ajaxfileupload 上传使用demo
1.添加js引用
<script src="JS/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="JS/ajaxfileupload.js" type="text/javascript"></script>
2.html页面代码
<fieldset>
<legend><strong>项目申报附件</strong></legend>
<div style="width: 100%;">
<a style="margin-left: 78%" href="../../ToSaveExcel/Help/预算编制项目相关上报范本文档.zip" target="_blank">点击查看上报范本</a>
<%-- <a href="../../ToSaveExcel/Yrzxsl/Silverlight.rar" target="_blank">点击下载添加附件安装程序</a>--%>
<img alt="新增附件" onclick="addfiletable()" style="cursor:pointer" src="../../Images/ImgButton/xzfj.gif"/>
</div> <table cellpadding="5" cellspacing="0" width="100%" style="border-collapse: collapse;
margin-top: 6px;" id="Bz_file_talbe" class="shenpi">
<thead>
<tr>
<th style="width: 50px;">
序号
</th>
<th>
附件名称
</th>
<th style="width: 300px;">
文件
</th>
<th style="width: 200px;">
备注
</th>
<th style="width: 100px;">
操作
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<input type="hidden" id="hideFileNames"/>
</fieldset>
3.js代码
function addfiletable() {
var length = $("#Bz_file_talbe tbody tr").length;
var id = parseInt(parseInt(length) + 1);
var html = ' <tr>' +
'<td style="width:40px;"><input type="hidden" value="' + id + '" />' + id + '</td>' +
'<td> <input type="text" name="file_name" style="width: 90%;" /></td>' +
'<td style="width:300px;">' + getuploadhtml(id) + '</td>' +
'<td style="width:200px;"><input type="text" id="file_remark" style="width: 150px;" /></td>' +
'<td><a href="javascript:void(0)" onclick="SaveFiled(this)">[保存]</a> <a href="javascript:void(0)" onclick="delbudgetfile(this)">[删除]</a></td>' +
'</tr>';
$("#Bz_file_talbe tbody").append(html);
}
function SaveFiled(obj) {
var tr = $(obj).parent().parent();
var id = tr.find("td:eq(0) input").val();
var filename = tr.find("td:eq(1) input").val();
var filepath = $("#hideFileNames").val();
var remark = tr.find("td:eq(3) input").val();
if (filename == "") {
AlertMsg('附件名称不能为空!');
return;
}
if (filepath == "") {
AlertMsg('附件上传异常,请重新上传!');
return;
}
tr.find("td:eq(1)").empty().html('<span>' + filename + '</span>');
tr.find("td:eq(2)").empty().html('<input type="hidden" id="tab_hdfilename" value="' + filepath + '" />' + getorginfilename(filepath));
tr.find("td:eq(3)").empty().html('<span>' + remark + '</span>');
tr.find("td:eq(4)").empty().html('<a href="javascript:void(0)" onclick="downbudgetfile(this)">[下载]</a> <a href="javascript:void(0)" onclick="delbudgetfile(this)">[删除]</a>');
}
function delbudgetfile(obj) {
var tr = $(obj).parent().parent();
var id = tr.find("td:eq(0) input").val();
tr.remove();
}
function getuploadhtml(id) {
return '<div style="margin-left:20px;">' +
'<div style="position:relative;width:270px;height:30px;background:#fff;border:1px solid #eee;">' +
'<input type="text" style="position:absolute;left:0;top:0;width:80%;height:100%;z-index:1; border:none; background:#fff;" id= "importPicName'+id+'" /> <img src="../../Images/attach.png" style="float:right; height:30px; width:30px;" />' +
'<input type ="file" id="ImportPicInput'+id+'" name= "myfile" onchange="f_onchangeinput(this)" style="position:absolute;left:0;top:0;width:100%;height:100%;z-index:999;opacity:0;-ms-filter: \'alpha(opacity=0)";\' /> '+
'</div> '+
'</div>';
}
function downbudgetfile(obj) {
var tr = $(obj).parent().parent();
var path = tr.find("td:eq(2) input").val();
$.ajax({
url: "../HandlerFiles/downFiles.ashx?type=IsExistsFile&fn=" + encodeURI(path) + "&t=" + new Date().getTime(),
async: false,
success: function(data) {
if (data == "1") {
$("#isexistsfile").val("1");
}
else {
$("#isexistsfile").val("0");
