vue学习之组件(component)(二)
自定义事件
父组件使用 prop 传递数据给子组件。但子组件怎么跟父组件通信呢?这个时候 Vue 的自定义事件系统就派得上用场了。
1. 使用 v-on 绑定自定义事件
每个vue实例都实现了事件接口,即:
- 使用 $on(eventName) 监听事件
- 使用 $emit(eventName, optionPayload) 触发事件
注意点: 父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件

<div id="example">
{{msg}}
<h1>this is father component</h1>
<span>{{"儿子发来的数据:"+msgFromSon}}</span>
<son @tofather='receiveMsg'></son>
<!-- 2. 使用 $on(eventName) 监听事件:父组件使用v-on 来接收监听子组件触发的事件 -->
</div>
<script> Vue.component('son', {
template: `<div> <h1>This is son component</h1>
<input type="text" v-model="kw"/>
<button @click="handleClick">sendToFather</button>
</div>`,
data(){
return {
kw:''
}
},
methods:{
handleClick(){
console.log(this.kw);
this.$emit('tofather', this.kw);
//1. $emit(eventName)触发事件,还可以发送数据kw到父组件
}
}
})
new Vue({
el: '#example',
data: {
msg: 'Hello Directive',
msgFromSon:''
},
methods: {
receiveMsg(msg) { //3. 接收从子组件传递过来的数据
console.log('msg',msg);
this.msgFromSon += ' '+msg;
} }
})
</script>
2. 给组件绑定原生事件
有时候,你可能想在某个组件的根元素上监听一个原生事件。可以使用 v-on 的修饰符 .native。例如:

3.使用自定义事件的表单输入组件
自定义事件可以用来创建自定义的表单输入组件,使用v-model来进行数据双向绑定。注意:

所以在组件中使用时,它相当于下面的简写:

所以要让组件的v-model生效,它应该:
- 接受一个 value 的prop
- 在有新的值时触发 input 事件并将新值作为参数
Vue.component('currency-input', {
template: `<span>$
<input ref='input' :value='value'
@input='updateValue($event.target.value)'>
</span>`,
props: ['value'], // 1. 接受一个value的props
methods: {
updateValue(value){
// 删除两侧的空格符,保留2位小数,这个例子还是比较初级的。比如,用户输入多个小数点或句号也是允许的
var formattedValue = value.trim().slice(0, value.indexOf('.') === -1
? value.length : value.indexOf('.') + 3);
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue;
}
this.$emit('input', Number(formattedValue)); // 2. 触发input事件到父组件;
}
}
})
new Vue({
el: '#app',
data() {
return {
price: ''
}
}
})
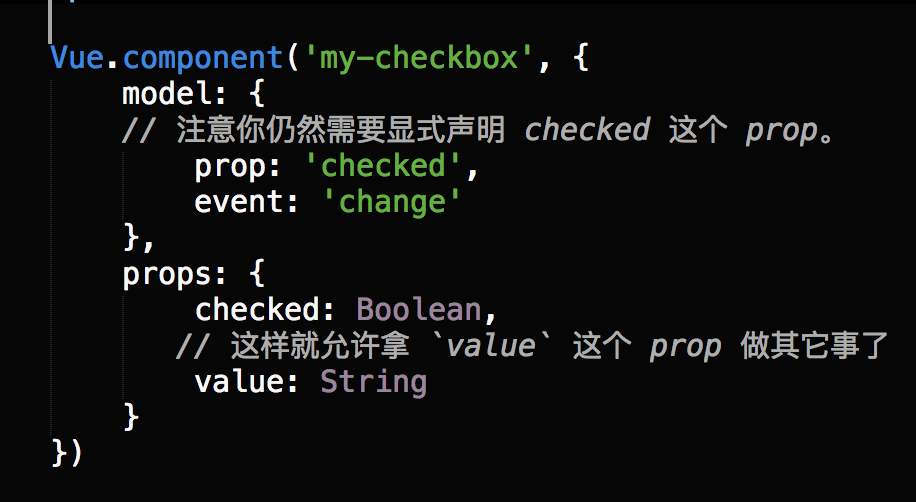
4. 自定义组件的 v-model
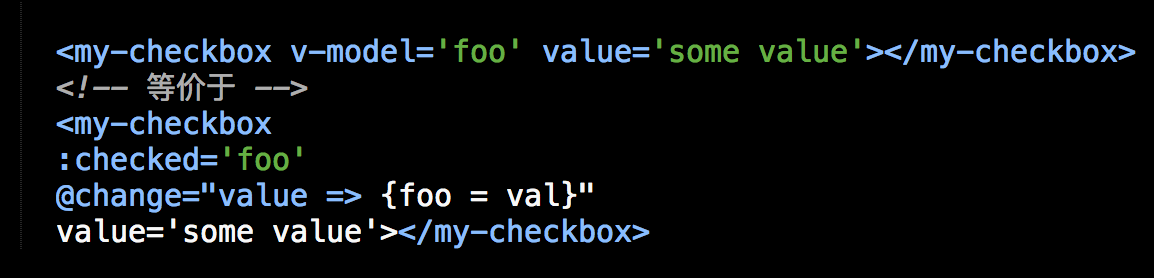
默认情况下,一个组件的v-model会使用 value prop和 input 事件。但如单选框,复选框之类的输入类型可能会把 value 用作它用。model 选项可以避免这样的冲突:

