微信小程序订阅消息,我踩过的坑都在这里了!
旧的模板消息将在 2020 年 1 月 10 号全面下架,也就是今天,不过貌似现在还可以用!!!我已经改好了,只不过还没有上线,准备坚持到最后一天!

0、订阅消息
简单介绍一下订阅消息的特点:
- 用户授权就能发送订阅消息,一次授权可下发一次信息,长期订阅消息模板授权一次理论上可以无限下发消息
- 与旧模板消息发送权限只保留 7 天相比,订阅消息获得授权后发送信息的权限时长无限制,只要没有发送就长期有效。
其他的基本与旧的模板消息无异,在开发订阅消息的过程中,记录了一些常见的坑点,一起感受一下!(第 8 点尤为重要)
1、开发者工具无法调试
记得去年 10 月份,订阅消息刚刚全面开放那会,兴致勃勃地对着文档开发,结果: 瞬间怀疑人生,检查了好几遍代码,明明没有打错,但 TA 就是报错了!报错了!报错了!

后来试了一下在真机上可以吊起授权弹窗,逛了下开发社区才发现这是一个普遍的问题,估计是没得解决了。

不过现在的提示已经很直白了,这锅我们不背,记得要在真机上调试!
2、真机上还是调不起
后来吧,写了篇关于订阅消息的文章,也有一些开发者问我。代码都对,没报错,也是在真机上调试,但是无法吊起授权弹窗。
这个时候应该去检查一下小程序的基础版本库,订阅消息据说是要在基础库 2.1.0 以上,这个我没有具体测试,反正尽量往最新的靠拢。
如果想要同时授权多条订阅消息,应该是要基础库 2.8.2 以上,基础库调整时可以看到受影响的用户有多少,自己看着弄。

小程序的基础库调整在小程序后台 -> 设置里面查看、调整:

3、多次调用后失效
可以成功调起授权后,开心,开心之余一不小心多调用了几次,然后发现点击之后没有反应了?

这个其实是个小问题,iOS 貌似没碰到过,安卓遇到过很多次了,并不是百分百能复现。
调用频率太密集可能会出现 API 接口失效的问题,结束微信后台进程,重新打开就莫得问题了。
别一直点,API 也是有生命的,让 TA 休息会,啥 100 次不停歇地调用让你选,搞不好就罢工了的!且开发且珍惜!爱护 API,从调用做起!
4、记录次数
目前测试结果一次性订阅消息多次授权后可以发送多条订阅消息,授权几次就可以发送几次,不过需要开发者自己记录订阅的次数。
记录的次数有个问题,如果用户在设置中关掉了接收订阅消息,那么之前所有的次数都会失效,亲测如此,这里就需要根据具体的业务去做优化了。
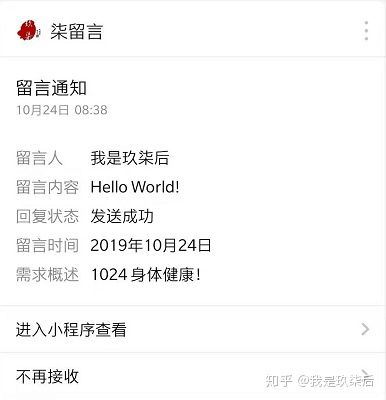
5、订阅消息内容
订阅了一次性消息,但是发送时也有可能会失败,这个可能就跟内容有关了。

订阅消息的模板内容参数非常严格,多一个字符或者与参数规定值不符都导致发送失败,记得对字数进行判断。 填写时对应参数时根据后台的模板填写,比如说** thing3、name5**,后面都是带数字的。
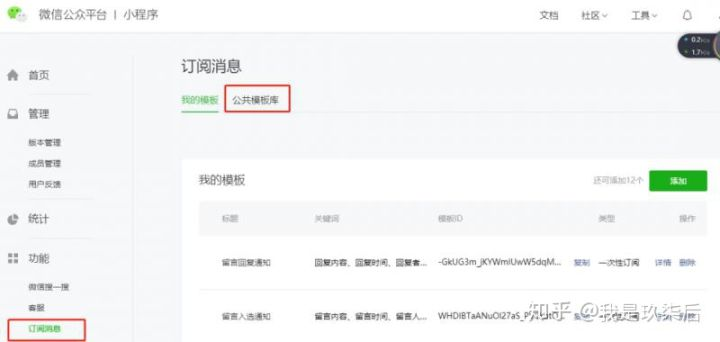
6、模板 ID
订阅消息对应的模板 ID 需要在后台公告模板库中添加才有,不同服务类目的订阅模板只有当小程序服务类目有时才能看到并且添加。

