[转]Ionic系列——CodePen上的优秀Ionic_Demo
本文转自:http://my.oschina.net/u/1416844/blog/514361?fromerr=bbFC5JIl
- 案例网站
- Slidebox with Dynamic Slides
- Ionic UL search example
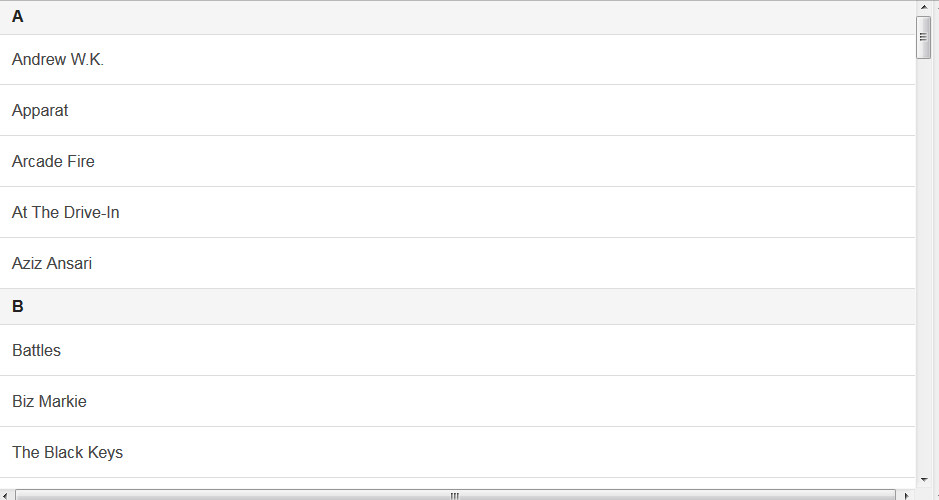
- Ionic Accordian
- ion-affix performance demo (就是这个栏目下的标题一直显示在最上面)
- Button Bar as Top Tabs
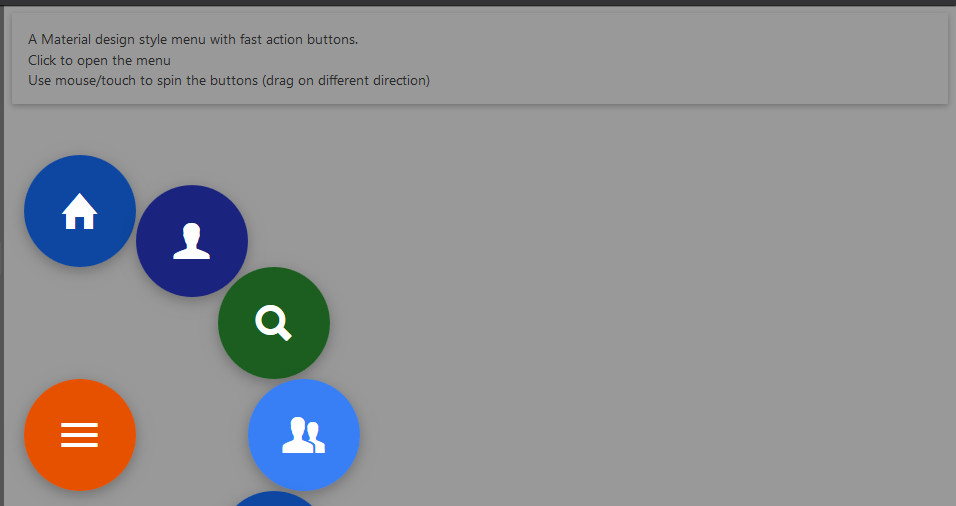
- FAB Menu
- Tab layout - view content gap