AlertMsg('服务器上该文件已被删除或不存在!');
}
}
});
if ($("#isexistsfile").val() == "1") {
$("#comdownshow").attr("src", "../HandlerFiles/downFiles.ashx?type=DownFile&fn=" + encodeURI(path)) + "&t=" + new Date().getTime();
}
}
function getorginfilename(strfile) {
var filename = "";
if (strfile != "") {
filename = strfile.substr(strfile.indexOf(',') + 1).replace(';', '');
}
return filename;
}
上传代码:
function f_onchangeinput(obj) {
var id = $(obj).attr("id").replace("ImportPicInput", "");
$("#importPicName" + id).val($(obj).val());
$.ajaxFileUpload({
type: "POST",
url: "/Common2/HandlerFiles/downFiles.ashx?type=UpLoad",
data: { "nmae": "sulin" }, //要传到后台的参数,没有可以不写
secureuri: false, //是否启用安全提交,默认为false
fileElementId: $(obj).attr("id"), //文件选择框的id属性
dataType: 'json', //服务器返回的格式
async: false,
success: function(data) {
if (data.status == '1') {
document.getElementById("hideFileNames").value = data.msg;
} else {
document.getElementById("hideFileNames").value = "";
}
},
error: function(data, status, e) {
}
});
}
4.后端代码
public void UpLoad(HttpContext context)
{
HttpPostedFile file = context.Request.Files["myfile"];
string name = context.Request["nmae"].ToString();
string uploadPath =
HttpContext.Current.Server.MapPath("~/upload/");//uploadfile/
//这里可以加验证
if (file != null && file.ContentLength > )
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
//var c = IsAllowedExtension(file);
//验证后缀名称
if (IsAllowExtension(file))
{
//上传文件类型
string ContentType = file.ContentType;
int a = file.FileName.LastIndexOf("\\") + ;
int b = file.FileName.LastIndexOf(".");
string fileName = file.FileName.Substring(a, b - a );
string suffix = file.FileName.Substring(file.FileName.LastIndexOf(".") + );//上传文件后缀名
//上传文件大小
int filesize = file.ContentLength;
//生成上传文件名称
//string FileName = fileName.Replace(suffix, "") + "_" + DateTime.Now.ToString("yyyyMMddHHmmssfff");
string FileName = Guid.NewGuid().ToString() + "," + fileName.Replace(suffix, "");
string newFileName = FileName + "." + suffix;
file.SaveAs(uploadPath + newFileName);
string json = JsonConvert.SerializeObject(new { status = , msg = newFileName });
context.Response.Write(json);
}
else
{
string json = JsonConvert.SerializeObject(new { status = , msg = "上传文件类型不允许" });
context.Response.Write(json);
}
}
else
{
string json = JsonConvert.SerializeObject(new { status = , msg = "NO" });
context.Response.Write(json);
}
} /// <summary>
/// 验证后缀名
/// </summary>
/// <returns></returns>
public bool IsAllowExtension(HttpPostedFile filename)
{
if (filename != null)
{
string suffix = filename.FileName.Substring(filename.FileName.LastIndexOf("."));
List<string> listextension = new List<string> {
".xls",".xlsx",".doc",".docx",".pdf",".jpg",".gif","",".bmp",".png"
};
if (listextension.Contains(suffix.ToLower())) return true;
}
return false; }
public static bool IsAllowedExtension(HttpPostedFile file)
{
BinaryReader reader = new BinaryReader(file.InputStream); Dictionary<string, string> diclist = new Dictionary<string, string> { {"","doc|xls|ppt|wps"},
{"","docx|pptx|xlsx|zip"},
{"","txt"},
{"","rar"},
{"","exe"},
{"","pdf"},
{"","htm|html"},
{"","jpg"},
{"","gif"},
{"","png"},
{"","bmp"},
{"","bat"}
};
string fileclass = "";
try
{
for (int i = ; i < ; i++)
{
fileclass += reader.ReadByte().ToString();
}
}
catch (Exception)
{
throw;
}
if (diclist.ContainsKey(fileclass))
{
return true;
}
else
{
return false;
}
}
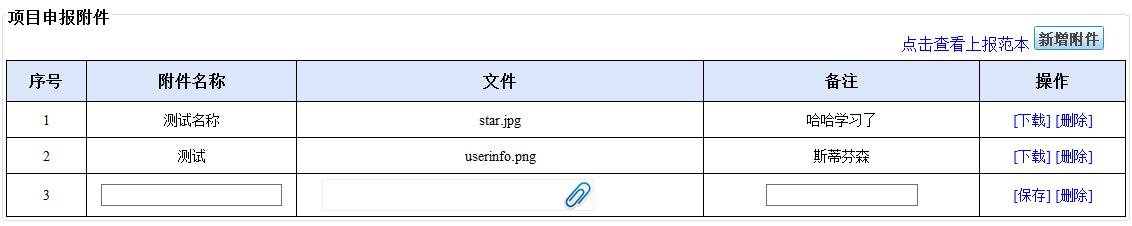
5.效果图

ajaxfileupload 上传使用demo的更多相关文章
- ajaxFileUpload上传文件后提示下载的问题
在某些版本浏览器下ajaxFileUpload上传文件会提示下载, 1:为什么? 可以观察到,即便返回 JsonResult 在返回的头中也没有任何消息体,直接理解为文本了. 2:解决方案 前端: f ...