逛社区的时候发现有人说如果删除了某一服务类目,对应的订阅模板也会被删除,这个自行体验~
7、拒绝后无法再调起
如果你和我一样手有点不听话,勾选了「总是保持以上选择」,然后又点击取消之后,你猜会发生什么?先试试看!

我发现了很神奇的事,不管我是把小程序删除再添加,还是重新授权登陆,或者关闭打开订阅开关,都无法吊起授权弹窗了。
这意味着 TA 和你彻底拜拜了,如果还想再见到一个一样的 TA,只能重新添加一个同样模板,更换 TEMPLATE_ID,这个被你勾选一直拒绝的 TEMPLATE_ID 模板你再也见不到了!换页面也无法调起!
勾选「总是保持以上选择」,点击允许后一样再也见不到 TA~
8、又一个调用问题
前几天在把旧的模板消息改成订阅消息时,发现又无法调起了,手机调试,基础库没问题,弄了半天发现是表单的问题。
之前就的模板消息需要用到表单获取 formId,所以按钮绑定的就是 bindsubmit 事件,改成 bindtap 就没问题了,心中顿时一万匹澳洲羊驼呼啸而过~
尽量用 bindtap 调用订阅接口,官方说支付回调也可以,奈何个人开发者不能没得支付功能,至于那些 bindinput 之类的暂时就不做测试了!
这个问题可能遇到的人会比较多,因为很多开发者都是旧模板消息上直接改造,坑总是环环相扣!
9、订阅消息点击路径
订阅消息发送后,点击消息会跳转到我们指定的页面,如果没有指定的话,貌似是跳转至首页。

与旧模板消息不同的是,订阅消息的 path 路径跳的是线上版本,也就是开发版本无法测试到。
不过改写的话一般不会有问题,就是新开发时记得把路径配对。
10、判断是否授权
用 wx.requestSubscribeMessage 调用订阅消息时,success 回调只能判断是否成功调起授权窗口。
如果想要判断用户是否授权,就需要用动态 TEMPLATE_ID 的去判断,accept 表示授权,reject 表示取消授权,ban 表示被后台封禁,我是这样写的:
if(res[TEMPLATE_ID] === 'reject')
if(res[TEMPLATE_ID] === 'accept')
11、最后
其实我觉得两者配合使用更好,但是人微言轻,只能想想,不过也支持微信的决定。
虽然订阅消息还有长期订阅模板,但是目前只对一些公共服务类目开放,作为个人开发者感受不到,也测试不了。据一些小道消息传闻说是 2 月份会开放一些其他服务类目,拭目以待。
之前写过一个 PHP 订阅消息的模板,API 模板关注同名公众号,后台回复「订阅消息」获取。
肯定还有一些没有遇到的坑点,下次凑齐几个再更新,如果大家有一些其他的坑点,可以写留言分享一下!
分享即学习,我是玖柒后,奥利给~

