AngularJS 国际化——Angular-translate
对于一个用户群面向全球的的应用来说,不得不考虑国际化的问题。当然,即便是刚刚起步的小应用,如果有心搞大,也应该提前设计国际化的方案。
本篇讲述使用AngularJS构建的应用的简单国际化方案,准确的说,是国际化服务....
i18n与l10n
i18n是Internationalization得缩写,取第一个字母和最后一个字母,以及中间省略的字母数目,即i18n,类似的l10n是Localization得意思。
通常i18n是国际化的意思,就是在不改变源码的情况下,通过某些简单的配置就能适应不同的语言环境。
l10n,则是本地化的意思,是针对某一些语言进行定制化。
一般一个成熟的产品都要考虑国际化的方案,这样未来的市场容易扩展,代码也容易维护,因此大多也会考虑国际化的方案。
Angular-translate
angular-translate是一款应用简单、上手容易的国际化服务。它提供了很多的特性:
1 以组件化的方式形成国际化
2 异步加载国际化数据
3 使用messageFormat支持多元化
4 使用接口提高可扩展性

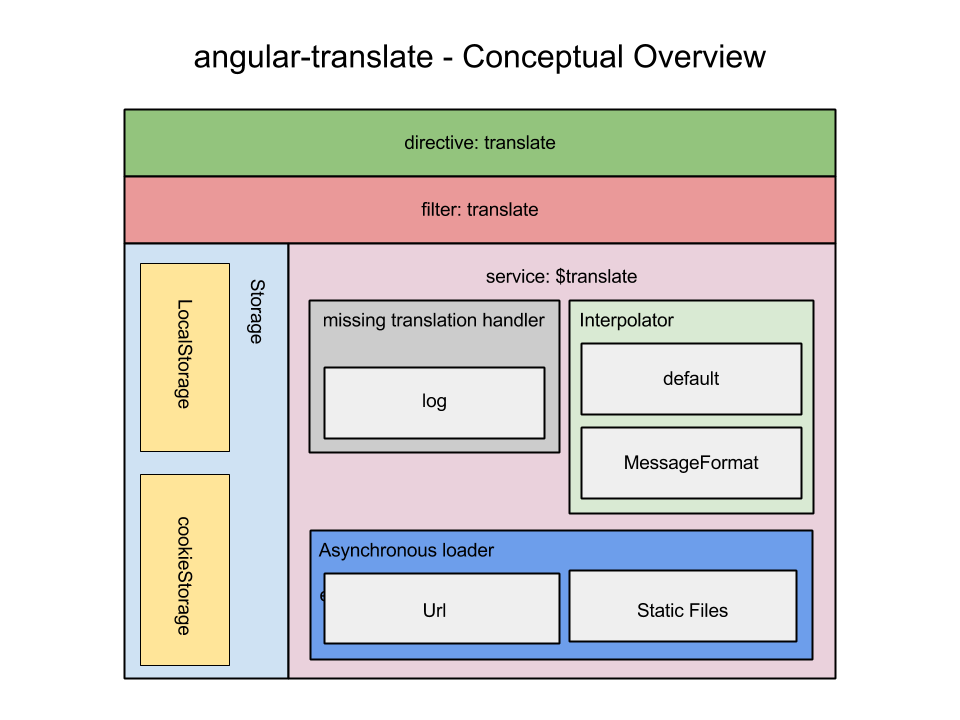
上面就是Angular-translate的抽象图,可以看到它的最上面是指令,然后是过滤器,最下面是服务....
也就是说,transalte中指令其实是通过过滤器实现的,过滤器其实是通过服务实现的。
右边的interpolator是修改器,即会根据国际化的数据修改展示的值。最下面是几种异步加载器,可以异步加载国际化数据,提升应用的性能。最左边提供了几种持久化方案,如果应用需要记住用户的选择或者默认设定语言环境,则可以使用这种这种服务,需要额外安装需要的包。
实践
1 下载
鉴于国内的网络环境,还是推荐直接去官网下载zip压缩包吧。当然如果网络允许,也可以直接用bower下载。
2 引入
由于angular-translate需要使用angular,因此需要在引入angular-translate之前先引入angular。
如果直接使用<script>标签,那么很简单,只要保证angular在angular-translate之前引入即可:
<head>
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<script src="bower-angular-translate-2.8.1/angular-translate.js"></script>
</head>
如果使用了requireJS这种异步加载服务,那么需要声明angular-translate与angular的依赖关系,例如:
shim: {
....
angular_translate:{
deps: ['angular'],
exports: 'angular_translate'
},
....