注意你仍然需要显式声明 checked 这个 prop。

5. 非父子组件的通信
有时候,非父子关系的两个组件之间也需要通信。在简单的场景下,可以使用一个空的 Vue 实例作为事件总线:

页面如下:
<div id="example">
<laoda></laoda>
<hr/>
<laoer></laoer>
</div> <script type="text/x-template" id="laoda-template">
<div>
<h1>laoda</h1>
<button @click="tellLaoer">回家吃饭</button>
</div>
</script>
<script type="text/x-template" id="laoer-template">
<div>
<h1>laoer</h1>
<span v-if="msgFromLaoDa">{{"老大说:"+msgFromLaoDa}}</span>
</div>
</script>
JS如下:
//新建一个Vue的实例,通过bus完成事件的绑定和触发
var bus = new Vue(); Vue.component('laoda', {
template: '#laoda-template',
methods:{
tellLaoer: function () { //1. 触发事件通知老二回家吃饭
bus.$emit('eventToBrother','赶紧回家吃饭')
}
}
})
Vue.component('laoer', {
template: '#laoer-template',
data:function(){
return {
msgFromLaoDa:null
}
},
mounted: function () {
console.log(this, bus); // 3.外面的this指向laoer这个组件
// 2. 事件的绑定
bus.$on('eventToBrother', function (result) {
console.log('this:', this); // 4. 里面的this原指向bus,使用bind后,就指向了组件
this.msgFromLaoDa = result;
}.bind(this));
}
}) new Vue({
el: '#example',
data: {
msg: 'Hello Directive'
}
})
vue学习之组件(component)(二)的更多相关文章
- vue学习之组件(component)(一)
组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下, ...
- Vue学习之组件切换及父子组件小结(八)
一.组件切换: 1.v-if与v-else方式: <!DOCTYPE html> <html lang="en"> <head> <met ...
- vue学习之四组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能.本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统. 一.Vue.js组件系统 每一个 ...
- Vue教程:组件Component详解(六)
一.什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功 ...
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
文章目录 1.为啥要使用组件 2.基本使用 3.代码实例 4.测试效果 5.注意点 1.为啥要使用组件 好用啊.像堆积木一样 2.基本使用 Vue中使用组件的三大步骤: 一.定义组件(创建组件) 二. ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- Vue学习之--------组件嵌套以及VueComponent的讲解(代码实现)(2022/7/23)
欢迎加入刚建立的社区:http://t.csdn.cn/Q52km 加入社区的好处: 1.专栏更加明确.便于学习 2.覆盖的知识点更多.便于发散学习 3.大家共同学习进步 3.不定时的发现金红包(不多 ...
- 后端开发者的Vue学习之路(二)
目录 上篇内容回顾: 数据绑定 表单输入框绑定 单行文本输入框 多行文本输入框 复选框checkbox 单选框radio 选择框select 数据绑定的修饰符 .lazy .number .trim ...
- 40.VUE学习之--组件之间的数据传参父组件向子组件里传参,props的使用实例操作
父组件向子组件里传参,props的使用实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&q ...
随机推荐
- 左神算法书籍《程序员代码面试指南》——1_01设计一个有getMin功能的栈
[题目] 实现一个特殊的栈,在实现栈的基本功能的基础上,再实现返回栈中最小元素的操作. [要求] 1.pop.push.getMin操作的时间复杂度都是O(1).2.设计的栈类型可以使用现成的栈结构. ...
- varStatus实现<c:forEach获取元素的下标 集合长度
有时候需要获取元素的下标,来实现一个编号的效果 那么使用 varStatus可以实现 代码 效果 如果需要把序号倒着数 那就用集合的长度减去当前下标 首先引入 <%@ taglib prefix ...
- ElasticSearch入门介绍之安装部署(二)
散仙,在上篇文章对ElasticSearch整体入门作了个介绍,那么本篇我们来看下,如何安装,部署es,以及如何安装es的几个比较常用的插件. es的安装和部署,是非常简单方便的,至少这一点散仙在es ...
- 2018-11-26-win10-uwp-获取窗口的坐标和宽度高度
title author date CreateTime categories win10 uwp 获取窗口的坐标和宽度高度 lindexi 2018-11-26 15:4:0 +0800 2018- ...
- 09.Hibernate中的事务与并发
事务1. 什么是事务 * 事务就是逻辑上的一组操作,组成事务的各个执行单元,操作要么全都成功,要么全都失败. * 转账的例子:冠希给美美转钱,扣钱,加钱.两个操作组成了一个事情! 2. 事务的特性 * ...
- What is python .. (“dot dot”) notation syntax?
What you have is a float literal without the trailing zero, which you then access the __truediv__met ...
- redis-cli启动问题
首先需要找到redis的所在目录,然后将redis.conf复制到/etc/redis.conf 另外需要将redis.conf文件中的 daemonize no 设置为 daemonize yes. ...
- Boost test vs2013 fatal error C1001
Boost test vs2013 fatal error C1001 Boost test库提供了一个用于单元测试的基于命令行界面的测试套件UTF:Unit Test Framework,具有单元测 ...
- 用js创建标签
html部分: <div id="div_1"> <table id="tab"></table> </div> ...
- Django-rest Framework(三)
今天看了drf的五个组件的源码,可读性还是很高的,只是读组件的时候要注意的是 大部分的组件都是由dispatch分发出去的,所以看源码的时候一定要抓住dispatch这条主线,一步一步看下去 一. d ...