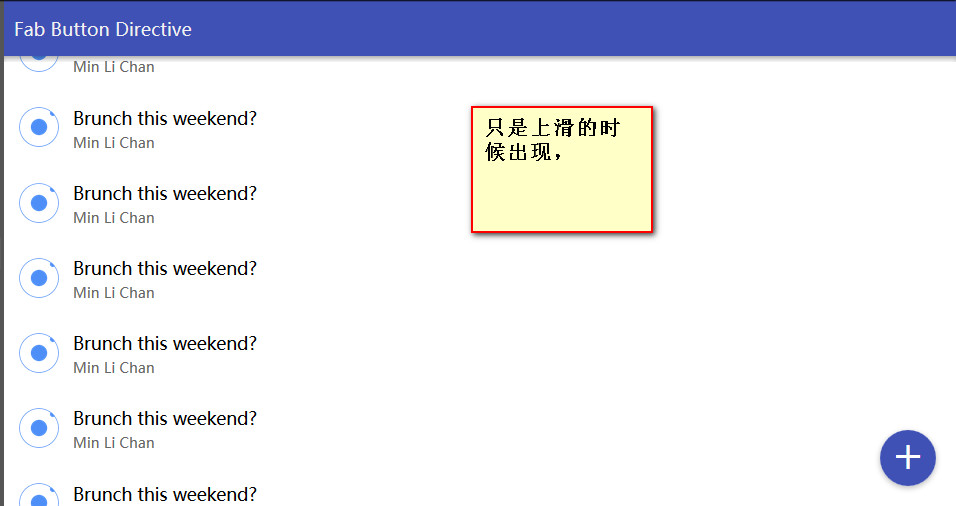
- ion-fab-button
- Tabs calling Action Sheet
- Hiding slides on ionic SlideBox directive (控制隐藏slides页面)
- Ionic Slide Tab
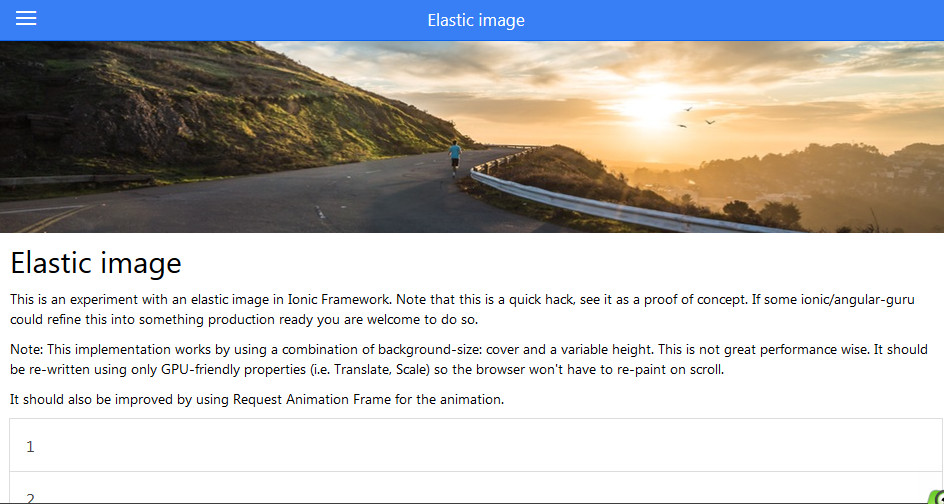
- elastic image(背景弹性图片)
- Ionic collapsible list
- Ionic Todo Tutorial(动态添加列表项)
- Ionic Debounce example(自动增长的徽章)
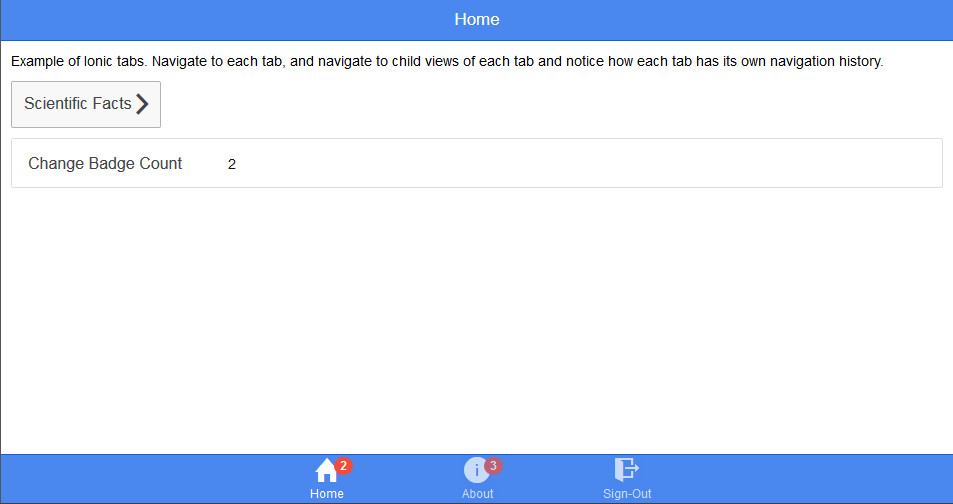
