::before/:before和::after/:after的使用
::before/:before和::after/:after的使用
之前总是可以看到::before :before ::after :after,但是没有使用过,今天查了些资料,终于知道了他们的关系和作用。下面做一总结。
第一部分:基础知识
1.与:active 和 :hover这些伪类不一样,他们都是伪元素。
2.:before/:after伪元素是在css2中提出来的。而::before/::after是在css3中的写法,这样从新提出是为了用两个冒号表示伪元素以区分伪类。
3.它们用在css里某个选择器之后,为了增添装饰性内容的,因为这样可以实现语义化,如果用html来添加一些没有实际内容的节点或者辅助式样本的文本,他们是毫无意义的。
4.它们有特有的属性content,其中添加的内容默认是内联元素。
5.创建的伪元素默认是在所依附的元素之上的,我们可以使用z-index:-1;把它放到下面去。
.它们是虚拟节点,而不是真正的节点。如:
div::after{
content: " ";
border:thin solid red;
}
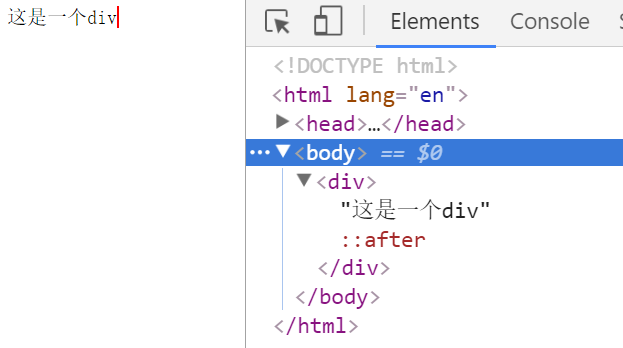
我们在浏览器可以看到:

::after并不是一个真实节点,实际上我们在一些网站上经常可以看到它们的使用。
6.input,img,iframe等元素都不能包含其他元素,所以不能通过伪元素插入内容。
第二部分:应用
1.做间隔符。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
a{
color:blue;
text-decoration: none;
}
.log:after{
content:"|";
color:red;
}
</style>
</head>
<body>
<a href="" class="log">登录</a><a href="">注册</a>
</body>
</html>
效果如下:

2.做三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
a{
color:blue;
text-decoration: none;
}
.log:before{
content:" ";
display: inline-block;
width: 0;
height: 0;
border:10px solid transparent;
border-left: 10px solid red;
}
</style>
</head>
<body>
<a href="" class="log">登录</a>
</body>
</html>
效果如下所示:

3.清除浮动(下面内容取自张鑫旭大神)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
.box{padding:10px; background:gray;}
.fix{*zoom:1;}
.fix:after{display:block; content:"clear"; height:0; clear:both; overflow:hidden; visibility:hidden;}
.l{float:left;}
</style>
</head>
<body>
<div class="box fix">
<img class="l" src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
</div>
</body>
</html>
效果如下:

注意:其中*zoom:1;是用来在IE6中清除浮动的(用在浮动元素的父元素上)。
在我的博文《使用css打造形形色色的形状!》一文中多处用到了伪元素,希望大家可以看看。
随机推荐
- 如何阻止SELECT * 语句
我们每个人都知道是个不好的做法,但有时我们还是要这样做:我们执行SELECT * 语句.这个方法有很多弊端: 你从你的表里返回每个列,甚至后期加的列.想下如果你的查询里将来加上了VARCHAR(MAX ...
- [转]C#操作注册表
原文链接:http://www.cnblogs.com/txw1958/archive/2012/08/01/csharp-regidit.html 下面我们就来用.NET下托管语言C#注册表操作,主 ...
- Linux运维教程
最近看马哥Linux运维,收益颇多.愿马哥,身体健康! 2013马哥全套 http://pan.baidu.com/s/1c0JQu9i 运维技术文档 http://pan.baidu.com/s/1 ...
- 认真地搭建python开发环境
面对不同python不同的版本以及各种各样的三方库,为了以后有必要学习一下怎样更好地搭建开发环境. python 2.7 作为控制台脚本 pycharm下: python 3.4 python 2.7 ...
- jq 修改input 标签的值
<input type="number" id="output" placeholder="0" /> jq使用方法 $('#o ...
- python基础-内置函数详解
一.内置函数(python3.x) 内置参数详解官方文档: https://docs.python.org/3/library/functions.html?highlight=built#ascii ...
- isinstance
class Foo: pass obj = Foo() isinstance(obj,Foo) class Foo: pass obj = Foo() isinstance(obj ,Foo) pri ...
- 【BZOJ 2301】【HAOI 2011】Problem b
今天才知道莫比乌斯反演还可以这样:$$F(n)=\sum_{n|d}f(d) \Rightarrow f(n)=\sum_{n|d}\mu(\frac{d}{n})F(d)$$我好弱,,,对于$$F( ...
- 通过js判断访客显示器屏幕分辨率并给出提示
<script> <!-- fw="1920";fh="1200"; var uw=window.screen.width; var uh=w ...
- ajax文件下载
今天想做一个csv导出,想做ajax下载 JQuery的ajax函数的返回类型只有xml.text.json.html等类型,没有“流”类型,所以要实现ajax下载,不能够使用相应的ajax函数进行文 ...