- 在使用 AjaxFileUpload 上传文件时,在项目发布到 iis 后,图片不能预览
在使用 AjaxFileUpload 上传文件时,图片已经上传成功了,在站点没有发布时,可以预览,可是在项目发布到 iis 后,图片就不能预览,在网上找了很多的方案也没解决,最后的解决方案如下: 1 ...
- Jquery+ajaxfileupload上传文件
1.说明 ajaxfileupload.js是一款jQuery插件,用于通过ajax上传文件. 下载地址:http://files.cnblogs.com/files/lengzhan/ajaxfil ...
- ajaxFileUpload上传文件没反应
调用jquery的ajaxFileUpload异步上传文件,IE浏览器不进入success问题 原因:json转换异常,ie浏览器处理后的返回json没有<pre>标签,直接是完整的jso ...
- PHP裁剪图片并上传完整demo
日前根据功能需求,要做一个图片裁剪上传的功能,在网上找了好久,找到了这位仁兄写的demo! 下载压缩包
- springmvc+ajaxFileUpload上传文件(前后台彻底分离的情况下)
首先是导入jar包: web.xml: <servlet> <servlet-name>mvc-dispatcher</servlet-name> <serv ...
- 用ajaxFileUpLoad上传文件不能正确取得返回值的问题
刚開始没有认为ajax请求的dataType參数的重要性,用了ajaxFileUpLoad插件后,假设页面代码例如以下: fileElementId : ['imageToUpload'], url ...
- ajaxFileUpload上传文件简单示例
写在前面: 上传文件的方式有很多,最近在做项目的时候,一开始也试用了利用jquery的插件ajaxFileUpload来上传大文件,下面,用一个上传文件的简单例子,记录下,学习的过程~~~ 还是老样子 ...
- springMVC 多文件上传前后台demo
只是个demo,需要数据校验,流程是通的 配置上传文件的解析器 前端代码; <%@ page language="java" contentType="text/h ...
随机推荐
- Excel宏开发之合并单元格
合并单元格 Sub 宏1() ' ' 宏1 宏 ' ' 快捷键: Ctrl+q ' Application.Goto Reference:="宏1" Application.VBE ...
- CSS——用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等.但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了. 防止表单域拖拽 鼠标样式cursor 设置或检 ...
- 阿里云 Aliplayer高级功能介绍(三):多字幕
基本介绍 国际化场景下面,播放器支持多字幕,可以有效解决视频的传播障碍难题,该功能适用于视频内容在全球范围内推广,阿里云的媒体处理服务提供接口可以生成多字幕,现在先看一下具体的效果: WebVTT格式 ...
- thinkphp DEFINE标签
DEFINE标签用于中模板中定义常量,用法如下: 直线电机厂家 <define name="MY_DEFINE_NAME" value="3" /> ...
- 概率dp——期望水题hdu4405
还是逆推,如果遇到跳板直接继承目标地的期望即可 #include<bits/stdc++.h> using namespace std; #define maxn 200005 doubl ...
- VS2010-MFC(常用控件:列表视图控件List Control 下)
转自:http://www.jizhuomi.com/software/197.html 上一节是关于列表视图控件List Control的上半部分,简单介绍了列表视图控件,其通知消息的处理和有关结构 ...
- 杂项-Maven-guava:guava
ylbtech-杂项-Maven-guava:guava Guava是一种基于开源的Java库,其中包含谷歌正在由他们很多项目使用的很多核心库.这个库是为了方便编码,并减少编码错误.这个库提供用于集合 ...
- Java学习之Java历史版本
Java有三个版本,标准版Java SE,企业版Java EE,移动版Java ME.按理来说,每一种版本都会有自己的版本号,但是约定俗成:JDK版本号=Java SE版本号=Java版本号,这是因为 ...
- nginx 配置文件备份 nginx.conf and vhosts
bogon:vhosts xingchong$ brew services restart nginx Stopping `nginx`... (might take a while) ==> ...
- Redis理解和使用
摘抄并用于自查笔记 1. Redis简介 我们日常Java Web开发,一般使用数据库进行存储,在数据量较大的情况下,单一使用数据库保存数据的系统会因为面向磁盘,磁盘读写速度比较慢而存在严重的性能弊端 ...