- Ionic Tabs with Badges(手动设置徽章数量)
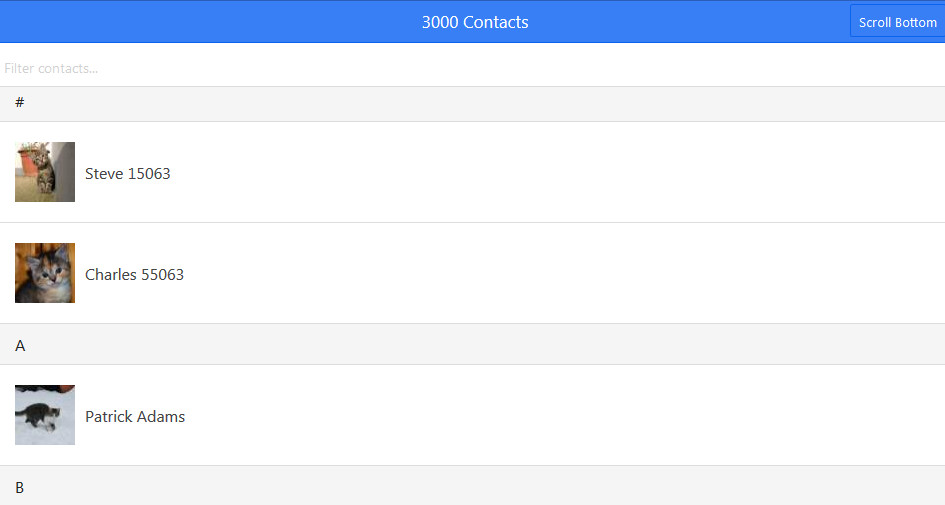
- Ionic list with dividers(类似电话分组)
- Ionic list css(只是css样式)
- Ionic BottomSheet
- ionic 长按可移动listitem
- 下拉选项
- label toggle
- 旋转移动翻转
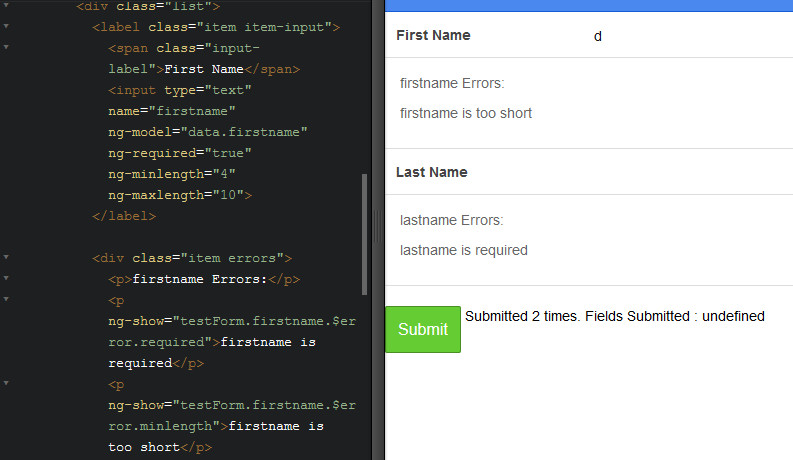
- validation 看他验证的写法,用了$error
- 滚动和角上的菜单
- Horizontal scroll cards demo
- 课表一样的效果的日期控件
- 跳转选择参数,并将参数带回share data btw views
