- Pytorch的LSTM的理解
class torch.nn.LSTM(*args, **kwargs) 参数列表 input_size:x的特征维度 hidden_size:隐藏层的特征维度 num_layers:lstm隐层的层 ...
- 基于@AspectJ注解配置切面与基于XML配置切面
1. Waiter目标类 package com.smart.aop.advice.pointcut; public class Waiter { public void greetTo(String ...
- js执行代码顺序
之前一直停留在主线程先执行,异步后执行的浅理解中,后来随着不断的学习,才渐渐意识到这里面还是有点复杂的,不过我不打算写很多.一幅图来说明这个复杂的关系 processTick可理解为node中的延时器 ...
- P1021 整数奇偶排序
整数奇偶排序 题目出处:<信息学奥赛一本通>第二章上机练习6,略有改编 题目描述 告诉你包含 \(n\) 个数的数组 \(a\) ,你需要把他们按照"奇数排前面,偶数排后面:奇数 ...
- linux 系统挂起
尽管内核代码的大部分 bug 以 oops 消息结束, 有时候它们可能完全挂起系统. 如果系 统挂起, 没有消息打印. 例如, 如果代码进入一个无限循环, 内核停止调度,[15]15 并且系 统不会响 ...
- ASP.NET MVC 实现页落网资源分享网站+充值管理+后台管理(15)之前台网站页面
源码下载地址:http://www.yealuo.com/Sccnn/Detail?KeyValue=c891ffae-7441-4afb-9a75-c5fe000e3d1c 本项目主要是一个素材的分 ...
- 【codeforces 749B】Parallelogram is Back
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
