HTML 学习笔记 CSS样式(相对定位 绝对定位)
CSS相对定位
设置为相对定位(relative)的元素会偏移某个距离。元素仍保持其未定位前的形状,他原本所占的空间仍然保留
CSS相对定位
相对定位是一个非常容易掌握的概念,如果对一个元素进行相对定位,他将出现在她所在的位置上 然后 可以通过设置垂直或者水平位置 让这个元素相对于他的起点进行移动。
如果将top 设置为20px 那么框的位置就在顶部下方20px的地方 如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS绝对定位
设置为绝对定位的元素框从文档中完全删除。并相对于其包含块定位。包含块可能是文档中另一个元素或者初始包含块。元素原先在正常文档流中所占的空间会关闭。就好像元素原来的位置不存在一样。元素定位后生成一个块级框 而不论原来他在正常流中生成何种类型的框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}

总结:
在CSS中一共有N种定位方式,其中,static ,relative,absolute三种方式是最基本最常用的三种定位方式。他们的基
本介绍如下。
static默认定位方式
relative相对定位,相对于原来的位置,但是原来的位置仍然保留
absolute定位,相对于最近的非标准刘定位,原来的位置消失,被后边的位置所顶替
通常情况下,我们元素的position属性的值默认为static 就是没有定位,元素出现在正常的文档流中,,这个时候你给这个元素设置的left,right,bottom,top这些偏移属性都是没有效果的,不会生效,比如你设置一个距离左边距偏移100px的声明:left:100px 那么这条声明不会起到任何效果。还有z-index属性在这时也不会生效。
也就是说我们平时如果不给某元素一个position属性的声明,那么它默认的就是我上述的这种情况,不过因为有了浮动,所以通常情况下我们还真不需要给元素设置position属性!
但是某些特殊的情况下,我们不得不用到position属性,那我们今天就讲讲position属性的relative和absolute值
首先说relative ,相对定位。
怎么理解呢?如果说我对某元素设置了相对定位,那么首先这个元素他会跟其它的元素一样,出现在文档流中它该出现的位置,然后,我们可以设置它的水平或垂直偏移量,让这个元素相对于它在文档流中的位置的起始点进行移动。有一点要注意, 在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。这里值得注意的一点是:偏移可不是边距,跟边距是不一样的。
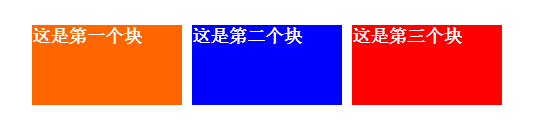
我们先看看下图:

上图中有三个浮动的块,第二个块是设置了相对定位position:relative了的,这时大家看到它的位置并没有其它什么不同,跟其它两个块一样都处在正常的文档流中。
接下来我给那个设置了position:relative的块设置一个偏移:left:50px ; top:30px 这时我们再看看效果:

这时我们发现第二个块针对它本身位置的起始点进行了一个偏移,但是它原来所占据的那个位置空间依然还在(虚线框标示的地方),即使我们把偏移量设置得再大一点,使它完全离开原来的位置,它原来位于文档流中的位置仍然会存在,不会被第三个块浮动过来填补掉。
同时,它的偏移也不会把别的块从文档流中原来的位置挤开,如果有重叠的地方它会重叠在其它文档流元素之上,而不是把它们挤开,就像图中那样,它已经覆盖在了第三个块之上。
我们可以设置它的z-index属性来调整它的堆叠顺序。
接下来我们来看看绝对定位:position:absolute
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除,那这个元素到哪去了呢?它浮了起来,其实设置了相对定位relative时也会让该 元素浮起来,但它们的不同点在于,相对对定位不会删除它本身在文档流中占据的那块空间,而绝对定位则会删除掉该元素在文档流中的位置,完全从文档流中抽了出来,我们可以通过z-index来设置它们的堆叠顺序 。
那么绝对定位是如何定位的呢?首先,如果它的父元素设置了除static之外的定位,比如position:relative,或者position:absolute以及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位 ,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位(比如position:relative)的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非窗口,相对于窗口定位的是fixed)
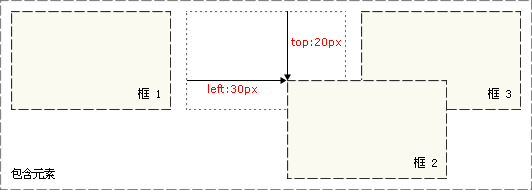
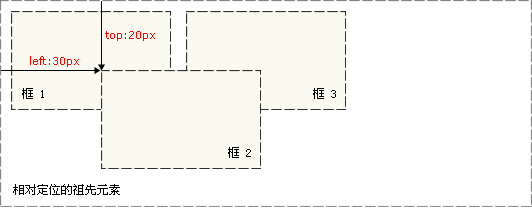
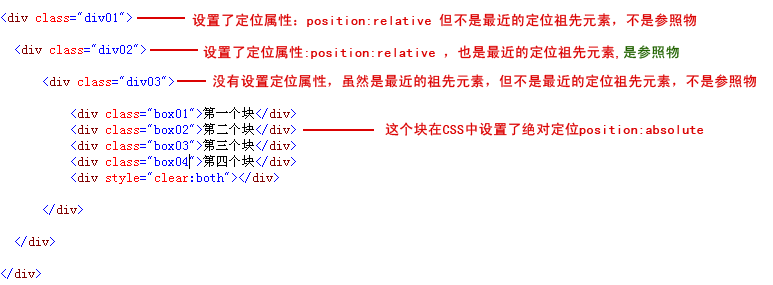
绝对定位的元素相对于谁来定位,我们就把这个"谁"叫着参照物,我们结合上面的讲解来看看下图就明白了 :

