javascript笔记8-表单脚本、JSON、AJAX
通过表单提交,很方便的可以从界面把参数传递给后台。
如果前后台我们有大量数据需要交互,JSON方便我们传递和读取。
如果需要更新一个界面的某一部分数据,并不想刷新界面,就要用到Ajax。
1. 表单脚本
1.1. 概述
在HTML中,表单是由<form>元素来表示的,在JavaScript中,表单对应的是HTMLFormElement类型,它继承了HTMLElement,因而与其他HTML元素具有相同的默认属性。其他特性和方法:
action:接收请求的URL;等价于HTML的action属性。
method:发送HTTP的请求类型(get、post),等价于HTM来的method属性。
name:表单名称;等价于HTML的name属性。
reset();所有表单重置为默认值;
submit():提交表单。
target:发送请求与接收相应的窗口名称;等价于HTML的target属性。
1.2. 提交表单
- 使用<input>或<button>,把type属性设置为”submit”,就可以定义提交按钮。(reset属性用来重置)如:
<input type=”submit” value=”balala”>
<button type=”submit”>balala</button>
<input type=”image” src=”graphic.gif”>
- 在javascript中,提交表单使用submit()方法(reset()方法用来重置),表单无需包含提交按钮:如:
var form=document.getElementById(“myForm”);
form.submit();
- 为防止重复提交,往往需要在第一次提交表单后就禁用提交按钮,或者利用onsubmit事件处理程序取消后续的表单提交操作。
- 每个表单都有elements属性,该属性是表单中所有元素的集合。该集合是个有序列表,包含着表单中的所有字段(<input>、<textarea>、<button>等),可以按照位置和name属性来访问。如果多个表单控件都使用一个name,那么就返回以name命名的一个NodeList。
- <input>、<button>等表单元素共有的属性如下:
disabled、name、readOnly、type(字段类型,如checkbox、radio)、value(被提交给服务器的值)。
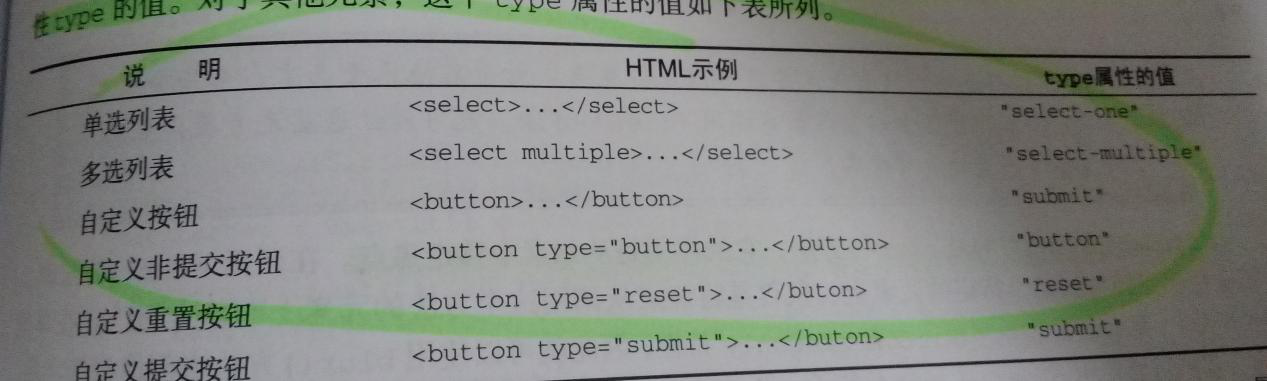
- 表单字段的大部分都有type属性。<input>元素的type属性在html中定义,其他元素的type属性值如下:

- 每个表单字段都有两个方法:focus()(聚焦)、blur()(移焦)。
- 表单字段都支持的事件:blur、change、focus。
- 通常,可以使用focus和blur来向用户给出视觉提示,change常用于验证用户在字段中输入的数据。
1.3. 文本框脚本
a) 两种:<input>,<textarea>。
b) <input>的type设置为”text”。size属性可设置能够显示的字符数,maxlength指定文本框可以接受的最大字符数。
c) <textarea>呈现为多行文本框。rows、cols设置文本框大小。
d) <textarea>初始值必须放在<textarea></textarea>之间,且不能指定最大字符数。
e) 调用select()方法可以将焦点放到文本框上。
1.4. 表单序列化
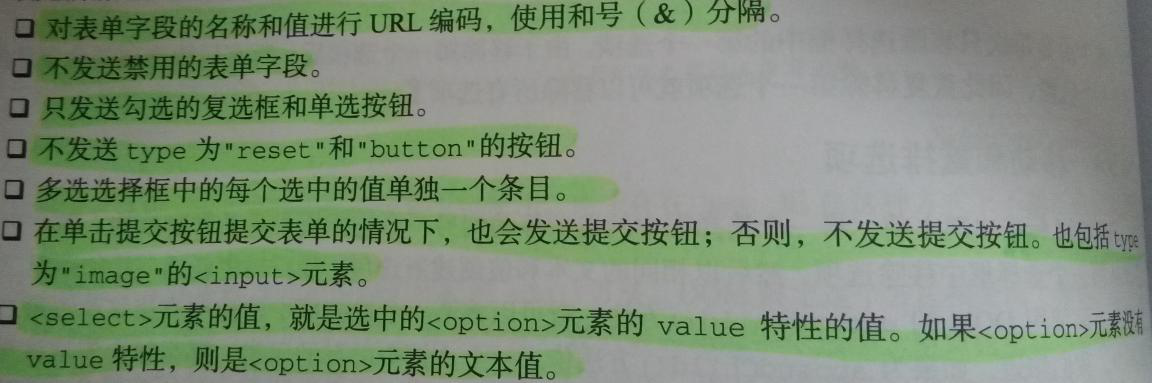
a) 浏览器发送数据到服务器的步骤:

2. JSON(JavaScript Object Notation,JavaScript对象表示法)
并不是只有JavaScript使用JSON,JSON只是一种数据格式。
2.1 JSON三种数据格式
简单值、对象、数组。
a) 简单值:5,“Hello World!”等。JSON字符串必须使用双引号,不能用单引号。
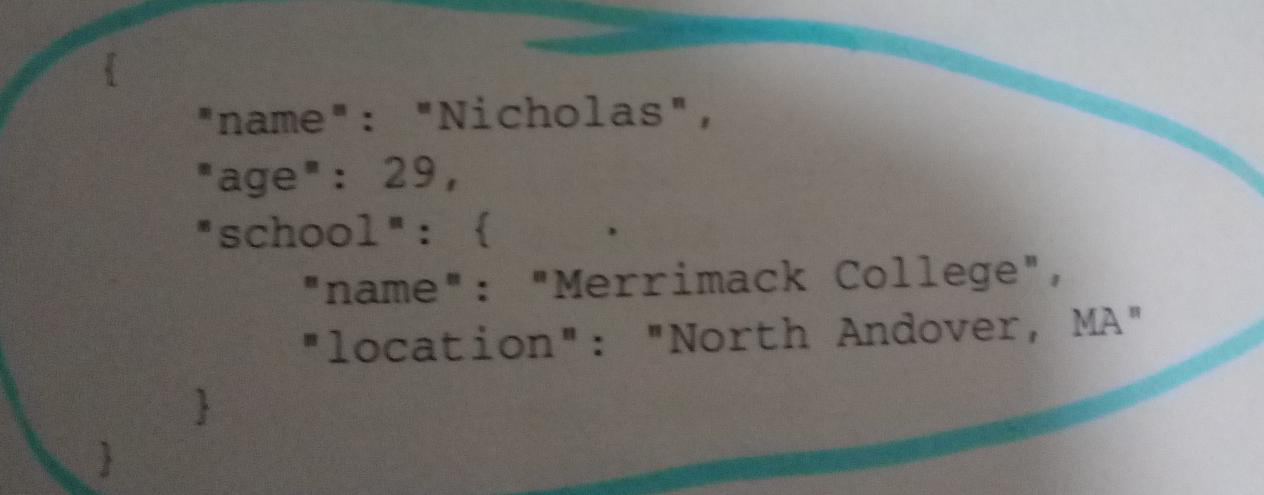
b) 对象:{“name”:”某某某”,“age”:29},JSON没有申明变量,末尾没有分号,对象属性必须加双引号。属性值可以是复杂类型:

c) 数组:[25,”hi”,true]。把数组和对象结合起来,可以构成更复杂的数据集合。
2.2. 解析和序列化
a) 可以把JSON数据解析为有用的JavaScript对象。
b) eval()函数可以解析、解释并返回JavaScript对象和数组。
c) JSON对象有两个方法:
- JSON.stringify():把JavaScript对象序列化为Json字符串;
- JSON.parse():把JSON字符串解析为原生JavaScript值。
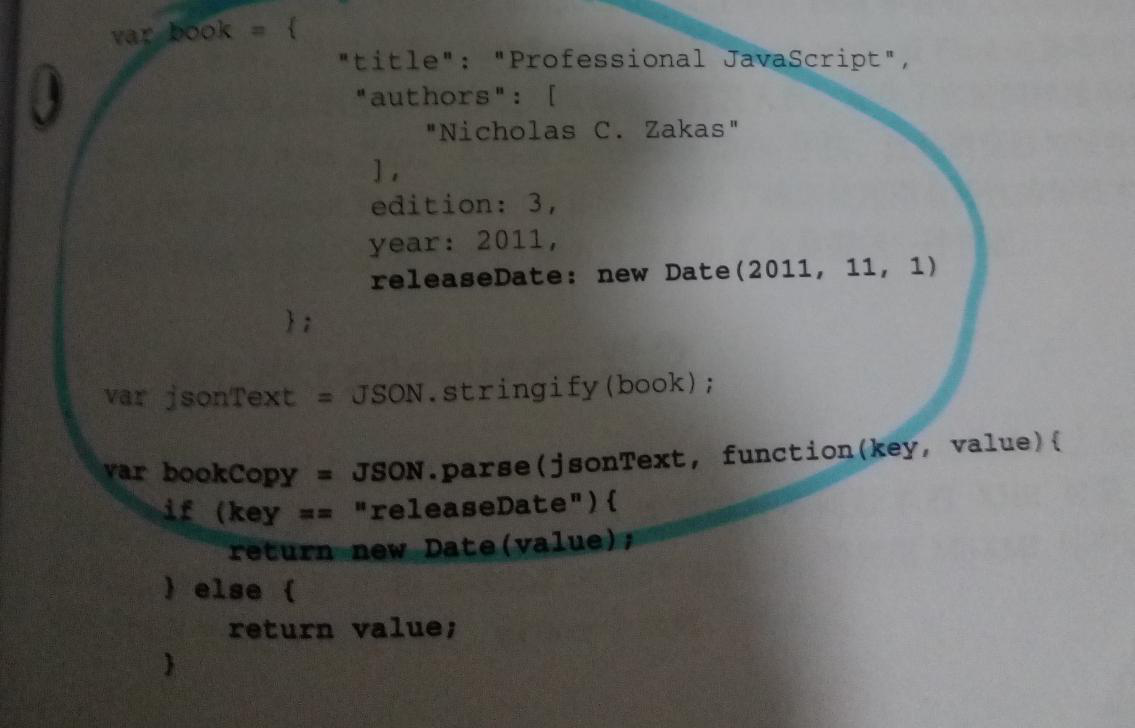
- 有时候JSON.stringify()返回的字符串还要作处理,这时,可以给JSON对象定义toJSON()方法,返回自身的JSON格式。(相当于覆盖toJSON(),类似于Java的覆盖toString();
- JSON.parse的第二个参数是个函数:

3. Ajax(Asynchronous JavaScript+XML)
3.1. 概述
