Android基础控件ImageView的使用
1、相关属性
<!--src 设置内容-->
<!--background 设置背景-->
<!--alpha 设置透明度 -->
<!--adjustViewBounds 保持原图宽高比-->
<!--maxHeight maxWidth最大宽度和高度:adjustViewBounds为true,布局宽高为wrap_content才能生效-->
<!--scaleType 缩放类型-->
scaleType属性详解:
fitXY:对图像的横向与纵向进行独立缩放,使得该图片完全适应ImageView;
fitStart:保持纵横比缩放图片,直到较长的边与ImageView的编程相等,缩放完成后将图片放在ImageView的左上角;
fitCenter:保持纵横比缩放图片,直到较长的边与ImageView的编程相等,缩放后放于中间;
fitEnd:保持纵横比缩放图片,直到较长的边与ImageView的编程相等,缩放后放于右下角;
center:保持原图的大小,显示在ImageView的中心。超过部分裁剪处理;
centerCrop:保持横纵比缩放图片,完全覆盖ImageView;
centerInside:保持横纵比缩放图片,直到ImageView能够完全地显示图片;
matrix:默认值,不改变原图的大小,从ImageView的左上角开始绘制原图,超过部分作裁剪处理;
2、简单使用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".LoginActivity"> <!--src 设置内容-->
<!--background 设置背景-->
<!--alpha 设置透明度 -->
<!--adjustViewBounds 保持原图宽高比-->
<!--maxHeight maxWidth最大宽度和高度:adjustViewBounds为true,布局宽高为wrap_content才能生效-->
<!--scaleType 缩放类型-->
<ImageView
android:id="@+id/imageview11"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:src="@drawable/back"
android:background="@color/colorPrimary"/> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageview22"
android:src="@drawable/back"
android:padding="5dp"
android:background="@color/bbutton_danger"
android:alpha="1"
android:adjustViewBounds="true"
android:maxHeight="150dp"
android:maxWidth="150dp"
android:scaleType="fitCenter"
/>
</LinearLayout>
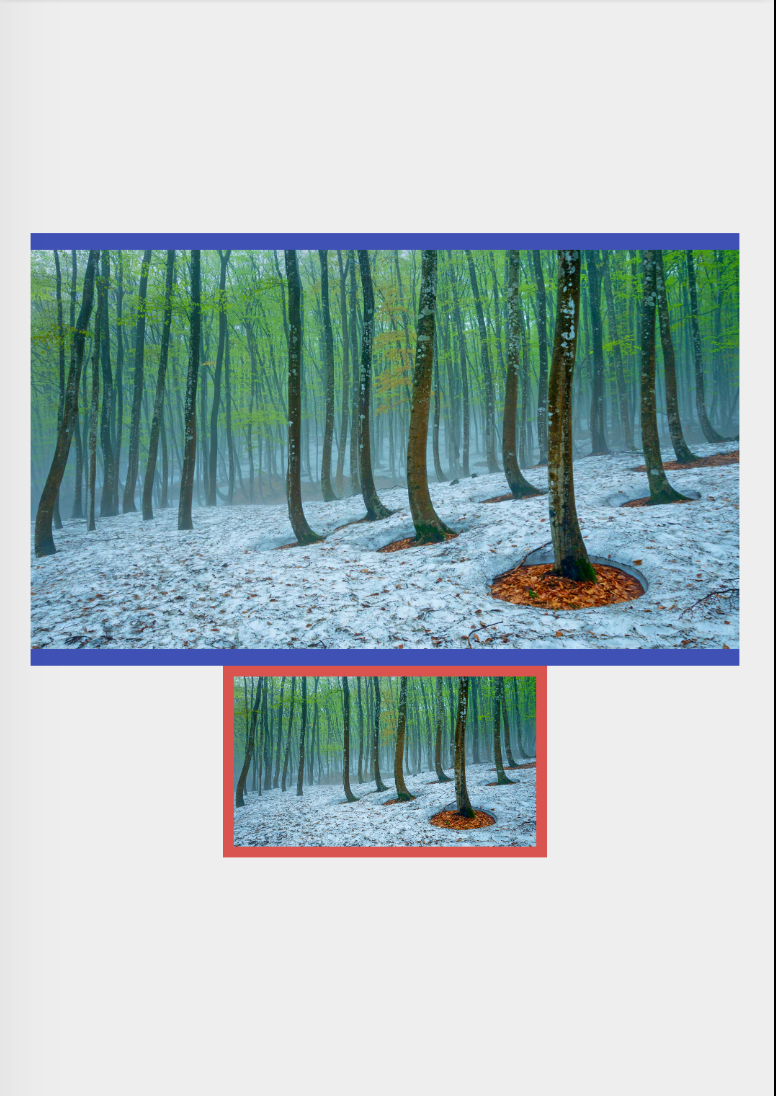
效果图

Android基础控件ImageView的使用的更多相关文章
- Android基础控件ListView基础操作
1.简介 基于Android基础控件ListView和自定义BaseAdapter适配器情况下,对ListView的数据删除和添加操作: public boolean add(E e) {//添加数据 ...
