html+css 知识点总结 day1(01-08)
01 初步认识浏览器

02 浏览器内核
IE 内核:Trident, win10 Edge 内核:EdgeHTML
Firefox(火狐浏览器) 内核:Gecko
Safari,内核:Webkit,苹果公司开发。
Chrome 内核:Blink 渲染引擎(浏览器核心),为Webkit 分支,国内绝大多数浏览器内核都是用Blink。
Presto 内核:Opera (已废弃)
03 Web 标准
不同浏览器解析出的效果不同,开发者要开发多个版本,Web标准不是一个标准,而是一系列标准集合。
结构 (Structure )元素分类整理HTML
表现 (Presentation),网页元素大小,颜色,CSS
行为 (Behavior),动态的交互,JS
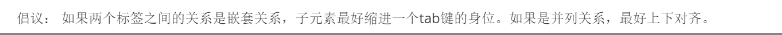
04 HTML 骨架
HTML 超文本标记语言。
运用sublime软件,打开,新建一个后缀名为html的文件。

html 根标签
head 头部标签
body 文档主题
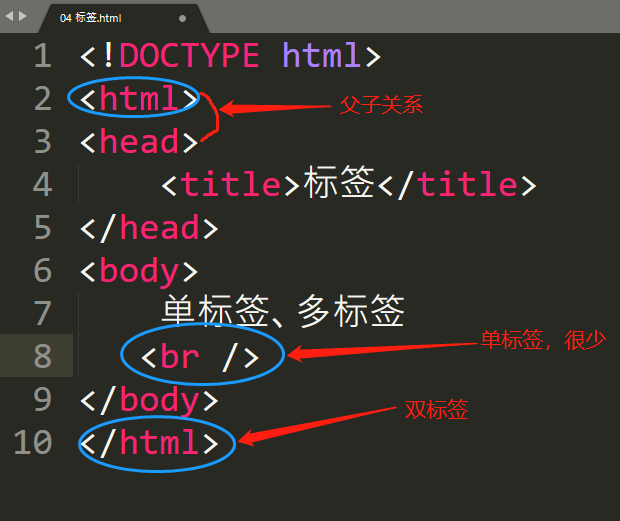
05 标签关系

<html> </html>和 <head></head> 两者嵌套(父子)关系

<head></head>
<body></body> 两者是并列关系


保存——浏览器打开 快捷键 html+tab,出现骨架,但不完整,后手动补齐(此疑问之后会找出原因)
效果图:

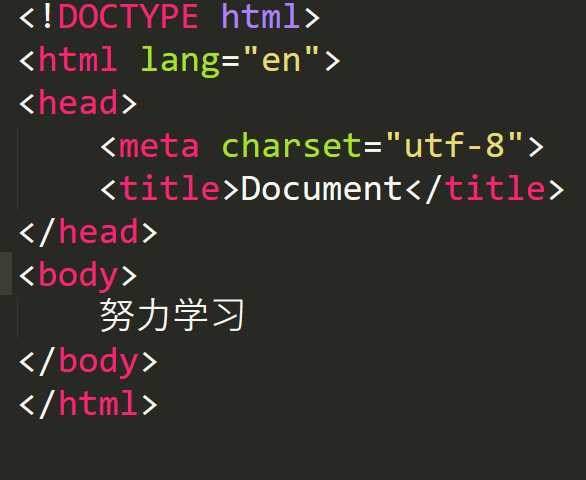
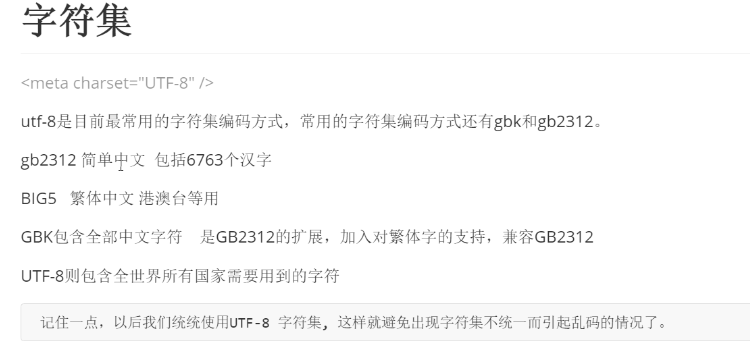
06 文档类型字符集

标签语义化:清晰的了解内容

07 排版标签
<title>文档标题(易混淆)
标题标签:<h1></h1> 、<h2></h2>、<h3></h3> 、<h4></h4> 、<h5></h5> 、<h6></h6>
总共6级标签,没有<h7></h7>!!!