3 注入
var app = angular.module("MyApp",['pascalprecht.translate']);
这样angular后续加载的模块都会注入一个translate服务,而不需要每个文件都声明。
4 配置国际化方案
app.config(['$translateProvider',function($translateProvider){
$translateProvider.translations('en',{
'TITLE':'Hello',
'FOO':'This is a paragraph'
});
$translateProvider.translations('zh',{
'TITLE':'你好',
'FOO':'这是一幅图'
});
$translateProvider.preferredLanguage('zh');
}]);
使用服务$translateProvider,配置多种语言方案,可以设置默认的语言。
当然,一般国际化都不会直接写在上面的函数中,可以通过angular声明一个模块或者通过require引入一个自执行的方法,方法返回国际化的JSON对象,这样直接引入:
$translateProvider.translations('en',i18n_en);
$translateProvider.translations('zh',i18n_zh);
5 使用国际化
<h1>{{ 'TITLE' | translate }}</h1>
<span translate="FOO"></span>
第一种是以过滤器的方式使用;第二种是指令的方式使用。
6 全部代码
<!DOCTYPE html>
<html ng-app="MyApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<script src="bower-angular-translate-2.8.1/angular-translate.js"></script>
</head>
<body>
<div>
<h1>{{ 'TITLE' | translate }}</h1>
<span translate="FOO"></span>
</div>
<script type="text/javascript">
var app = angular.module("MyApp",['pascalprecht.translate']); app.config(['$translateProvider',function($translateProvider){
$translateProvider.translations('en',{
'TITLE':'Hello',
'FOO':'This is a paragraph'
}); $translateProvider.translations('zh',{
'TITLE':'你好',
'FOO':'这是一幅图'
}); $translateProvider.preferredLanguage('zh');
}]);
</script>
</body>
</html>
参考
【1】AngularTranslate:https://angular-translate.github.io/
AngularJS 国际化——Angular-translate的更多相关文章
- AngularJS国际化配置
AngularJS国际化配置 下载angular-translate 下载zip包:https://github.com/angular-translate/bower-angular-transla ...
- 升级 AngularJS 至 Angular
Victor Savkin 大神撰写了一系列文章详细介绍如何升级 AngularJS 应用: NgUpgrade in Depth Upgrade Shell Two Approaches to Up ...
- [Angularjs]国际化
写在前面 在项目中,有用到国际化,跟着就了解了下使用angularjs实现的国际化,这里做一下记录. 系列文章 [Angularjs]ng-select和ng-options [Angularjs]n ...
- 走进AngularJs(一)angular基本概念的认识与实战
一.前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,作为一名业界新秀,紧跟时代潮流,学习掌握新知识自然是不敢怠慢.当听到AngularJs这个名字并知道是google在维 ...
- 夺命雷公狗—angularjs—25—angular内置的方法(高级)
查看版本信息 angular.version console.log(angular.version); 判断是否相等 angular.equals() var str1 = ''; var str2 ...
- AngularJS(17)-Angular小程序
现在可以开始创建您的第一个 AngularJS 应用程序,一个 AngularJS 单页 Web 应用. <!DOCTYPE html> <html lang="en&qu ...
- AngularJS方法 —— angular.bootstrap
描述: 此方法用于手动加载angularjs模板 (官方翻译:注意基于端到端的测试不能使用此功能来引导手动加载,他们必须使用ngapp. angularjs会检测这个模板是否被浏览器加载或者加载多次并 ...
- 33.AngularJS 应用 angular.module定义应用 angular.controller控制应用
转自:https://www.cnblogs.com/best/tag/Angular/ AngularJS 模块(Module) 定义了 AngularJS 应用. AngularJS 控制器(Co ...
- [AngularJS] ngAnimate angular way !!
Idea is set up javascript as an api, then just change html to control the behavor. var app = angula ...
随机推荐
- Discuz! X2.5 /source/class/helper/helper_seo.php Remote Code Execution Vul
catalog . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述 SEO模块中的preg_replace+修正符e+双引号引发的远程代码执 ...
- 用Python写了个抓图小脚本
看上这个网页上一张图了,可惜他没有提供右键另存为,看了下网页代码,是可以找到图片原始链接的!但是因为没法和现实的图片一一对应,图又多,所以找起来还是麻烦...然后,我就想用 Python 把他们全部拉 ...
- ofo走出校园观察:市场定位导致产品错位?
Ofo和摩拜单车虽然同样都是做单车共享,但实际上两者在最初的市场定位是有明显的差异的,因此提供的产品方案也存在巨大的差异. 市场定位不同,导致产品方案的巨大差异 摩拜单车一开始就定位于开放市场,充分的 ...
- linux 驱动入门4
不吃苦中苦,难为人上人.努力,给老婆孩子提供个良好的生活居住环境.http://www.cnblogs.com/nan-jing/articles/5806399.html上文提到了如何创建proc节 ...
- [转发]Dumps of system information with Apple computers
In this article, I gathered up all the dumps, who found. If you see something new table will be upda ...
- phpcms从表v9_news_data中字段content中用正则取出图片的地址输出
preg_match ("<img.*src=[\"](.*?)[\"].*?>",$test,$match); echo "$match ...
- easyUI学习笔记之tab组件的鼠标事件
一.鼠标经过组件后的事件,自动打开选项卡内容 var tabs = $('#tt').tabs().tabs('tabs'); for(var i=0; i<tabs.length; i++){ ...
- php实现文件上传下载功能小结
文件的上传与下载是项目中必不可少的模块,也是php最基础的模块之一,大多数php框架中都封装了关于上传和下载的功能,不过对于原生的上传下载还是需要了解一下的.基本思路是通过form表单post方式实现 ...
- PInvoke和Marshal的姿势
PInvoke http://www.mono-project.com/docs/advanced/pinvoke/ https://msdn.microsoft.com/en-us/library/ ...
- fixed的left:50%,漂浮
.floor-box{width: 44px; border: 1px solid #ccc; position: %; z-index: } 漂浮距离,距中间50% .floor-box{width ...