- Ionic Sub Header Show/Hide on Scroll
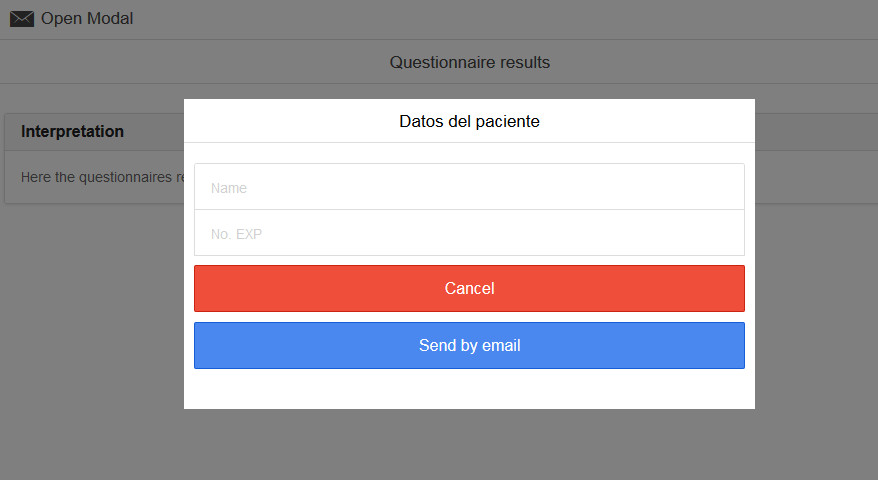
- 弹出model
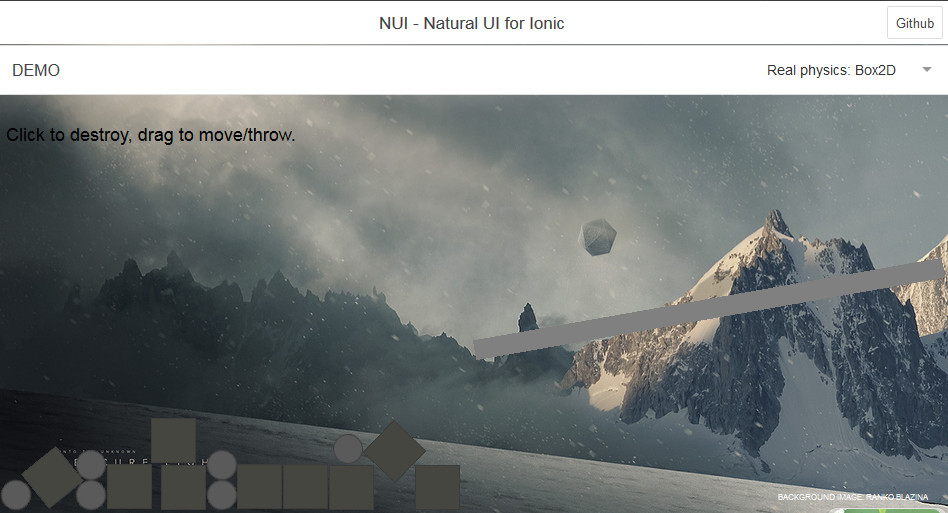
- NUI - Natural UI
- 选择上传文件的写法
- 框架
- 连续进入的框架
- 也是一个框架不同页面不是视图
- 复杂的框架
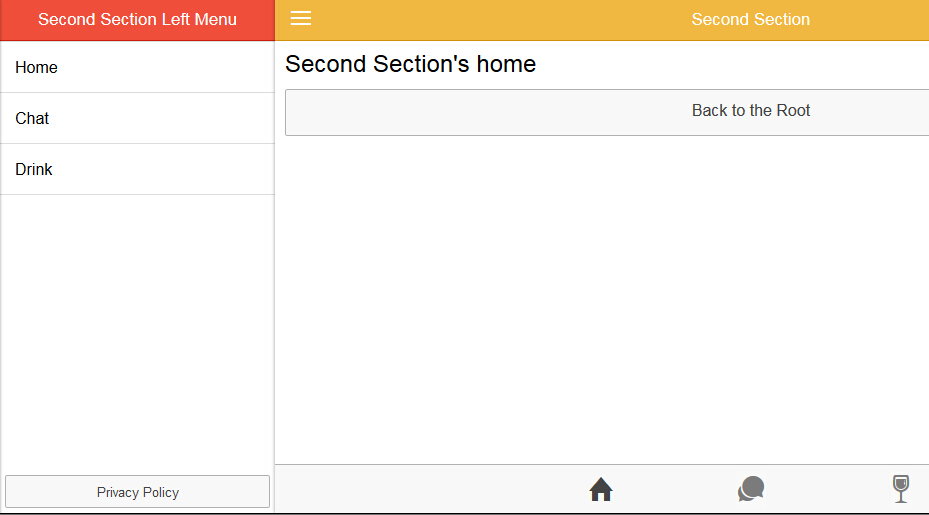
- 滑动点击左右侧menu
- Ionic sidemenu +tabs的组合
- Rubyonic Ionic UI
案例网站
Slidebox with Dynamic Slides
Ionic UL search example
Ionic Accordian