a) Ajax技术的核心是XMLHttpRequest对象,能够向服务器请求额外的数据而无需重新刷新界面。
b) 使用xhr.open()发送请求的三个参数:请求类型(get、post),请求URL,是否异步。调用open()是启动一个请求以备发送,再调用send()正式发送。
3.2. Xhr的属性说明
发送请求收到响应后,响应数据会自动填充xhr的各个属性:
a) responseText:作为响应主体被返回的文本。
b) responseXML:如果响应的内容类型为“text/xml”或“application/xml”,这个属性会保存响应数据的XML DOM文档。
c) status:响应的HTTP状态。
d) statusText:HTTP状态的说明。
3.3. readyState属性
异步请求中,可以检测XHR对象的readyState属性(请求/响应过程的当前活动阶段)
0:未初始化(尚未调用open()).
1:启动(已经调用open(),尚未调用send()).
2:发送(已经调用send(),但未收到响应)。
3:接收(已经收到部分响应数据)
4:完成:已经收到全部响应数据,可以在客户端使用。
3.4. XHR举例:
var xhr = createXHR();
xhr.open("get", "example.txt", false);
xhr.send(null);
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
alert(xhr.statusText);
alert(xhr.responseText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
3.5. 其他说明:
- 每个HTTP请求和响应都会带有相应的头部信息。
- GET请求用于向服务器查询某些信息,必要时将查询字符串参数追加到URL末尾。
- POST请求用于向服务器发送应该被保存的数据,把数据作为请求的主体提交。
javascript笔记8-表单脚本、JSON、AJAX的更多相关文章
- 《JavaScript高级程序设计》笔记:表单脚本(十四)
表单的基础知识 在HTML中,表单是由<form>元素来表示的,而在JS中,表单对应的是HTMLFormElement类型.HTMLFormElement继承了HTMLElement,因而 ...
- JavaScript高级程序设计--表单脚本
1.提交表单 submit onsubmit 2.表单的change事件 input与textarea元素的change事件触发在,他们失去焦点且value值改变的时候 select的change ...