公众号「我是玖柒后」首发,分享即学习!
微信小程序订阅消息,我踩过的坑都在这里了!的更多相关文章
- 微信小程序订阅消息
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验. 订阅消息推送位置:服务通知 订阅消息下发条件:用户自主订阅 订阅消息卡片跳转能力:点击查看详情 ...
- 微信小程序订阅消息调研
相关资料 背景:微信模板消息已正式下架,改为订阅消息,详情如下: 服务变更通知 订阅消息:订阅消息相关内容如下: 订阅消息 接口设计 获取接口访问凭证 :根据appId和secret获取接口访问凭证a ...
- 微信小程序的模板消息与小程序订阅消息
小程序订阅消息 功能介绍 消息能力是小程序能力中的重要组成,我们为开发者提供了订阅消息能力,以便实现服务的闭环和更优的体验. 订阅消息推送位置:服务通知 订阅消息下发条件:用户自主订阅 订阅消息卡片跳 ...
- 微信小程序订阅
微信小程序订阅 摘要 1.基于promise封装微信小程序订阅 2.解决由于微信基础库版本低下的兼容 3.解决“总是保持以上选择,不再询问”的取消状态 主要运用API: requestSubscrib ...
- node配置微信小程序解密消息以及推送消息
上一篇文章介绍过 微信小程序配置消息推送,没有看过的可以先去查看一下,这里就直接去把那个客服消息接口去解密那个消息了. 在这里我选择的还是json格式的加密. 也就是给小程序客服消息发送的消息都会被微 ...
- 微信小程序模板消息群发解决思路
基于微信的通知渠道,微信为开发者提供了可以高效触达用户的模板消息能力,以便实现服务的闭环并提供更佳的体验.(微信6.5.2及以上版本支持模板功能.低于该版本将无法收到模板消息.) 模板推送位置:服务通 ...
- 微信小程序模板消息后端代码
利用spring 事件发送模板消息 1.定义事件 import com.ruoyi.project.salerauth.domain.TemplateMessage; import org.sprin ...
- 微信小程序全面实战,架构设计 && 躲坑攻略(小程序入门捷径教程)
最近集中开发了两款微信小程序,分别是好奇心日历(每天一条辞典+一个小投票)和好奇心日报(轻量版),直接上图: Paste_Image.png 本文将结合具体的实战经验,主要介绍微信小程序的基础知识.开 ...
- 微信小程序-滚动消息通知
写在前面: 微信小程序学的不太多,做了一个简单的项目,回来很快时间内把在深圳两天的房租给赚回来了. 这次我主要想总结一下微信小程序实现上下滚动消息提醒,主要是利用swiper组件来实现,swiper组 ...
随机推荐
- os.environ["CUDA_DEVICE_ORDER"] = "PCI_BUS_ID" os.environ["CUDA_VISIBLE_DEVICES"] = "0"
os.environ[“CUDA_DEVICE_ORDER”] = “PCI_BUS_ID” # 按照PCI_BUS_ID顺序从0开始排列GPU设备 os.environ[“CUDA_VISIBLE_ ...
- 弹性FLEX布局
页面布局一直都是web应用样式设计的重点 我们传统的布局方式都是基于盒模型的 利用display.position.float来布局有一定局限性 比如说实现自适应垂直居中 随着响应式布局的流行,CSS ...
- Python第三方包的egg info 是什么东西
xxx.egg-info 一般与 xxx文件夹同时存在,一起来表示完整模块.
- SuperSocket 日志接口
SuperSocket的日志功能非常简单,你几乎可以在任何地方都能记录日志. AppServer 和 AppSession 都有Logger属性, 你可以直接用它来记录日志. 以下代码演示了日志接口的 ...
- Python基础知识汇总
1.执行脚本的两种方式 Python a.py 直接调用Python解释器执行文件 chomd +x a.py ./a.py #修改a.py文件的属性,为可执行,在用 ./ 执行 ...
- HTML5 meta 属性整理
<!DOCTYPE html> <!-- 使用 HTML5 doctype,不区分大小写 --> <html lang="zh-cmn-Hans"&g ...
- js利用select标签生成简易计算功能
html中使用select option作为运算符的承接容器,输入值,选择不同运算符,计算结果. 文章地址 https://www.cnblogs.com/sandraryan/ <!DOCTY ...
- The 'decorators' plugin requires a 'decoratorsBeforeExport' option, ...(npm start报错)
问题描述: 在npm start启动react项目的时候,出现了如下报错: The 'decorators' plugin requires a 'decoratorsBeforeExport' op ...
- python类中的双下划线方法
__getitem__,__setitem__和__delitem__ 实现了对象属性的字典化操作. class Person: def __init__(self, name, age, hobby ...
- SpringBoot 上传文件到linux服务器 异常java.io.FileNotFoundException: /tmp/tomcat.50898……解决方案
SpringBoot 上传文件到linux服务器报错java.io.FileNotFoundException: /tmp/tomcat.50898-- 报错原因: 解决方法 java.io.IOEx ...
