canvas对象arc函数的使用-遁地龙卷风
(-1)写在前面
我用的是chrome49
<canvas id="lol" height="300"></canvas>
(1)详细介绍
arc函数用来显示圆的那一部分
context.arc(100,100,50,Math.PI/6,Math.PI*2,false);
1,2 参数指定圆心,
3 参数指定半径,
4 参数指定起始角度,5参数指定结束角度
6 参数为true逆时针画,false顺时针画,不传递为false
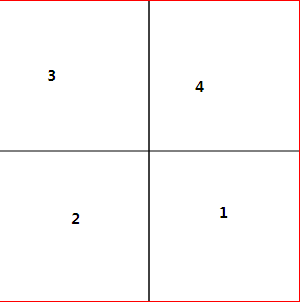
a.象限分布

example1
在圆确定的情况下,显示圆的那一部分由起始角度、结束角度、画法决定
var context = lol.getContext("2d");
context.beginPath();
// context.arc(150,150,100,0,Math.PI/3,true);//1
context.arc(150,150,100,0,Math.PI/3,false)//2
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = "red";
context.moveTo(0,150);
context.lineTo(300,150);
context.moveTo(150,0);
context.lineTo(150,300);
context.closePath();
context.stroke();


(1) (2)
example2
如果在调用arc方法之前已经有子路径A,会从A的终点引一条直线连接arc方法所显示圆弧的起点
var context = lol.getContext("2d");
context.beginPath();
var value = 0;
for(var i=0;i<4;i++)
{
context.arc(150,150,60,value,value+Math.PI/4,false);
//将false改成true你会看到更有意思的
value += Math.PI/2;
}
context.closePath();
context.stroke();
context.beginPath();
context.strokeStyle = "red";
context.moveTo(0,150);
context.lineTo(300,150);
context.moveTo(150,0);
context.lineTo(150,300);
context.closePath();
context.stroke();


第五个参数为false 第五个参数为true
canvas对象arc函数的使用-遁地龙卷风的更多相关文章
- canvas对象arcTo函数的使用-遁地龙卷风
(-1)环境说明 我使用的浏览器是chrome49 (1)详细介绍 $(function() { var context = lol.getContext("2d"); conte ...
- Html5 Canvas之arc函数图示详解
在不变换坐标系的情况下,arc函数画弧的方向如下图所示: 举例来说,arc(x,y,r,Math.PI/6,Math.PI/3,false);是以x,y为圆心,r为半径,从x正轴顺时针30度为起始角, ...
- HTML5 Canvas arc()函数//////////////////////(转)
HTML5 Canvas arc()函数 实例 创建一个圆形: var c=document.getElementById("myCanvas"); var ctx=c.get ...
- JQuery simpleModal插件的使用-遁地龙卷风
(0)写在前面 jquery.simpleModal.浏览器这三者的兼容性,不仅显示在报错上,还体现在所呈现的效果不是预期上. 说一下我的环境 jquery-1.8.3.js jquery.simpl ...
- jquery toggle方法使用出错?请看这里-遁地龙卷风
这个函数在1.9之前和1.9之后的用法大不相同 1 1.9之间,用于点击元素时函数的轮流执行 toggle(function() { alert(1);//1,3,5,7... },function( ...
- JQuery data方法的使用-遁地龙卷风
(-1)说明 我用的是chrome49,这个方法涉及到JQuery版本问题,我手里有3.0的,有1.9.1,后面将1.9.1及其以前的称为低版本,3.0称为高版本 测试例子用到的showMessage ...
- ES6 - Note3:数组、对象与函数的扩展
一.数组的扩展,ES6在数组扩展了一些API,以实现更多的功能 1.Array.from:可以将类数组和可遍历的数据结构转换成真正的数组,如下所示 var a = { '0':1,'1':1,leng ...
- 逻辑思维面试题-java后端面试-遁地龙卷风
(-1)写在前面 最近参加了一次面试,对笔试题很感兴趣,就回来百度一下.通过对这些题目的思考让我想起了建模中的关联,感觉这些题如果没接触就是从0到1,考验逻辑思维的话从1到100会更好,并且编程简易模 ...
- C++浅析——返回对象的函数
一.原码分析 1.1 测试代码 为了方便查看拷贝构造函数调用过程,自定义了拷贝构造函数,但啥也没干. class CTEST { public: int m_nData; //Method: publ ...
随机推荐
- python不同模式打开文件的完全列表
模式 描述 r 以只读方式打开文件.文件的指针将会放在文件的开头.这是默认模式. rb 以二进制格式打开一个文件用于只读.文件指针将会放在文件的开头.这是默认模式. r+ 打开一个文件用于读写.文件指 ...
- 网摘 窗体的旋转效果 wpf
<Window x:Class="simplewpf.chuantixx" Name="DW1" xmlns="http://s ...
- vim 使用总结
VIM分屏显示 1 . 水平分屏split(sp) || 垂直分屏vsplit(vs) :(v)split 输入这样的命令后vi就会将当前的窗口平分为两个,并且在这两个窗口中显示的是同一篇文章.如 ...
- HDU 1010 Tempter of the Bone(DFS+奇偶剪枝)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1010 题目大意: 输入 n m t,生成 n*m 矩阵,矩阵元素由 ‘.’ 'S' 'D' 'X' 四 ...
- 最好用的placeholder插件,jQuery插件EnPlaceholder
EnPlaceholder插件支持密码框哦!实际对比同类的placeholder插件在ie等浏览器下效果做好! 插件效果预览:http://www.wufangbo.com/demo/jquery/3 ...
- Latex 表格内公式换行方法
Latex 表格内的公式实现换行的方法 简单的两步走: 1.先将下面的语句放在latex正文的导言区: \newcommand{\tabincell}[2]{\begin{tabula ...
- IIS短文件名扫描工具
#!/usr/bin/env python # -*- coding: utf-8 -*- import sys import httplib import urlparse import strin ...
- Effective Objective-C 2.0 — 第14条:理解“类对象“的用意
每个实例都有一个指向Class 对象的指针,用以表明其类型,而这些 Class 对象则构成了类的继承体系. 如果对象类型无法在编译期确定,那么就应该使用类型信息查询方法来探知. 尽量使用类型信息查询方 ...
- Yii2 事务
$transaction = $connection->beginTransaction(); try { // ... executing other SQL statements ... $ ...
- motto11
我们应该这样来提高自己表达能力:在和人交流的时候,以欣赏的态度接受对方的观点,如果不太同意对方的观点,不能说对方的观点不好,而应该说,你的想法(观点)很好,但我认为,xxxxxx这样做会更好些. 这样 ...
