IOS开发UI篇—导航控制器属性和基本使用
IOS开发UI篇—导航控制器属性和基本使用
一、导航控制器的一些属性和基本使用
1.把子控制器添加到导航控制器中的四种方法
(1)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES];
(2)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav addChildViewController:one];
(3)
1.创建一个导航控制器
UINavigationController *nav=[[UINavigationControlleralloc]init];
2.设置导航控制器为window的根视图
self.window.rootViewController=nav;
3.添加
YYOneViewController *one = [[YYOneViewController alloc] init];
nav.viewControllers=@[one];(添加到导航控制器的栈中)
说明:nav.viewControllers;== nav.childViewControllers;注意该属性是只读的,因此不能像下面这样写。nav.childViewControllers = @[one];
(4)最常用的方法
YYOneViewController *one=[[YYOneViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one];
2.当前子控制器界面导航栏的标题以及对应返回标题的设置
self.navigationItem.title=@"第一个界面";
self.navigationItem.backBarButtonItem=[[UIBarButtonItemalloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nilaction:nil];
3.给导航栏添加按钮
说明:可添加一个,也可以添加多个(数组)
添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
4.界面跳转
跳转到第二个界面(当前为第三个,移除当前栈顶的控制器) [self.navigationControllerpopViewControllerAnimated:YES];
移除处理栈底控制器之外的所有控制器 [self.navigationControllerpopToRootViewControllerAnimated:YES];
只要传入栈中的某一个控制器,就会跳转到指定控制器 [self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
二、代码示例
YYAppDelegate.m文件
//
// YYAppDelegate.m
// 01-导航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYAppDelegate.h"
#import "YYOneViewController.h" @implementation YYAppDelegate //应用程序启动完毕即会调用
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.backgroundColor = [UIColor whiteColor]; //3.添加子控制器到导航控制器中
//第一种也是最常用的一种
// YYOneViewController *one=[[YYOneViewController alloc]init];
// UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:one]; //1.创建一个导航控制器
UINavigationController *nav=[[UINavigationController alloc]init];
//2.设置导航控制器为window的根视图
self.window.rootViewController=nav; //第二种
YYOneViewController *one = [[YYOneViewController alloc] init];
[nav pushViewController:one animated:YES]; //第三种
// [nav addChildViewController:one];
// 第四种(添加到导航控制器的栈中)
// nav.viewControllers=@[one]; // 导航控制器的栈
// nav.viewControllers;== nav.childViewControllers;
// 注意该属性是只读的,因此不能像下面这样写
// nav.childViewControllers = @[one]; [self.window makeKeyAndVisible];
return YES;
} @end
YYOneViewController.m文件
//
// YYOneViewController.m
// 01-导航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYOneViewController.h"
#import "YYTwoViewController.h" @interface YYOneViewController ()
/**
跳转到第二个界面
*/
- (IBAction)jump2two:(id)sender; @end @implementation YYOneViewController - (IBAction)jump2two:(id)sender {
//1.创建第二个子控制器
YYTwoViewController *two=[[YYTwoViewController alloc]init]; //2.把子控制器添加到导航控制器中
//有什么办法能够拿到导航控制器?
//只要当前控制器是导航控制器的子控制器,那么就可以通过该属性直接获取到当前控制器所在的导航控制器
[self.navigationController pushViewController:two animated:YES];
} -(void)viewDidLoad
{
[super viewDidLoad];
//控制当前控制器对应的导航条显示的内容
self.navigationItem.title=@"第一个界面";
//修改返回按钮显示的内容
self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回一" style:UIBarButtonItemStylePlain target:nil action:nil];
}
@end
YYTwoViewController.m文件
//
// YYTwoViewController.m
// 01-导航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYTwoViewController.h"
#import "YYThreeViewController.h"
@interface YYTwoViewController ()
- (IBAction)jump2Three:(id)sender; @end @implementation YYTwoViewController //跳转到第三个子控制器
- (IBAction)jump2Three:(id)sender {
//1.创建第三个子控制器
YYThreeViewController *three=[[YYThreeViewController alloc]init];
//2.将子控制器添加到导航控制器中
[self.navigationController pushViewController:three animated:YES];
} -(void)viewDidLoad
{
[super viewDidLoad];
//给导航栏添加按钮
//添加导航栏左边的按钮(添加一个相机图标的按钮),会盖掉返回
// self.navigationItem.leftBarButtonItem=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil]; //为导航栏在右边添加多个按钮
//创建两个按钮
UIBarButtonItem *a=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemStop target:nil action:nil];
UIBarButtonItem *b=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemReply target:nil action:nil];
UIBarButtonItem *c=[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCamera target:nil action:nil];
self.navigationItem.rightBarButtonItems=@[a,b,c]; //设置对应的导航条的返回(第三个界面导航条的返回)
self.navigationItem.backBarButtonItem=[[UIBarButtonItem alloc]initWithTitle:@"返回" style:UIBarButtonItemStyleBordered target:nil action:nil];
}
@end
YYThreeViewController.m文件
//
// YYThreeViewController.m
// 01-导航控制器的使用1
//
// Created by apple on 14-6-4.
