jQuery笔记(三)jQuery中的事件
一.加载DOM
Javascript 与HTML之间的交互是通过用户操作浏览器页面引发的事件来处理的。jQuery提供了丰富的事件处理机制。从上篇博客中,我们知道浏览器先是加载DOM树的,在加载DOM元素之后,浏览器就开始为元素添加事件。所以,首先要明白浏览器是通过什么方法加载DOM的。
在js中,加载DOM的方法是通过window.onload方法,而在jQuery中使用的是$(document).ready()方法。这两种方法的区别在于:
1.window.onload()是在网页中的所有元素加载完成时才开始执行DOM事件,而$(document).ready()方法则是在网页中的DOM树加载完成之后就可以执行。举个例子来说,如果我们打开一个包含很多图片的网站,如果用window.onload()方法的话,那么必须等到网页上的所有图片全部加载完成之后才开始执行,而使用$(document).lready()方法的话则是只有DOM树加载完成,无需等到所有图片都加载完成就可以执行。
2.其次,在写法上$(document).ready(function(){})可以简化写为:$(function(){}.)。
二. 事件绑定
既然加载完了,我们自然就要开始绑定我们所需要的事件喽,那么应该如何绑定呢?这里我们将一个Demo示例来演示。先来看下述Html代码。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>事件绑定</title>
<style type="text/css">
*
{
margin:0;
padding:0;}
body
{
font-size:13px;
line-height:130%;
padding:60px;}
#panel
{
width:300px;
border:1px solid #0050D0;}
.head
{
height:24px;
line-height:24px;
text-indent:10px;
background:#96E555;
cursor:pointer;
width:100%;}
.content
{
padding:10px;
text-indent:24px;
border-top:1px solid #0050D0;
display:block;
display:none;}
</style>
</head>
<body>
<div id="panel">
<h5 class="head">怎么样?</h5><div class="content">还不错哦。</div>
</div>
</body>
</html>
此时我们要做的效果就是当鼠标划到“怎么样”三个字的时候,会自动弹出下面的<div>区域,显示“还不错哦。”当鼠标离开时候,该区域又再次隐藏。为达到这个效果,我们就需在<h5>上绑定两个事件,一个为mouseove和mousout事件。整理好思路,我们就开始写jQuery代码。
<script type="text/javascript">
$(function () { //等待DOM加载完成
$(".head").bind("mouseover", function () { //为<h5>绑定mouseover事件,即当鼠标划进来的时候使class=”content”的<div>区域显示
$(this).next().show();
}).bind("mouseout", function () { //为<h5>绑定mouseout事件,即当鼠标划出的时候使class=”content”的<div>区域隐藏
$(this).next().hide();
})
})
</script>
三. 合成事件
jquery大体有两个合成事件的方法,分别是hover()方法与toggle()方法。下面一一说明下。
1. hover()方法
语法结构hover(enter,leave);
hover()方法是为了模拟光标悬停事件的,当光标移到元素上的时候,会触发第一个函数enter,当光标移除元素时候,会触发第二个函数leave。故对上述例子中我们还可以写下述代码就行代替。
<script type="text/javascript">
$(function () {
$("h5.head").hover(function () {
$(this).next().show();
}, function () {
$(this).next().hide();
})
})
</script>
2.toggle()方法【注意:toggle() 方法在 jQuery 版本 1.8 中被废弃,在版本 1.9 中被移除。】
语法结构为:
toggle(function1,function2,……functionN)
toggle()方法用于模拟鼠标连续单击事件的。对于上述代码我们还可以用toogle()方法就行代替。
<script type="text/javascript">
$(function () {
$("h5.head").toggle(function () {
