DOM - 5.事件冒泡 + 6.事件中的this
5.事件冒泡
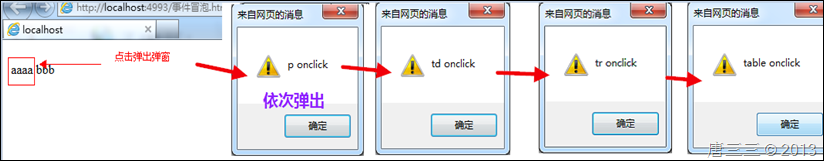
如果元素A嵌套在元素B中,那么A被点击不仅A的onclick事件会被触发,B的onclick也会被触发。触发的顺序是“由内而外” 。验证:在页面上添加一个table、table里有tr、tr里有td,td里放一个p,在p、td、tr、table中添加onclick事件响应,见备注。
<table onclick="alert('table onclick');"><tr onclick="alert('tr onclick');"><td onclick="alert('td onclick');"><p onclick="alert('p onclick');">aaaa</p></td><td>bbb</td>
</tr>
</table>
.src_container{background-color:#e7e5dc; width:99%; overflow:hidden; margin:12px 0 12px 0 !important; padding:0px 3px 3px 0px}
.src_container .titlebar{ background-color:#d4dfff; border:1px solid #4f81bd; border-bottom:0; padding:3px 24px; margin:0; width:auto; line-height:120%; overflow:hidden; text-align:left; font-size:12px}
.src_container .toolbar{ display:inline; font-weight:normal; font-size:100%; float:right; cursor:hand; color:#00f; text-align:left; overflow:hidden}
.toolbar span.button{ display:inline; font-weight:normal; font-size:100%; cursor:hand; color:#00f; text-align:left; overflow:hidden; cursor:pointer;}
.src_container div.clientarea{ background-color:white; border:1px solid #4f81bd; margin:0; width:auto !important; width:100%; height:auto; overflow:auto; text-align:left; font-size:12px; font-family: "Courier New","Consolas","Fixedsys",courier,monospace,serif}
.src_container ol.mainarea{ padding:0 0 0 52px; margin:0; background-color:#f7f7ff !important}
.number_show{ padding-left:52px !important; list-style:decimal outside !important}
.number_show li{ list-style:decimal outside !important; border-left:1px dotted #4f81bd}
.number_hide{ padding-left:0px !important; list-style-type:none !important}
.number_hide li{ list-style-type:none !important; border-left:0px}
ol.mainarea li{ display:list-item !important; font-size:12px !important; margin:0 !important; line-height:18px !important; padding:0 0 0 0px !important; background-color:#f7f7ff !important; color:#4f81bd}
ol.mainarea li pre{color:black; line-height:18px; padding:0 0 0 12px !important; margin:0em; background-color:#fff !important}
.linewrap ol.mainarea li pre{white-space:pre-wrap; white-space:-moz-pre-wrapwhite-space:-pre-wrap; white-space:-o-pre-wrap; word-wrap:break-word}
ol.mainarea li pre.alt{ background-color:#f7f7ff !important}

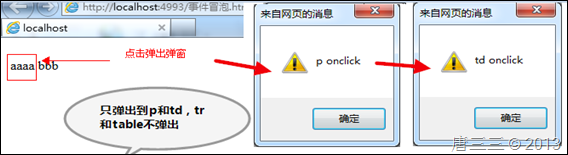
取消事件冒泡: window.event.cancelBubble = true;//IE下的写法。
<td onclick="alert('td onclick');window.event.cancelBubble = true;"><p onclick="alert('p onclick');">aaaa</p></td>

window.onload与body的onload
1.二者效果完全一样,都是在页面内容都加载完毕后才触发。2.由于网页中没有window所以在body中写onload
3.建议使用window.onload//使用js脚本的方式高效
4.其实应该是document.onload,但是所有浏览器都实现到了window对象上。
6.事件中的this
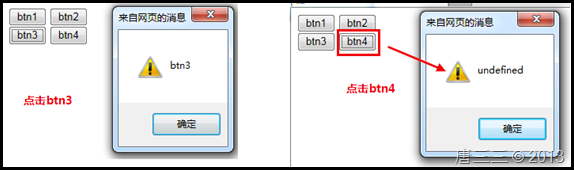
事件中的this。除了可以使用event.srcElement在事件响应函数中,this表示发生事件的控件。只有在事件响应函数才能使用this获得发生事件的控件,在事件响应函数调用的函数中不能使用(这里的this表示window对象),如果要使用则要将this传递给函数或者使用event.srcElement。(*)this和event.srcElement的语义是不一样的,this就是表示当前监听事件的这个对象,event.srcElement是引发事件的对象:事件冒泡。