- 矩阵, 矩阵 , Android基础控件之ImageView
天下文章大家抄,以下所有内容,有来自copy,有来自查询,亦有自己的总结(目的是总结出自己的东西),所以说原创,不合适,说是转载也不恰当,所以我称之为笔记,可惜没有此分类选项,姑且不要脸一点,选择为原 ...
- android 基础控件(EditView、SeekBar等)的属性及使用方法
android提供了大量的UI控件,本文将介绍TextView.ImageView.Button.EditView.ProgressBar.SeekBar.ScrollView.WebView ...
- Android基础控件ProgressBar进度条的使用
1.简介 ProgressBar继承与View类,直接子类有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子类有SeekBar和RatingBa ...
- Android基础控件Button的使用
1.相关属性 Android的按钮有Button和ImageButton(图像按钮),Button extends TextView, ImageButton extends ImageView! a ...
- android基础控件的使用
控件在屏幕上位置的确定 通常情况下控件在屏幕上确定至少要连接两条线(一条水平,一条垂直) 如下图连接了四条线 辅助线 辅助线的调出: 水平辅助线:进入activity.xml的设计模式之后如下图 为了 ...
- android 基础控件 EditText
EditText 简介: EditText 控件继承 TextView ,它有TextView的所有属性和方法,并且自身是可编辑的: extends TextView java.lang.Object ...
- Android 基础控件 TextView
一TextView介绍: TextView是UI最基本的组件,使用TextView可以显示丰富的文本信息.设置添加TextView最常见的方法就是在xml中添加TextView元素,并指定属性.Tex ...
- Android基础控件TextClock和Chronometer的使用
1.简介 DigitalClock, TextClock,AnalogClock,Chronometer其中DigitalClock和AnalogClock废弃了! TextClock是在Androi ...
随机推荐
- 搭建jeecg-boot项目运行
实验版本: 2.0.2(发布日期:20190708) 项目地址:https://github.com/zhangdaiscott/jeecg-boot 说明文档:http://jeecg-boot.m ...
- HTML_CSS使用
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- centos安装与配置R语言
Linux下安装R语言 一.编译安装 由于采用编译安装,所以需要用到gcc编译环境,在编译前check文件时还会用到libXt-devel和readline-devel两个依赖,所以在编译R语言源码时 ...
- lds 文件说明
主要符号说明 OUTPUT_FORMAT(bfdname) 指定输出可执行文件格式. OUTPUT_ARCH(bfdname) 指定输出可执行文件所运行 CPU 平台 ENTRY(symbol) 指定 ...
- RobotFramework Selenium2 EXCUTE JAVASCRIPT
https://www.cnblogs.com/lixy-88428977/p/9563247.html
- (依赖注入框架:Ninject ) 一 手写依赖注入
什么是依赖注入? 这里有一个场景:战士拿着刀去战斗: 刀: class Sword { public void Hit(string target) { Console.WriteLine($&quo ...
- 为什么串行传输时总是LSB在前?
https://superuser.com/questions/1104212/why-do-serial-ports-send-data-least-significant-bit-first 其实 ...
- You can tell a lot about somebody, looking him in the eye.
You can tell a lot about somebody, looking him in the eye.注视着别人的眼睛,你能读出很多故事.
- react diff 极简版
为什么react这么快呢 ? 因为react用了虚拟DOM: 但是每次虚拟DOM转真实DOM不也是很浪费性能吗 ? nice,所以关键点在Diff算法这里,去对比新旧DOM树,而后通过补丁去更新到真实 ...
- jquery学习笔记(三):事件和应用
内容来自[汇智网]jquery学习课程 3.1 页面加载事件 在jQuery中页面加载事件是ready().ready()事件类似于就JavaScript中的onLoad()事件,但前者只要页面的DO ...