// Copyright (c) 2014年 itcase. All rights reserved.
// #import "YYThreeViewController.h"
#import "YYTwoViewController.h" @interface YYThreeViewController ()
//返回到第二个控制器页面
- (IBAction)jump2two:(id)sender;
//返回到第一个控制器页面
- (IBAction)jump2root:(id)sender; @end @implementation YYThreeViewController - (IBAction)jump2two:(id)sender {
//跳转到第二个界面(移除当前栈顶的控制器)
[self.navigationController popViewControllerAnimated:YES];
} - (IBAction)jump2root:(id)sender {
//移除处理栈底控制器之外的所有控制器
[self.navigationController popToRootViewControllerAnimated:YES]; // 只要传入栈中的某一个控制器,就会跳转到指定控制器
//不能这样,没添加到导航控制器YYTwoViewController *two = [[YYTwoViewController alloc] init];
//[self.navigationController popToViewController:<#(UIViewController *)#> animated:<#(BOOL)#>];
}
@end
实现效果:



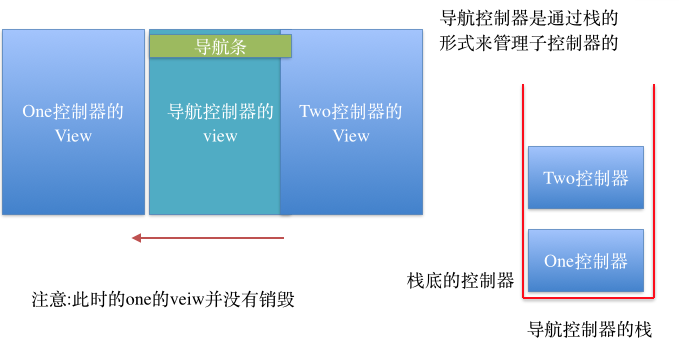
三、导航控制器通过栈来管理子控制器
示意图
:
说明:
导航控制器是通过栈的形式来管理子控制器的(先进后出)
显示在导航控制器上得view永远是栈顶控制器的view
一个导航控制器只有一个导航条,也就是说所有的自控制器公用一个导航条。
四、补充
在代理方法中,打印当前window下面的所有子控件,并通过xml文件来保存,代码如下。
// 应用程序获取焦点(代表着可以和用户交互)
- (void)applicationDidBecomeActive:(UIApplication *)application
{
NSLog(@"applicationDidBecomeActive"); UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
UINavigationBar *bar = nav.navigationBar;
// NSLog(@"%@", NSStringFromCGRect(bar.frame)); NSString *str = [self digView:self.window];
[str writeToFile:@"/Users/apple/Desktop/ios6.xml" atomically:YES]; } /**
* 返回传入veiw的所有层级结构
*
* @param view 需要获取层级结构的view
*
* @return 字符串
*/
- (NSString *)digView:(UIView *)view
{
if ([view isKindOfClass:[UITableViewCell class]]) return @"";
// 1.初始化
NSMutableString *xml = [NSMutableString string]; // 2.标签开头
[xml appendFormat:@"<%@ frame=\"%@\"", view.class, NSStringFromCGRect(view.frame)];
if (!CGPointEqualToPoint(view.bounds.origin, CGPointZero)) {
[xml appendFormat:@" bounds=\"%@\"", NSStringFromCGRect(view.bounds)];
} if ([view isKindOfClass:[UIScrollView class]]) {
UIScrollView *scroll = (UIScrollView *)view;
if (!UIEdgeInsetsEqualToEdgeInsets(UIEdgeInsetsZero, scroll.contentInset)) {
[xml appendFormat:@" contentInset=\"%@\"", NSStringFromUIEdgeInsets(scroll.contentInset)];
}
} // 3.判断是否要结束
if (view.subviews.count == ) {
[xml appendString:@" />"];
return xml;
} else {
[xml appendString:@">"];
} // 4.遍历所有的子控件
for (UIView *child in view.subviews) {
NSString *childXml = [self digView:child];
[xml appendString:childXml];
} // 5.标签结尾
[xml appendFormat:@"</%@>", view.class]; return xml;
}
注意:在ios7和以前版本中,各个控件,包括子控制器界面frame的不同。
IOS开发UI篇—导航控制器属性和基本使用的更多相关文章
- iOS开发UI篇—多控制器和导航控制器简单介绍
iOS开发UI篇—多控制器和导航控制器简单介绍 一.多控制器 一个iOS的app很少只由一个控制器组成,除非这个app极其简单.当app中有多个控制器的时候,我们就需要对这些控制器进行管理 有多个vi ...