<body onclick=“//这个叫做事件调用函数,在这里写
this表示发生事件的控件。在这里调用另外一个函数F1,
则F1中不能使用this表示发生事件的控件”>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function name1() {alert(event.srcElement.value);
}
function name2() {alert(this.value);
}
</script>
</head>
<body>
<input type="button" value="btn1" onclick="alert(event.srcElement.value)" />
<input type="button" value="btn2" onclick="alert(this.value)" />
<br/>
<input type="button" value="btn3" onclick="name1()" />
<input type="button" value="btn4" onclick="name2()" />
</body>
</html>
.src_container{background-color:#e7e5dc; width:99%; overflow:hidden; margin:12px 0 12px 0 !important; padding:0px 3px 3px 0px}
.src_container .titlebar{ background-color:#d4dfff; border:1px solid #4f81bd; border-bottom:0; padding:3px 24px; margin:0; width:auto; line-height:120%; overflow:hidden; text-align:left; font-size:12px}
.src_container .toolbar{ display:inline; font-weight:normal; font-size:100%; float:right; cursor:hand; color:#00f; text-align:left; overflow:hidden}
.toolbar span.button{ display:inline; font-weight:normal; font-size:100%; cursor:hand; color:#00f; text-align:left; overflow:hidden; cursor:pointer;}
.src_container div.clientarea{ background-color:white; border:1px solid #4f81bd; margin:0; width:auto !important; width:100%; height:auto; overflow:auto; text-align:left; font-size:12px; font-family: "Courier New","Consolas","Fixedsys",courier,monospace,serif}
.src_container ol.mainarea{ padding:0 0 0 52px; margin:0; background-color:#f7f7ff !important}
.number_show{ padding-left:52px !important; list-style:decimal outside !important}
.number_show li{ list-style:decimal outside !important; border-left:1px dotted #4f81bd}
.number_hide{ padding-left:0px !important; list-style-type:none !important}
.number_hide li{ list-style-type:none !important; border-left:0px}
ol.mainarea li{ display:list-item !important; font-size:12px !important; margin:0 !important; line-height:18px !important; padding:0 0 0 0px !important; background-color:#f7f7ff !important; color:#4f81bd}
ol.mainarea li pre{color:black; line-height:18px; padding:0 0 0 12px !important; margin:0em; background-color:#fff !important}
.linewrap ol.mainarea li pre{white-space:pre-wrap; white-space:-moz-pre-wrapwhite-space:-pre-wrap; white-space:-o-pre-wrap; word-wrap:break-word}
ol.mainarea li pre.alt{ background-color:#f7f7ff !important}
DOM - 5.事件冒泡 + 6.事件中的this的更多相关文章
- javascript中的事件冒泡、事件捕获和事件执行顺序
谈起JavaScript的 事件,事件冒泡.事件捕获.阻止默认事件这三个话题,无论是面试还是在平时的工作中,都很难避免. DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有 ...
- JavaScript中的事件冒泡?事件传播的解释
注:本文来源 可译网 事件冒泡是你在学习javaScript旅途中遇到的一个术语,它涉及到当一个元素被另一个元素嵌套时调用事件处理的顺序,并且两个元素注册了同一个事件(例如,点击事件). 但是事件冒 ...
- DOM事件机制(事件捕获和事件冒泡和事件委托)
内容: 1.事件复习 2.事件冒泡与事件捕获 3.事件委托 1.事件复习 (1)事件 事件是用来处理响应的一个机制,这个响应可以来自于用户(点击, 鼠标移动, 滚动), 也可以来自于浏览器 下面的链接 ...