效果图:

段落标签:

效果图:

水平线标签:<hr />

效果图:

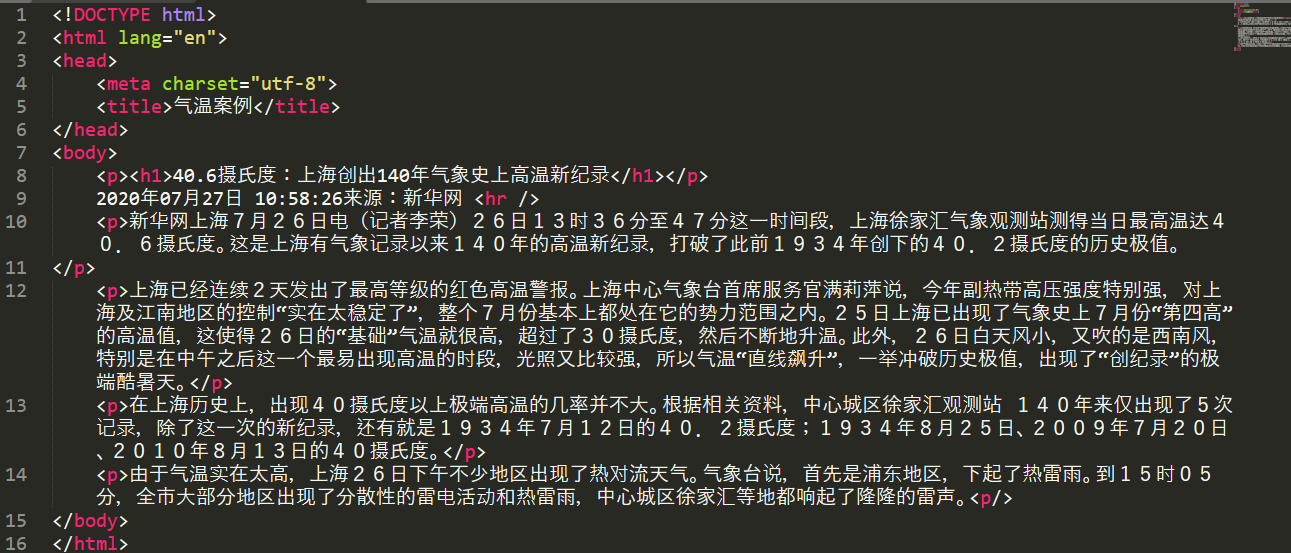
综合案例:

效果图:

08 div & span
换行标记 <br />
<br />与<p></pr>区别

效果图:

换行的间距小,段落的间距大。
div 和span 标签没有语义,只是布局的两个盒子

效果图:


效果图:

html+css 知识点总结 day1(01-08)的更多相关文章
- CSS知识点集锦
CSS知识点集锦 CreateTime--2016年9月29日09:43:10Author:Marydon UpdateTime--2017年3月21日08:03:13 2.CSS样式优先级问题 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- css知识点
css知识点 一.盒模型知识 border: 边框 border-width:边框的宽度 border-color:边框的颜色 border-style:边框的线型 border-top:上边框 bo ...
- Spring知识点回顾(01)Java Config
Spring知识点回顾(01) 一.Java Config 1.服务和服务注入 2.Java 注解 :功能更强一些 3.测试验证 二.注解注入 1.服务和服务注入 2.配置加载 3.测试验证 三.总结 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9(知识点:媒体操作、构建表单)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
随机推荐
- laravel怎么开启调试模式
在.env文件里有个APP_DEBUG=true,如果是false,改成true就好了.
- js执行代码顺序
之前一直停留在主线程先执行,异步后执行的浅理解中,后来随着不断的学习,才渐渐意识到这里面还是有点复杂的,不过我不打算写很多.一幅图来说明这个复杂的关系 processTick可理解为node中的延时器 ...
- CF1146G Zoning Restrictions
CF1146G Zoning Restrictions 网络流 h<=50? 直接都选择最大的,ans=n*h*h 最小割 考虑舍弃或者罚款 有一个>x就要罚款? 经典取值限制的模型:切糕 ...
- Python3内置函数、各数据类型(int/str/list/dict/set/tuple)的内置方法快速一览表
Python3内置函数 https://www.runoob.com/python3/python3-built-in-functions.html int https://www.runoob.co ...
- 2018-4-12-win10-uwp-使用油墨输入
title author date CreateTime categories win10 uwp 使用油墨输入 lindexi 2018-04-12 14:19:58 +0800 2018-2-13 ...
- 牛客2018国庆集训 DAY1 D Love Live!(01字典树+启发式合并)
牛客2018国庆集训 DAY1 D Love Live!(01字典树+启发式合并) 题意:给你一颗树,要求找出简单路径上最大权值为1~n每个边权对应的最大异或和 题解: 根据异或的性质我们可以得到 \ ...
- IdentityServer4 Resources
原文地址 Resources 的定义 通常在系统中是顶一个需要保护的资源.这些资源可是用户的信息,比如身份信息或者邮箱地址,也可以是某些API的访问权限. Note: 可以通过C#的对象模型或者通过数 ...
- looping through multiple lists
map: 最大长度输出: zip: 最短输出: third: 有序排列: a = ['a1', 'a2', 'a3'] b = ['b1', 'b2'] print "Map:" ...
- 在win64上使用bypy进行百度网盘文件上传
阿里云服务器的带宽为2M,网站每日的备份包都3G多了,离线下载太费时间了,打算每日将备份包自动上传到自己的百度云盘里.1.先安装Python 执行python -V ,发现没安装python2.去py ...
- Mac常用的软件推荐
Alfred 效率软件,让能更快的启动各种软件 VScode 编辑器,市面上最热的编辑器,好用的不只是一点点,加上Vim插件简直就是秒杀市面上各种IDE PicGo 一个开源图床软件,支持各大网站的图 ...
