一点点学习PS--实战三
本节实战,练习多张图片合成,调色相饱和度,剪贴蒙版的使用场景,人物内发光,人物轮廓光以及多种图层混合模式的使用,深入了解图层蒙版
1、工具使用
(1)多边形套锁工具:适用于棱角分明的抠图区域,选中了区域后,delete后,CTRL+D取消选中
(2)画笔工具:属性选择:柔边缘,不透明度30%,前景色为黑色,英文输入法状态下,按[]可放大缩小画笔大小
2、注意要点:
(1)自由变化时,SHIFT+CTRL边角,可等比例缩小放大
(2)小八卦按钮:
(a)色相饱和度:选中着色时,是整个图层的色调一起调整;不选着色时,则是按原本的色调不同程度的调整,强色调的越亮,弱色调的越暗。
创建剪贴蒙版时,色调的变化只针对该图层;不创建剪贴蒙版,整个叠加图层的色调都会被调整,一般先创建剪贴蒙版,再操作颜色。
(b)曲线:调整曲线,可以整体调亮或调暗色
(3)图层混合模式:
(a)滤色:当颜色只有黑色和白色,滤色很有作用,去黑留白
(b)叠加
(c)颜色减淡
(d)强光
还有其他,可根据实际的样式调整,多试几次就知道什么色调的时候用什么混合模式
3、难点:
图层样式(fx)---内发光
选中轮廓,快捷键:CTRL+人物缩略图,即可选中人物轮廓;但此时是内部被选中,要对外轮廓进行处理,可反选选取,快捷键:CTRL+SHIFT+I
整体难度不大,但是工作量很大,处理的细节较多,使用了很多种图层混合模式,需要后面熟悉了总结,常用的场景。耗时3h才弄出来图,不容易啊。。
用录屏工具录课,总是没声音。。
4、成果图

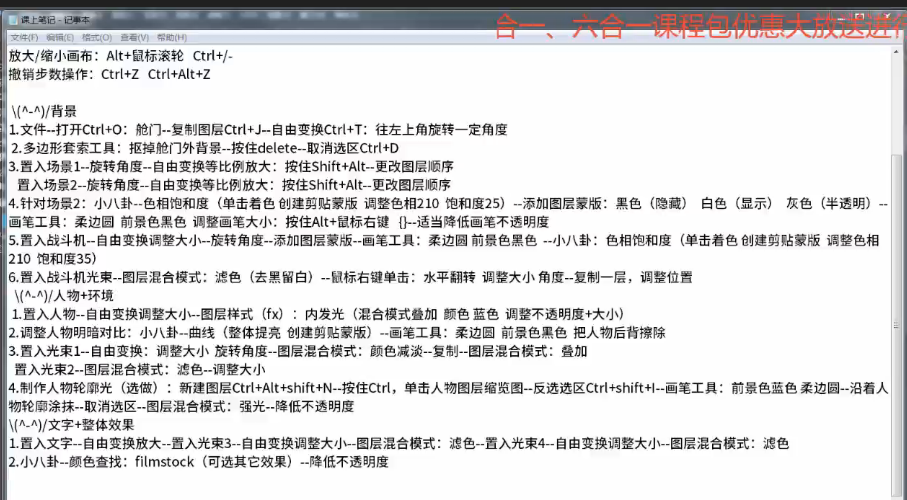
5、视频笔记:

6、素材网址

一点点学习PS--实战三的更多相关文章
- python 协程库gevent学习--gevent数据结构及实战(三)
gevent学习系列第三章,前面两章分析了大量常用几个函数的源码以及实现原理.这一章重点偏向实战了,按照官方给出的gevent学习指南,我将依次分析官方给出的7个数据结构.以及给出几个相应使用他们的例 ...
- 《Web安全攻防 渗透测试实战指南 》 学习笔记 (三)
Web安全攻防 渗透测试实战指南 学习笔记 (三) burp suite详解 是一款集成化渗透测试工 ...
- 深度学习入门实战(二)-用TensorFlow训练线性回归
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 作者 :董超 上一篇文章我们介绍了 MxNet 的安装,但 MxNet 有个缺点,那就是文档不太全,用起来可能 ...
- Android JNI学习(二)——实战JNI之“hello world”
本系列文章如下: Android JNI(一)——NDK与JNI基础 Android JNI学习(二)——实战JNI之“hello world” Android JNI学习(三)——Java与Nati ...
- 小菜学习设计模式(三)—工厂方法(Factory Method)模式
前言 设计模式目录: 小菜学习设计模式(一)—模板方法(Template)模式 小菜学习设计模式(二)—单例(Singleton)模式 小菜学习设计模式(三)—工厂方法(Factory Method) ...
- coreseek实战(三):全文搜索在php中应用(使用api接口)
coreseek实战(三):全文搜索在php中应用(使用api接口) 这一篇文章开始学习在php页面中通过api接口,使用coreseek全文搜索. 第一步:综合一下前两篇文章,coreseek实战( ...
- 学习之路三十九:新手学习 - Windows API
来到了新公司,一开始就要做个程序去获取另外一个程序里的数据,哇,挑战性很大. 经过两周的学习,终于搞定,主要还是对Windows API有了更多的了解. 文中所有的消息常量,API,结构体都整理出来了 ...
- NGUI 学习笔记实战之二——商城数据绑定(Ndata)
上次笔记实现了游戏商城的UI界面,没有实现动态数据绑定,所以是远远不够的.今天采用NData来做一个商城. 如果你之前没看过,可以参考上一篇博客 NGUI 学习笔记实战——制作商城UI界面 ht ...
- DeepLearning.ai学习笔记(三)结构化机器学习项目--week2机器学习策略(2)
一.进行误差分析 很多时候我们发现训练出来的模型有误差后,就会一股脑的想着法子去减少误差.想法固然好,但是有点headlong~ 这节视频中吴大大介绍了一个比较科学的方法,具体的看下面的例子 还是以猫 ...
随机推荐
- git 流程
1.git clone 拉取代码2.git checkout -b '分支名称' 命令意思: 创建并切换到当前新建的本地分支. 查看并创建分支,先远端,后本地.3.将本地分支和远端分之关联 git b ...
- opencv —— saturate_cast 溢出保护
src.at<uchar>(i,j)[0] = saturate_cast<uchar>(data); if (data < 0) data = 0; else if ( ...
- Radmin Server v3.5.1 汉化破解绿色版 第四版
下载:https://pan.baidu.com/s/1skOXffJ 使用方法:1.运行“安装.bat”,安装过程静默,安装后无托盘图标,不创建任何快捷方式.2.运行“设置.bat”,进入 radm ...
- 初识linux&常用命令&目录文件的浏览和管理
Linux系统的主要用途:主要用于服器务器,特别是网络服务 Linux命令格式 命令 [选项] [ 参数] 命令:告诉操作系统做什么,执行什么 选项:说明命令的运行方式(可以改变命令的功能).选 ...
- puthon 字典的 .update() 方法
1.可以直接更新字典 2.也可以用等号连接,更新一个可迭代对象.
- jvm编译器的优化
1.对byte.short.char赋值时,若右边范围没有超过左边类型的最大表达范围则会自动隐式的加上(byte).(short).(char)强制转换:若右边范围超过了左边类型的最大表达范围则编译失 ...
- musql 单表查询
一 介绍 本节内容: 查询语法 关键字的执行优先级 简单查询 单条件查询:WHERE 分组查询:GROUP BY HAVING 查询排序:ORDER BY 限制查询的记录数:LIMIT 使用聚合函数查 ...
- ECMAScript规范中第六大基本类型 Symbol
初步了解第六大基本类型Symbol 概述: 什么是Symbol.Symbol是一个标记,一个独一无二的记号. Symbol的出现主要是解决了以前ES5中两个问题 在属性中同名的属性会被覆盖 无法做到属 ...
- react-native简单使用
基本组件的使用介绍 View: Text: TextInput: Image: Button: ActivityIndicator: ScrollView:这是一个列表滚动的组件 ListView:也 ...
- css动画延迟好像有点怪
项目中需要使用到动画animate.css,在自定义的时候发现设置animation-delay 和 animation-duration 的总时间不对会导致 动画缺失. 比如 bounceInLef ...