$(this).next().show();
}, function () {
$(this).next().hide();
})
})
</script>
四. 事件冒泡
首先我们来看一个Demo。
<script type="text/javascript">
$(function () {
$("span").bind("click", function () { //为span绑定click事件var txt = $("#msg").html() + "<p>内层div被点击</p>";
$("#msg").html(txt);
});
$("#content").bind("click", function () {
var txt = $("#msg").html() + "<p>外层div被点击<p>"; //为外层div绑定click事件 $("#msg").html(txt);
});
$("body").bind("click", function () { //为body元素绑定click事件 var txt = $("#msg").html() + "<p>body元素被点击<p>";
$("#msg").html(txt);
});
})
</script><div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div><div id="msg"></div>
上述代码是分别为div,span,body都绑定一个click事件,我们给其加上样式后,如果点击"<span>内层span元素</span>"则会出现下述如图1的结果。

图1
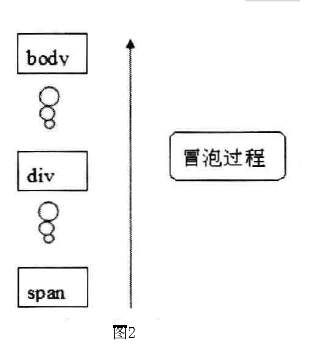
我们就会产生一个问题:我们点击的是内层span元素,我们不希望其他外层div元素以及body元素的点击事件也被触发,这种问题就是典型的冒泡问题。冒泡过程如图2所示。
我们考虑下这个HTML的DOM树,就会发现这三个事件被触发的先后顺序是按DOM树结构中的最底层逐渐向上层触发的顺序,仿佛水泡一样从最底下逐渐上升。那么,我们应该如何解决这种问题呢?有两种方法:1.通过stopPropagation()方法来阻止冒泡。2. return false也可以阻止冒泡。
五. 移除事件
上面我们说有绑定事件了,那么自然就有移除事件喽。在绑定事件中,我们提到的是bind()方法,并对bind()给出了Demo,那么解除绑定的方法又是什么呢?自然是unbind(),我们对unbind()进行具体的讨论。
首先来看一下unbind()的语法结构:unbind([type],[data]);
第一个参数是事件类型,如click,submit等等,第二个参数是将要移除的函数(第二个参数可为空)。
值得注意的有三点
1.如果参数为空,此时会移除选定元素上的所有绑定的事件。
2.如果只提供了第一个参数,即事件类型,那么会移除选定元素的该类型事件,比如说,一个<p>元素上绑定了一个click事件和一个mouseover事件,那么如果代码写为这样
$("p").unbind(click);
此时解除的只是<p>元素上的click事件,其mouseover事件依然存在。
3.如果在绑定的时候传递了一个处理函数作为第二个参数,那么在移除的时候只有这个处理函数的事件会被移除。比如说我们为一个<button>绑定了3个click事件,代码如下:
$(function){
$("#btn").bind("click",first=function(){
$(“#test").append("<p>第一个绑定函数</p>"); //绑定一个名为first的click事件
}).bind("click",second=function(){
$(“#test").append("<p>第二个绑定函数</p>"); //绑定一个名为second的click事件
}).bind("click",third=function(){
$(“#test").append("<p>第三个绑定函数</p>"); //绑定一个名为third的click事件
})
}
此时我们移除事件的时候,就可以使用unbind()移除,如果我们只想移除第三个绑定函数,就可以直接写unbind(“click”,third).
如何我们想让自己绑定的事件只触发一次,那么应该怎么做呢?jQuery提供了一种方法专门用于处理这种只触发一次的事件,这就是one()方法。用法与bind()相似,这里不再累述。
小结
综上所述,我们主要介绍了jQuery中的事件绑定、冒泡、合成、移除。事件也是在jQuery中我们经常会用到的,很多绚丽的效果都是各种事件叠加在一起形成的效果。好了,大概就总结到这里吧。
jQuery笔记(三)jQuery中的事件的更多相关文章
- jQuery笔记三——text/html/val/attr/prop
1.获得内容 三个简单实用的用于 DOM 操作的 jQuery 方法: text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容(包括 HTML 标记) val() ...