ion-affix performance demo (就是这个栏目下的标题一直显示在最上面)

Button Bar as Top Tabs
FAB Menu
Tab layout - view content gap

ion-fab-button

Tabs calling Action Sheet

Hiding slides on ionic SlideBox directive (控制隐藏slides页面)

Ionic Slide Tab

elastic image(背景弹性图片)

Ionic collapsible list

Ionic Todo Tutorial(动态添加列表项)

Ionic Debounce example(自动增长的徽章)
Ionic Tabs with Badges(手动设置徽章数量)
Ionic list with dividers(类似电话分组)

Ionic list css(只是css样式)

Ionic BottomSheet
$ionicModel可以设置他的viewType

ionic 长按可移动listitem
下拉选项

label toggle

旋转移动翻转

validation 看他验证的写法,用了$error

滚动和角上的菜单

Horizontal scroll cards demo
课表一样的效果的日期控件

跳转选择参数,并将参数带回share data btw views

Ionic Sub Header Show/Hide on Scroll

弹出model

NUI - Natural UI

选择上传文件的写法
框架
连续进入的框架
也是一个框架不同页面不是视图

复杂的框架

滑动点击左右侧menu

Ionic sidemenu +tabs的组合

Rubyonic Ionic UI

[转]Ionic系列——CodePen上的优秀Ionic_Demo的更多相关文章
- 如何在 Github 上发现优秀的开源项目?
之前发过一系列有关 GitHub 的文章,有同学问了,GitHub 我大概了解了,Git 也差不多会使用了,但是还是搞不清 GitHub 如何帮助我的工作,怎么提升我的工作效率? 问到点子上了,Git ...
- Android Camera开发系列(上)——Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片
Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 最近也是在搞个破相机,兼容性那叫一个不忍直视啊,于是自己翻阅了一些基本的资料,自己实现了一 ...
- Mongo Rocks 在SSD盘上表现优秀,专门为SSD盘的优化
2017 · MongoDB深圳用户组大会全记录 | MongoDB中文社区http://www.mongoing.com/2017/04/24/mongodb-shenzhen-user-group ...
- 每天看一片代码系列(三):codepen上一个音乐播放器的实现
今天我们看的是一个使用纯HTML+CSS+JS实现音乐播放器的例子,效果还是很赞的: codePen地址 HTML部分 首先我们要思考一下,一个播放器主要包含哪些元素.首先要有播放的进度信息,还有播放 ...
- 【转载】如何在 Github 上发现优秀的开源项目?
之前发过一系列有关 GitHub 的文章,有同学问了,GitHub 我大概了解了,Git 也差不多会使用了,但是还是搞不清 GitHub 如何帮助我的工作,怎么提升我的工作效率? 问到点子上了,Git ...
- (转载)如何在 Github 上发现优秀的开源项目?
