CSS--结构和层叠
选择器的特殊性
特殊性值表述为4个部分,如0,0,0,0。具体特殊性如下所示:

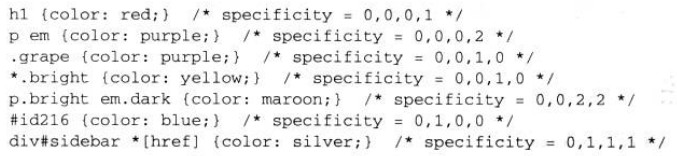
举例说明一下:

通配符选择器的特殊性
通配符选择器其特殊性为0,0,0,0


!important重要性
大家都知道内联样式的特殊性最高,如果在一个样式声明最后也就是分号结束之前插入!important来标志它的重要性,它将会最终应用到元素上的样式,当然它遵循后面声明的冲突样式会覆盖前面的。如下代码中h5标签最终的颜色为blue
<style type="text/css">
h5 {
color:green !important;
}
h5 {
color:blue !important;
}
</style> <body>
<h5 style="color:red;">43254382543</h5>
</body>
样式的继承
样式的继承是需要注意两点:
1、有些属性是不能继承
2、继承的值根本没有特殊性,甚至连0特殊性也没有
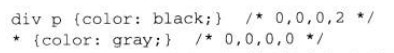
大家仔细看如下例子,发现em标签最终应用的是继承的属性color:gray,这也正好说明了0特殊性比无特殊性要强。这也说明了不加区别的使用通配符选择器可能存在的问题之一。
<head>
<style type="text/css">
* {
color: gray;/*通配符选择器适用于所有元素,而且有0特殊性 其颜色声明指定的值gray要优先继承值*/
} h1#page-title {
color: black;
}
</style>
</head>
<body>
<h1 id="page-title">Meerkat <em>Central</em>
</h1>
<p>
Welcome to the best place on the web for meerkat information!
</p>
</body>
层叠
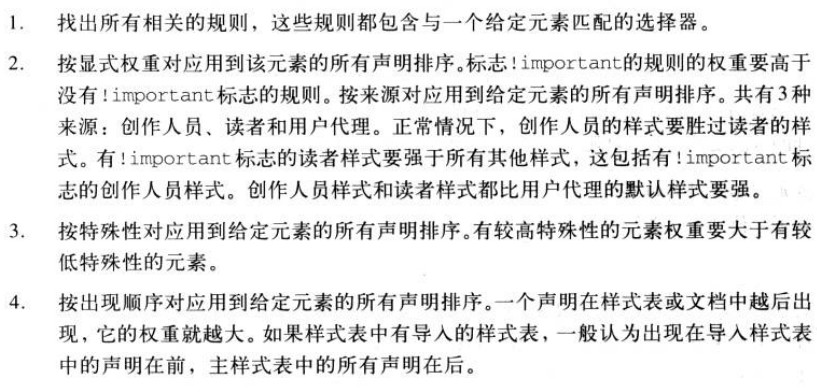
层叠规则如下:

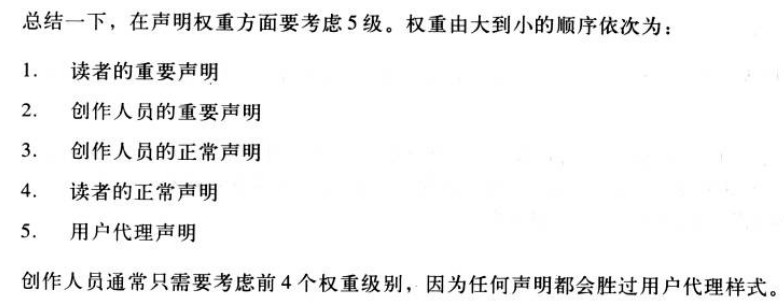
权重规则

解释一下LVHA顺序
上面已经讲过应用样式的顺序1、比较权重2、比较特殊性3、比较顺序
如果我们声明a的相关伪类的顺序如下所示:

那么正在“点击”的未访问的链接可以与其中的3个规则匹配:link,:hove,:active 所以在这三个规则当中最后一个声明的:active将胜出。
其实:link和:visited没有顺序之分且:hover和:active也没有顺序之分
只要:link和:visited这一组合在:hover和:active这一组合前面就不会出现错乱。
CSS--结构和层叠的更多相关文章
- Web前端新人笔记之CSS结构和层叠
上一篇文章介绍了如何利用CSS选择器为元素应用各种丰富的样式,每个合法的文档都会生成一个结构树,了解这一点,就能根据元素的祖先.属性.兄弟等元素穿件选择器选择元素. 本篇文章将讨论3中机制之间的关系: ...
- CSS结构和层叠
每个合法的文档都会生成一个文档树,从而能根据元素的祖先,属性,兄弟元素等创建选择器来选择元素.有了这个结构树,选择器才能起作用,这也是CSS继承的核心.继承是从一个元素向其后代元素传递属性值所采用的机 ...
- CSS基础知识—【结构、层叠、视觉格式化】
结构和层叠 选择器的优先级顺序: style[内联元素]选择器>Id选择器>类选择器 属性选择器>元素选择器>通配器选择器 重要性:@important 有这个标记的属性值,优 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- CSS权威指南 - 层叠
CSS权威指南 第三章结构与层叠 - 层叠 按权重及来源排序 1. Reader important declarations 2. Author important declarations 3. ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- 初学者用div+css结构写网页的几个误区
1.用div+css结构制作静态html网页不等于彻底抛弃古老的table写法.之所以不建议用table来布局网页是因为在网页加载很慢的时候要等table结构加载完成才能看到网页,其次是table的布 ...
- css优先级和层叠
css优先级和层叠 1.优先级 计算方法: a.行内样式 b.id选择器的数量 c.类,伪类和属性选择器的数量 d.标签选择器和伪元素选择 ...
- CSS中的层叠、特殊性、继承、样式表中的@import
CSS中的层叠.特殊性.继承.样式表中的@import 层叠 CSS有一个机制是层叠,层叠可以理解为对样式的覆盖,优先性为: 网站开发者的样式表 用户样式(通过设置浏览器的显示选项) 浏览器默认的样式 ...
随机推荐
- ASP.NET MVC运行机制源码剖析
我们都知道ASP.NET首先是从Global.aspx中开始运行的, 在Application_Start()中添加路由映射后, 就由URLRouting组件创建IRouteHandler并执行, 在 ...
- [BZOJ2730][HNOI2012]矿场搭建(求割点)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=2730 分析: 如果坍塌的点不是割点,那没什么影响,主要考虑坍塌的点是割点的情况. 显然 ...
- C语言printf()函数:格式化输出函数
C语言printf()函数:格式化输出函数 头文件:#include <stdio.h> printf()函数是最常用的格式化输出函数,其原型为: int printf( char ...
- 关于cmd下使用taskkill无法终止进程名包含空格的进程的解决方案
在我们使用taskkill命令终止进程时,有时会遇到无法终止含空格的进程的问题.只要在进程名外部加上双引号即可解决此问题. 如图所示: 附上taskkill命令的语法及相关说明: TASKKILL [ ...
- SharedPreferences保存数据
1.使用SharedPreferences保存数据方法如下: //实例化SharedPreferences对象(第一步) SharedPreferences mySharedPreferences= ...
- [转]设计模式之六大原则——开闭原则(OCP)
原文地址:http://www.cnblogs.com/muzongyan/archive/2010/08/05/1793454.html 开闭原则(Open Closed Principle)是Ja ...
- GIT之旅【第一篇】
初探git Linus Torvalds在2002年起,使用BitMover的版本控制软件BitKeeper管理Linux核心开发,而因为BitKeeper除商业付费版本,仅提供可免费使用但不允许修改 ...
- swift中的结构体和枚举
Swift 里的结构体非常特殊. 类是面向对象编程语言中传统的结构单元.和结构体相比,Swift 的类支持实现继承,(受限的)反射,析构函数和多所有者. 既然类比结构体强大这么多,为什么还要使用结构体 ...
- mysql分表的三种方法
先说一下为什么要分表当一张的数据达到几百万时,你查询一次所花的时间会变多,如果有联合查询的话,我想有可能会死在那儿了.分表的目的就在于此,减小数据库的负担,缩短查询时间.根据个人经验,mysql执行一 ...
- lucene-查询query->TermQuery按词条搜索
TermQuery是最简单.也是最常用的Query.TermQuery可以理解成为“词条搜索”,在搜索引擎中最基本的搜索就是在索引中搜索某一词条,而TermQuery就是用来完成这项工作的. 在Lu ...