- JS学习笔记7_表单脚本
1.获取表单及表单元素引用的方式 var mForm = document.forms[formName];获取表单引用 mForm.elements[elemName]获取表单元素,如有同名的,则得 ...
- JavaScript高级程序设计第14章表单脚本 (学习笔记)
第十四章 表单脚本 1.阻止默认表单提交 1.提交表单数据 1.使用type=submit提交按钮 2.使用submit():方法 注意:当用户点击提交按钮时,会触发submit事件,从而在这里我们有 ...
- JavaScript基础笔记(十)表单脚本
表单脚本 一.表单基础知识 JavaScript中表单对应的是HTMLFormElement类型,该类型继承自HTMLElement类型. 通过document.forms可以获得所有表单元素,通过数 ...
- (笔记)JQuery扩展方法实现Form表单与Json互相转换
JQuery笔记 记两段代码,使用JQuery实现从表单获取json与后端交互,以及把后端返回的json映射到表单相应的字段上. 把表单转换出json对象 //把表单转换出json对象 $.fn.to ...
- 第一百五十九节,封装库--JavaScript,表单序列化结合ajax提交数据
封装库--JavaScript,表单序列化结合ajax提交数据 封装库,表单序列化方法 /** xu_lie_biao_dan()方法,表单序列化方法,将自动获取指定表单里面的各项字段name值和va ...
- javascript权威指南第14章 表单脚本示例代码
HTML部分 <!DOCTYPE html> <html> <head> <title></title> </head> < ...
- 使用ajax提交form表单,包括ajax文件上传【转载】
[使用ajax提交form表单,包括ajax文件上传] 前言 转载:作者:https://www.cnblogs.com/zhuxiaojie/p/4783939.html 使用ajax请求数据,很多 ...
- SpringMVC学习笔记:表单提交 参数的接收
SpringMVC可以接收原生form表单和json格式数据 有一个名为Book的model,其中的属性如下: 字符串类型的name,数字类型的price,数组类型的cover,集合类型的author ...
随机推荐
- transient
“transient”——“瞬态”,先不说这个翻译是否恰当,这个变量关键字一直不曾使用,简单的说就是被瞬态定义的变量不可序列号.或者这么给他换个名字——“不可序列化状态”.打个比方,如果一个用户有一些 ...
- .getClass();
Java的每个类都带有一个运行时类对象,该Class对象中保存了创建对象所需的所有信息.可以用.class返回此 Object 的运行时类Class对象,也可以用getClass()获得.获得此对象后 ...
- LR java Vuser 相关依赖JAR包,配置文件处置方法
JAR包,配置文件依赖有两种处理方法 1.放到工程文件夹下(lr脚本目录),不支持负载机调用 2.F4 classpath设置加载jar包和配置文件的整个文件夹,麻烦些,但支持负载机调用(与http ...
- [问题2014S13] 复旦高等代数II(13级)每周一题(第十三教学周)
[问题2014S13] (1) 设 \(A\) 是数域 \(\mathbb{K}\) 上的 \(n\) 阶非异阵, 若存在主对角元全为 \(1\) 的下三角阵 \(L\in M_n(\mathbb ...
- ArcGIS10.2中文版破解教程
ArcGIS10.2中文版前些时间早就出炉了,下载了但是一直没有安装,听说了ArcGIS10.2云处理能力和影像处理能力都增强了!网上经常遇到一些朋友安装失败的问题,现在特此做一个教程!分享一下安装成 ...
- HDU 5842 Lweb and String(Lweb与字符串)
p.MsoNormal { margin: 0pt; margin-bottom: .0001pt; text-align: justify; font-family: Calibri; font-s ...
- SQL LOADER 的用法 TXT文件导入非常之快
前提,需要本地安装ORACLE 客户端 控制文件 cms.ctl load dataCHARACTERSET UTF8infile 'oracle.txt'APPEND INTO TABLE JR f ...
- Spring <bean> 参数意义
1.id bean的唯一标识, 2.class 类的完全限定名, 3.parent 父类bean定义的名字. 如果没有任何声明,会使用父bean,但是也可以重写父类.重写父类时,子bean 必须与父b ...
- jquery 返回上一页 ,关闭js代码
1.关闭功能: $(“#guanbi”).live("click",function()){ window.close(); } 2.返回上一页: <a href=" ...
- git reset soft,hard,mixed之区别深解
GIT reset命令,似乎让人很迷惑,以至于误解,误用.但是事实上不应该如此难以理解,只要你理解到这个命令究竟在干什么. 首先我们来看几个术语 HEAD 这是当前分支版本顶端的别名,也就是在当前分支 ...