转载自:传送门 之前发过一系列有关 GitHub 的文章,有同学问了,GitHub 我大概了解了,Git 也差不多会使用了,但是还是搞不清 GitHub 如何帮助我的工作,怎么提升我的工作效率? 问到 ...
- codepen 上25个最受欢迎的HTML/CSS代码
Codepen是一个非常了不起的网站,优设哥在设计师网址导航上也大力推荐过,得到了很多同学的喜爱,也是全球web前端开发人员的圣地! 我搜索了一些时下最好最流行的codepen(仅限于HTML和CSS ...
- Ionic在Android上部署app步骤
详情链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/ionic%E5%9C%A8android%E4%B8%8A%E9%83% ...
- Node.js系列-express(上)
前言 Node.js系列的第一篇:http,大概描述了通过使用node.js内置的api创建一个服务并监听request实现简单的增删改查.现在,我们就通过通读express官网及使用express框 ...
随机推荐
- 【iScroll源码学习01】准备阶段
前言 我们昨天初步了解了为什么会出现iScroll:[SPA]移动站点APP化研究之上中下页面的iScroll化(上),然后简单的写了一个demo来模拟iScroll,其中了解到了以下知识点: ① v ...
- spring web MVC
详情:http://blog.csdn.net/mic_hero/article/details/50237627
- Mac地址泛洪攻击的防御措施和具体配置
Mac地址泛洪攻击指的是:利用交换机的mac地址学习机制,攻击者不断地刷新mac地址,填满交换机的mac地址表,以致崩溃,使交换机不得不使用广播发包,从而获取其他人的报文信息. mac地址泛洪攻击的防 ...
- Emacs学习心得之 基础操作
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Emacs学习心得之 基础操作 1.前言与学习计划2.Emacs基础操作 一. 前言与学习计 ...
- mac ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/var/lib /mysql/mysql.sock' (111)
之前装了mysql,今天打开mysql的时候报了个Can't connect to local MySQL server through socket '/var/lib /mysql/mysql.s ...
- Loader加载器
今天学到了这个Loader,浅谈一下自己的看法: 1.定义 Loader是一个加载器,可以用来它访问数据,可以看做访问数据的机器(好比挖掘机).装再器从android3.0开始引进,它使得在activ ...
- Protocol and Delegate协议和代理
1.什么是协议? OC协议仿照Java的接口.协议和接口,都是不同类的对象之间一种通信的机制.2.协议的基础语法 单纯的语言描述协议的语法,很难让人理解,主要因为在OC中协议是类对象的通信机制,他 ...
- C 运算符优先级列表
- 开发笔记之NSTable 排序
(1)第一步设置一下button IBOutlet NSButton * nameOrderBT; IBOutlet NSButton * sizeOrderBT; (2)切换设置切换相遇函数 -(I ...
- php设计模式 观察者模式
观察者模式的核心是把客户元素(观察者)从一个中心类(主体)中分离开来.当主体知道事件发生时,观察者需要被通知到.同时,我们并不希望将主体与观察者之间的关系进行硬编码.为了达到这个目的,我们可以允许观察 ...