我们看一下在浏览器里的效果,我们先看看没有使用绝对定位时的样子:

然后我们给第二个块设置绝对定位:position:absolute 然后再设置一个偏移:left:150px;top:40px; 这时就变成了下图所示:

还有一点就是:在设置偏移量的时候,我们可以设置负值。
HTML 学习笔记 CSS样式(相对定位 绝对定位)的更多相关文章
- HTML 学习笔记 CSS样式(定位)
CSS定位(Positioning)属性 允许你对元素进行定位. CSS定位和浮动 CSS为定位和浮动提供了一些属性,利用这些属性 可以建立列式布局,将布局的一部分与另一部分重叠.还可以完成多年来通常 ...
- HTML 学习笔记 CSS样式(外边框 外边框合并)
CSS外边距 围绕在元素边框的空白区域就是外边距 设置外边距会在元素外创建额外的空白 设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位.百分数值甚至负值. CSS ma ...
- 学习笔记 css样式
大小 width:宽度 height:高度 背景 background-color 背景色 background-image 背景图片 background-repeat 背景平铺 ...
- HTML 学习笔记 CSS样式(边框)
元素的边框(border)是围绕元素内容和内边距的一条或多条线 CSS border 属性允许你规定边框的样式 宽度和颜色 CSS 边框 在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使 ...
- HTML 学习笔记 CSS样式(框模型)
CSS框模型( Box Model)规定了元素框处理元素的内容 内边距 边框 和 外边距的方式 CSS框模型概述 可以用下面的模型图概述
- HTML 学习笔记 CSS样式(链接)
我们能够以不同的方法为链接设置样式. 设置链接的样式 能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等).链接的特殊性在于能够根据它们 ...
- HTML 学习笔记 CSS样式(字体)
css字体属性定义文本的字体系列 大小 加粗 风格 和 变形(如小型大写字母(类似于大写字母字体变小了)) css字体系列 在css中 有两种不同类型的字体系列名称 1.通用字体系列 - 拥有相似外观 ...
- HTML 学习笔记 CSS样式(文本)
CSS文本属性可以定义文本的外观 通过文本属性 您可以改变文本的颜色 字符间距 文本对齐装饰文本 对文本进行缩进等等. 缩进文本 把web页面上的段落的第一行缩进,这是最常用的文本格式化效果. css ...
- HTML 学习笔记 CSS样式(简介和语法)
CSS概述 CSS指层叠样式表(Cascading Style Sheets) 样式定义如何显示HTML元素 样式通常存储在样式表中 把样式添加到HTML4.0中 是为了解决内容与表现分离的问题 外部 ...
随机推荐
- Java解析Soap XML
package com.jstrd.tipstock.webservice.jt.base; import java.io.ByteArrayInputStream; import java.util ...
- 操作系统开发系列—12.f.在内核中添加中断处理 ●
因为CPU只有一个,同一时刻要么是客户进程在运行,要么是操作系统在运行,如果实现进程,需要一种控制权转换机制,这种机制便是中断. 要做的工作有两项:设置8259A和建立IDT. /*========= ...
- 将Android系统源码导入ecplise
Android系统源码中带有个IDE的配置文件,目录为:development/ide/ 如果要用eclipse导入查看系统源码,则将development/ide/eclipse/.classpat ...
- IOS 杂笔-1(为什么不继承类簇?)
答:首先,类簇是可以继承的,并不是不可以.例如,我们可以选择继承NSSting,但是此时你用你自己设定的类去调用NSSting的一些方法时,会存在无法实现的问题,这是为什么呢. 1.类簇里有很多私有的 ...
- Android网络请求框架
本篇主要介绍一下Android中经常用到的网络请求框架: 客户端网络请求,就是客户端发起网络请求,经过网络框架的特殊处理,让后将请求发送的服务器,服务器根据 请求的参数,返回客户端需要的数据,经过网络 ...
- MojoDatabase 源码学习之对象映射
Mojo-database是我个人比较喜欢多开源项目,下文是该项目打介绍和地址: mojo-database 简介: MojoDatabase is an ActiveRecord-like ORM ...
- 2.2 CMMI2级——项目计划(Project Planning)
大家都明白这样的一个道理:做事情要有计划,有一个不成熟的计划总比没有计划要好,软件开发这么复杂的活动,更加需要计划.那么应该怎样做好一个计划呢? 如果对项目的范围.规模.性质.任务.工作量.费用等都不 ...
- android 进程间通信数据(一)------parcel的起源
关于parcel,我们先来讲讲它的“父辈” Serialize. Serialize 是java提供的一套序列化机制.但是为什么要序列化,怎么序列化,序列化是怎么做到的,我们将在本文探讨下. 一:ja ...
- Flume应用场景及架构原理
Flume概念 Flume是一个分布式.可靠.和高可用的海量日志聚合的系统,支持在系统中定制各类数据发送方,用于收集数据:同时,Flume提供对数据进行简单处理,并写到各种数据接受方(可定制)的能力. ...
- 让你脱离google不能访问的烦恼
大陆封了google已有20多天了,给开发者带来了许多不便.只需两步让你的google可以使用: 1.设置hosts: 访问:https://git.oschina.net/kawaiiushio/m ...
