js 百度地图和谷歌地图的选择
最近手上接到一个需求:
国外的域名访问,显示谷歌地图
国内的域名访问,显示百度地图
切换中英文的时候,中文->显示百度地图,英文->能显示谷歌地图就显示谷歌地图,不能显示(报错)就显示百度地图。
因此我必须根据场景动态的切换两个地图=>也就是动态的(切换)加载两个地图的js
1. 首先我们的项目是部署在https上,因此不论我是加载百度地图还是谷歌地图都必须以https的形式;
2. 其次谷歌地图的经纬度的计算需要自己去找网址去查;
3. 再次百度地图的动态加载需要添加callback参数才可以支持;
4. 再其次谷歌地图的动态加载失败事件不走ajax的error方法,经百度浏览器只会选择“静静的失败”;
5. 最后地图的动态加载必须放在onload方法里而不是ready方法里等等
真的是步步维艰。也是在网上查阅了很多资料才慢慢解决。
以下是最终部分代码:
<script>
function loadBaiduScript() {
let script = document.createElement("script");
script.src = 'https://api.map.baidu.com/api?v=2.0&ak=qWmCfqDAdPBzy3YoHxGnimKT&s=1&callback=getBaiduMap';
document.body.appendChild(script);
} function getBaiduMap(){
$.getScript('js/map_baidu.js')
} function loadGoogleScript(){
let script = document.createElement("script");
script.src = 'https://maps.googleapis.com/maps/api/js?key=AIzaSyA-EyYveZrg9ipdZIcugx9-P4PZWLjxVmw&callback=getGoogleMap';
document.body.appendChild(script);
script.onerror=function(){ //拉取google地图报错
document.body.removeChild(script);
loadBaiduScript();
}
} function getGoogleMap(){
$.getScript('js/map_google.js')
} window.onload = function(){
let lang = navigator.language; //获取浏览器的默认语言
if(lang=="zh-CN" || lang=='zh'){
loadBaiduScript()
}else{
loadGoogleScript()
}
};
</script>
另外Google地图的话需要做的准备活动可能多些:
1. 申请key
i 进入Google官网 => https://www.google.com.hk/ ,申请一个谷歌账号(如果没有)
ii 进入Google APIs Console页面 => https://code.google.com/apis/console/
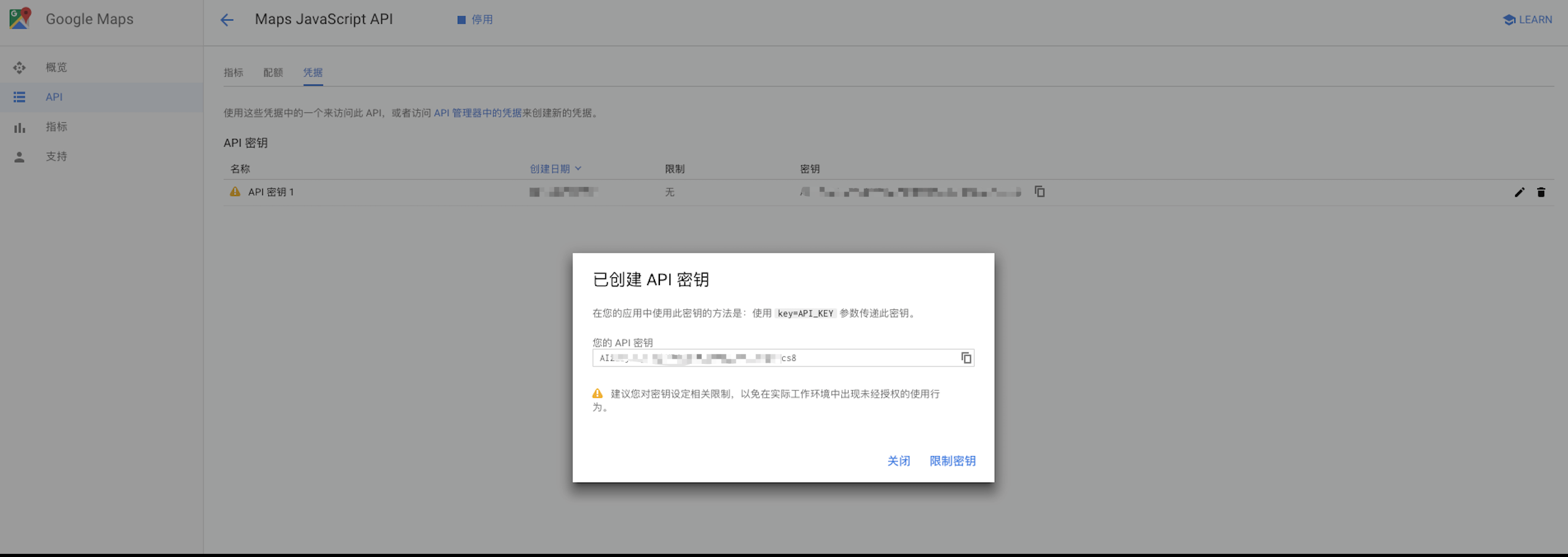
iii 创建项目->启用API和服务中选 Maps JavaScript API->点击启用->点击凭据tab->选择API秘钥作为凭据->生成一个API秘钥




2.找地址的经纬度(以下是随便找了一个地址)

3.参考代码
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/maps/documentation/javascript/cgc/demos.css">
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var myLatLng = {lat: -25.363, lng: 131.044}; //lat:经度 lng:纬度 从参考文档里查找经纬度的网站查到然后替换一下就行
var map = new google.maps.Map(document.getElementById('map'), {
center: myLatLng,
zoom: 4 //zoom具体数值代表多大范围可从以下参考文档里的zoom设置网址查找即可
});
var marker = new google.maps.Marker({
map: map,
position: myLatLng,
title: 'Hello World!'