- iOS开发UI篇—使用storyboard创建导航控制器以及控制器的生命周期
iOS开发UI篇—使用storyboard创建导航控制器以及控制器的生命周期 一.基本过程 新建一个项目,系统默认的主控制器继承自UIViewController,把主控制器两个文件删掉. 在stor ...
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- iOS开发UI篇—transframe属性(形变)
iOS开发UI篇—transframe属性(形变) 1. transform属性 在OC中,通过transform属性可以修改对象的平移.缩放比例和旋转角度 常用的创建transform结构体方法分两 ...
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- iOS开发UI篇—控制器的创建
iOS开发UI篇—控制器的创建 说明:控制器有三种创建方式,下面一一进行说明. 一.第一种创建方式(使用代码直接创建) 1.创建一个空的IOS项目. 2.为项目添加一个控制器类. 3.直接在代理方法中 ...
- iOS开发UI篇—控制器的View的创建
iOS开发UI篇—控制器的View的创建 一.6种创建控制器View的方式 #import "NJAppDelegate.h" #import "NJViewContro ...
- iOS开发UI篇—ios应用数据存储方式(XML属性列表-plist)
iOS开发UI篇—ios应用数据存储方式(XML属性列表-plist) 一.ios应用常用的数据存储方式 1.plist(XML属性列表归档) 2.偏好设置 3.NSKeydeArchiver归档(存 ...
- iOS开发UI篇—UITabBarController简单介绍
iOS开发UI篇—UITabBarController简单介绍 一.简单介绍 UITabBarController和UINavigationController类似,UITabBarControlle ...
随机推荐
- Number类型方法
//1.toString(); 转换成字符串 var s=123; console.log(typeof s.toString()); //string //2.toLocaleString() ...
- JS中同名函数有效执行顺序
html中如果出现函数同名时:如果有多个外部引入的js文件,例如a.js和b.js(引入顺序假定是a.js,然后是b.js),同时html中本身也有内部的js.那么针对 出现函数名一样的情况时,无论他 ...
- [Effective JavaScript 笔记]第68条:使用promise模式清洁异步逻辑
构建异步API的一种流行的替代方式是使用promise(有时也被称为deferred或future)模式.已经在本章讨论过的异步API使用回调函数作为参数. downloadAsync('file.t ...
- s3c2440 移值u-boot-2016.03 第3篇 支持Nor flash 识别
当选择,NOR flash 启用时,才可以访问 NOR FLASH ./common/board_r.c 364 line:initr_flash()flash_size = flash_init() ...
- Intel+Ardruino 101 翻转时点灯
/* =============================================== Example sketch for CurieIMU library for Intel(R ...
- LR HTML与URL录制方式区别
Recording录制选项 这里提供了两个大类的录制方式: 1. HTML-based script基于HTML的脚本 这种方式录制出来的脚本是基于HTML基础的,为每个用户操作生成单独的步骤,这种脚 ...
- css美化checkbox radio样式
/*check,radio*/ input.check_txt[type='checkbox']{ display: none; } input.check_txt[type='checkbox'] ...
- 2D空间中求一点是否在多边形内
参考自这篇博文:http://www.cnblogs.com/dabiaoge/p/4491540.html 一开始没仔细看做法,浪费了不少时间.下面是最终实现的效果: 大致流程: 1.随便选取多边形 ...
- crontab 的使用
1. 创建一个文件 mycrontab 2. 将此文件运用到系统的定时器中 crontab mycrontab 3. crontab -e (或直接编辑 mycrontab, 但 ...
- [问题2014A12] 复旦高等代数 I(14级)每周一题(第十四教学周)
[问题2014A12] 设 \(A,B\) 是 \(n\) 阶方阵且满足 \(AB=BA=0\), \(\mathrm{r}(A)=\mathrm{r}(A^2)\), 证明: \[\mathrm{ ...