- JQuery笔记:JQuery和JavaScript的联系与区别
来源:http://www.ido321.com/1019.html ps:LZ觉得这个标题有点大了,超出了能力范围,不喜勿碰.目前只记录LZ能力范围内的,日后持续补充. 一.JQuery对象和DOM ...
- jquery处理鼠标左中右键事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery笔记之animate中的queue
队列 队列的执行顺序 queue() dequeue() 输出对象里面的内容 依次出队 不过这样写太麻烦了,因为每次都要输出,所以我们看下面的方法 运用到队列输出的 <!DOCTYPE html ...
- JQuery笔记(三)选项卡
通过jq封装的方法,可以更简单的制作一个选项卡 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- pythonl练习笔记——threading线程中的事件Event
1 事件Event 使用方法:e = threading.Event() Event对象主要用于线程间通信,确切地说是用于主线程控制其他线程的执行. Event事件提供了三个方法:wait等待.cle ...
- Jquery笔记和ajax笔记
Jquery笔记:jQuery是一个JavaScript函数库,专为事件处理设计 1.jQuery的引入 <script text="type/javascript" src ...
- jQuery学习笔记(三)jQuery中的事件
目录 加载DOM 事件绑定 合成事件 事件冒泡 移除事件 一.加载DOM Javascript 与HTML之间的交互是通过用户操作浏览器页面引发的事件来处理的.jQuery提供了丰富的事件处理机制.从 ...
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
随机推荐
- Redis(九):主从复制的设计与实现解析
前面几篇我们已经完全理解了redis的基本功能的实现了. 但单靠基本功能实现,往往还是称不上优秀的项目的.毕竟,我们现在面对的都是复杂的环境,高并发的场景,大数据量的可能. 简而言之,现在的系统一般都 ...
- Jmeter之下载文件
前言 我们可以利用postman工具来测试下载文件的接口,那么假如要利用Jmeter工具来进行下载接口的测试,又该如何测试呢? 下载文件的接口地址:/pinter/file/api/download? ...
- 031.Python类中的方法
一 类中的方法 1.1 介绍 (1) 普通方法(2) 绑定方法 绑定到对象 (自动传递对象参数) 绑定到类 (自动传递类参数) (3) 静态方法 (无论类还是对象,都可以调用) class Plane ...
- Spark RDD基本概念、宽窄依赖、转换行为操作
目录 RDD概述 RDD的内部代码 案例 小总结 转换.行动算子 宽.窄依赖 Reference 本文介绍一下rdd的基本属性概念.rdd的转换/行动操作.rdd的宽/窄依赖. RDD:Resilie ...
- javascript json语句 与 js语句的互转
//var data = "weihexin" //var data = ["weihexin", 1] var data = {name:"weih ...
- File、FileStream、StreamWriter、StringWriter文件使用总结
一.File 1.File为静态类 File类,是一个静态类,支持对文件的基本操作,包括创建,拷贝,移动,删除和打开一个文件.File类方法的参量很多时候都是路径path.主要提供有关文件的各种操作, ...
- 数据算法 --hadoop/spark数据处理技巧 --(7.共同好友 8. 使用MR实现推荐引擎)
七,共同好友. 在所有用户对中找出“共同好友”. eg: a b,c,d,g b a,c,d,e map()-> <a,b>,<b,c,d,g> ;< ...
- mysql中大数据表alter增加字段报错:"1034 Incorrect key file for table 'table_name'; try to repair it"
mysql中大数据表alter增加字段报错:"1034 Incorrect key file for table 'table_name'; try to repair it" 现 ...
- Linux设备中的UUID
UUID简介 UUID为系统中的存储设备提供唯一的标识字符串,不管这个设备是什么类型的.如果你在系统中启动的时候,使用盘符挂载时,可能找不到设备而加载失败,而使用UUID挂载时,则不会有这样的问题.( ...
- linux使用和基础操作
1.linux系统初使用 linux有图形终端和字符终端,关于linux学习以字符终端为主,即命令行操作: [root@centos7 ~]#runlevel 查看当前工作模式N 3 //3为字符终端 ...