- JavaScript 进阶教程一 JavaScript 中的事件流 - 事件冒泡和事件捕获
先看下面的示例代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Jav ...
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4864367.html ● 事件分为三个阶段: 事件捕获 --> 事件目标 --> ...
- javascript --- 事件冒泡与事件捕获
事件冒泡与事件捕获 事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题.考虑下面这段代码,就不写html->head,body之类的代码了,自行 ...
- JavaScript事件冒泡和事件委托
JavaScript事件冒泡和事件委托 付建宇 - 2 条评论 接触JavaScript不久,学的东西也不是特别多.小雨就是习惯把平时学到的东西拿出来分享.一方面加强自己的印象,一方面可以让自己的经验 ...
- JS事件(事件冒泡和事件捕获)
事件流:描述的是在页面中接收事件的顺序 事件冒泡:由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档) 事件捕获:最不具体的节点先接收事件,而最具体的节点应该是最后接收事件 DOM中:用 ...
- javascript的事件冒泡,阻止事件冒泡和事件委托, 事件委托是事件冒泡的一个应用。
首先,弄明白js 当中,什么是事件,事件模型在js中是如何设计的.什么是事件冒泡? 什么是“事件冒泡”呢?假设这里有一杯水,水被用某种神奇的方式分成不同颜色的几层.这时,从最底层冒出了一个气泡,气泡会 ...
- javascript 事件冒泡和事件代理
事件冒泡 简单的讲,当子元素的事件处理函数被触发(如onclick),该事件会从事件源(当前子元素)逐级向上层元素传递,触发祖先元素的 onclik 事件,一直到最外层 html 根元素. 这可能会带 ...
随机推荐
- Extjs 学习笔记1
学习笔记 目 录 1 ExtJs 4 1.1 常见错误处理 4 1.1.1 多个js文件中有相同的控件,切换时无法正常显示 4 1.1.2 Store的使用方法 4 1.1.3 gridPanel ...
- Unable to add window -- token null is not for an application
导致报这个错是在于new AlertDialog.Builder(mcontext),虽然这里的参数是AlertDialog.Builder(Context context)但我们不能使用getApp ...
- win7下配置Apache本地虚拟主机
我们有时候从网上下载下来的php源码很多都是应用在网站根目录下的,而我们又想在本地先测试一遍确定没有问题了再上传空间,但一换到子目录下的时候因为路径问题,使得许多图片.内容都无法显示. 这个时候我们就 ...
- 【GoLang】与或非 异或操作
在Go规范,^这个运算符在一元运算符和二元运算符中都出现了.那么他们分别是啥?在规范中说道:^ bitwise XOR integers这是按位异或. Go语言位操作实例 <!-- lang: ...
- 【GoLang】GoLang 错误处理 -- 官方推荐方式 示例
最严谨的方式,Always检查error,并做相应的处理 项目结构: 代码: common.go: package common import ( "github.com/pkg/error ...
- mysql性能优化-简易版
mysql性能优化 sql语句优化 如何发现有问题的sql? 开启mysql慢查询 show variables like 'slow_query_log' set global slow_query ...
- ios The App Life Cycle
先推荐ios 必读文章 App Programming Guide for iOS ,请在苹果官网搜索,并仔细阅读所有内容 State Description Not running The app ...
- Django~automated tests
def xx(): 冒号下一行要缩进 ATD http://blog.csdn.net/doupei2006/article/details/7657547 http://www.jb51.net/a ...
- Urllib2 总结
Urllib2 总结 介绍 Urllib2是用于获取URLs(统一资源定位符)的一个Python模块.它以urlopen函数的形式提供了非常简单的接口.能够使用各种不同的协议来获取网址.它还提供一个稍 ...
- eclipse修改jdk后版本冲突问题
将安装的jdk1.8改为1.7之后出现了很淡疼的问题 修改工程下.setting/ org.eclipse.jdt.core.prefs eclipse.preferences.version=1or ...