});
} </script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script> //key从以上自己用google账号申请的key替换一下就行
</body>
</html>
参考文档:
js 百度地图和谷歌地图的选择的更多相关文章
- Windows Store Javascript项目使用高德地图、谷歌地图、百度地图API
原文 Windows Store Javascript项目使用高德地图.谷歌地图.百度地图API 在Win8 Store 项目中可以使用的地图主要有微软的Bing Map,目前高德地图sdk也支持Wi ...
- 谷歌地图聚合点使用(GoogleMaps MarkerCluster)
我们有时候需要观察地图 不同地方数据的所在范围和分布密集情况,热力图和聚合点的使用无疑是最好的选择. 1.首先说说百度地图,只做国内的地图可以使用百度地图的海量点和热力图还是蛮好用的. a.海量点的最 ...
- 如何在WindowsPhone Bing Map控件中显示必应中国中文地图、谷歌中国中文地图。
原文:如何在WindowsPhone Bing Map控件中显示必应中国中文地图.谷歌中国中文地图. 最近正好有点业余时间,所以在做做各种地图.Bing Map控件本身就能显示必应地图,但是很遗憾微软 ...
- .NET开发笔记(二十三) 谷歌地图下载
关于如何将地球经纬度坐标系统转换成程序中常用到的平面2D坐标系统,网上的文章很多,参考http://www.cnblogs.com/beniao/archive/2010/04/18/1714544. ...
- C#版谷歌地图下载器设计与实现
关于如何将地球经纬度坐标系统转换成程序中常用到的平面2D坐标系统,网上的文章很多,参考http://www.cnblogs.com/beniao/archive/2010/04/18/1714544. ...
- Vue3.0中引入地图(谷歌+高德+腾讯+百度)
1 概述 项目需求需要引入地图,对于目前最新的Vue3.0,无论是百度/高德/腾讯地图目前还没有适配,只有Vue 2.x版本的: 目前只有谷歌地图的Vue3.0适配: 但是没有适配并不代表不能使用,本 ...
- Maplace.js – 小巧实用的 jQuery 谷歌地图插件
Maplace.js是一个小的显示谷歌地图的 jQuery 插件,帮助你把谷歌地图嵌入到你的网站,快速在地图位置上创建标记和控制菜单.它需要 jQuery 和谷歌地图 API v3 支持,所以这两个都 ...
- Odoo Website 替换 谷歌地图为 百度地图
由于众所周知的原因,国内使用谷歌地图是件非常痛苦的事,更为接地气的做法是替换为百度地图. 模块地址参见群公告. 演示地址:http://timesup.cn:8069
- JS 百度地图导航
上一篇文章中我们就简单的学习了HTML5 地理定位,那么今天告诉大家我在项目中遇到的一个问题吧,就是怎么实现点击一个按钮就可以调到百度地图,并且获取到你当前的位置,并且导航到指定的地方去. 不想看步骤 ...
随机推荐
- python csv write 乱码
参考 : https://www.zhihu.com/question/34201726 1.使用utf_8_sig with open('d:/file.csv', 'w', encoding='u ...
- 实现Linux下不间断聊天和退出处理
实现Linux下不间断聊天和退出处理
- DuiLib学习笔记3.颜色探究
在前面两篇日志已经能使用xml了.今天准备好好的折腾一番,结果在颜色上却掉坑里了. 起初我在ps里取颜色为0104ff 这里01为R,04为G,ff为B 在控件的属性里有这样一个属性bkcolor=& ...
- React中的this.props.children
React this.props.children this.props对象的属性与组件的属性一一对应,但是有一个例外,就是this.props.children属性.它表示组件的所有子节点. var ...
- 修改数组中对象的key值
遇见场景:echart图表中后台返回我的数据,后台无法修改key值,但是echart渲染图表的时候,需要用 var m2R2Data= [ {value:335,name:"种类01 335 ...
- 嵌入式开发—C语言面试题
嵌入式开发—C语言面试题 源地址:http://blog.csdn.net/xdx2ct1314/article/details/7358929 1. 用预处理指令#define 声明一个常数,用 ...
- keil mdk 无法添加对应容量的芯片
如果包已经安装好了 贴到 回到mdk,完事儿
- 在菜单栏对应图标点击右键-关闭窗口,javaw.exe进程未关闭。
问题: 可视化开发时,运行一个工程,总会生成一个javaw.exe进程. 关闭运行程序,javaw.exe还存在. 解决: 运行java工程时,会启动一个新的虚拟机来运行你的程序. 程序退出的时候,这 ...
- Java+微信支付(下预购单+回调+退款+查询账单)
前言: 现在的APP的离不开微信支付, 现在项目里接入微信支付 , 微信支付的官方文档是:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chap ...
- 工控安全入门(三)—— 再解S7comm
之前的文章我们都是在ctf的基础上学习工控协议知识的,显然这样对于S7comm的认识还不够深刻,这次就做一个实战补全,看看S7comm还有哪些值得我们深挖的地方. 本篇是对S7comm的补全和实战,阅 ...
